Note
O GitHub Codespaces não está disponível em subdomínios do GHE.com, como octocorp.ghe.com.
Introdução
Neste guia, você vai criar um codespace por meio de um repositório de modelos e explorar alguns dos recursos essenciais disponíveis no codespace. Você trabalhará na versão do navegador do Visual Studio Code, que inicialmente é o editor padrão do GitHub Codespaces. Depois de experimentar este guia de início rápido, você poderá usar os Codespaces em outros editores e alterar o editor padrão. Os links são fornecidos no final deste guia.
Neste guia de início rápido, você aprenderá a criar um codespace, se conectar a uma porta encaminhada para ver o aplicativo em execução, publicar o codespace em um novo repositório e personalizar a configuração com extensões.
Para obter mais informações sobre como o GitHub Codespaces funciona exatamente, confira o guia complementar Aprofundamento de GitHub Codespaces.
Criando seu codespace
-
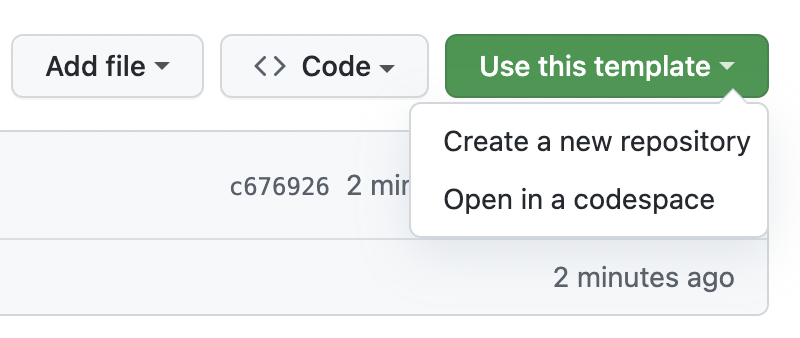
Navegue até o repositório de modelos github/haikus-for-codespaces.
-
Clique em Usar este modelo e, em seguida, em Abrir em um codespace.

Executando o aplicativo
Após a criação do codespace, o repositório de modelos será clonado nele automaticamente. Agora você pode executar o aplicativo e iniciá-lo em um navegador.
-
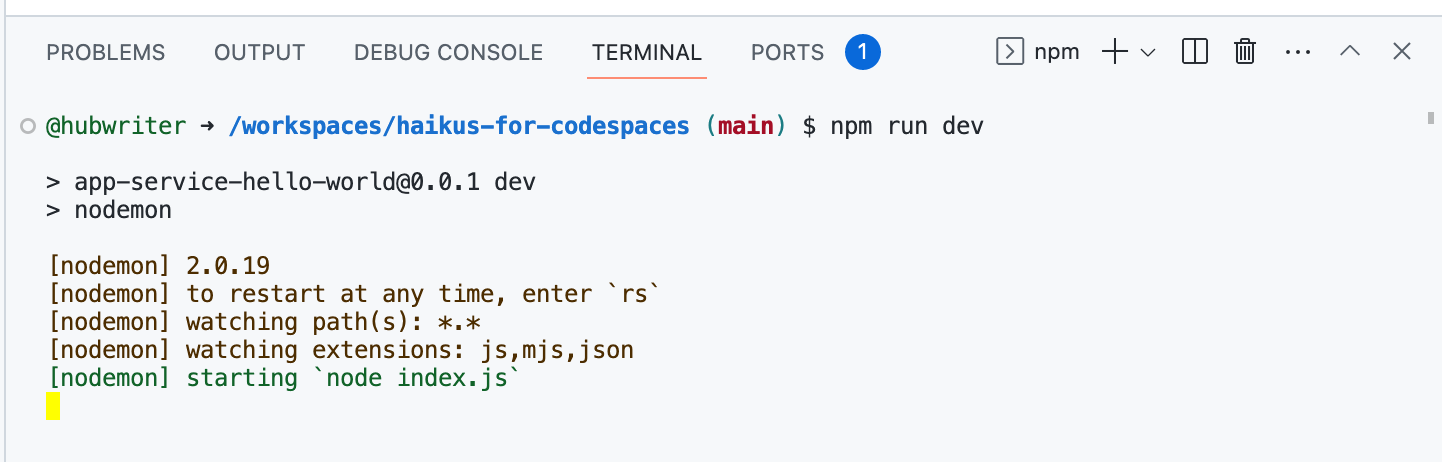
Quando o terminal ficar disponível, insira o comando
npm run dev. Esse exemplo usa um projeto Node.js e esse comando executa o script rotulado como "dev" no arquivopackage.json, que inicia o aplicativo Web definido no repositório de exemplo.
