Codespaces 사용자 지정 정보
개발 환경을 사용하는 경우 기본 설정 및 워크플로에 설정 및 도구를 사용자 지정하는 것이 중요한 단계입니다. Codespaces을(를) 사용하면 두 가지 방식으로 codespace를 사용자 지정할 수 있습니다.
- 설정 동기화 - 데스크톱 응용 프로그램과 VS Code 웹 클라이언트 간에 Visual Studio Code 설정을 동기화할 수 있습니다.
- Dot 파일 –
dotfiles리포지토리를 사용하여 스크립트, 셸 기본 설정, 기타 구성을 지정할 수 있습니다.
GitHub Codespaces 사용자 지정은 사용자가 만드는 모든 codespace에 적용됩니다.
프로젝트 유지 관리자는 누구나 만든 리포지토리의 모든 codespace에 적용되는 기본 구성을 정의할 수도 있습니다. 자세한 내용은 개발 컨테이너 소개을(를) 참조하세요.
설정 동기화
설정 동기화를 사용하면 여러 머신과 VS Code 인스턴스에 걸쳐 설정, 바로 가기 키, 코드 조각, 익스텐션, 그리고 UI 상태와 같은 구성을 공유할 수 있습니다. 자세한 내용은 VS Code 설명서의 설정 동기화를 참조하세요.
동기화된 설정은 클라우드에 캐시됩니다. 설정 동기화가 codespace에서 켜져 있으면 codespace의 설정에 대한 모든 업데이트가 클라우드로 푸시되고 다른 위치에서 클라우드로 푸시하는 모든 업데이트가 codespace로 끌어와집니다.
예를 들어 설정 동기화의 일반적인 용도는 로컬 작업에 사용하는 VS Code 데스크톱 응용 프로그램의 설정을 브라우저에서 여는 codespace에 동기화하는 것입니다. 이렇게 하려면 다음 작업을 수행합니다.
- 데스크톱 응용 프로그램에서 설정 동기화를 켭니다. 자세한 내용은 VS Code 설명서의 설정 동기화를 참조하세요.
- GitHub Codespaces를 위한 사용자 기본 설정에서 설정 동기화를 사용하도록 설정합니다. 자세한 정보는 설정 동기화에 대한 기본 설정 관리를 참조하세요.
- 필요에 따라 설정 변경 내용을 codespace에서 데스크톱 응용 프로그램으로 다시 동기화하려면 codespace에서 설정 동기화를 켜고 codespace를 만든 리포지토리를 신뢰할 수 있는 리포지토리 목록에 추가합니다. 자세한 내용은 Codespace에서 설정 동기화 켜기를 참조하세요.
또는 로컬 VS Code 응용 프로그램에는 영향을 주지 않고 웹 클라이언트에서 여는 모든 codespace에서 동일한 설정을 사용할 수 있습니다. 이렇게 하려면 다음 작업을 수행합니다.
- Codespace에서 원하는 대로 설정을 구성한 다음, codespace에서 설정 동기화를 켜서 설정을 클라우드로 푸시합니다. 이렇게 하면 GitHub Codespaces에 대한 사용자 기본 설정에서 설정 동기화가 자동으로 사용하도록 설정되므로 설정을 모든 새 codespace로 풀하게 됩니다. 자세한 내용은 Codespace에서 설정 동기화 켜기를 참조하세요.
- 데스크톱 응용 프로그램에서 설정 동기화를 해제한 상태로 두거나 설정을 다른 계정으로 동기화합니다.
Codespace의 설정 동기화에 대한 정보
설정 동기화가 기본적으로 codespace에서 켜져 있는지 여부와 캐시된 설정과 codespace의 설정 간의 관계는 몇 가지 요인에 따라 달라집니다. 이러한 요인에는 codespace를 여는 편집기, GitHub에 대한 사용자 기본 설정 및 신뢰할 수 있는 리포지토리 목록이 포함됩니다.
