Os recursos são unidades autossuficientes de código de instalação e configuração de contêiner de desenvolvimento, projetadas para funcionar em uma ampla gama de imagens de contêiner base. Você pode usar recursos para adicionar rapidamente ferramentas, runtimes ou bibliotecas à imagem do codespace. Para saber mais, confira os recursos disponíveis e a especificação de recursos no site dos Contêineres de Desenvolvimento.
Você pode adicionar recursos a um arquivo devcontainer.json do VS Code ou do repositório no GitHub. Use as guias deste artigo para ver instruções de cada uma dessas maneiras de adicionar recursos.
Com adicionar recursos para um arquivo devcontainer.json
-
Navegue até o repositório no GitHub, localize o arquivo
devcontainer.jsone clique em para editar o arquivo.Se você ainda não tiver o arquivo
devcontainer.json, crie-o agora. Para saber mais, confira Introdução aos contêineres de desenvolvimento. -
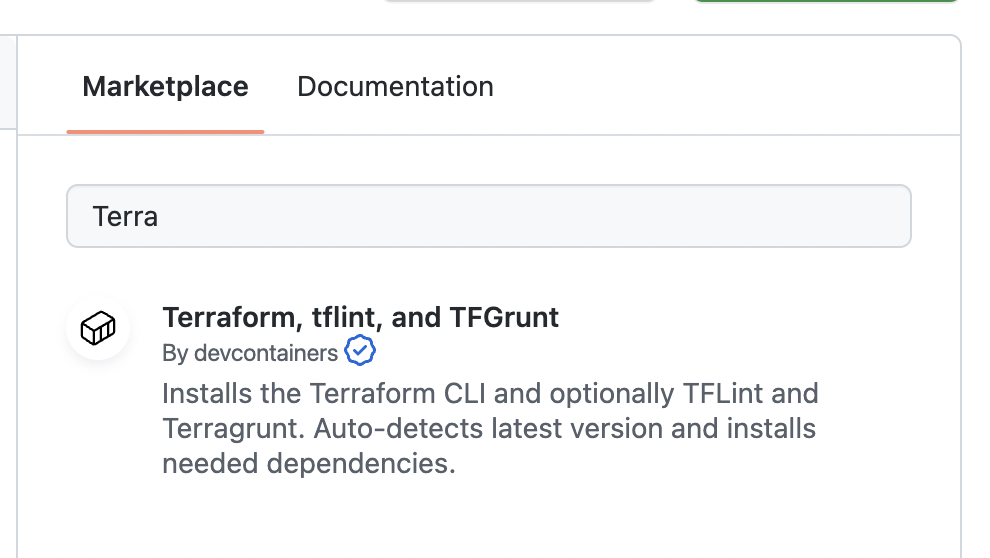
À direita do editor de arquivos, na guia Marketplace, procure ou pesquise o recurso que deseja adicionar e clique no nome do recurso.