Se você estiver acompanhando com um tipo diferente de aplicativo, digite o comando inicial correspondente para esse projeto.
-
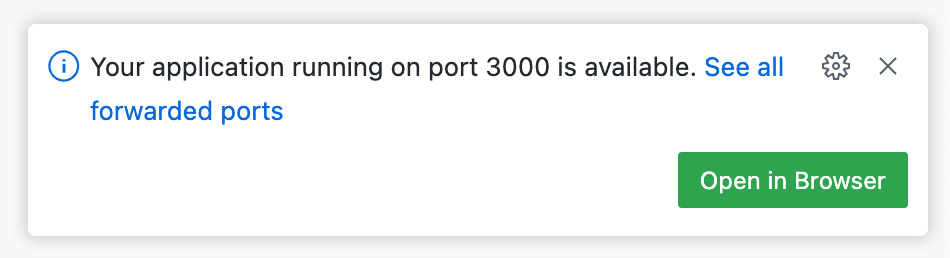
Quando o aplicativo for iniciado, o codespace reconhecerá a porta em que o aplicativo está sendo executado e exibirá uma mensagem pop-up informando que a porta foi encaminhada.

-
Clique em Abrir no Navegador para ver seu aplicativo em execução em uma nova guia.
Edite o aplicativo e veja as alterações
-
Volte ao codespace e abra o arquivo
haikus.jsonclicando duas vezes nele no Gerenciador. -
Edite o campo
textdo primeiro haiku para personalizar o aplicativo com seu haiku. -
Volte à aba do aplicativo em execução no seu navegador e atualize para visualizar as suas alterações.
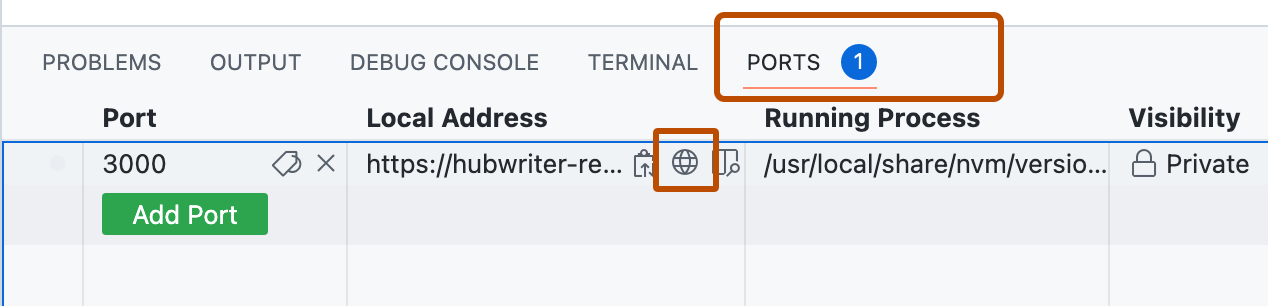
Se você fechou a guia do navegador, clique na guia Portas em VS Code, passe o mouse sobre o valor Endereço local da porta em execução e clique no ícone Abrir no Navegador.

Enviando e fazendo push das suas alterações
Agora que você fez algumas alterações, use o terminal integrado ou a exibição de origem para publicar o trabalho em um novo repositório.
