Sobre contêineres de desenvolvimento
Os contêineres de desenvolvimento ou contêineres de des são contêineres do Docker configurados especificamente para fornecer um ambiente de desenvolvimento completo. Sempre que você trabalha em um codespace, está usando um contêiner de desenvolvimento em uma máquina virtual.
Você pode configurar o contêiner de desenvolvimento para um repositório para que os codespaces criados para esse repositório forneçam um ambiente de desenvolvimento personalizado, completo com todas as ferramentas e runtimes necessários para trabalhar em um projeto específico. Se você não definir uma configuração no repositório, GitHub Codespaces usará uma configuração padrão, que contém muitas das ferramentas comuns que sua equipe pode precisar para desenvolvimento com seu projeto. Consulte Como usar a configuração de contêiner de desenvolvimento padrão.
Os arquivos de configuração para um contêiner de desenvolvimento estão contidos em um diretório .devcontainer em seu repositório. Você pode usar Visual Studio Code para adicionar arquivos de configuração para você. Você pode escolher entre uma seleção de configurações predefinidas para vários tipos de projeto. Você pode usá-las sem configurações adicionais ou editar as configurações para refinar o ambiente de desenvolvimento que elas produzem. Consulte Como usar uma configuração de contêiner de desenvolvimento predefinida.
Como alternativa, você pode adicionar seus arquivos de configuração personalizados. Consulte Como criar uma configuração de contêiner de desenvolvimento personalizada.
Você pode definir uma única configuração de contêiner de desenvolvimento para um repositório, configurações diferentes para diferentes branches ou várias configurações. Quando várias configurações estão disponíveis, os usuários podem escolher sua configuração preferencial ao criar um codespace. Isso é particularmente útil para grandes repositórios que contêm código-fonte em diferentes linguagens de programação ou para diferentes projetos. Você pode criar uma variedade de configurações que permitem que diferentes equipes trabalhem em um codespace configurado adequadamente para o trabalho que estão realizando.
Ao criar um codespace com base em um modelo, você pode começar com um ou mais arquivos de configuração de contêiner de des no workspace. Para configurar ainda mais o ambiente, você pode adicionar ou remover configurações desses arquivos e recompilar o contêiner para aplicar as alterações ao codespace no qual está trabalhando. Se você publicar o codespace em um repositório no GitHub, todos os codespaces criados com base nesse repositório compartilharão a configuração definida. Consulte Como aplicar alterações de configuração a um codespace e Como criar um codespace com base em um modelo.
devcontainer.json
O arquivo principal em uma configuração de contêiner de desenvolvimento é o arquivo devcontainer.json. Você pode usar esse arquivo para determinar o ambiente de codespaces criados para seu repositório. O conteúdo desse arquivo define um contêiner de desenvolvimento que pode incluir estruturas, ferramentas, extensões e encaminhamento de porta. O arquivo devcontainer.json geralmente contém uma referência a um Dockerfile, que normalmente está localizado ao lado do arquivo devcontainer.json.
Se você criar um codespace a com base em um repositório sem um arquivo devcontainer.json ou se você começar com base em um modelo em branco do GitHub, a configuração padrão do contêiner de des será usada. Consulte Como usar a configuração de contêiner de desenvolvimento padrão.
O arquivo devcontainer.json geralmente está localizado no diretório .devcontainer do repositório. Como alternativa, você pode localizá-lo diretamente na raiz do repositório, neste caso o nome do arquivo deve começar com um ponto: .devcontainer.json.
Se você quiser ter opções de configurações de contêiner de desenvolvimento no repositório, quaisquer alternativas ao arquivo .devcontainer/devcontainer.json (ou .devcontainer.json ) deverão estar localizadas em seu subdiretório no caminho .devcontainer/SUBDIRECTORY/devcontainer.json. Por exemplo, você pode escolher entre duas configurações:
.devcontainer/database-dev/devcontainer.json.devcontainer/gui-dev/devcontainer.json
Quando você tem vários arquivos devcontainer.json em seu repositório, cada codespace é criado a partir de apenas uma das configurações. As configurações não podem ser importadas ou herdadas entre arquivos devcontainer.json. Se um arquivo devcontainer.json em um subdiretório personalizado tiver arquivos dependentes, como o Dockerfile ou scripts executados por comandos no arquivo devcontainer.json, é recomendável que você localize esses arquivos no mesmo subdiretório.
Para obter informações sobre como escolher sua configuração de contêiner de desenvolvimento preferencial ao criar um codespace, confira Como criar um codespace para um repositório.
Para obter informações sobre as configurações e as propriedades que você pode definir em um arquivo devcontainer.json, confira a Especificação no site de contêineres de desenvolvimento.
Como usar o devcontainer.json
É útil pensar no arquivo devcontainer.json como fornecendo "customização" em vez de "personalização". Você deve incluir apenas itens que todos que trabalham em sua base de código precisam como elementos padrão do ambiente de desenvolvimento, não itens que são preferências pessoais. Itens como linters são bons para padronizar e exigir que todos tenham instalado, então é bom incluí-los em seu arquivo devcontainer.json. Itens como decoradores ou temas da interface do usuário são escolhas pessoais que não devem ser colocadas no arquivo devcontainer.json.
