Na página de configurações, você pode definir sua preferência de editor para que, ao criar um codespace ou abrir um codespace existente, ele seja aberto na sua escolha de:
- Visual Studio Code (aplicativo da área de trabalho)
- Visual Studio Code (aplicativo Web cliente)
- JupyterLab – A interface Web do Project Jupyter
Quando você cria um codespace a partir de um modelo, ele sempre é aberto no cliente Web Visual Studio Code. Você pode reabrir um codespace existente em qualquer editor compatível. Para saber mais, confira Como abrir um codespace existente.
Se você quiser usar o Visual Studio Code como editor padrão dos GitHub Codespaces, instale o Visual Studio Code e a extensão GitHub Codespaces para Visual Studio Code. Para obter mais informações, confira a página de download do Visual Studio Code e a extensão do GitHub Codespaces no marketplace do Visual Studio Code.
Configurando o seu editor padrão
-
No canto superior direito de qualquer página do GitHub, clique sua foto de perfil e, em seguida, clique em Configurações.
-
Na seção "Código, planejamento e automação" da barra lateral, clique em Codespaces.
-
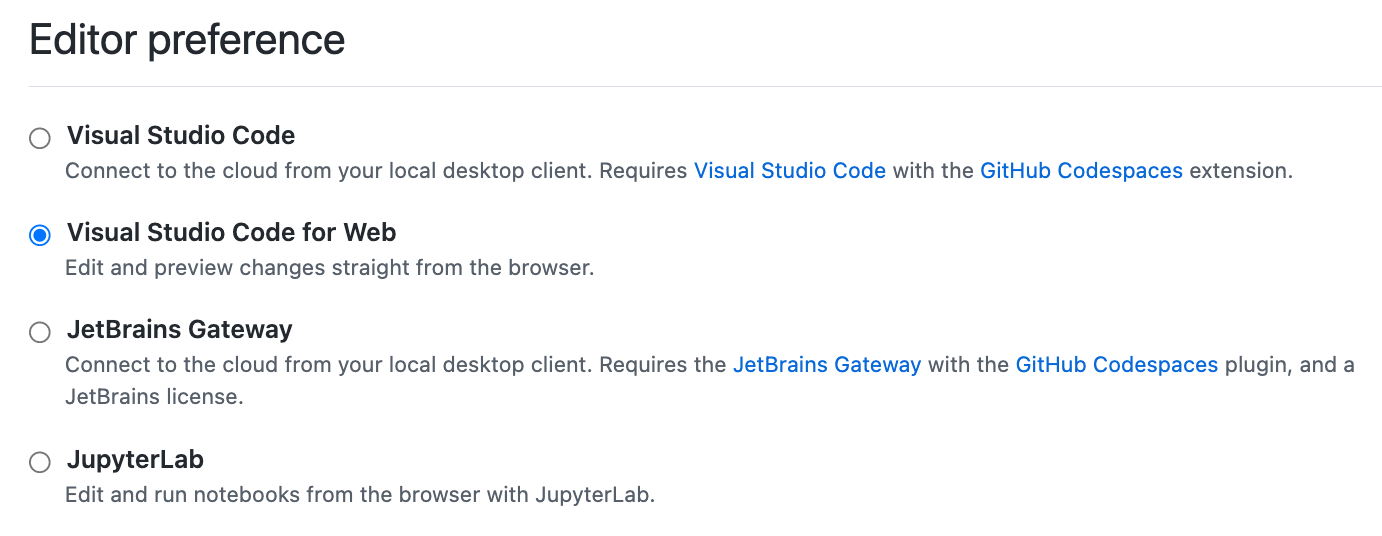
Em "Editor de preferência", selecione a opção que você desejar.

-
Se você escolher Visual Studio Code, verifique se instalou o aplicativo selecionado em seu computador local.
-
Se você escolher o Visual Studio Code , o GitHub Codespaces será aberto automaticamente no aplicativo da área de trabalho quando o próximo codespace for criado ou aberto.
Talvez seja necessário permitir o acesso ao seu navegador e ao Visual Studio Code para que seja aberto com sucesso.
-
Se você escolher JupyterLab, o aplicativo JupyterLab deverá ser instalado nos codespaces abertos. A imagem de contêiner de desenvolvimento padrão inclui o JupyterLab, portanto, os codespaces criados com base na imagem padrão sempre terão o JupyterLab instalado. Para obter mais informações sobre a imagem padrão, confira Introdução aos contêineres de desenvolvimento e o repositório
devcontainers/images. Se você não estiver usando a imagem padrão na configuração do contêiner de desenvolvimento, instale o JupyterLab adicionando o recursoghcr.io/devcontainers/features/pythonao arquivodevcontainer.json. Você deve incluir a opção"installJupyterlab": true. Para obter mais informações, confira o README do recursopython, no repositóriodevcontainers/features.
-