VS Code 데스크톱 응용 프로그램에서 열린 codespace의 경우 이전에 응용 프로그램에서 설정 동기화를 설정한 경우 설정 동기화가 설정된 상태를 유지합니다. 설정 동기화를 사용하면 설정이 클라우드와 양방향으로 동기화됩니다.
VS Code 웹 클라이언트에서 열린 codespace의 경우 설정 동기화는 기본적으로 사용하지 않도록 설정됩니다. 즉, codespace의 VS Code 인스턴스는 기본 테마와 설정을 사용합니다.
웹 클라이언트를 사용하고 codespace에서 캐시된 동기화 설정을 사용하려는 경우 GitHub의 사용자 기본 설정에서 설정 동기화를 사용하도록 설정할 수 있습니다. 자세한 정보는 설정 동기화에 대한 기본 설정 관리를 참조하세요. 웹 클라이언트에서 codespace를 열고 codespace에서 설정 동기화를 켜면 설정 동기화를 사용하도록 사용자 기본 설정에서 자동으로 설정됩니다.
사용자 기본 설정에서 설정 동기화를 사용하도록 설정하면 웹 클라이언트에서 열린 codespace의 경우 설정 동기화의 동작은 신뢰할 수 있는 리포지토리 목록에 따라 달라집니다.
-
신뢰할 수 있는 리포지토리에서 codespace를 만드는 경우 설정 동기화가 codespace에서 기본적으로 설정되므로 설정이 클라우드와 양방향으로 동기화됩니다.
-
신뢰할 수 있는 리포지토리 목록에 추가하지 않은 리포지토리에서 codespace를 만드는 경우 동기화는 한 방향으로 한 번만 이루어집니다. Codespace를 만들면 설정이 클라우드의 캐시된 설정에서 codespace로 풀되지만, 그 때부터는 codespace에서 설정 동기화가 해제됩니다. 즉, codespace의 설정에 대한 업데이트는 클라우드로 다시 푸시되지 않으며, 다른 위치에서 수행하는 캐시된 설정에 대한 업데이트는 사용자가 만든 후 codespace에 반영되지 않습니다.
Codespace에서 설정 동기화를 켜면 신뢰할 수 있는 리포지토리 목록에 리포지토리를 추가하라는 메시지가 표시됩니다. 자세한 내용은 Codespace에서 설정 동기화 켜기를 참조하세요.
GitHub Codespaces에 대한 신뢰할 수 있는 리포지토리 목록은 GPG 검증과 설정 동기화 기능 간에 공유됩니다. 두 기능을 모두 사용하도록 설정한 경우 GPG 검증을 위해 신뢰할 수 있는 리포지토리의 선택된 목록을 추가한 경우 설정 동기화는 이러한 리포지토리에서 만든 codespace에서 활성화됩니다. 설정 동기화에 대한 새 리포지토리를 신뢰하는 경우 동일한 리포지토리에 대해 GPG 검증을 사용하도록 설정됩니다. 기능은 신뢰할 수 있는 리포지토리의 동일한 목록을 공유하지만 GPG 검증 및 설정 동기화를 독립적으로 사용하거나 사용하지 않도록 설정할 수 있습니다.
Note
이전에 모든 리포지토리에 대해 GPG 검증을 사용하도록 설정한 경우 신뢰할 수 있는 리포지토리 선택 목록을 사용하도록 기본 설정을 변경하는 것이 좋습니다. 자세한 내용은 GitHub Codespaces의 보안을(를) 참조하세요.
GPG 확인에 대한 기본 설정을 관리하는 방법에 대한 자세한 내용은 GitHub Codespaces 관련 GPG 확인 관리을(를) 참조하세요.
설정 동기화에 대한 기본 설정 관리
사용자 기본 설정에서 설정 동기화를 사용하도록 설정하면 VS Code 웹 클라이언트에서 열린 codespace가 클라우드에서 캐시된 설정을 가져오고 신뢰할 수 있는 리포지토리에서 만든 codespace는 양방향으로 캐시된 설정과 동기화됩니다.