Você pode personalizar seus codespaces usando dotfiles e Sincronização de Configurações. Confira Como personalizar o GitHub Codespaces para sua conta.
Dockerfile
Você pode adicionar um Dockerfile como parte da configuração do contêiner de desenvolvimento.
O Dockerfile é um arquivo de texto que contém as instruções necessárias para criar uma imagem de contêiner do Docker. Essa imagem é usada para gerar um contêiner de desenvolvimento toda vez que alguém cria um codespace usando o arquivo devcontainer.json que faz referência a esse Dockerfile. As instruções no Dockerfile geralmente começam fazendo referência a uma imagem pai na qual a nova imagem que será criada se baseia. Isso é seguido por comandos que são executados durante o processo de criação da imagem, por exemplo, para instalar pacotes de software.
O Dockerfile para um contêiner de desenvolvimento geralmente está localizado na pasta .devcontainer, ao lado do devcontainer.json ao qual ele faz referência.
Note
Como alternativa ao uso de um Dockerfile, você pode usar a propriedade image no arquivo devcontainer.json para se referir diretamente a uma imagem existente que deseja usar. A imagem especificada aqui precisa ser permitida nas políticas de imagem da organização definidas. Confira Como restringir a imagem base dos codespaces. Se nem um Dockerfile nem uma imagem forem encontrados, a imagem de contêiner padrão será usada. Consulte Como usar a configuração de contêiner de desenvolvimento padrão.
Exemplo simples do Dockerfile
O seguinte exemplo usa quatro instruções:
ARG define uma variável de tempo de compilação.
FROM especifica a imagem pai na qual a imagem do Docker gerada será baseada. Se uma política de imagem base tiver sido configurada, permitindo que apenas certas imagens sejam usadas, a imagem especificada deverá corresponder a uma das referências de imagem na política. Caso contrário, os codespaces desse repositório serão criados no modo de recuperação. Confira Como restringir a imagem base dos codespaces.
COPY copia um arquivo do repositório e o adiciona ao sistema de arquivos do codespace.
RUN atualiza listas de pacotes e executa um script. Você também pode usar uma instrução RUN para instalar o software, conforme mostrado nas instruções comentadas. Para executar vários comandos, use && para combinar os comandos em uma única instrução RUN.
ARG VARIANT="16"
FROM mcr.microsoft.com/devcontainers/javascript-node:1-${VARIANT}
RUN apt-get update && export DEBIAN_FRONTEND=noninteractive \
&& apt-get -y install --no-install-recommends bundler
# [Optional] Uncomment if you want to install an additional version
# of node using nvm
# ARG EXTRA_NODE_VERSION=18
# RUN su node -c "source /usr/local/share/nvm/nvm.sh \
# && nvm install ${EXTRA_NODE_VERSION}"
COPY ./script-in-your-repo.sh /tmp/scripts/script-in-codespace.sh
RUN apt-get update && bash /tmp/scripts/script-in-codespace.sh
ARG VARIANT="16"
FROM mcr.microsoft.com/devcontainers/javascript-node:1-${VARIANT}
RUN apt-get update && export DEBIAN_FRONTEND=noninteractive \
&& apt-get -y install --no-install-recommends bundler
# [Optional] Uncomment if you want to install an additional version
# of node using nvm
# ARG EXTRA_NODE_VERSION=18
# RUN su node -c "source /usr/local/share/nvm/nvm.sh \
# && nvm install ${EXTRA_NODE_VERSION}"
COPY ./script-in-your-repo.sh /tmp/scripts/script-in-codespace.sh
RUN apt-get update && bash /tmp/scripts/script-in-codespace.sh
Note
No exemplo acima, o script copiado para o codespace (script-in-your-repo.sh) deve existir no seu repositório.
Para obter mais informações sobre as instruções do Dockerfile, confira Referência do Dockerfile na documentação do Docker.
Como usar um Dockerfile
Para usar um Dockerfile como parte de uma configuração de contêiner de desenvolvimento, faça referência a ele em seu arquivo devcontainer.json usando a propriedade dockerfile.
{
// ...
"build": { "dockerfile": "Dockerfile" },
// ...
}
{
// ...
"build": { "dockerfile": "Dockerfile" },
// ...
}
Várias opções estarão disponíveis se você quiser usar a orquestração de contêiner existente no contêiner de desenvolvimento. Consulte a seção "Opções de orquestração" da Especificação no site Contêineres de Desenvolvimento.