-
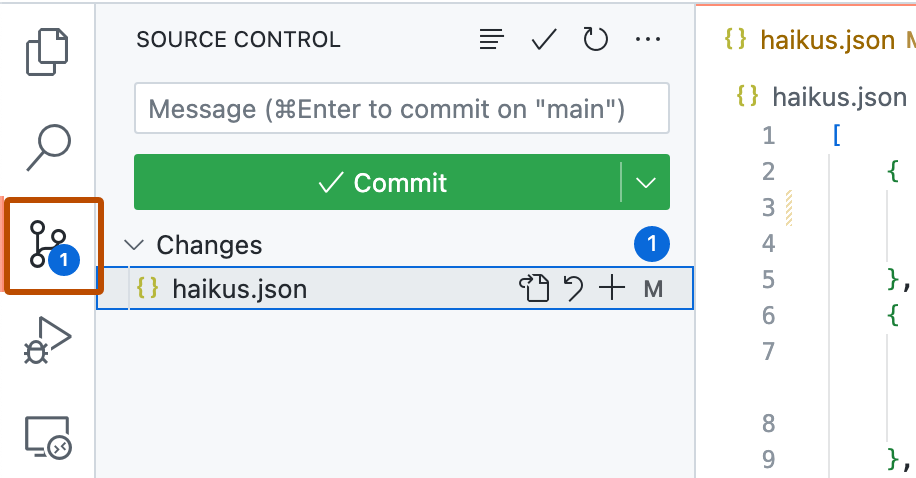
Na Barra de Atividades, clique na exibição Controle do Código-Fonte.

-
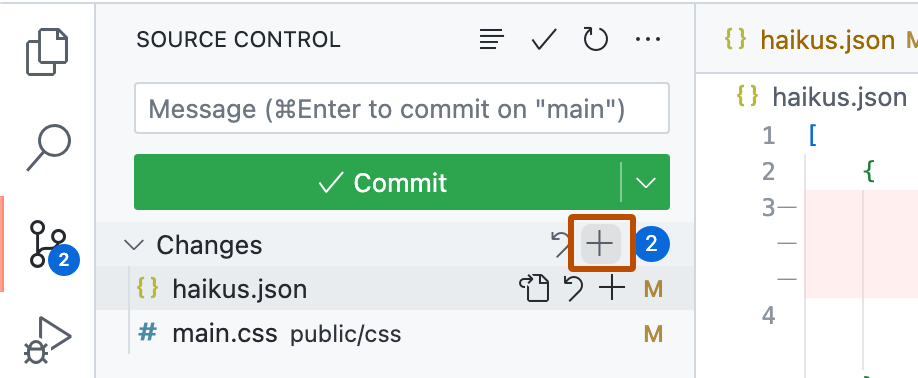
Para preparar as alterações, clique em ao lado do arquivo
haikus.jsonque você alterou ou ao lado de Alterações se tiver alterado vários arquivos e quiser preparar todos eles.
-
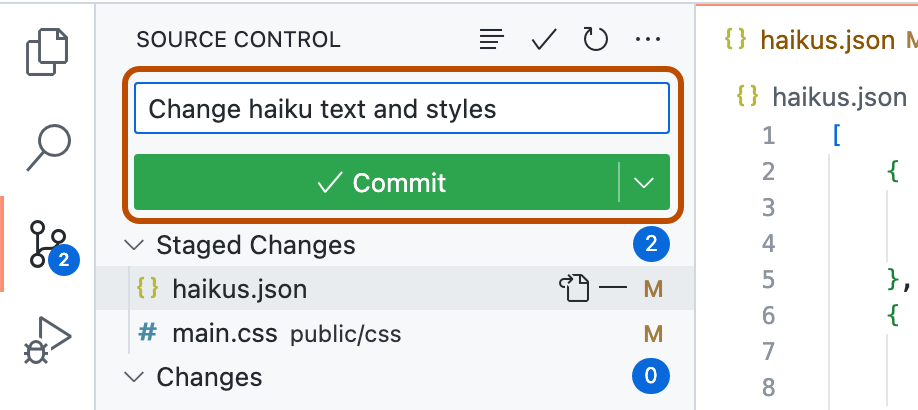
Para fazer commit das alterações preparadas, digite uma mensagem de commit descrevendo a alteração que você fez e clique em Fazer commit.