-
GitHub의 페이지 오른쪽 상단에서 프로필 사진을 선택한 다음, 설정을 선택합니다.
-
사이드바의 "코드, 계획, 자동화" 섹션에서 Codespaces를 클릭합니다.
-
설정 동기화를 사용하거나 사용하지 않도록 설정하려면 "설정 동기화"에서 사용을 선택하거나 선택 취소합니다.
-
GPG 검증 및 설정 동기화를 위해 신뢰할 수 있는 리포지토리를 변경하려면 "신뢰할 수 있는 리포지토리"에서 모든 리포지토리를 선택하거나 선택한 리포지토리를 선택하고 "리포지토리 선택" 드롭다운을 사용하여 신뢰할 수 있는 리포지토리를 추가합니다.
Note
선택한 신뢰할 수 있는 리포지토리 목록을 사용하는 것이 좋습니다. 자세한 내용은 GitHub Codespaces의 보안을(를) 참조하세요.
업데이트는 새 codespace에서 적용됩니다. 그러나 기존 codespace에서 설정 동기화를 켤 수 있습니다. 자세한 내용은 Codespace에서 설정 동기화 켜기를 참조하세요.
Codespace에서 설정 동기화 켜기
Note
신뢰하는 리포지토리에서 만든 codespace에서만 설정 동기화를 켜야 합니다. 자세한 내용은 GitHub Codespaces의 보안을(를) 참조하세요.
다음 절차에서는 웹 클라이언트에서 열린 codespace에서 설정 동기화를 켜는 방법을 설명합니다. VS Code 데스크톱 응용 프로그램에서 설정 동기화를 켜는 방법에 대한 자세한 내용은 “VS Code의 설정 동기화 설정”을 참조하세요.
-
VS Code의 액티비티 바 아래쪽에서 을(를) 선택한 다음 동기화 설정 로그인을 클릭합니다.
-
Codespace를 만든 리포지토리가 신뢰할 수 있는 리포지토리 목록에 없으면 설정 동기화에 대한 추가 권한을 부여하라는 브라우저 창이 열립니다. 리포지토리를 신뢰하는 경우 권한 부여를 클릭한 다음 브라우저 창을 닫습니다. Codespace가 다시 로드되고 최신 동기화된 설정이 표시됩니다.
Note
사용자 기본 설정에서 설정 동기화를 사용하지 않도록 설정하고 신뢰할 수 있는 리포지토리를 모든 리포지토리로 설정한 경우 모든 리포지토리에 설정 동기화를 사용하도록 설정하는 것에 대한 경고가 표시됩니다. 경고를 검토하고 모든 리포지토리에 설정 동기화를 사용하도록 설정할지 신뢰할 수 있는 리포지토리 목록을 수정할지를 선택합니다.