Como usar a configuração de contêiner de desenvolvimento padrão
Se você não adicionar uma configuração de contêiner de desenvolvimento ao repositório ou se a configuração não especificar uma imagem de base a ser usada, o GitHub criará um contêiner com base em uma imagem padrão do Linux. Essa imagem do Linux inclui várias versões de runtime para linguagens populares como Python, Node, PHP, Java, Go, C++, Ruby e .NET Core/C#. As versões mais recentes ou LTS dessas linguagens são usadas. Também há ferramentas para dar suporte à ciência de dados e aprendizado de máquina, como o JupyterLab e o Conda. A imagem do contêiner padrão também inclui outras ferramentas e utilitários de desenvolvedor como Git, GitHub CLI, yarn, openssh e vim. Para ver todas as linguagens, as ferramentas e os runtimes incluídos, use o comando devcontainer-info content-url no terminal do codespace e siga a URL gerada pelo comando.
Para obter informações sobre o que está incluído na imagem padrão do Linux, confira o repositório devcontainers/images.
A configuração padrão é uma boa opção se você estiver trabalhando em um pequeno projeto que usa as linguagens e ferramentas que o GitHub Codespaces fornece.
Note
O GitHub não cobra pelo armazenamento de contêineres criados com base na imagem de contêiner de desenvolvimento padrão. Para obter mais informações sobre a cobrança por armazenamento de codespaces, confira Sobre o faturamento do GitHub Codespaces. Para obter informações sobre como verificar se um codespace foi criado com base na imagem de contêiner de desenvolvimento padrão, confira Como aproveitar ao máximo o uso incluído.
Como usar uma configuração de contêiner de desenvolvimento predefinida
Se você usar os Codespaces no Visual Studio Code ou em um navegador da Web, poderá criar uma configuração de contêiner de desenvolvimento para o repositório escolhendo opções em uma lista de configurações predefinidas. Essas configurações oferecem definições comuns para tipos de projeto específicos e ajudam a começar a trabalhar rapidamente com uma configuração que já tem as opções de contêiner apropriadas, as configurações do Visual Studio Code e as extensões do Visual Studio Code que devem ser instaladas.
Usar uma configuração predefinida é uma ótima ideia se você precisa de uma extensão adicional. Você também pode começar com uma configuração predefinida e alterá-la conforme necessário para o seu projeto. Para obter mais informações sobre as definições de contêineres de desenvolvimento predefinidos, confira o repositório devcontainers/images.
Você pode adicionar uma configuração de contêiner de desenvolvimento predefinida enquanto trabalha em um codespace ou enquanto trabalha em um repositório localmente. Para fazer isso no VS Code enquanto você está trabalhando localmente e não está conectado a um codespace, a extensão "Contêineres de Desenvolvimento" precisa estar instalada e habilitada. Para obter mais informações sobre essa extensão, confira VS Code Marketplace. O procedimento a seguir descreve o processo quando você está usando um codespace. As etapas no VS Code quando você não está conectado a um codespace são muito semelhantes.
-
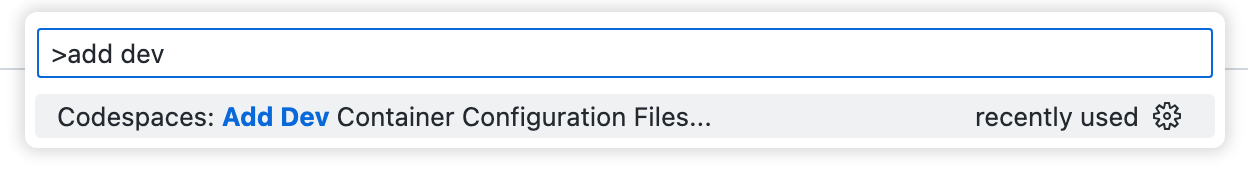
Acesse o Visual Studio Code Command Palette (Shift+Command+P / Ctrl+Shift+P) e comece a digitar "adicionar desenvolvedor". Clique em Codespaces: Adicionar arquivos de configuração do contêiner de desenvolvimento.

-
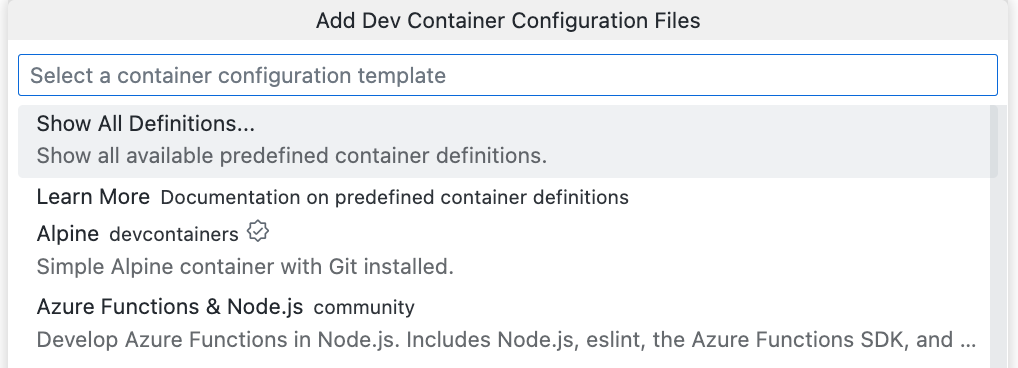
Clique em Criar uma nova configuração.
