Note
github.dev 편집기는 현재 공개 미리 보기 버전입니다. 토론에서 피드백을 제공할 수 있습니다. 또한, octocorp.ghe.com와 같은 GHE.com의 하위 도메인에서는 github.dev 편집기를 사용할 수 없습니다.
github.dev 편집기 정보
github.dev 편집기는 브라우저에서 완전히 실행되는 가벼운 편집 환경을 도입합니다. github.dev 편집기를 사용하여 GitHub에서 파일 및 소스 코드 리포지토리를 탐색하고 코드를 변경하고 커밋할 수 있습니다. 편집기에서 리포지토리, 포크 또는 끌어오기 요청을 열 수 있습니다.
github.dev 편집기는 모든 사용자가 GitHub.com에서 무료로 사용할 수 있습니다.
github.dev 편집기는 검색, 구문 강조 표시, 소스 제어 보기와 같은 Visual Studio Code의 많은 이점을 제공합니다. 설정 동기화를 사용하여 편집기에서 사용자 고유의 VS Code 설정을 공유할 수도 있습니다. 자세한 내용은 VS Code 설명서의 설정 동기화를 참조하세요.
github.dev 편집기는 브라우저의 샌드박스에서 완전히 실행됩니다. 편집기에서 리포지토리를 복제하지 않고 대신 GitHub 리포지토리 확장을 사용하여 사용할 대부분의 기능을 수행합니다. 작업은 커밋할 때까지 브라우저의 로컬 스토리지에 저장됩니다. 항상 액세스할 수 있도록 변경 내용을 정기적으로 커밋해야 합니다.
github.dev 편집기를 사용하려면 GitHub에 로그인해야 합니다.
github.dev 편집기 열기
다음 방법 중 하나를 사용하여 github.dev에서 GitHub 리포지토리를 열 수 있습니다.
-
동일한 브라우저 탭에서 리포지토리를 열려면 .를 누릅니다. 리포지토리를 탐색하는 동안 키를 누르거나 GitHub에서 요청을 가져옵니다.
새 브라우저 탭에서 리포지토리를 열려면 >를 누릅니다.
-
URL을 “github.com”에서 “github.dev”로 변경합니다.
-
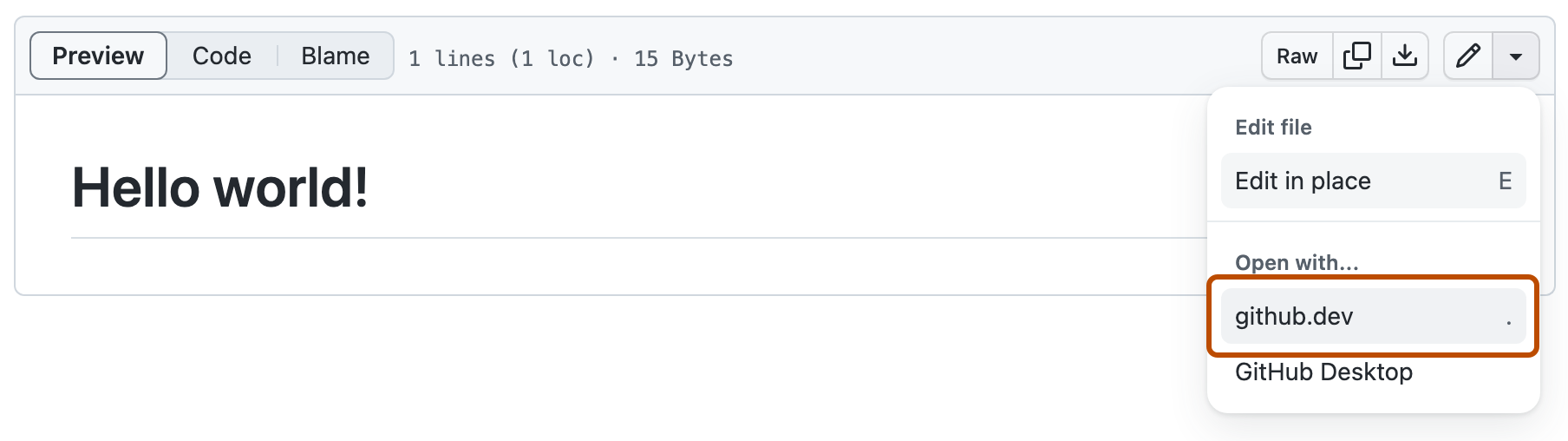
파일을 볼 때 드롭다운 메뉴를 선택하고 github.dev를 클릭합니다.

