GitHub의 리포지토리를 사용하거나 설정 동기화를 사용하여 dotfiles GitHub Codespaces를 개인 설정할 수 있습니다. 자세한 내용은 계정에 맞게 GitHub Codespaces 개인 설정을(를) 참조하세요.
dot 파일 문제 해결
codespace가 dot 파일에서 구성 설정을 선택하지 못하는 경우 다음 디버깅 단계를 수행해야 합니다.
-
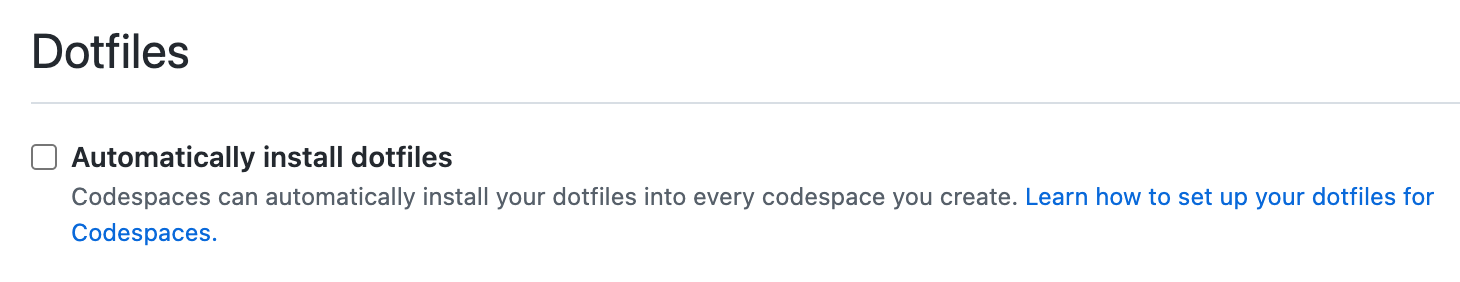
개인 GitHub Codespaces 설정에서 자동으로 dot 파일 설치을(를) 선택하여 dot 파일을 사용하도록 설정합니다.

-
/workspaces/.codespaces/.persistedshare/dotfiles에서 dot 파일이 복제되었는지 확인합니다.- dot 파일이 복제된 경우 설치 스크립트를 수동으로 다시 실행하여 실행 가능한지 확인합니다.
- dot 파일이 복제되지 않은 경우
/workspaces/.codespaces/.persistedshare/EnvironmentLog.txt를 확인하여 복제에 문제가 있는지 확인합니다.
-
/workspaces/.codespaces/.persistedshare/creation.log확인합니다. 자세한 내용은 만들기 로그를 참조하세요.
dot 파일의 구성이 올바르게 선택되었지만 구성의 일부가 codespace와 호환되지 않는 경우 환경 변수를 사용하여 $CODESPACES codespace별 구성 설정에 대한 조건부 논리를 추가합니다. codespace와 호환되지 않을 수 있는 구성에 대한 자세한 내용은 다음을 참조하세요.
설정 동기화 문제 해결
설정 동기화를 비활성화하여 VS Code의 인스턴스와 설정 동기화를 중지할 수 있습니다.
codespace에서 설정 동기화를 비활성화하면 새 codespace는 설정이 클라우드로 푸시된 마지막 시점부터 캐시된 설정을 계속 사용합니다. codespace에 VS Code 웹 클라이언트를 사용하고 codespace가 캐시된 설정 대신 기본 설정을 사용하려는 경우 설정 동기화를 사용하지 않도록 설정할 수 있습니다. 자세한 정보는 설정 동기화에 대한 기본 설정 관리를 참조하세요.
데스크톱 응용 프로그램을 포함하여 VS Code의 모든 인스턴스에서 기본 VS Code 설정을 사용하여 반환하려면 설정 동기화를 비활성화할 때 클라우드에서 캐시를 지울 수 있습니다.
-
현재 VS Code의 인스턴스에서 설정 동기화가 비활성화되어 있고 캐시된 설정을 지우려면 먼저 활성화해야 합니다. 지침은 계정에 맞게 GitHub Codespaces 개인 설정을(를) 참조하세요.
-
작업 표시줄의 하단에서 아이콘을 선택하고 설정 동기화 켜기를 클릭합니다.
-
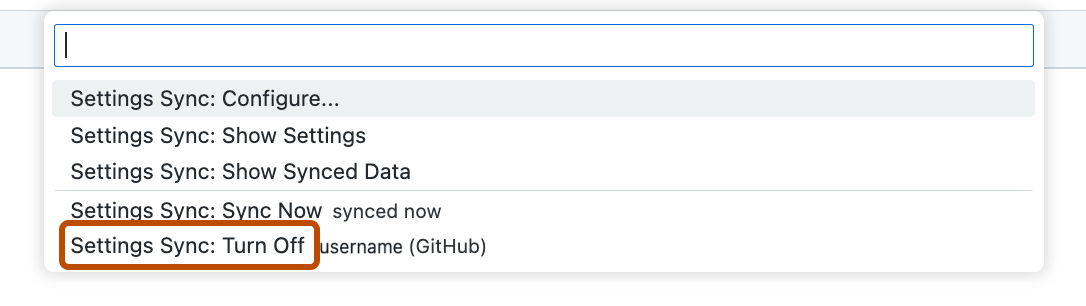
드롭다운에서 설정 동기화 비활성화를 클릭합니다.