-
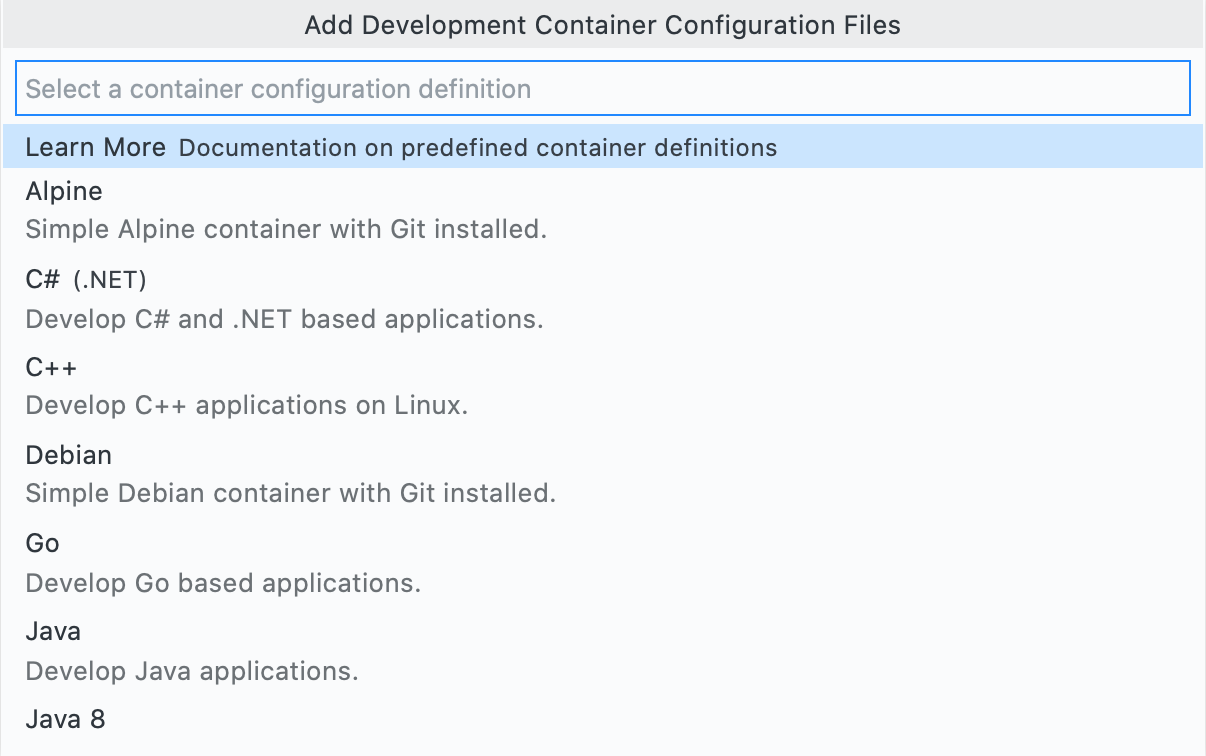
Clique em Mostrar todas as definições.

-
Clique na definição que você deseja usar.

-
Siga as instruções para personalizar sua definição.
-
Clique em OK.
-
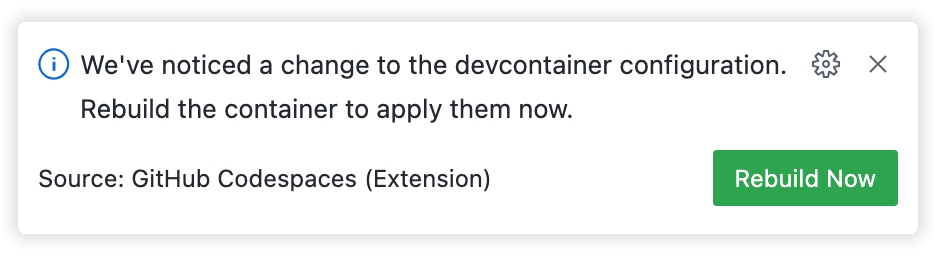
Se estiver trabalhando em um codespace, aplique as alterações clicando em Recompilar agora no pop-up na parte inferior direita da janela. Para obter mais informações sobre como recompilar seu contêiner, confira Como aplicar alterações de configuração a um codespace.

Como adicionar outros recursos ao arquivo devcontainer.json
Os recursos são unidades autossuficientes de código de instalação e configuração de contêiner de desenvolvimento, projetadas para funcionar em uma ampla gama de imagens de contêiner base. Você pode usar recursos para adicionar rapidamente ferramentas, runtimes ou bibliotecas à imagem do codespace. Para saber mais, confira os recursos disponíveis e a especificação de recursos no site dos Contêineres de Desenvolvimento.
Você pode adicionar recursos a um arquivo devcontainer.json do VS Code ou do repositório no GitHub. Consulte Como adicionar recursos a um arquivo devcontainer.json.
Como criar uma configuração de contêiner de desenvolvimento personalizada
Se nenhuma das configurações predefinidas atender às suas necessidades, você poderá criar uma configuração personalizada criando seu arquivo devcontainer.json.