-
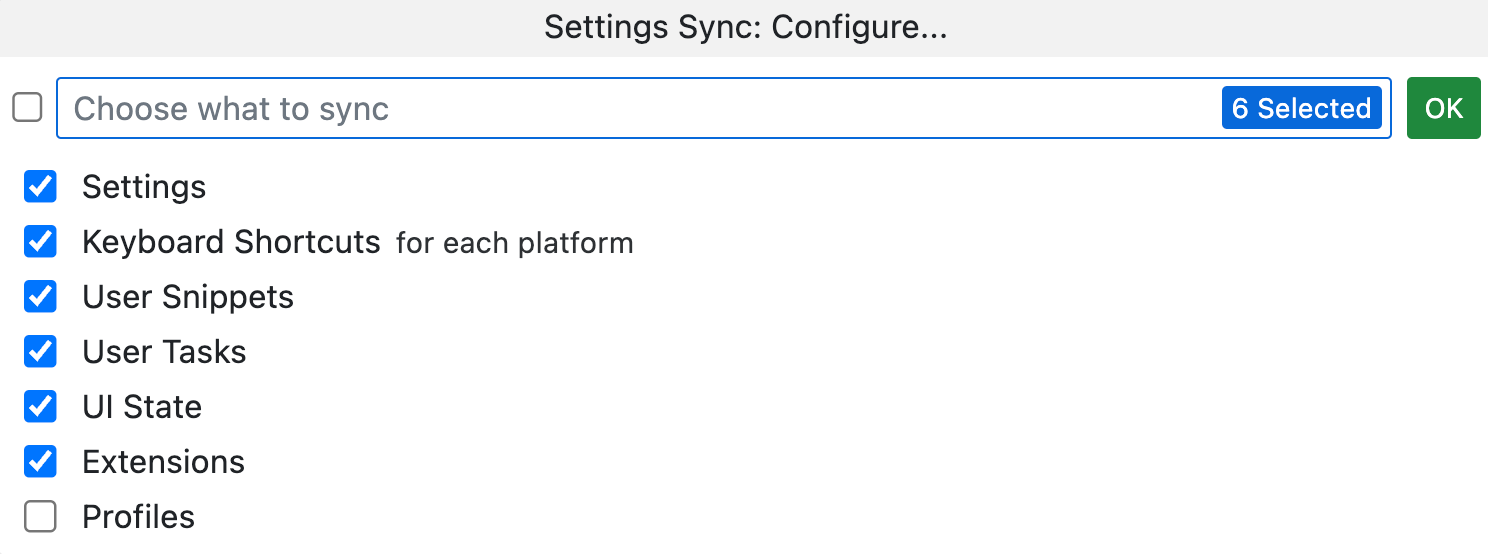
동기화할 설정을 구성하려면 Shift+Command+P (Mac) / Ctrl+Shift+P (Windows/Linux)를 사용하여 명령 팔레트를 연 다음 "설정 동기화"를 입력하기 시작합니다. 설정 동기화: 구성... 을 클릭합니다.
-
동기화할 설정을 선택한 다음 확인을 클릭합니다.

Codespace에서 설정 동기화 끄기
설정 동기화를 비활성화하여 VS Code의 인스턴스와 설정 동기화를 중지할 수 있습니다.
codespace에서 설정 동기화를 비활성화하면 새 codespace는 설정이 클라우드로 푸시된 마지막 시점부터 캐시된 설정을 계속 사용합니다. codespace에 VS Code 웹 클라이언트를 사용하고 codespace가 캐시된 설정 대신 기본 설정을 사용하려는 경우 설정 동기화를 사용하지 않도록 설정할 수 있습니다. 자세한 정보는 설정 동기화에 대한 기본 설정 관리를 참조하세요.
데스크톱 응용 프로그램을 포함하여 VS Code의 모든 인스턴스에서 기본 VS Code 설정을 사용하여 반환하려면 설정 동기화를 비활성화할 때 클라우드에서 캐시를 지울 수 있습니다.
-
현재 VS Code의 인스턴스에서 설정 동기화가 비활성화되어 있고 캐시된 설정을 지우려면 먼저 활성화해야 합니다. 지침은 계정에 맞게 GitHub Codespaces 개인 설정을(를) 참조하세요.
-
작업 표시줄의 하단에서 아이콘을 선택하고 설정 동기화 켜기를 클릭합니다.
-
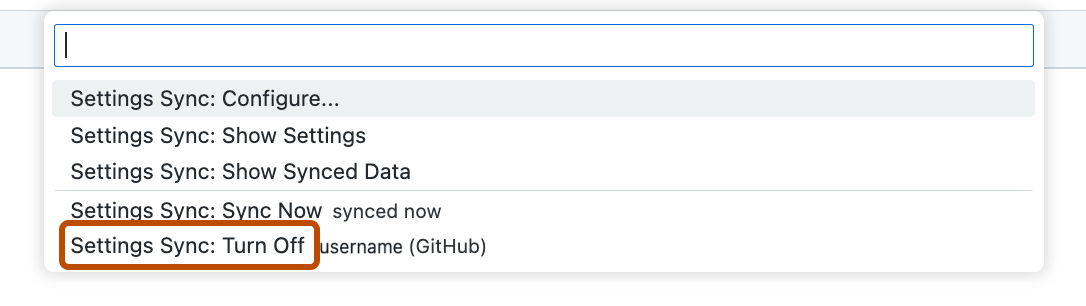
드롭다운에서 설정 동기화 비활성화를 클릭합니다.