Codespaces 및 github.dev
github.dev 및 GitHub Codespaces 모두 리포지토리에서 바로 코드를 편집할 수 있습니다. 그러나 사용 사례에 따라 둘 다 약간 다른 이점이 있습니다.
| github.dev | GitHub Codespaces | |
|---|---|---|
| 비용 | 비어 있음. | 개인 계정의 무료 월별 사용 할당량 가격 책정에 대한 자세한 내용은 GitHub Codespaces 청구 관련 정보을(를) 참조하세요. |
| 가용성 | GitHub.com의 모든 사용자가 사용할 수 있습니다. | GitHub.com의 모든 사용자가 사용할 수 있습니다. |
| 시작 | github.dev는 키를 누르면 즉시 열리며 추가 구성 또는 설치를 기다리지 않고 바로 사용할 수 있습니다. | codespace를 만들거나 다시 시작하면 codespace에 VM이 할당되고 파일 내용 devcontainer.json에 따라 컨테이너가 구성됩니다. 이 설정은 환경을 만드는 데 몇 분 정도 걸릴 수 있습니다. 리포지토리에 대한 codespace 만들기을(를) 참조하세요. |
| 컴퓨팅 | 연결된 컴퓨팅이 없으므로 코드를 빌드 및 실행하거나 통합 터미널을 사용할 수 없습니다. | GitHub Codespaces를 사용하면 애플리케이션을 실행하고 디버그할 수 있는 전용 VM의 기능을 얻을 수 있습니다. |
| 터미널 액세스 | 없음 | GitHub Codespaces는 기본값으로 일반적인 도구 세트를 제공하므로 로컬 환경에서와 같이 터미널을 사용할 수 있습니다. |
| 확장 | 웹에서 실행할 수 있는 확장의 하위 집합만 확장 보기에 표시되고 설치할 수 있습니다. 확장 사용을 참조하세요. | GitHub Codespaces를 사용하면 Visual Studio Code Marketplace의 대부분의 확장을 사용할 수 있습니다. |
Codespaces 작업 계속 진행
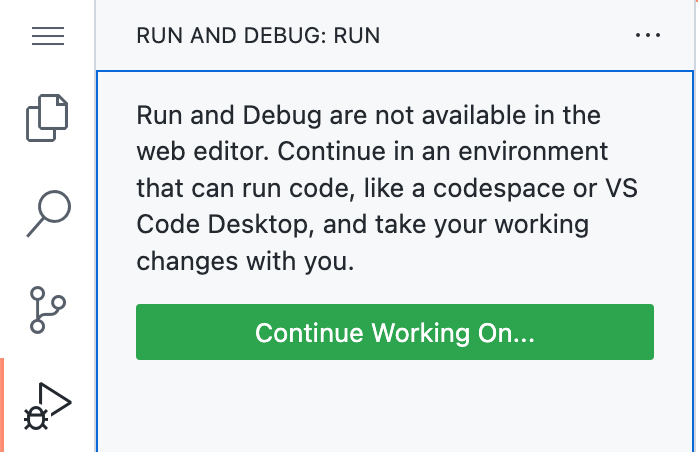
github.dev에서 워크플로를 시작하고 codespace에서 작업을 계속할 수 있습니다. 실행 및 디버그 보기 또는 터미널에 액세스하려고 하면 github.dev에서 사용할 수 없다는 알림이 표시됩니다.
codespace에서 작업을 계속하려면 작업 계속... 을 클릭하고 새 codespace 만들기를 선택하여 현재 분기에 codespace를 만듭니다. 이 옵션을 선택하기 전에 변경 내용을 커밋해야 합니다.