-
Se você estiver adicionando um único arquivo
devcontainer.jsonque será usado por todos que criarem um codespace de seu repositório, crie o arquivo em um diretório.devcontainerna raiz do repositório. -
Se você quiser oferecer aos usuários uma opção de configuração, poderá criar vários arquivos
devcontainer.jsonpersonalizados, cada um localizado em um subdiretório separado do diretório.devcontainer.Note
- você não pode colocar os arquivos
devcontainer.jsonem diretórios mais de um nível abaixo de.devcontainer. Por exemplo, um arquivo em.devcontainer/teamA/devcontainer.jsonfuncionará, mas.devcontainer/teamA/testing/devcontainer.jsonnão funcionará. - Quando os usuários criam codespaces com o botão Usar este modelo em um repositório de modelos, não há opções de configurações. O codespace é criado com base na configuração padrão definida em
.devcontainer/devcontainer.jsonou em.devcontainer.jsonna raiz do repositório. Confira Como configurar um repositório de modelos para os GitHub Codespaces.
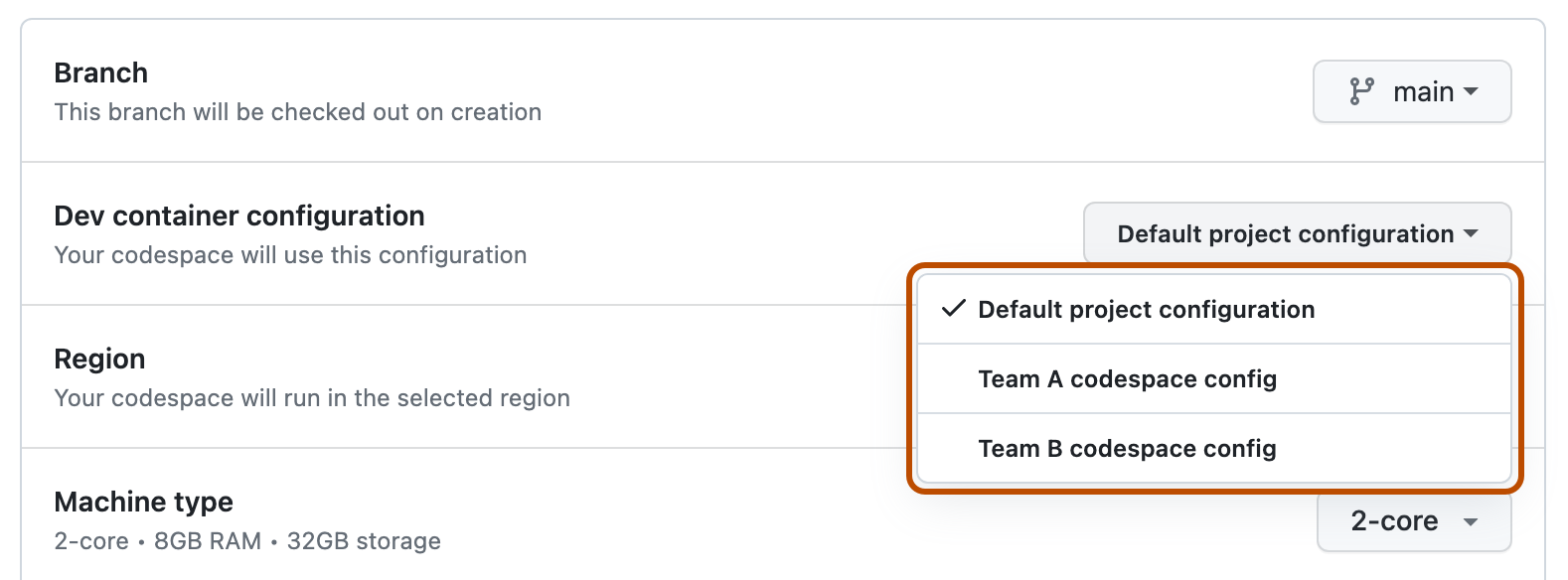
Se vários arquivos
devcontainer.jsonforem encontrados no repositório, eles serão listados no menu suspenso Configuração do contêiner de desenvolvimento na página de opções de criação do codespace. Confira Como criar um codespace para um repositório.
- você não pode colocar os arquivos
Como adicionar um arquivo devcontainer.json
Se você ainda não tiver um arquivo devcontainer.json no repositório, adicione-o rapidamente por meio do GitHub.