-
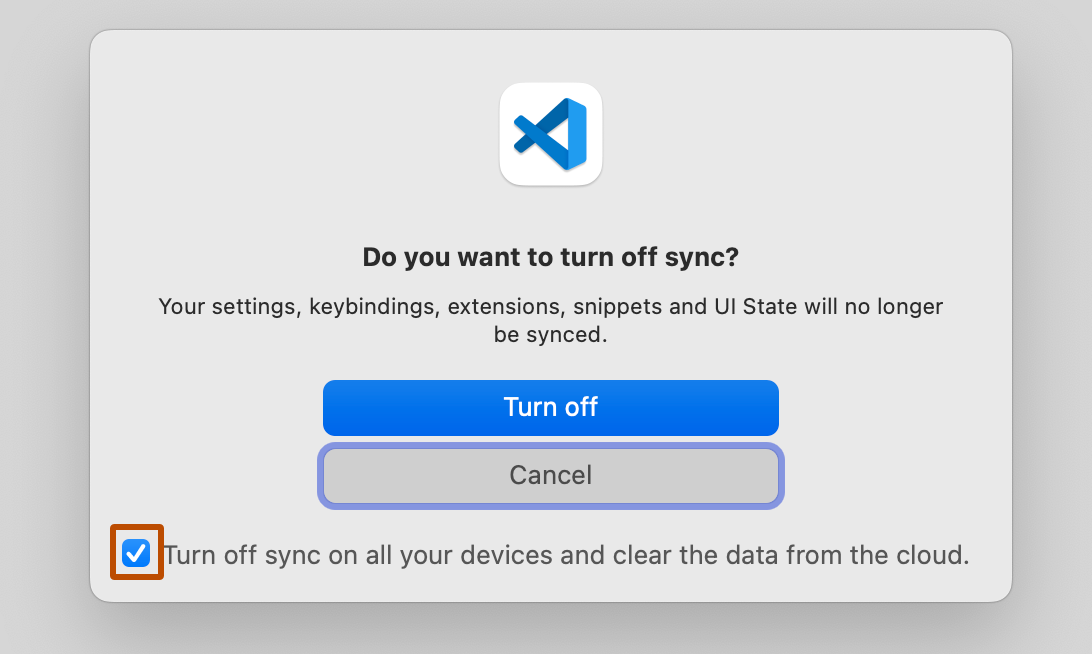
캐시된 설정을 지우려면 대화에서 모든 디바이스에서 동기화 비활성화하고 클라우드에서 데이터를 지우기를 선택합니다.

-
비활성화를 클릭합니다.
Dot 파일
Dot 파일은 시스템의 응용 프로그램 및 셸 구성을 제어하는 .로 시작하는 Unix와 유사한 시스템의 파일 및 폴더입니다. GitHub의 리포지토리에 dot 파일을 저장하고 관리할 수 있습니다. dot 파일 리포지토리에 포함할 항목에 대한 조언과 자습서는 GitHub에서 dot 파일 실행을 참조하세요.
dot 파일 리포지토리에는 셸 별칭 및 기본 설정, 설치하려는 도구 또는 만들려는 다른 codespace 사용자 지정이 포함될 수 있습니다.
개인 GitHub Codespaces 설정에서 리포지토리를 선택하여 소유한 모든 리포지토리의 dot 파일을 사용하도록 GitHub Codespaces를 구성할 수 있습니다.
