Visual Studio Code 웹 클라이언트 문제 해결
Chromium 기반이 아닌 브라우저에서 GitHub Codespaces을(를) 사용하는 데 문제가 발생하는 경우, Google 크롬 또는 Microsoft Edge와 같은 Chromium 기반 브라우저로 전환해 보세요. 또는 firefox 또는 safari과 같이 브라우저 이름으로 레이블이 지정된 문제를 검색하여 microsoft/vscode 리포지토리에서 브라우저와 관련된 알려진 이슈를 검사하세요.
Chromium 기반 브라우저에서 GitHub Codespaces을(를) 사용하는데 이슈가 발생하면, microsoft/vscode 리포지토리에서 VS Code에 대해 알려진 다른 문제가 있는지 확인할 수 있습니다.
로컬로 VS Code 작업과 차이점
VS Code 웹 클라이언트를 사용하여 브라우저에서 코드스페이스를 열 때, VS Code 데스크톱 애플리케이션의 로컬 작업 영역에서 작업하는 경우와 몇 가지 차이점이 있음을 알게 됩니다. 예를 들어 일부 키 바인딩은 다르거나 누락되며 일부 확장은 다르게 동작할 수 있습니다. 요약은 VS Code 문서에서 알려진 제한 사항 및 조정을 참조하세요.
microsoft/vscode 리포지토리의 VS Code 환경에서 알려진 문제를 확인하고 새로운 문제를 기록할 수 있습니다.
Visual Studio Code 참가자
Visual Studio Code 참가자는 VS Code의 가장 빈번한 릴리스입니다. 모든 최신 기능 및 버그 수정 사항이 있지만 때때로 빌드가 중단되는 새로운 문제가 포함될 수도 있습니다.
참가자 빌드를 사용하고 손상된 동작을 발견한 경우 Visual Studio Code를 Stable로 전환하고 다시 시도하는 것이 좋습니다.
웹 버전에서 편집기 왼쪽 아래에 있는 을(를) 선택하여 Stable 버전으로 전환... 을 선택하세요. VS Code 웹 버전이 로드되지 않거나, 을(를) 사용할 수 없는 경우, 코드스페이스 URL에 ?vscodeChannel=stable을(를) 추가하고 해당 URL에서 코드스페이스를 로드하여 Visual Studio Code Stable로 전환을 적용할 수 있습니다.
Visual Studio Code Stable에서 문제가 해결되지 않으면, 알려진 이슈에 대해 검사하고, 필요한 경우 microsoft/vscode 리포지토리의 VS Code 환경에 새 이슈를 기록하세요.
단순 브라우저 문제 해결
codespace에서 웹 애플리케이션을 시작한 경우 VS Code에 포함된 단순 브라우저에서 실행 중인 애플리케이션을 미리 볼 수 있습니다. 일부 프로젝트에서는 애플리케이션이 시작될 때 편집기에서 단순 브라우저 탭에서 애플리케이션이 자동으로 열립니다. 이 문제는 codespace의 devcontainer.json 구성 파일에서 애플리케이션이 실행되는 포트의 onAutoForward 속성이 openPreview로 설정된 경우에 발생합니다.
"portsAttributes": {
"3000": {
"label": "Application",
"onAutoForward": "openPreview"
}
}
단순 브라우저 탭이 자동으로 열리지 않으면 수동으로 단순 브라우저를 열어 애플리케이션을 볼 수 있습니다.