-
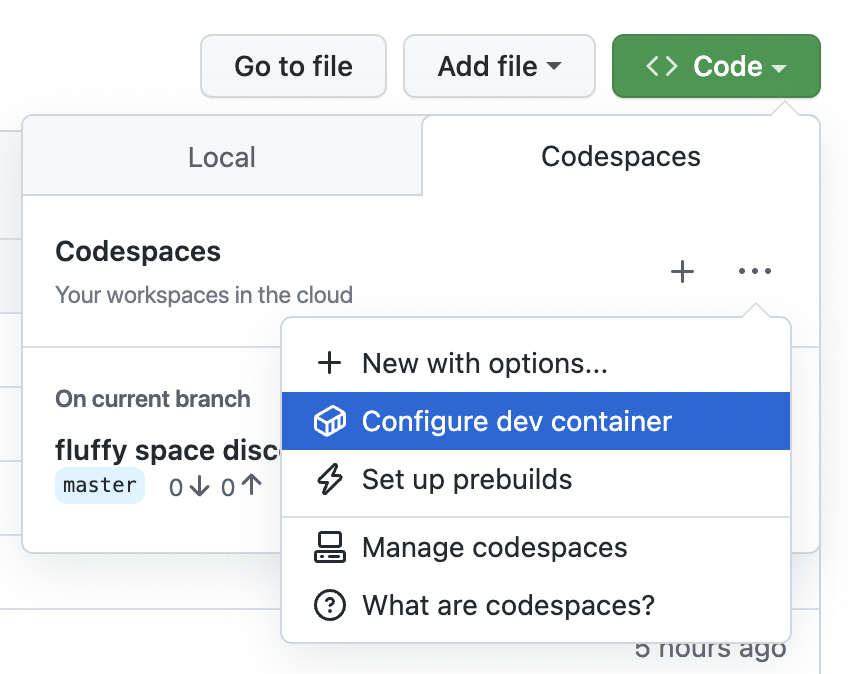
Navegue até o repositório e clique na lista suspensa Código.
-
Na guia Codespaces, clique nas reticências ( ... ) e selecione Configurar contêiner de desenvolvimento.

Um novo arquivo .devcontainer/devcontainer.json será aberto no editor. O arquivo conterá algumas propriedades iniciais, incluindo um objeto features ao qual você pode adicionar novas ferramentas, bibliotecas ou runtimes. Confira Como adicionar recursos a um arquivo devcontainer.json.
Se o repositório já contiver um ou mais arquivos devcontainer.json, clicar em Configurar contêiner de desenvolvimento abrirá o arquivo devcontainer.json existente com a precedência mais alta de acordo com a especificação no site dos Contêineres de Desenvolvimento.
Seleção da configuração padrão durante a criação do codespace
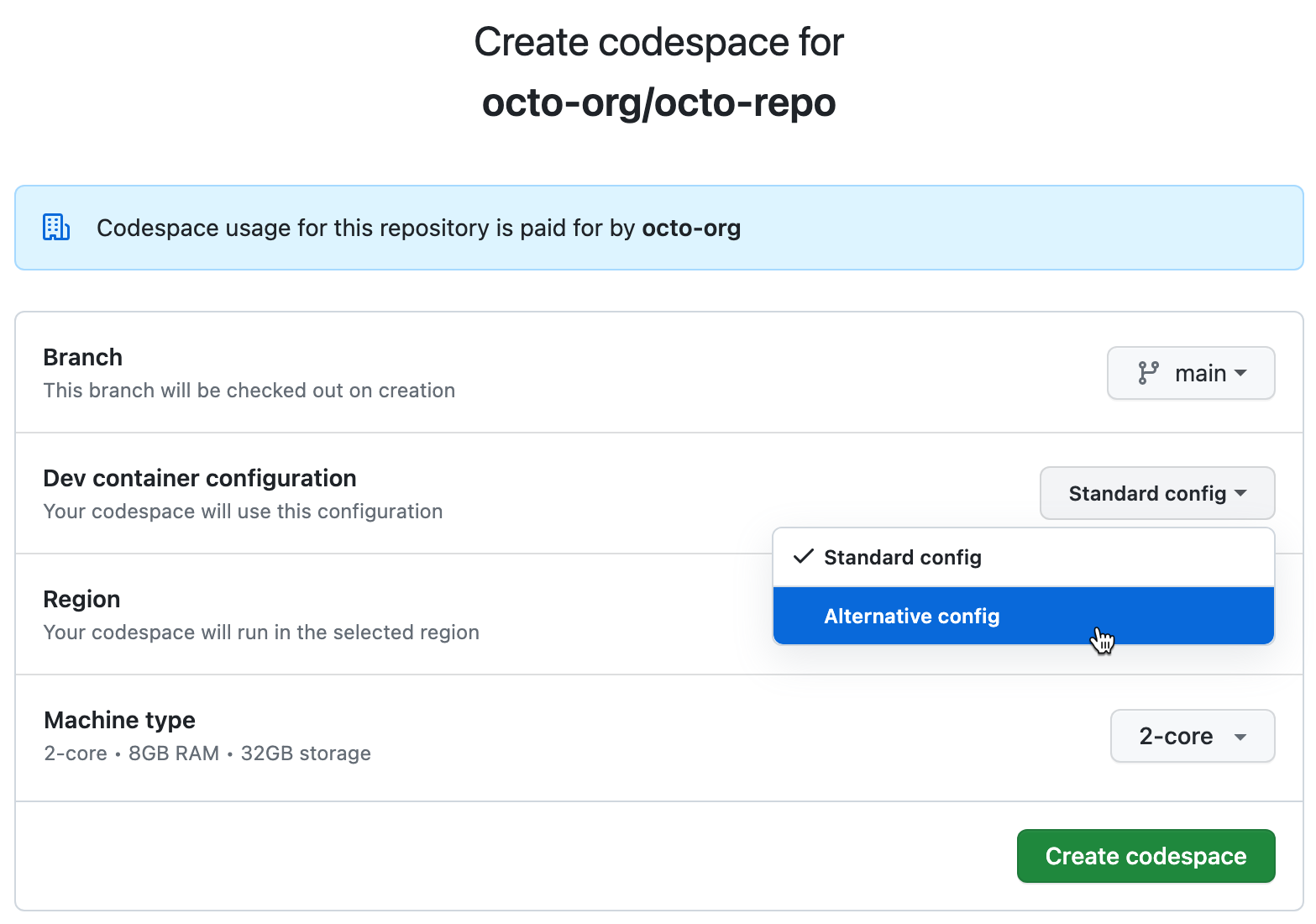
Se .devcontainer/devcontainer.json ou .devcontainer.json existir, será a seleção padrão na lista de arquivos de configuração disponíveis quando você criar um codespace. Se nenhum dos arquivos existir, a configuração de contêiner de desenvolvimento padrão será selecionada por padrão.