-
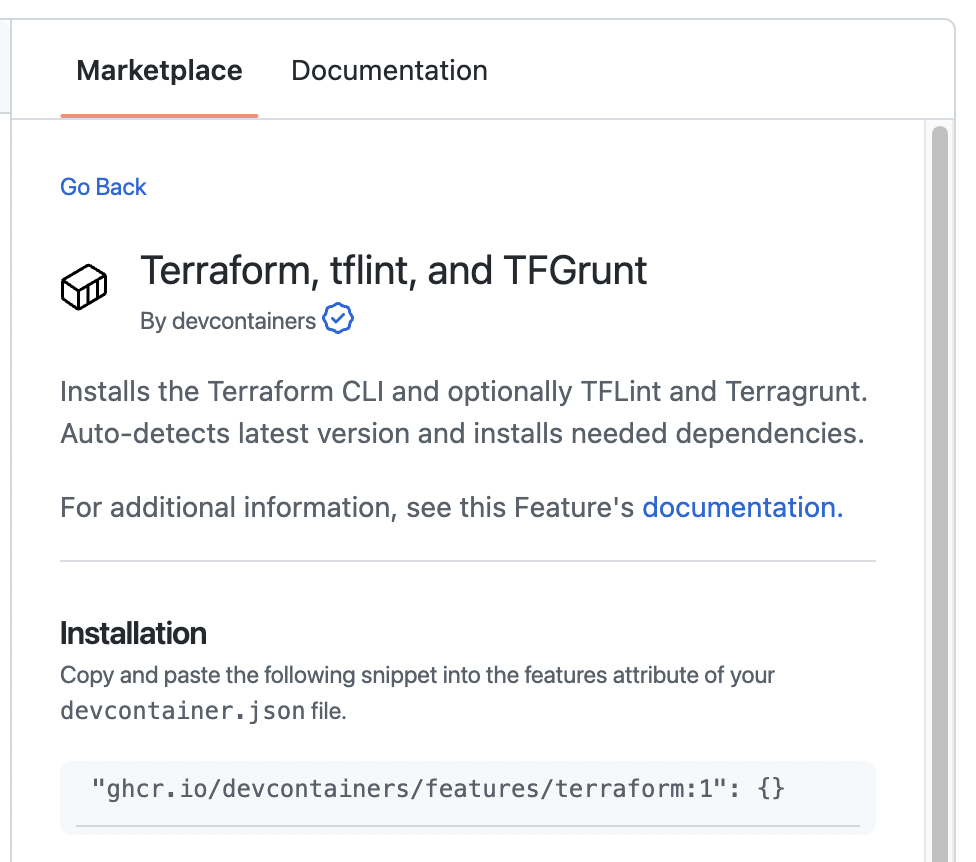
Em "Instalação", clique no snippet de código para copiá-lo na área de transferência e cole o snippet no objeto
featuresno arquivodevcontainer.json.
"features": { // ... "ghcr.io/devcontainers/features/terraform:1": {}, // ... } -
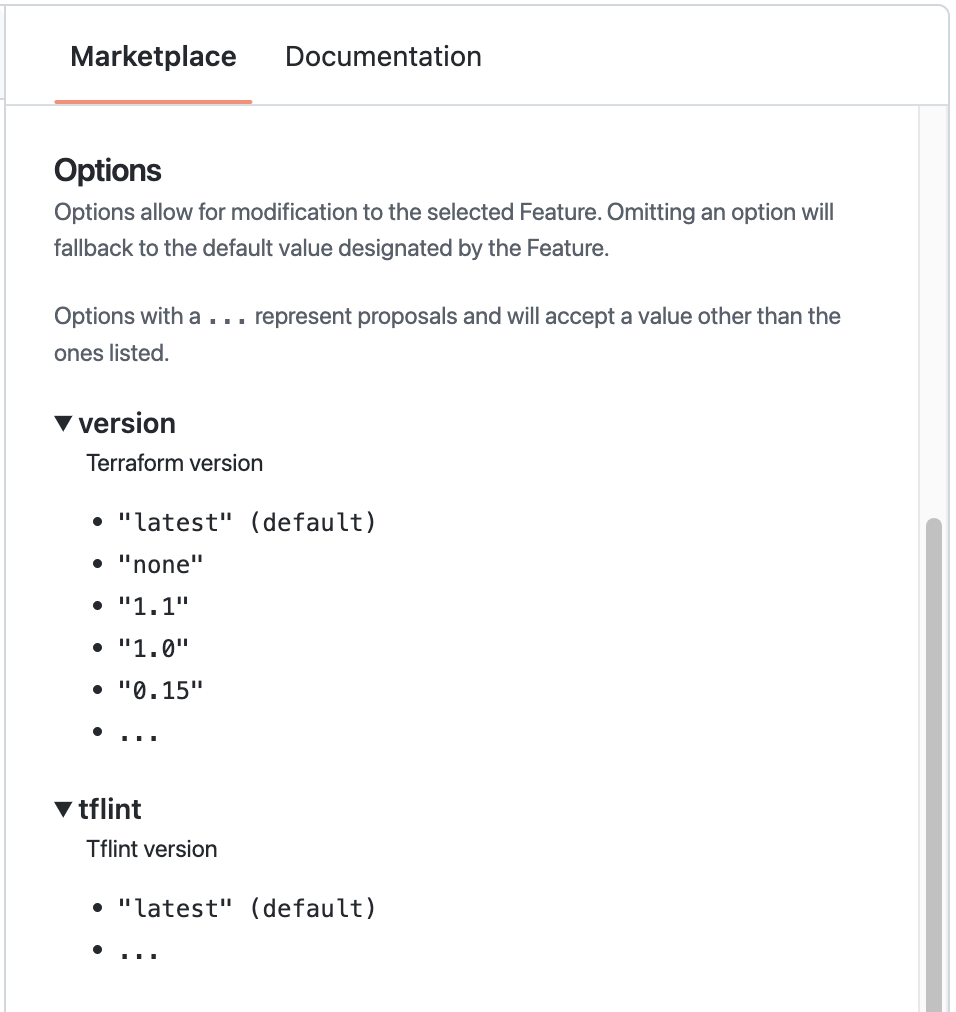
Por padrão, a versão mais recente do recurso será usada. Para escolher uma versão diferente ou configurar outras opções para o recurso, expanda as propriedades listadas em "Opções" para exibir os valores disponíveis e adicione as opções editando manualmente o objeto no arquivo
devcontainer.json.
"features": { // ... "ghcr.io/devcontainers/features/terraform:1": { "version": "1.1", "tflint": "latest" }, // ... } -
Faça commit das alterações no arquivo
devcontainer.json.
As alterações de configuração entrarão em vigor nos novos codespaces criados por meio do repositório. Para fazer com que as alterações entrem em vigor nos codespaces existentes, você precisará efetuar pull das atualizações para o arquivo