GitHub Codespaces에 대한 정보는 여러 로그로 출력됩니다.
- Codespace 로그
- 생성 로그
- 브라우저 콘솔 로그(VS Code 웹 클라이언트의 경우)
VS Code에서 GitHub Codespaces을(를) 사용하는 경우 익스텐션 로그를 사용할 수 있습니다. 자세한 내용은 위의 "Visual Studio Code" 탭을 클릭합니다.
- Codespace 로그
- 생성 로그
- 익스텐션 로그(VS Code 데스크톱 응용 프로그램의 경우)
브라우저에서 GitHub Codespaces을(를) 사용하는 경우 브라우저 로그를 사용할 수 있습니다. 자세한 내용은 위의 "웹 브라우저" 탭을 클릭합니다.
- Codespace 로그
- 생성 로그
VS Code 또는 웹 브라우저에서 GitHub Codespaces을(를) 사용하는 경우 다른 로그를 사용할 수 있습니다. 자세한 내용은 위의 탭을 클릭합니다.
Codespace 로그
이러한 로그에는 codespace, 컨테이너, 세션 및 VS Code 환경에 관한 자세한 정보가 포함됩니다. 연결 문제 및 기타 예기치 않은 동작을 진단하는 데 도움이 됩니다. 예를 들어 codespace가 동결되지만 "Windows 다시 로드" 옵션에서는 codespace를 몇 분 동안 고정되지 않거나, codespace에서 임의로 연결이 끊어지지만 즉시 다시 연결되는 경우가 있습니다.
- 브라우저에서 GitHub Codespaces을(를) 사용하는 경우 디버그할 codespace에 연결되어 있는지 확인하세요.
- VS Code Command Palette (Shift+Command+P (Mac) / Ctrl+Shift+P (Windows/Linux))을(를) 열고
export logs을(를) 입력합니다. 목록에서 Codespaces: 로그 내보내기를 선택하여 로그를 다운로드합니다. - 로그의 zip 보관 파일을 저장할 위치를 정의한 다음 저장(데스크톱)이나 확인(웹)을 클릭합니다.
- 브라우저에서 Codespaces을(를) 사용하는 경우 탐색기 보기에서 로그의 zip 보관 파일을 마우스 오른쪽 단추로 클릭하고 다운로드... 를 선택하여 파일을 로컬 컴퓨터에 다운로드합니다.
Codespace 로그
이러한 로그에는 codespace, 컨테이너, 세션 및 VS Code 환경에 관한 자세한 정보가 포함됩니다. 연결 문제 및 기타 예기치 않은 동작을 진단하는 데 도움이 됩니다. 예를 들어 codespace가 동결되지만 "Windows 다시 로드" 옵션에서는 codespace를 몇 분 동안 고정되지 않거나, codespace에서 임의로 연결이 끊어지지만 즉시 다시 연결되는 경우가 있습니다.
- VS Code Command Palette (Shift+Command+P (Mac) / Ctrl+Shift+P (Windows/Linux))을(를) 열고
export log을(를) 입력합니다. 목록에서 Codespaces: 로그 내보내기를 선택하여 로그를 다운로드합니다. - 로그의 zip 보관 파일을 저장할 위치를 정의한 다음 저장(데스크톱)이나 확인(웹)을 클릭합니다.
Codespace 로그
이러한 로그에는 codespace, 컨테이너, 세션 및 VS Code 환경에 관한 자세한 정보가 포함됩니다. 연결 문제 및 기타 예기치 않은 동작을 진단하는 데 도움이 됩니다. 예를 들어 codespace가 동결되지만 "Windows 다시 로드" 옵션에서는 codespace를 몇 분 동안 고정되지 않거나, codespace에서 임의로 연결이 끊어지지만 즉시 다시 연결되는 경우가 있습니다.
현재는 GitHub CLI를 사용하여 이러한 로그에 액세스할 수 없습니다. 액세스하려면 VS Code 또는 브라우저에서 codespace를 열어야 합니다.
생성 로그
이러한 로그에는 컨테이너, 개발 컨테이너 및 관련 구성에 대한 정보가 포함됩니다. 구성 및 설정 문제를 디버깅하는 데 도움이 됩니다.
- 디버그할 codespace에 연결합니다.
- VS Code Command Palette (Shift+Command+P (Mac) / Ctrl+Shift+P (Windows/Linux))을(를) 열고
creation log을(를) 입력합니다. 목록에서 Codespaces: 생성 로그 보기를 선택하여creation.log파일을 엽니다.
로그를 지원과 공유하고 싶다면, 생성 로그의 텍스트를 텍스트 편집기에 복사하고 파일을 로컬로 저장하면 됩니다.
VS Code Command Palette (Shift+Command+P (Mac) / Ctrl+Shift+P (Windows/Linux))을(를) 열고 creation log을(를) 입력합니다. 목록에서 Codespaces: 생성 로그 보기를 선택하여 creation.log 파일을 엽니다.
로그를 지원과 공유하고 싶다면, 생성 로그의 텍스트를 텍스트 편집기에 복사하고 파일을 로컬로 저장하면 됩니다.
Note
GitHub CLI에 대한 자세한 내용은 GitHub CLI 정보을(를) 참조하세요.
생성 로그를 보려면 gh codespace logs 하위 명령을 사용합니다. 명령을 입력한 후 표시되는 codespace 목록에서 선택합니다.
gh codespace logs
이 명령에 대한 자세한 내용은 GitHub CLI 설명서를 참조하세요.