새 codespace를 만들면 GitHub는 선택한 dot 파일 리포지토리를 codespace 환경에 복제하고 환경을 설정하기 위해 다음 파일 중 하나를 찾습니다.
install.shinstallbootstrap.shbootstrapscript/bootstrapsetup.shsetupscript/setup
해당 파일을 찾을 수 없는 경우 .로 시작하는 선택한 dot 파일 리포지토리의 모든 파일 또는 폴더가 codespace의 ~ 또는 $HOME 디렉터리로 symlink 됩니다.
선택한 dot 파일 리포지토리에 대한 변경 내용은 각 새 codespace에만 적용되며 기존 codespace에는 영향을 주지 않습니다.
Note
현재 Codespaces는 dotfiles 리포지토리를 통한 VS Code의 사용자 지정 설정을 지원하지 않습니다. 프로젝트 리포지토리의 특정 프로젝트에 대한 기본 작업 영역 및 원격 [Codespace] 설정을 설정할 수 있습니다. 자세한 내용은 개발 컨테이너 소개을(를) 참조하세요.
Codespaces에 대한 dot 파일 리포지토리 사용
선택한 dot 파일 리포지토리를 사용하여 Codespaces 환경을 사용자 지정할 수 있습니다. Dot 파일 리포지토리를 선택하면 리포지토리에 스크립트, 기본 설정, 그리고 구성을 추가할 수 있습니다. 그런 다음 개인 GitHub Codespaces 설정 페이지에서 dot 파일을 사용하도록 설정해야 합니다.
Warning
Dot 파일에는 예기치 않은 코드나 악성 코드가 포함될 수 있는 임의의 스크립트를 실행하는 기능이 있습니다. dot 파일 리포지토리를 설치하기 전에 스크립트가 예기치 않은 작업을 수행하지 않도록 하는 것이 좋습니다.
-
GitHub의 페이지 오른쪽 상단에서 프로필 사진을 선택한 다음, 설정을 선택합니다.