원본 제어 사용
github.dev를 사용하면 모든 작업이 왼쪽의 작업 막대에 있는 "원본 제어" 보기를 통해 관리됩니다. 소스 제어 보기에 대한 자세한 내용은 VS Code 설명서의 버전 제어를 참조하세요.
github.dev에서는 GitHub 리포지토리 확장을 사용하여 기능을 지원하므로 변경 내용을 스태시하지 않고도 분기를 전환할 수 있습니다. VS Code 설명서에서 GitHub 리포지토리를 참조하세요.
새 분기 만들기
-
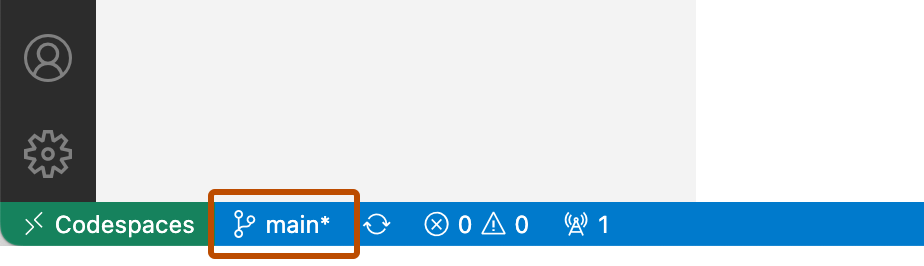
현재 분기가 상태 표시줄에 표시되지 않으면 codespace 아래쪽에서 상태 표시줄을 마우스 오른쪽 단추로 클릭하고 소스 제어를 선택합니다.
-
상태 표시줄에서 분기 이름을 클릭합니다.

-
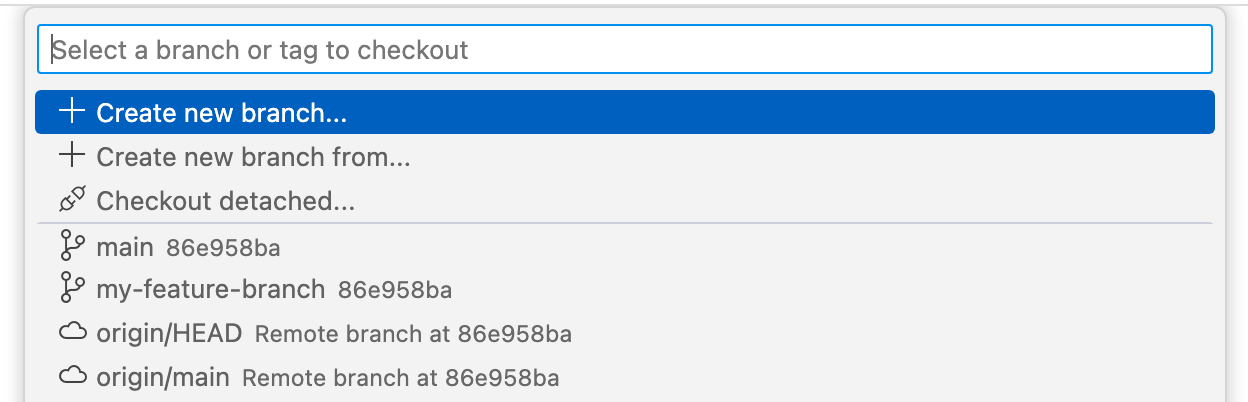
드롭다운에서 전환하려는 분기를 클릭하거나 새 분기의 이름을 입력하고 새 분기 만들기를 클릭합니다.
이전 분기에서 커밋되지 않은 변경 사항은 새 분기에서 사용할 수 있습니다.