-
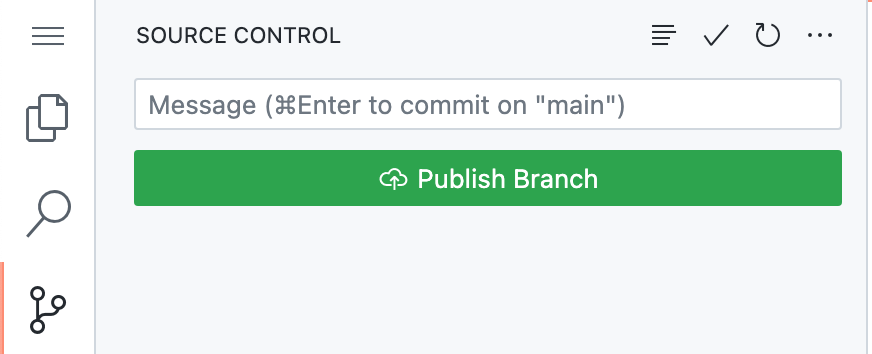
Clique em Publicar Branch.

-
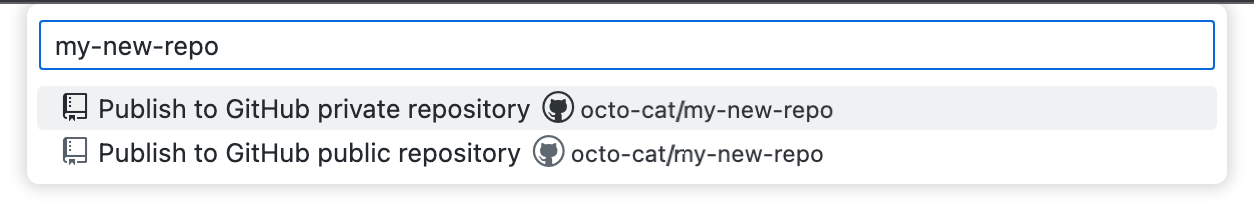
Na lista suspensa "Nome do Repositório", digite um nome para o novo repositório e selecione Publicar no repositório privado do GitHub ou Publicar no repositório público do GitHub .

O proprietário do novo repositório será a conta do GitHub com a qual você criou o codespace.
-
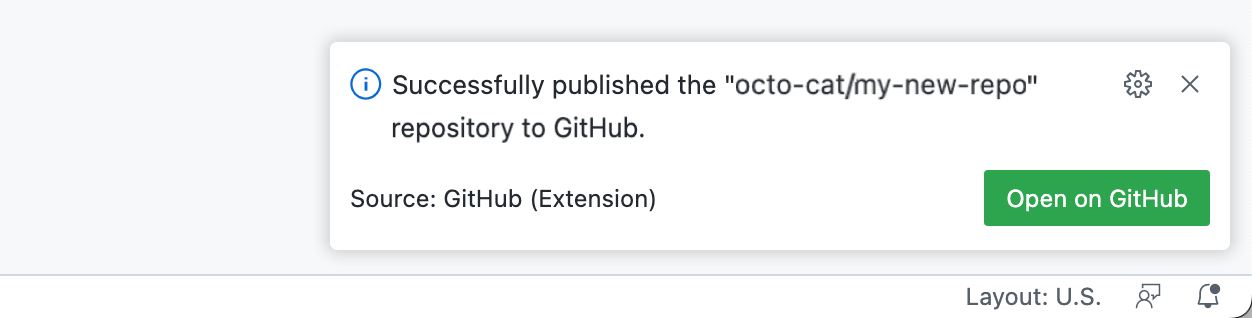
No item pop-up exibido no canto inferior direito do editor, clique em Abrir no GitHub para ver o novo repositório no GitHub. No novo repositório, veja o arquivo
haikus.jsone verifique se a alteração feita no codespace foi enviada com êxito para o repositório.
Personalizando com uma extensão
Ao se conectar com um codespace usando o navegador ou o aplicativo da área de trabalho do Visual Studio Code, você pode acessar o Visual Studio Code Marketplace diretamente no editor. Neste exemplo, você instalará uma extensão do VS Code que altera o tema, mas você pode instalar qualquer extensão que seja útil para seu fluxo de trabalho.
-
Na Barra de Atividades, clique no ícone Extensões.

