기능은 다양한 기본 컨테이너 이미지에서 작동하도록 설계된 설치 코드 및 개발 컨테이너 구성의 자체 포함 단위들입니다. 기능을 사용하여 codespace 이미지에 도구, 런타임 또는 라이브러리를 빠르게 추가할 수 있습니다. 자세한 내용은 개발 컨테이너 웹 사이트에서 사용 가능한 기능 및 기능 사양을 참조하세요.
VS Code에서 또는 GitHub의 리포지토리에서 devcontainer.json 파일에 기능을 추가할 수 있습니다. 이 문서의 탭을 사용하여 이러한 각 기능 추가 방법에 대한 지침을 표시합니다.
devcontainer.json 파일에 기능 추가
-
GitHub}에서 리포지토리로 이동하여
devcontainer.json파일을 찾은 다음 아이콘을 클릭하여 파일을 편집합니다.아직
devcontainer.json파일이 없는 경우 새로 만들면 됩니다. 자세한 내용은 개발 컨테이너 소개을(를) 참조하세요. -
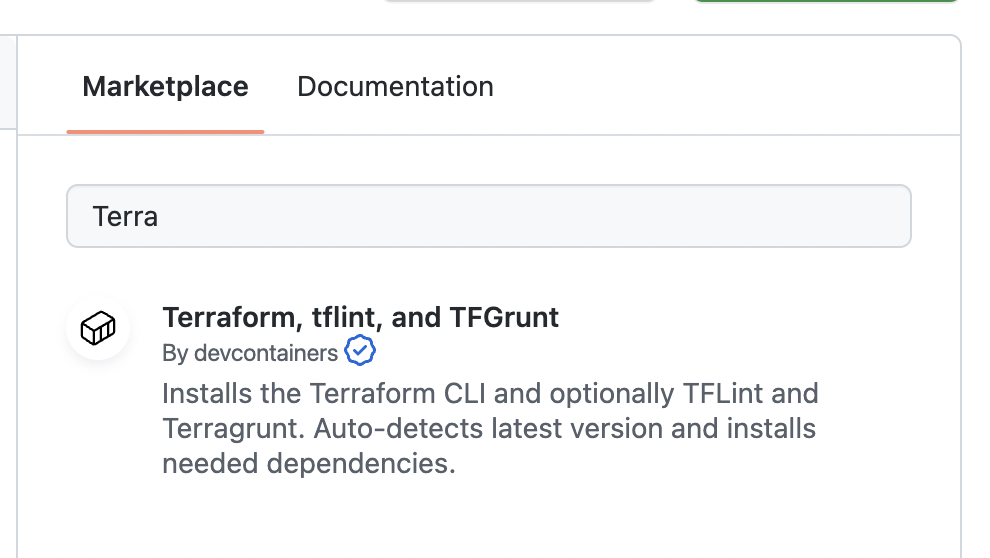
파일 편집기 오른쪽의 Marketplace 탭에서 추가하려는 기능을 찾아보거나 검색한 다음 기능의 이름을 클릭합니다.