-
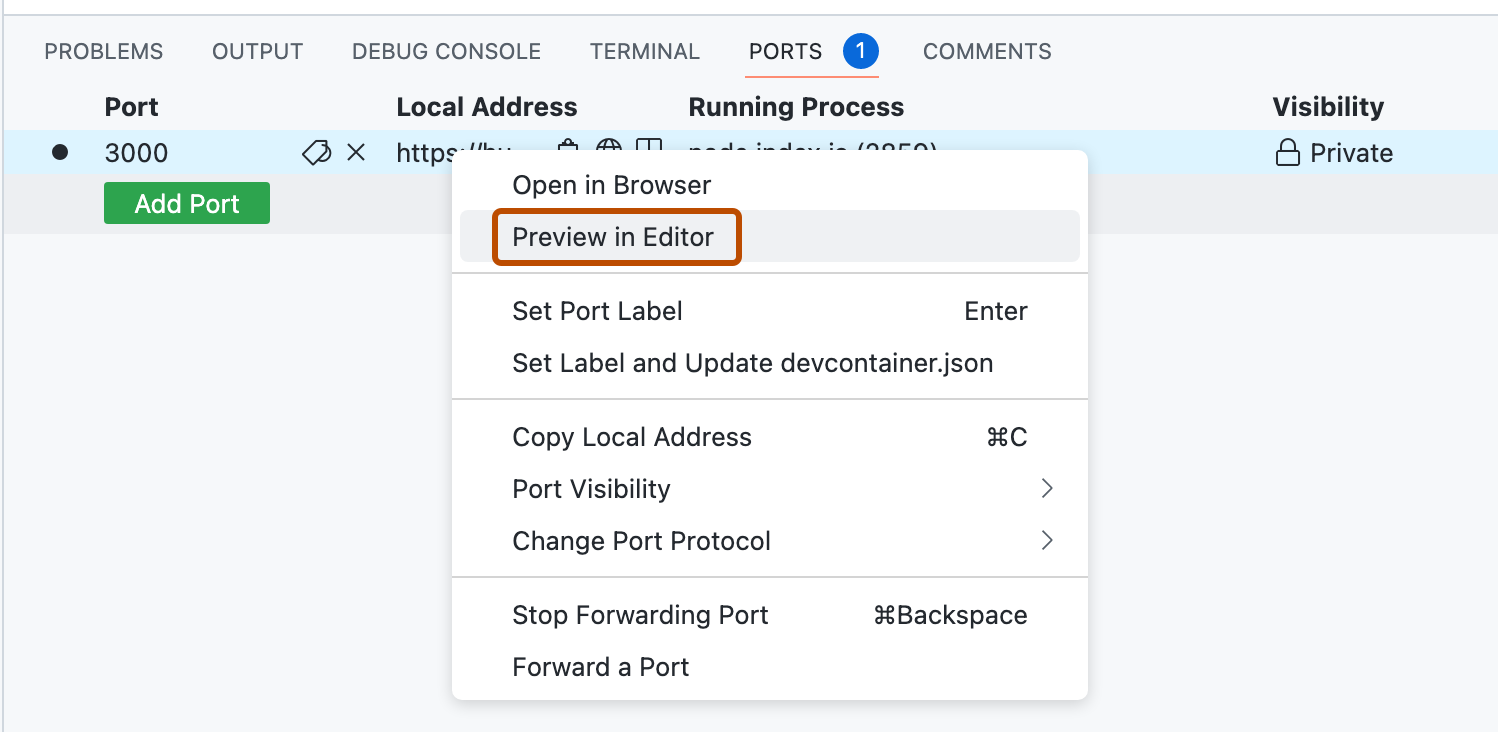
VS Code에서 포트 탭을 클릭합니다.
-
포트를 마우스 오른쪽 단추로 클릭한 다음 편집기에서 미리 보기를 클릭합니다.

단순 브라우저 탭이 자동으로 열리지 않음
devcontainer.json 구성 파일이 포트에 대해 "onAutoForward": "openPreview"를 지정하지만 애플리케이션이 시작될 때 단순 브라우저가 자동으로 열리지 않는 경우 애플리케이션이 구성에 지정된 포트에서 시작되었음을 검사합니다. 원하는 포트가 사용 중인 경우 애플리케이션이 다른 포트에서 시작될 수 있습니다.
devcontainer.json에서 지정된 포트 구성을 구현하기 위해 GitHub Codespaces은(는) codespace를 만들 때 VS Code의 settings.json 파일에 구성을 씁니다. 구성이 codespace에서 settings.json에 올바르게 기록 되었음을 검사할 수 있습니다.
-
codespace 터미널에서 다음 명령을 입력합니다.
Bash cat ~/.vscode-remote/data/Machine/settings.json
cat ~/.vscode-remote/data/Machine/settings.json -
settings.json파일에 다음과 같은 줄이 포함되어 있는지 확인합니다."remote.portsAttributes": { "3000": { "label": "Application", "onAutoForward": "openPreview" } }
settings.json 파일에 이러한 설정이 포함되어 있지 않으면 dot 파일을 사용하도록 설정했는지 여부와 dot 파일의 구성이 settings.json 파일을 덮어쓰고 있는지 여부를 검사합니다. 자세한 내용은 계정에 맞게 GitHub Codespaces 개인 설정을(를) 참조하세요.
애플리케이션이 로드되지 않는 경우
경우에 따라 단순 브라우저 탭이 열리지만 실행 중인 애플리케이션 대신 오류 페이지 아이콘 또는 빈 페이지가 표시됩니다. 이 문제는 로드하는 웹 애플리케이션에 사이트 페이지가 포함될 수 있는 도메인을 제한하는 CSP(콘텐츠 보안 정책)가 포함된 경우에 발생할 수 있습니다. 자세한 내용은 mdn 웹 사이트에서 CSP: frame-ancestors를 참조하세요.