-
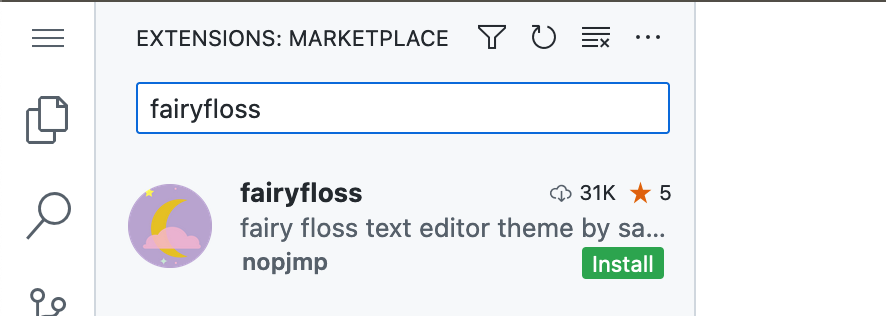
Na barra de pesquisa, digite
fairyflosse clique em Instalar.
-
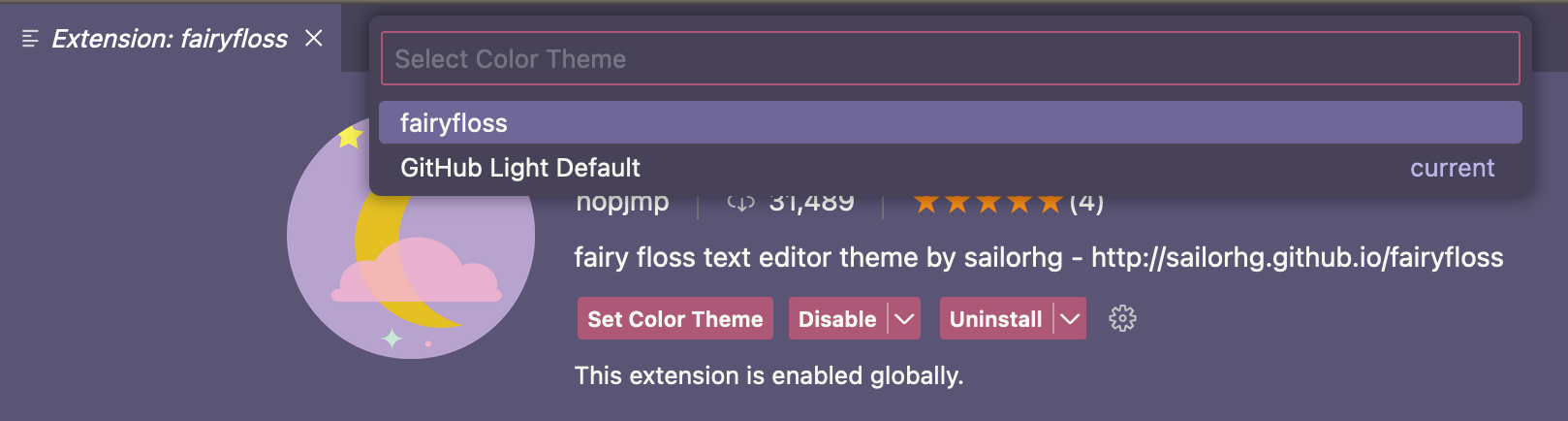
Selecione o tema
fairyflossescolhendo-o na lista.
Sobre a Sincronização de Configurações
Você pode habilitar a Sincronização de Configurações para sincronizar extensões e outras configurações entre dispositivos e instâncias do VS Code. Suas configurações sincronizadas são armazenadas em cache na nuvem. Se a Sincronização de Configurações estiver ativada em um codespace, todas as atualizações que você fizer em suas configurações no codespace serão enviadas por push para a nuvem e todas as atualizações enviadas por push para a nuvem de outro lugar serão extraídas para o seu codespace. Para obter mais informações, confira Como personalizar o GitHub Codespaces para sua conta.
Próximas etapas
Você criou com sucesso, personalizou e executou seu primeiro aplicativo em um codespace, mas há muito mais para explorar! Veja alguns recursos úteis para aprimorar o uso dos GitHub Codespaces.
- Aprofundamento de GitHub Codespaces: esse início rápido apresentou alguns recursos do GitHub Codespaces. O guia de aprofundamento analisa estas áreas a partir de um ponto de vista técnico.
- Adicionando uma configuração de contêiner de desenvolvimento ao repositório: esses guias fornecem informações de como configurar seu repositório para usar o GitHub Codespaces com linguagens específicas.
- Introdução aos contêineres de desenvolvimento: este guia fornece detalhes sobre como criar uma configuração personalizada para Codespaces no seu projeto.