변경 내용을 커밋합니다
-
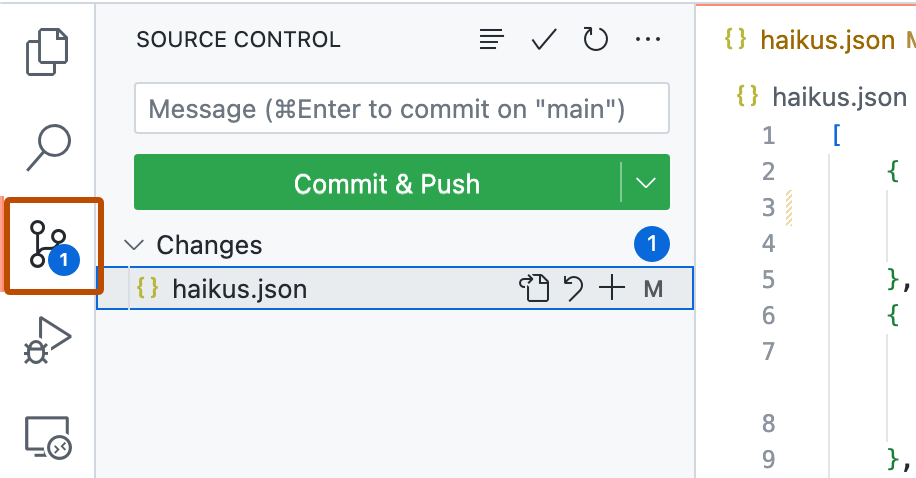
작업 표시줄에서 Source Control(원본 제어) 보기를 클릭합니다.

-
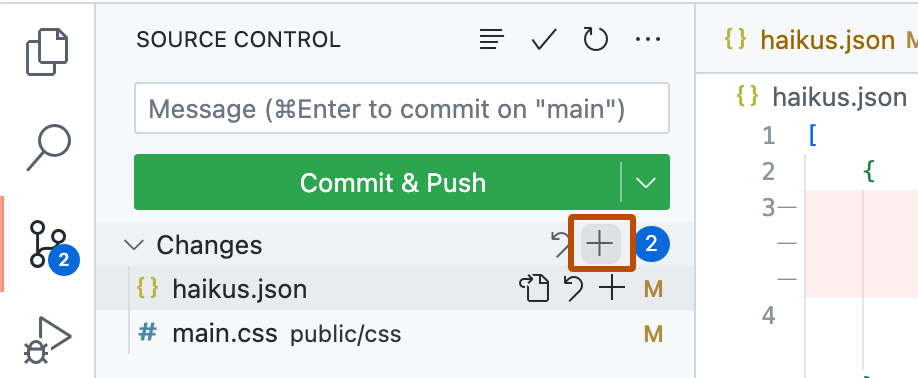
변경 내용을 스테이징하려면 변경한 파일 옆, 여러 파일을 변경하고 모두 스테이징하려는 경우 변경 내용 옆의 을 클릭합니다.

-
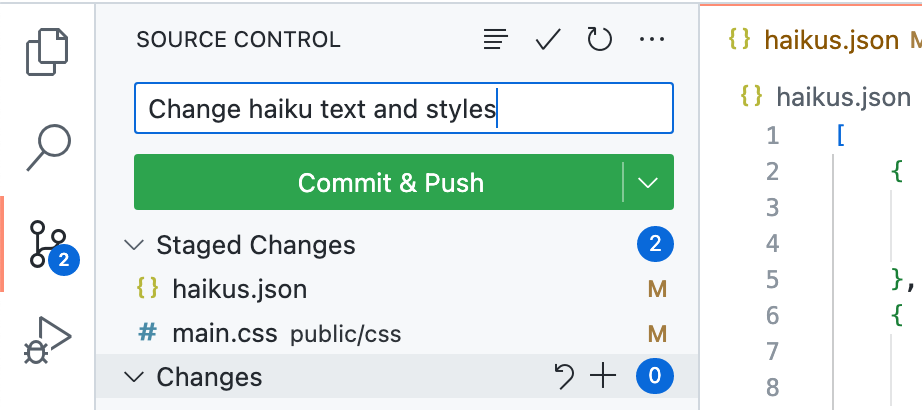
변경 내용을 설명하는 커밋 메시지를 텍스트 상자에 입력합니다.

-
커밋 & 푸시를 클릭합니다.