애플리케이션의 frame-ancestors 보안 정책을 로컬로 변경하여 애플리케이션을 단순 브라우저에 표시할 수 있습니다. 또는 frame-ancestors 정책이 문제를 일으키는 경우 단순 브라우저가 아닌 일반 브라우저 탭에서 열어 애플리케이션을 볼 수 있어야 합니다. 이렇게 하려면 VS Code의 포트 탭을 클릭하고 포트를 마우스 오른쪽 단추로 클릭한 다음 브라우저에서 열기를 클릭합니다.
VS Code 문제 해결
데스크톱 버전의 VS Code에서 코드스페이스를 여는 경우, 일반 작업 영역에서 작업하는 것과 비교할 때 몇 가지 차이점이 표시되지만 환경은 상당히 유사합니다.
microsoft/vscode 리포지토리의 VS Code 환경에서 알려진 이슈를 확인하고 새로운 이슈를 기록할 수 있습니다.
Visual Studio Code 참가자
Visual Studio Code 참가자는 VS Code의 가장 빈번한 릴리스입니다. 모든 최신 기능 및 버그 수정 사항이 있지만 때때로 빌드가 중단되는 새로운 문제가 포함될 수도 있습니다.
참가자 빌드를 사용하고 손상된 동작을 발견한 경우 Visual Studio Code를 Stable로 전환하고 다시 시도하는 것이 좋습니다.
Visual Studio Code Stable로 전환하려면, Visual Studio Code 참가자를 닫고, Visual Studio Code Stable 응용 프로그램을 열고, 코드스페이스를 다시 여세요.
Visual Studio Code Stable에서 문제가 해결되지 않으면, 알려진 이슈에 대해 검사하고, 필요한 경우 microsoft/vscode 리포지토리의 VS Code 환경에 새 이슈를 기록하세요.
단순 브라우저 문제 해결
codespace에서 웹 애플리케이션을 시작한 경우 VS Code에 포함된 단순 브라우저에서 실행 중인 애플리케이션을 미리 볼 수 있습니다. 일부 프로젝트에서는 애플리케이션이 시작될 때 편집기에서 단순 브라우저 탭에서 애플리케이션이 자동으로 열립니다. 이 문제는 codespace의 devcontainer.json 구성 파일에서 애플리케이션이 실행되는 포트의 onAutoForward 속성이 openPreview로 설정된 경우에 발생합니다.
"portsAttributes": {
"3000": {
"label": "Application",
"onAutoForward": "openPreview"
}
}
단순 브라우저 탭이 자동으로 열리지 않으면 수동으로 단순 브라우저를 열어 애플리케이션을 볼 수 있습니다.
-
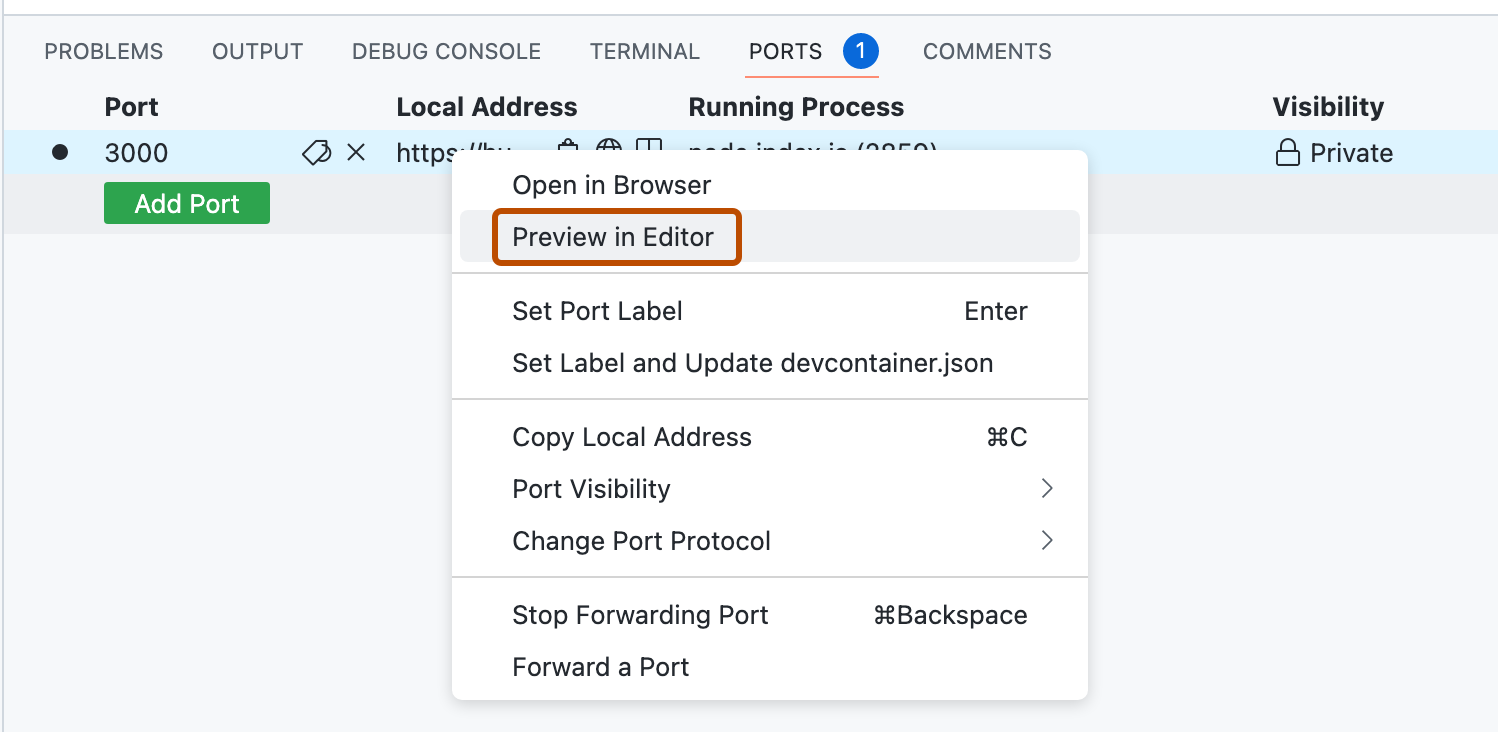
VS Code에서 포트 탭을 클릭합니다.