devcontainer.json no codespace e depois recompilar o contêiner para o codespace. Para saber mais, confira Introdução aos contêineres de desenvolvimento.
Note
Para adicionar recursos no VS Code enquanto você está trabalhando localmente e não está conectado a um codespace, a extensão "Contêineres de Desenvolvimento" precisa estar instalada e habilitada. Para obter mais informações sobre essa extensão, confira VS Code Marketplace.
-
Acesse o VS Code Command Palette com Shift+Comando+P (Mac) ou Ctrl+Shift+P (Windows/Linux).
-
Comece a digitar "adicionar desenvolvimento" e clique em Codespaces: Adicionar Arquivos de Configuração de Contêiner de Desenvolvimento.

-
Clique em Modificar a configuração ativa.
-
Atualize suas seleções de recursos e clique em OK.
-
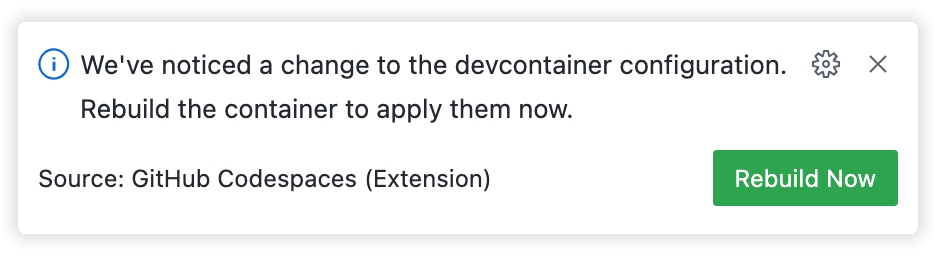
Se você estiver trabalhando em um codespace, um prompt será exibido no canto inferior direito. Para recompilar o contêiner e aplicar as alterações ao codespace no qual você está trabalhando, clique em Recompilar Agora.