-
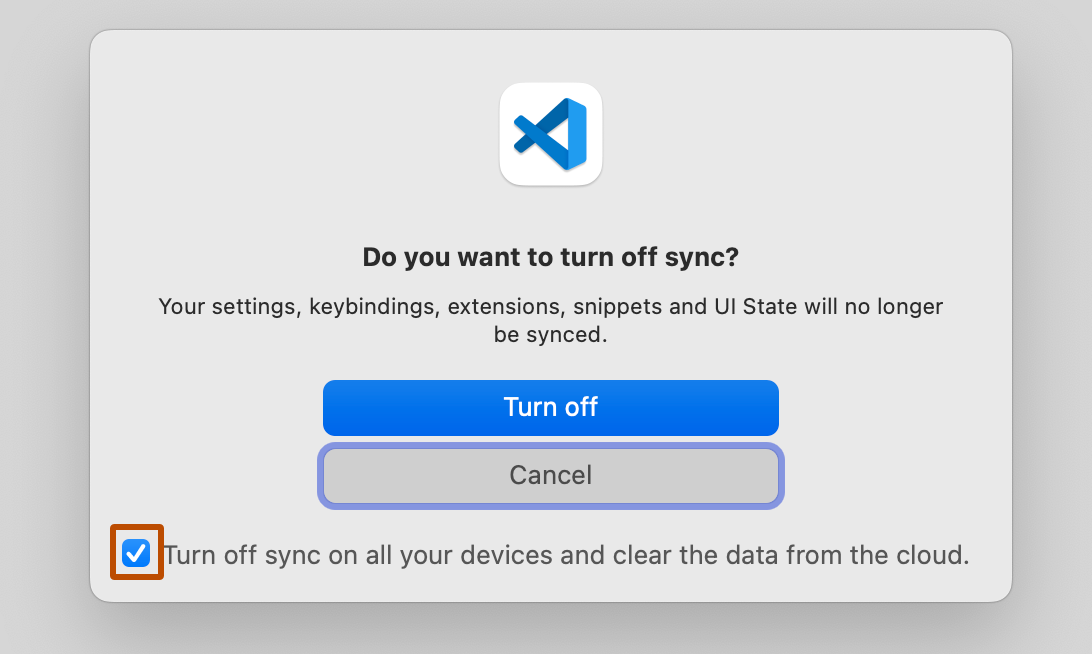
캐시된 설정을 지우려면 대화에서 모든 디바이스에서 동기화 비활성화하고 클라우드에서 데이터를 지우기를 선택합니다.

-
비활성화를 클릭합니다.