-
포트를 마우스 오른쪽 단추로 클릭한 다음 편집기에서 미리 보기를 클릭합니다.

단순 브라우저 탭이 자동으로 열리지 않음
devcontainer.json 구성 파일이 포트에 대해 "onAutoForward": "openPreview"를 지정하지만 애플리케이션이 시작될 때 단순 브라우저가 자동으로 열리지 않는 경우 애플리케이션이 구성에 지정된 포트에서 시작되었음을 검사합니다. 원하는 포트가 사용 중인 경우 애플리케이션이 다른 포트에서 시작될 수 있습니다.
devcontainer.json에서 지정된 포트 구성을 구현하기 위해 GitHub Codespaces은(는) codespace를 만들 때 VS Code의 settings.json 파일에 구성을 씁니다. 구성이 codespace에서 settings.json에 올바르게 기록 되었음을 검사할 수 있습니다.
-
codespace 터미널에서 다음 명령을 입력합니다.
Bash cat ~/.vscode-remote/data/Machine/settings.json
cat ~/.vscode-remote/data/Machine/settings.json -
settings.json파일에 다음과 같은 줄이 포함되어 있는지 확인합니다."remote.portsAttributes": { "3000": { "label": "Application", "onAutoForward": "openPreview" } }
settings.json 파일에 이러한 설정이 포함되어 있지 않으면 dot 파일을 사용하도록 설정했는지 여부와 dot 파일의 구성이 settings.json 파일을 덮어쓰고 있는지 여부를 검사합니다. 자세한 내용은 계정에 맞게 GitHub Codespaces 개인 설정을(를) 참조하세요.
애플리케이션이 로드되지 않는 경우
경우에 따라 단순 브라우저 탭이 열리지만 실행 중인 애플리케이션 대신 오류 페이지 아이콘 또는 빈 페이지가 표시됩니다. 이 문제는 로드하는 웹 애플리케이션에 사이트 페이지가 포함될 수 있는 도메인을 제한하는 CSP(콘텐츠 보안 정책)가 포함된 경우에 발생할 수 있습니다. 자세한 내용은 mdn 웹 사이트에서 CSP: frame-ancestors를 참조하세요.
애플리케이션의 frame-ancestors 보안 정책을 로컬로 변경하여 애플리케이션을 단순 브라우저에 표시할 수 있습니다. 또는 frame-ancestors 정책이 문제를 일으키는 경우 단순 브라우저가 아닌 일반 브라우저 탭에서 열어 애플리케이션을 볼 수 있어야 합니다. 이렇게 하려면 VS Code의 포트 탭을 클릭하고 포트를 마우스 오른쪽 단추로 클릭한 다음 브라우저에서 열기를 클릭합니다.