-
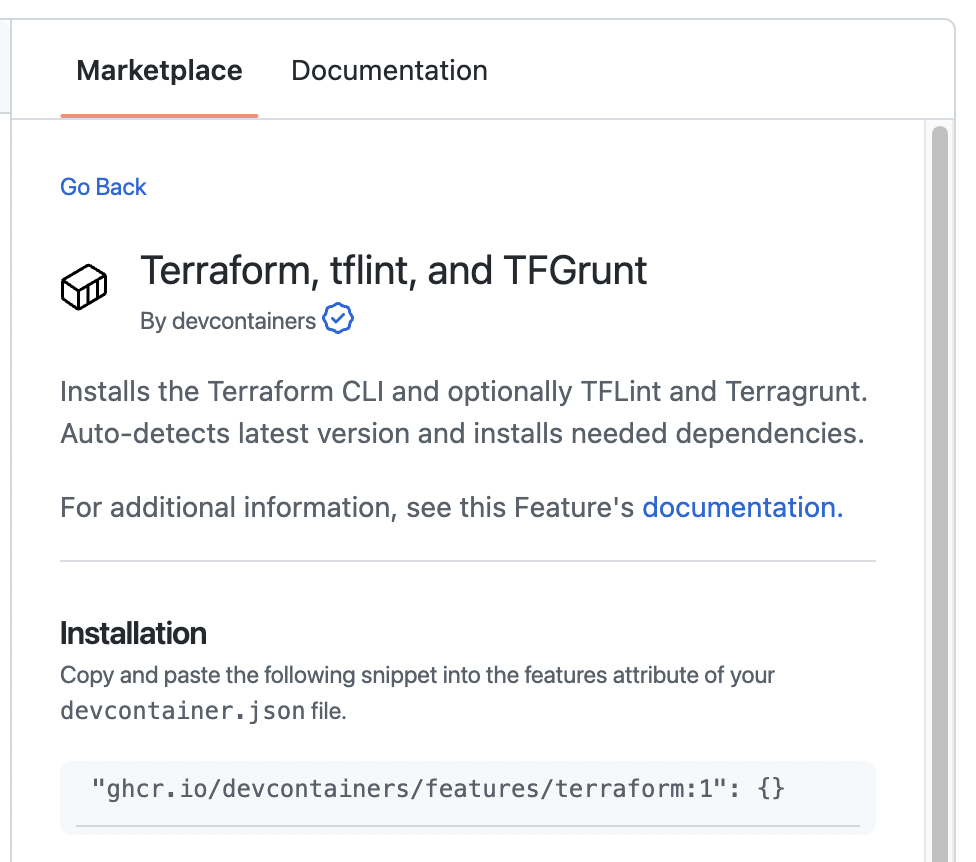
"설치"에서 코드 조각을 클릭하여 클립보드에 복사한 다음, 코드 조각을
devcontainer.json파일의features개체에 붙여넣습니다.
"features": { // ... "ghcr.io/devcontainers/features/terraform:1": {}, // ... } -
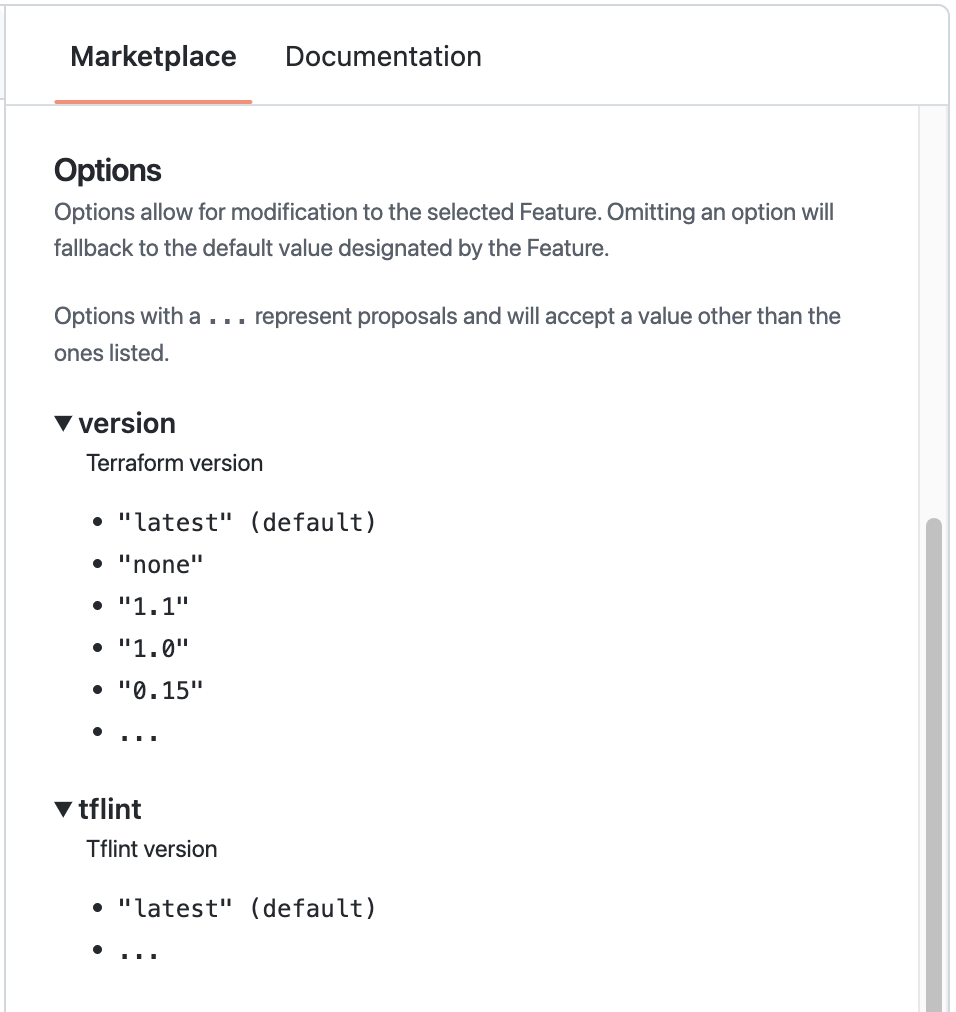
기본값으로 최신 버전의 기능이 사용됩니다. 다른 버전을 선택하거나 기능에 대한 다른 옵션을 구성하려면 "옵션" 아래에 나열된 속성을 확장하여 사용 가능한 값을 확인한 다음
devcontainer.json파일의 개체를 수동으로 편집하여 옵션을 추가합니다.
"features": { // ... "ghcr.io/devcontainers/features/terraform:1": { "version": "1.1", "tflint": "latest" }, // ... } -
변경 내용을
devcontainer.json파일에 커밋합니다.