-
사이드바의 "코드, 계획, 자동화" 섹션에서 Codespaces를 클릭합니다.
-
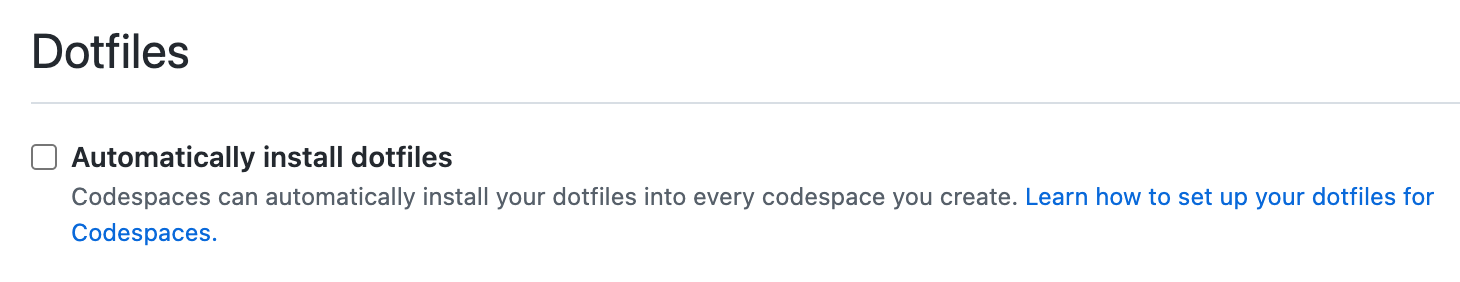
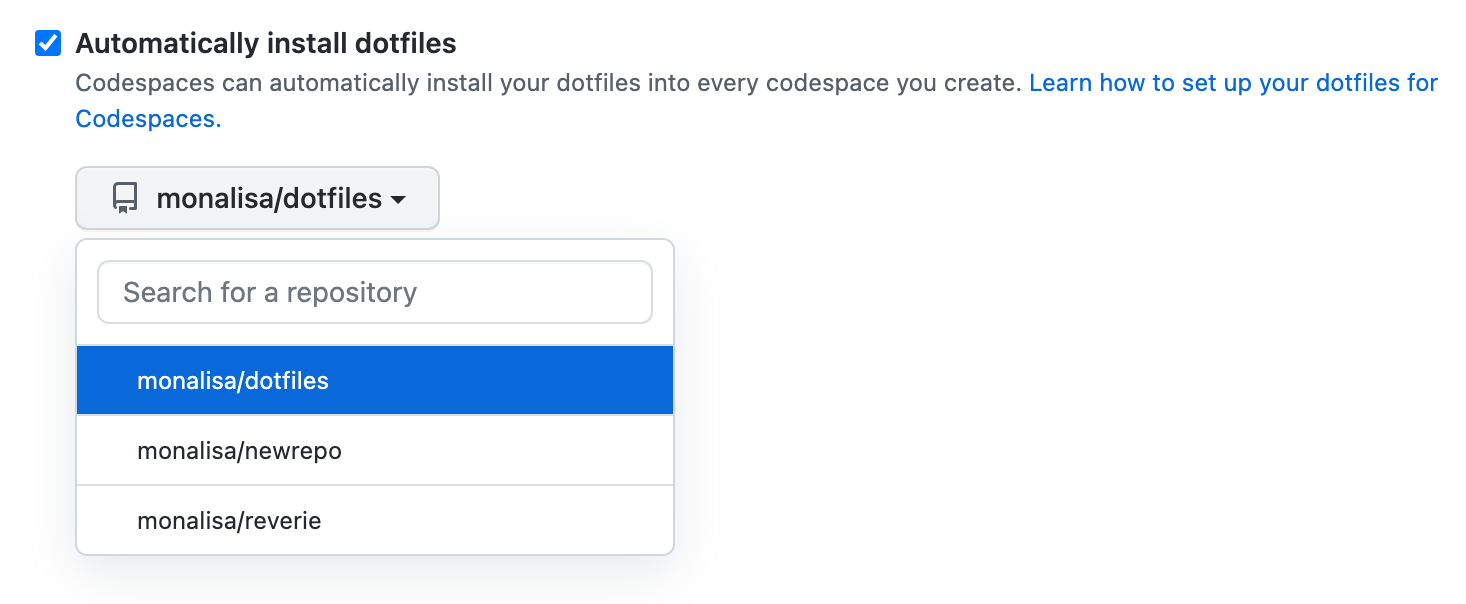
GitHub Codespaces이(가) 만드는 모든 새 codespace에 dot 파일을 자동으로 설치하도록 “Dot 파일”에서 Dot 파일 자동 설치를 선택합니다.

-
Dot 파일을 가져오려는 리포지토리를 드롭다운 메뉴에서 선택합니다.

스크립트, 기본 설정, 구성 파일을 dot 파일 리포지토리에 추가하거나 원할 때마다 기존 파일을 편집할 수 있습니다. 설정 변경 내용은 새 codespace에서만 선택됩니다.
Codespace가 dot 파일에서 구성 설정을 선택하지 못하는 경우 GitHub Codespaces에 대한 개인 설정 옵션 문제 해결을(를) 참조하세요.
기타 사용 가능한 설정
개인 설정의 추가 옵션을 사용하여 GitHub Codespaces을(를) 개인 설정할 수도 있습니다.
- GPG 확인을 사용하도록 설정하려면 GitHub Codespaces 관련 GPG 확인 관리을(를) 참조하세요.
- 편집기를 설정하려면 Github Codespaces의 기본 편집기 설정을(를) 참조하세요.
- 자동으로 중지되기 전에 codespace를 사용하지 않고 유지할 수 있는 기간을 설정하려면 Github Codespaces의 시간 제한 기간 설정을(를) 참조하세요.
- 사용하지 않는 codespace가 보존되는 기간을 설정하려면 Codespace의 자동 삭제 구성을(를) 참조하세요.
- 기본 지역을 설정하려면 Github Codespaces의 기본 지역 설정을(를) 참조하세요.