Note
GitHub Codespaces는 octocorp.ghe.com과 같은 GHE.com의 하위 도메인에서는 사용할 수 없습니다.
codespace란?
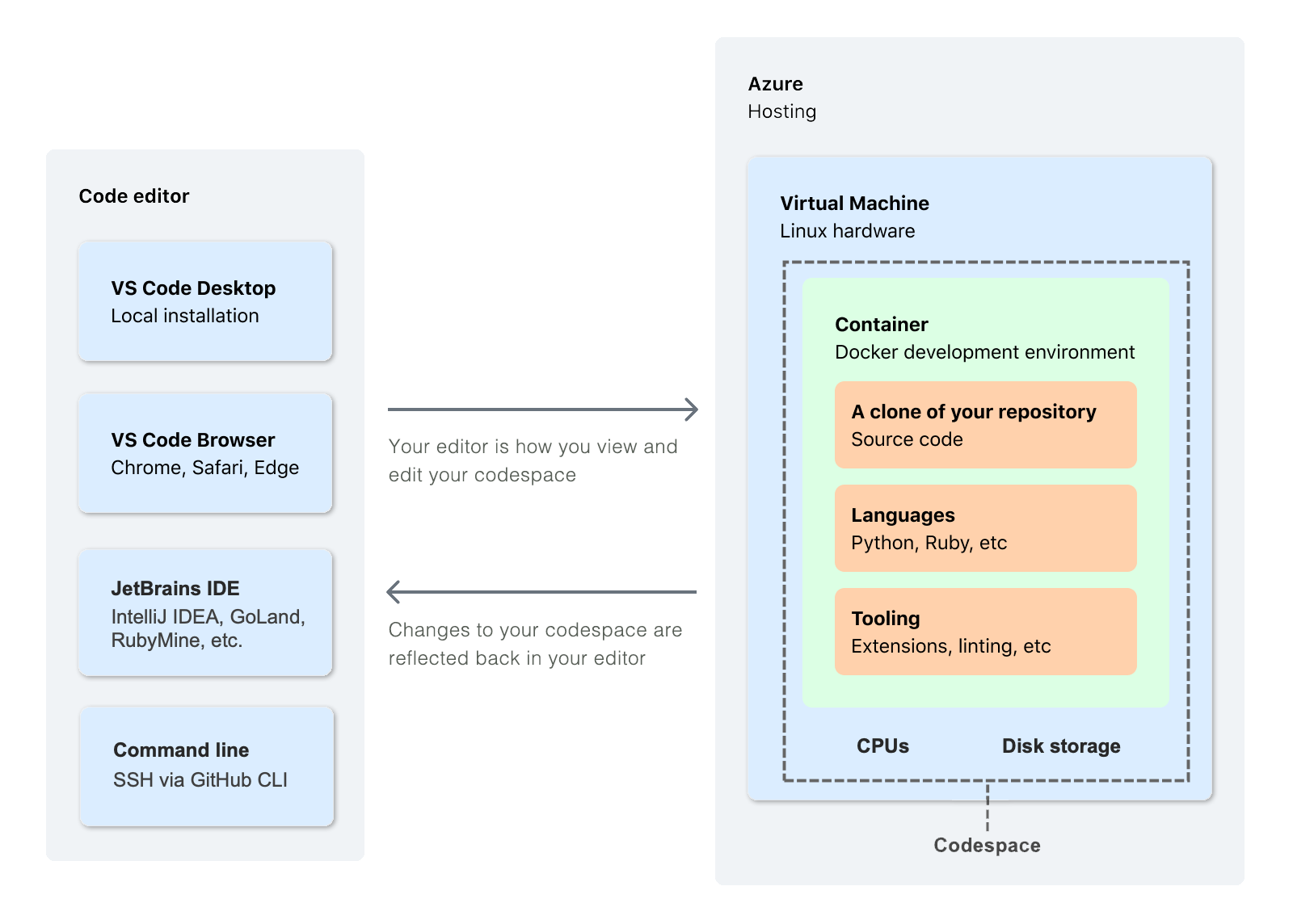
codespace는 클라우드에서 호스트되는 개발 환경입니다. 프로젝트의 모든 사용자에 대해 반복 가능한 codespace 구성을 만드는 리포지토리(종종 Configuration-as-Code라고도 함)에 구성 파일을 커밋하여 GitHub Codespaces에 대한 프로젝트를 사용자 지정할 수 있습니다. 개발 컨테이너 소개을(를) 참조하세요.
만드는 각 codespace는 가상 머신에서 실행되는 Docker 컨테이너의 GitHub에 의해 호스팅됩니다. 2개 코어, 8GB RAM 및 32GB 스토리지, 최대 32개 코어, 64GB RAM 및 128GB 스토리지의 가상 머신 유형 중에서 선택할 수 있습니다.