GitHub의 분기에 자동으로 푸시됩니다.
끌어오기 요청 만들기
-
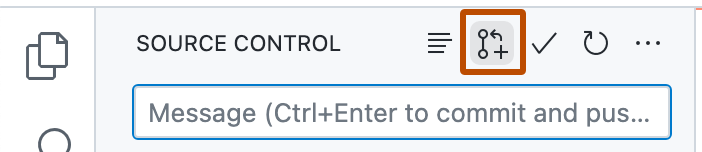
리포지토리의 로컬 복사본에 대한 변경 내용을 커밋한 후 "소스 제어" 사이드바의 제일 위에서 끌어오기 요청 아이콘을 클릭합니다.

-
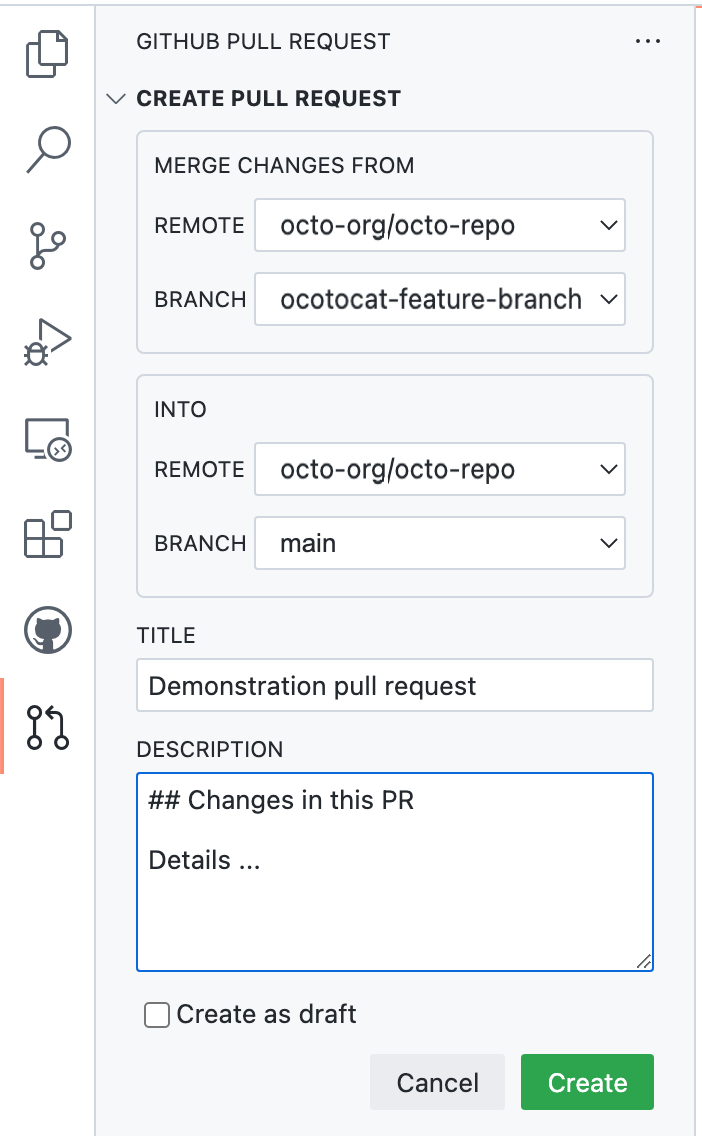
병합하려는 로컬 분기 및 리포지토리와 병합하려는 원격 분기 및 리포지토리가 올바른지 확인합니다. 그런 다음 끌어오기 요청에 제목과 설명을 제공합니다.

-
만들기를 클릭합니다.
기존 끌어오기 요청 작업
github.dev을(를) 사용하여 기존 끌어오기 요청으로 작업할 수 있습니다.
- github.dev에서 열려는 끌어오기 요청을 찾습니다.
.을(를) 눌러 github.dev에서 끌어오기 요청을 엽니다.- 변경 내용을 적용했으면 변경 내용 커밋의 단계를 사용하여 커밋합니다. 변경 내용이 분기에 직접 커밋되므로 변경 내용을 푸시할 필요가 없습니다.