구성 변경 내용은 리포지토리에서 만든 새 codespaces에 적용됩니다. 기존 codespace에서 변경 내용을 적용하려면 devcontainer.json 파일에 대한 업데이트를 codespace로 끌어온 다음, codespace에 대한 컨테이너를 다시 빌드해야 합니다. 자세한 내용은 개발 컨테이너 소개을(를) 참조하세요.
Note
codespace에 연결되지 않은 상태로 로컬에서 작업하는 동안 VS Code에 기능을 추가하려면 "개발 컨테이너" 확장을 설치하고 사용하도록 설정해야 합니다. 익스텐션에 대한 자세한 내용은 VS Code Marketplace을(를) 참조하세요.
-
VS Code Command Palette Shift+Command+P(Mac) 또는 Ctrl+Shift+P(Windows/Linux)를 액세스합니다.
-
"개발 추가" 입력을 시작한 다음 Codespaces: 개발 컨테이너 구성 파일 추가를 클릭합니다.

-
활성 구성 수정을 클릭합니다.
-
기능 선택을 업데이트한 다음 확인을 클릭합니다.
-
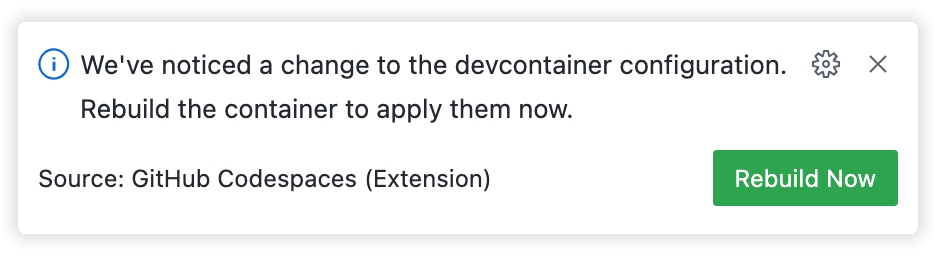
Codespace에서 작업하는 경우 오른쪽 아래 모서리에 프롬프트가 표시됩니다. 컨테이너를 다시 빌드하고 작업 중인 codespace에 변경 내용을 적용하려면 지금 다시 빌드를 클릭합니다.