Na captura de tela a seguir, o repositório não contém arquivos .devcontainer/devcontainer.json ou .devcontainer.json, ou seja, a configuração do contêiner de desenvolvimento padrão é selecionada. No entanto, dois arquivos de configuração alternativos foram definidos nos subdiretórios do diretório .devcontainer, ou seja, eles são listados como opções.

Como editar o arquivo devcontainer.json
Você pode adicionar e editar as chaves de configuração com suporte no arquivo devcontainer.json para especificar aspectos do ambiente do codespace, como quais extensões de VS Code serão instaladas. Para obter informações sobre as configurações e as propriedades que você pode definir em um arquivo devcontainer.json, confira a Especificação no site de contêineres de desenvolvimento.
O arquivo devcontainer.json é gravado usando o formato JSONC (JSON com comentários). Isso permite que você inclua comentários no arquivo de configuração. Consulte Como editar JSON com VS Code na documentação do VS Code.
Note
Se você usar um linter para validar o arquivo devcontainer.json, verifique se está definido como JSONC e não JSON, ou comentários serão relatados como erros.
Configurações da interface do VS Code
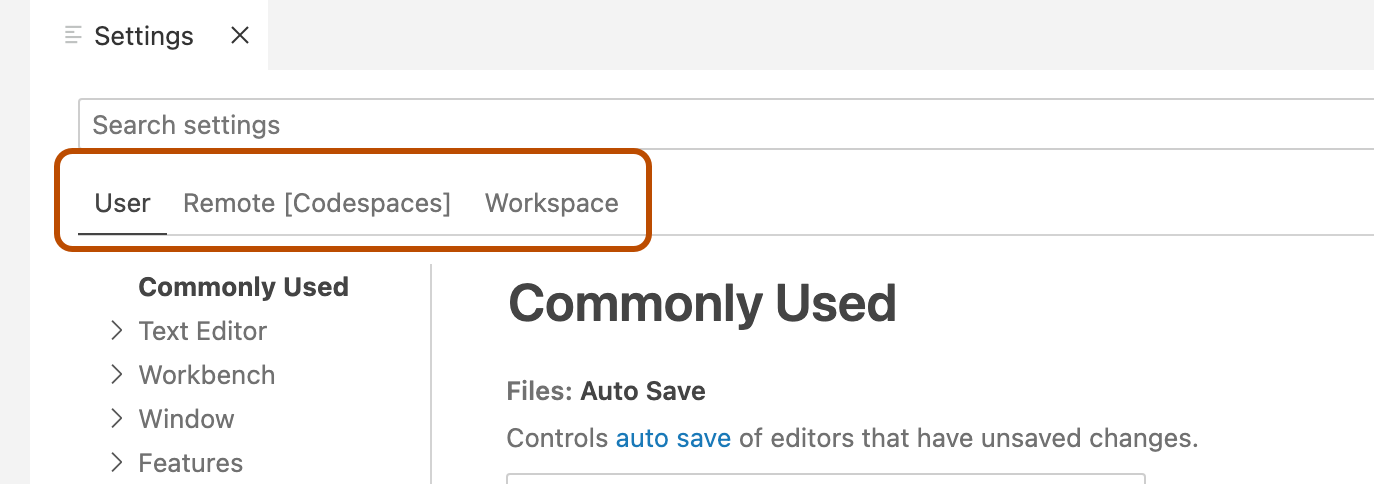
Você pode definir as configurações da interface do VS Code, com três escopos: usuário, remoto, [Codespaces] e workspace. Você pode ver esses escopos no editor de Configurações do VS Code.
Para exibir o editor de configurações, use o atalho de teclado Command+, (Mac) / Ctrl+, (Linux/Windows).