확장 사용
github.dev 편집기는 웹에서 실행하도록 특별히 만들어지거나 업데이트된 VS Code 확장을 지원합니다. 이러한 확장은 “웹 확장”으로 알려져 있습니다. 웹 확장을 만들거나 웹에서 작동하도록 기존 확장을 업데이트하는 방법을 알아보려면 VS Code 설명서의 웹 확장을 참조하세요.
github.dev에서 실행할 수 있는 확장 프로그램이 확장 보기에 표시되고 설치할 수 있습니다. 설정 동기화를 사용하는 경우 호환되는 확장도 자동으로 설치됩니다. 자세한 내용은 VS Code 설명서의 설정 동기화를 참조하세요.
방화벽 뒤에서 github.dev 사용
방화벽 뒤에서 작업하는 경우 방화벽의 허용 목록에 다음 URL을 추가해야 합니다.
| URL | 사용할 용어 |
|---|---|
https://*.vscode-cdn.net | github.dev(은)는 브라우저에서 완전히 실행됩니다. 이렇게 하려면 이 URL의 엔드포인트에서 VS Code 자산을 다운로드해야 합니다. |
https://update.code.visualstudio.com | github.dev(은)는 브라우저에서 완전히 실행됩니다. 이렇게 하려면 이 URL의 엔드포인트에서 VS Code 자산을 다운로드해야 합니다. |
https://api.github.com | GitHub에서 원본 파일을 검색하는 데 사용됩니다. |
https://vscode-sync-insiders.trafficmanager.net | 선택 사항. 설정 동기화를 통해 설정을 동기화할 수 있도록 합니다. |
github.dev에 설치된 모든 확장은 독립 웹 작업자에서 실행됩니다. 이렇게 하면 동일한 브라우저에서 실행되는 여러 확장 간에 보안 계층이 추가됩니다. 따라서 확장에서 들어오는 요청 URL은 https://v--151hfiju3s93ktt2rqh65902gukb27osot905m4g52k40kaea3h6.vscode-cdn.net(와)과 유사합니다.
데이터는 런타임에 GitHub 리포지토리 확장을 사용하여 리포지토리에서 검색됩니다. 이 데이터는 저장되지 않은 파일의 브라우저 스토리지와 현재 표시된 파일(페이지 다시 로드 허용)을 제외하고 github.dev 세션 사이에 로컬 컴퓨터에 저장되지 않습니다. 세션 간에 로컬로 저장된 리포지토리가 아닌 데이터는 일부 사용자 설정과 GitHub 인증 흐름에서 전송한 자격 증명 뿐입니다.
문제 해결
github.dev을(를) 여는 데 문제가 있는 경우 다음을 시도합니다.
- GitHub에 로그인했는지 확인합니다.
- 광고 차단기를 사용하지 않도록 설정합니다.
- 브라우저에서 시크릿이 아닌 창을 사용하여 github.dev를 엽니다.
알려진 제한 사항
- github.dev 편집기는 현재 Chrome(및 기타 다양한 Chromium 기반 브라우저), Edge, Firefox, Safari에서 지원됩니다. 이러한 브라우저의 최신 버전을 사용하는 것이 좋습니다.
- 사용 중인 브라우저에 따라 일부 키 바인딩이 작동하지 않을 수 있습니다. 이러한 키 바인딩 제한 사항은 VS Code 설명서의 “알려진 제한 사항 및 조정” 섹션에 설명되어 있습니다.
.(은)는 로컬 키보드 레이아웃에 따라 github.dev를 열지 못할 수 있습니다. 이 경우 URL을github.com에서github.dev로 변경하여 github.dev에서 모든 GitHub 리포지토리를 열 수 있습니다.- 웹 편집기에서 설명서 또는 코드를 대량으로 작성할 때 일부 커밋을 푸시하는 데 문제가 발생할 수 있습니다. 이 문제를 해결하려면 API 속도 제한이 다시 설정될 때까지 몇 분 정도 기다립니다.