기본적으로 codespace 개발 환경은 인기 언어 및 도구가 포함된 Ubuntu Linux 이미지에서 만들어지지만 선택한 Linux 배포판에 따라 이미지를 사용하고 특정 요구 사항에 맞게 구성할 수 있습니다. codespace는 로컬 운영 체제에 관계없이 Linux 환경에서 실행됩니다. Windows 및 macOS는 원격 개발 컨테이너에 대해 지원되지 않는 운영 체제입니다.
브라우저, Visual Studio Code에서 또는 GitHub CLI를 사용하여 codespace에 연결할 수 있습니다. 연결할 경우 Docker 컨테이너 내에 배치됩니다. 외부 Linux 가상 머신 호스트에 대한 액세스가 제한되어 있습니다.

GitHub Codespaces의 이점
codespace에서 작업하도록 선택하는 이유는 다음과 같습니다.
- 미리 구성된 개발 환경 사용 - 리포지토리용으로 특별히 구성된 개발 환경에서 작업할 수 있습니다. 여기에는 해당 프로젝트에서 작업하는 데 필요한 모든 도구, 언어 및 구성이 포함되어 있습니다. codespace에서 해당 리포지토리에 대해 작업하는 모든 사용자에게 동일한 환경이 제공됩니다. 따라서 디버그하기 어려운 환경 관련 문제가 발생할 가능성이 줄어듭니다. 각 리포지토리에는 기여자에게 즉시 사용할 수 있는 용도에 맞는 환경을 제공하는 설정이 있을 수 있으며 로컬 컴퓨터의 환경은 변경되지 않습니다.
- 필요한 리소스에 액세스 - 프로젝트 작업을 하기에 로컬 컴퓨터의 처리 능력이 부족하거나 스토리지 공간이 없을 수 있습니다. GitHub Codespaces을(를) 사용하면 적절한 리소스가 있는 컴퓨터에서 원격으로 작업할 수 있습니다.
- 어디서나 작업 - 웹 브라우저만 있으면 됩니다. 자신의 컴퓨터, 친구의 노트북 또는 태블릿의 codespace에서 작업할 수 있습니다. codespace를 열고 다른 디바이스에서 중단한 부분부터 작업을 재개합니다.
- 편집기 선택 - VS Code 웹 클라이언트의 브라우저에서 작업하거나 원하는 데스크톱 기반 애플리케이션을 선택합니다.
- 여러 프로젝트 작업 - 여러 codespace를 사용하여 별도의 프로젝트 또는 동일한 리포지토리의 다른 분기에 대해 작업을 수행할 수 있으며, 작업 중 다른 작업에 실수로 영향을 주지 않도록 작업을 구획화할 수 있습니다.
- 팀원과 페어 프로그래밍 수행 - VS Code의 codespace에서 작업하는 경우 Live Share를 사용하여 팀의 다른 사용자와 공동으로 작업할 수 있습니다. Codespace에서 공동 작업을(를) 참조하세요.
- codespace에서 웹앱 게시 - codespace에서 포트를 전달한 다음 URL을 공유하여 끌어오기 요청에서 변경 내용을 제출하기 전에 팀원이 애플리케이션에 대한 변경을 시도할 수 있도록 합니다.
- 프레임워크 사용해 보기 - GitHub Codespaces은(는) 새 프레임워크를 알아보려는 경우 설치 시간을 줄여 줍니다. 빠른 시작 템플릿 중 하나에서 codespace를 만들기만 하면 됩니다.
GitHub Codespaces 사용하기
클라우드 기반 컴퓨팅 리소스를 사용하여 개발을 시작하려는 경우 리포지토리의 템플릿, 분기 또는 커밋에서 codespace를 만들 수 있습니다. 템플릿에서 codespace를 만들 때 빈 템플릿에서 시작하거나 수행 중인 작업에 적합한 템플릿을 선택할 수 있습니다.
GitHub Codespaces을(를) 시작하려면 GitHub Codespaces에 대한 빠른 시작을(를) 참조합니다. codespace를 만드는 방법에 대한 자세한 내용은 리포지토리에 대한 codespace 만들기 또는 템플릿에서 codespace 만들기을(를) 참조하세요. 이미 만든 codespace로 반환하려면 기존 Codespace 열기을(를) 참조하세요. GitHub Codespaces 작업 방법에 대해 자세히 알아보려면 GitHub Codespaces에 대한 심층 분석을(를) 참조하세요.
개인 계정이 소유한 codespace 사용
모든 개인 GitHub 계정에는 무료 또는 Pro 플랜에 포함된 GitHub Codespaces의 월별 무료 사용 할당량이 있습니다. 설정을 변경하거나 결제 정보를 제공하지 않고도 개인 계정에서 GitHub Codespaces 사용을 시작할 수 있습니다.
조직 소유의 리포지토리에서 codespace를 만드는 경우 codespace를 사용하면 조직(조직에서 구성한 경우) 또는 개인 계정에 요금이 청구됩니다.