Se uma configuração for definida em vários escopos, as configurações de Workspace serão prioritárias e, em seguida, Repositórios Remotos [Codespaces] e, por fim, Usuário.
Você pode definir as configurações padrão da interface do VS Code em dois locais.
- As configurações da interface definidas no arquivo
.vscode/settings.jsonno repositório são aplicadas como configurações no escopo do Workspace no codespace. - As configurações da interface definidas na chave
settingsno arquivodevcontainer.jsonsão aplicadas como configurações com escopo Remoto [Codespaces] no codespace.
Como aplicar alterações de configuração a um codespace
As alterações em uma configuração serão aplicadas na próxima vez que você criar um codespace. No entanto, você pode aplicar suas alterações a um codespace existente recriando o contêiner. Você pode fazer isso em um codespace no aplicativo da área de trabalho ou no cliente Web do VS Code, ou pode usar o GitHub CLI.
Note
Quando você recompila o contêiner em um codespace, as alterações feitas fora do diretório /workspaces são limpas. As alterações feitas dentro do diretório /workspaces, que inclui o clone do repositório ou do modelo com base no qual você criou o codespace, são preservadas em uma recompilação. Para saber mais, confira Aprofundamento de GitHub Codespaces.
Como recompilar o contêiner de desenvolvimento no cliente Web ou aplicativo da área de trabalho do VS Code
-
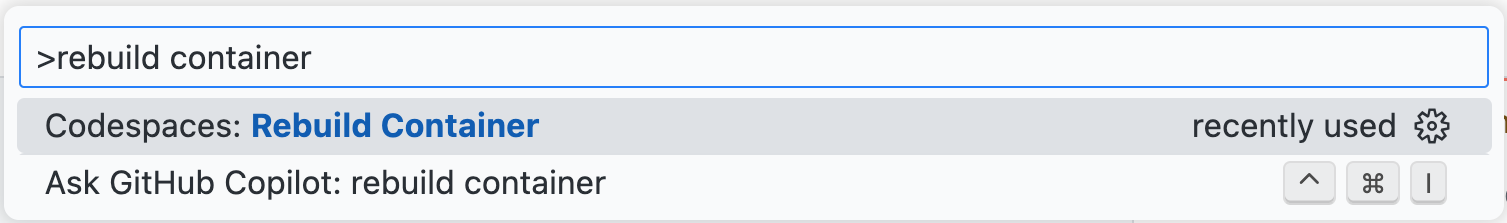
Acesse a VS Code Command Palette (Shift+Command+P / Ctrl+Shift+P) e comece a digitar "recompilar". Clique em Codespaces: Recompilar Contêiner.

Tip
Ocasionalmente, convém executar uma recompilação completa para limpar o cache e recompilar o contêiner com imagens novas. Para saber mais, confira Como recompilar o contêiner em um codespace.
-
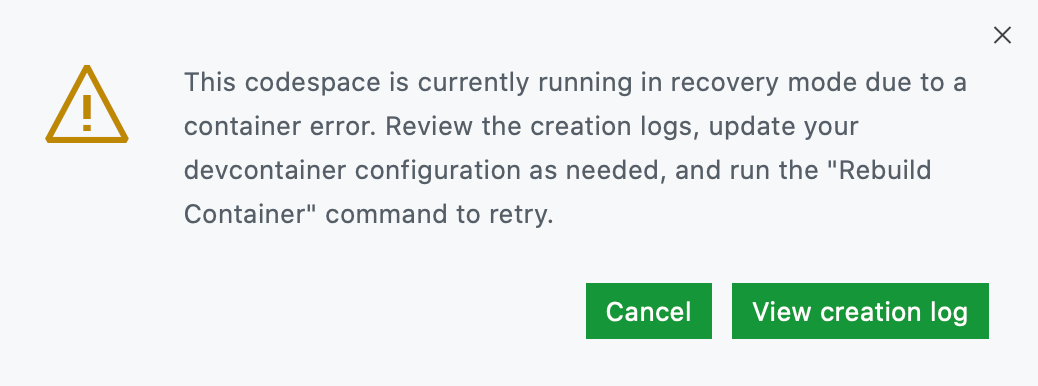
Se as alterações na configuração do seu contêiner de desenvolvimento causarem um erro no contêiner, seu codespace será executado no modo de recuperação, e você verá uma mensagem de erro.

- Para diagnosticar o erro revisando os logs de criação, clique em Exibir log de criação.
- Para corrigir os erros identificados nos logs, atualize o arquivo
devcontainer.json. - Para aplicar as alterações, reconstrua seu contêiner.
Usando o GitHub CLI para recompilar um contêiner de desenvolvimento
Se você tiver alterado uma configuração de contêiner de desenvolvimento fora do VS Code (por exemplo, no GitHub), use a GitHub CLI para recompilar o contêiner de desenvolvimento para um codespace existente.
-
Em um terminal, insira o comando a seguir.
gh codespace rebuildSeus codespaces estão listados.
-
Use as teclas de direção no teclado para realçar o codespace necessário e pressione Enter.