로그를 지원과 공유하고 싶다면 출력을 파일에 저장하면 됩니다.
gh codespace logs -c <CODESPACE-NAME> > /path/to/logs.txt
확장 로그
이러한 로그는 VS Code 데스크톱 사용자만 사용할 수 있습니다. GitHub Codespaces 익스텐션 또는 VS Code 편집기에 생성 또는 연결을 방해하는 문제가 있는 것처럼 보일 때 유용합니다.
- VS Code에서 명령 팔레트를 엽니다.
logs을(를) 입력하고 개발자: 확장 로그 폴더 열기를 선택합니다.- 시스템의 파일 탐색기가 표시되어 여기에 다양한 로그 파일과 폴더가 표시됩니다.
output_logging_DATETIME폴더를 엽니다.
이 보기에서 VS Code에서 사용하는 다양한 확장 프로그램이 생성한 로그에 액세스할 수 있습니다(예: GitHub Codespaces.
브라우저 콘솔 로그
이러한 로그는 브라우저에서 GitHub Codespaces을(를) 사용하여 문제를 디버그하려는 경우에만 유용합니다. GitHub Codespaces 생성 및 연결 관련 문제를 디버깅하는 데 유용합니다.
다음은 크롬에 대한 지침입니다. 다른 브라우저에 대한 단계도 유사합니다.
-
디버그할 codespace의 브라우저 창에서 개발자 도구 창을 엽니다.
-
콘솔 탭을 클릭합니다.
-
콘솔 사이드바가 표시됩니다(이미 표시되어 있지 않은 경우). 자세한 내용은 Chrome의 개발자 문서 콘솔 기능 참조를 참조하세요.
-
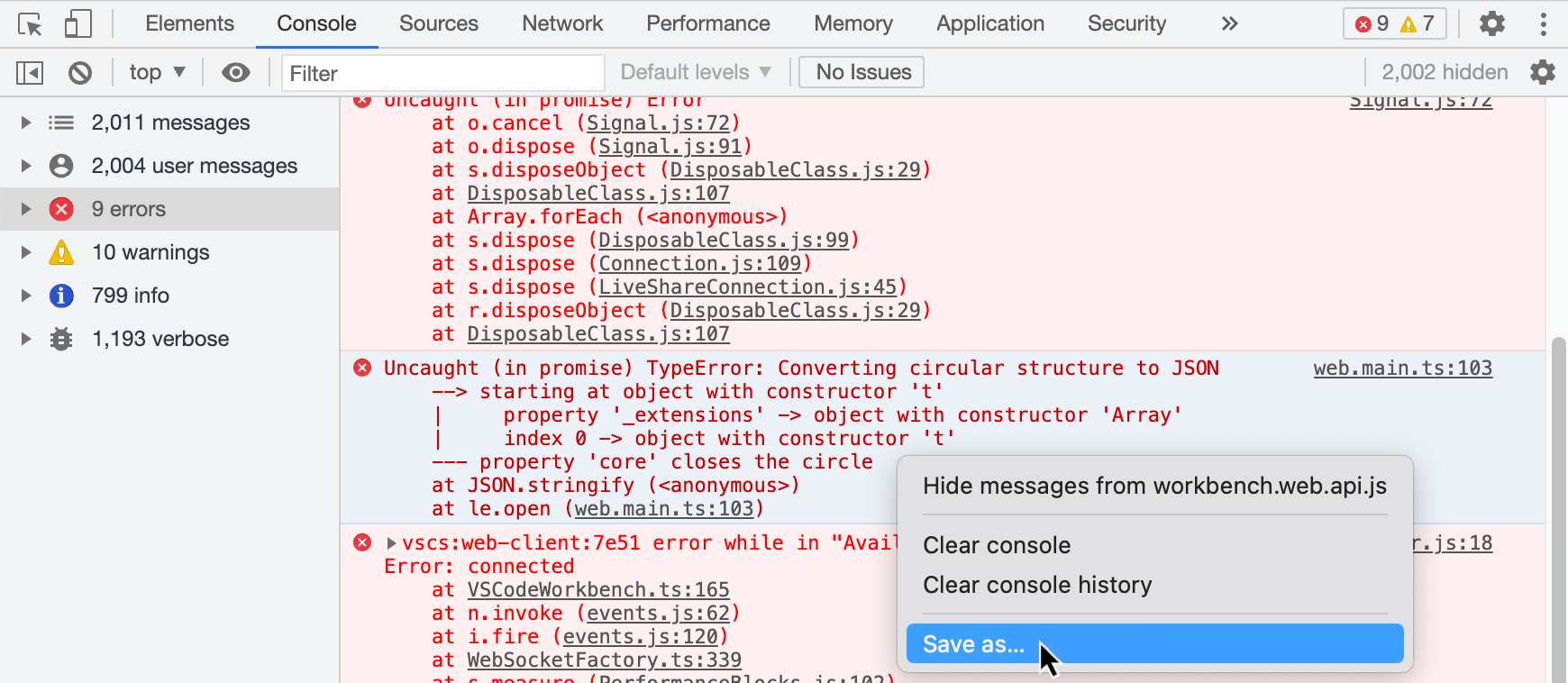
사이드바에서 숫자 오류를 클릭하여 오류만 표시합니다.
-
오른쪽의 로그 영역에서 마우스 오른쪽 단추를 클릭하고 다른 이름으로 저장을 선택하여 오류 복사본을 로컬 컴퓨터에 저장합니다.