결제 세부 정보를 제공하고 지출 한도를 설정하여 GitHub Codespaces을(를) 월별 포함된 스토리지 및 컴퓨팅 사용량 이상으로 계속 사용할 수 있습니다. GitHub Codespaces 청구 관련 정보을(를) 참조하세요.
Note
관리되는 사용자 계정이 소유한 리포지토리에는 GitHub Codespaces를 사용할 수 없습니다. 자세한 내용은 Enterprise Managed Users 정보을(를) 참조하세요.
조직 소유의 codespace 사용
GitHub Team 및 GitHub Enterprise 플랜의 조직 소유자는 멤버와 협력자가 GitHub Codespaces을(를) 사용하는 비용을 지불할 수 있습니다. 이는 조직이 소유한 리포지토리에서 만든 codespaces에 적용됩니다. 조직에서 codespace를 소유하고 비용을 지불하는 사람 선택을(를) 참조하세요. 조직 또는 엔터프라이즈 계정의 GitHub Codespaces 사용에 대한 지출 한도를 설정할 수 있습니다. GitHub Codespaces의 지출 한도 관리을(를) 참조하세요.
codespace 사용 요금이 조직 또는 Enterprise에 청구되는 경우 codespace를 만들 때 이 정보가 표시됩니다. 리포지토리에 대한 codespace 만들기을(를) 참조하세요. 조직 또는 해당 부모 Enterprise에 요금이 청구되는 codespace는 조직이 소유하며 조직 소유자에 의해 삭제될 수 있습니다. Codespace 삭제을(를) 참조하세요.
조직 소유 리포지토리에서 codespace를 만드는 기능은 리포지토리의 가시성과 조직 또는 상위 기업의 설정을 비롯한 여러 요인에 따라 달라집니다. 자세한 내용은 Codespaces 만들기 및 삭제 문제 해결을(를) 참조하세요.
GitHub Codespaces 사용자 지정
Codespace에서 런타임과 도구를 사용자 지정하기 위해 리포지토리에 대한 하나 이상의 개발 컨테이너 구성을 만들 수 있습니다. 리포지토리에 개발 컨테이너 구성을 추가하면 사용자가 리포지토리에서 수행하는 작업에 적합한 다양한 개발 환경을 정의할 수 있습니다.
개발 컨테이너 구성 없이 리포지토리에서 codespace를 만드는 경우 GitHub Codespaces은(는) 많은 도구, 언어, 런타임 환경을 포함하는 기본 개발 컨테이너 이미지를 사용하여 리포지토리를 환경에 복제합니다. 템플릿에서 codespace를 만드는 경우 기본 이미지를 기반으로 몇 가지 초기 구성을 설정하여 시작할 수 있습니다. 개발 컨테이너 소개을(를) 참조하세요.
퍼블릭 dot 파일 리포지토리를 사용하여 codespace 환경의 여러 측면을 개인 설정할 수 있습니다. dot 파일을 사용하여 셸 별칭 및 기본 설정을 구성하거나 사용하려는 도구의 개인 기본 설정을 설치할 수 있습니다. 브라우저 또는 Visual Studio Code에서 GitHub Codespaces을(를) 사용하는 경우, 설정 동기화를 사용하여 codespace 편집기에서 Visual Studio Code의 로컬 설치에서 설정한 것과 동일한 설정, 바로 가기 키, 조각 및 확장을 제공할 수 있습니다.
codespace 사용자 지정을(를) 참조하세요.
Codespaces에 대한 청구서 정보
GitHub Codespaces의 요금, 스토리지 및 사용량에 대한 자세한 내용은 GitHub Codespaces 청구 관련 정보을(를) 참조하세요.
Note
GitHub Codespaces를 사용하기 위해 계정에 요금이 청구되려면 먼저 개인, 조직 또는 엔터프라이즈 계정 대한 지출 한도를 영이 아닌 것으로 설정해야 합니다.
기본적으로 모든 계정의 GitHub Codespaces 지출 한도는 $0 USD입니다. 이렇게 하면 개인, 조직 또는 기업 계정에 청구 가능한 비용이 발생할 경우 새 codespace가 만들어지거나 기존 codespace가 열리는 것을 방지할 수 있습니다 개인 계정의 경우 codespace를 만들 수 있는 액세스 권한이 있으면 계정이 월별 포함된 사용량 한도에 도달하지 않는 한 만들 수 있습니다. 조직 및 엔터프라이즈의 경우 기본 지출 한도는 사람들이 조직 또는 해당 부모 엔터프라이즈에 청구되는 codespace를 만들 수 있도록 허용하려면 한도를 $0 USD 이상의 값으로 변경해야 한다는 것을 의미합니다.
계정에 연간 요금이 청구되더라도 GitHub Codespaces에 대한 비용은 항상 매월 청구됩니다. 조직 소유자와 청구 관리자가 조직의 GitHub Codespaces에 대한 지출 한도를 관리하는 방법은 GitHub Codespaces의 지출 한도 관리을(를) 참조하세요.