Codespace에서 작업할 때는 선택한 셸이 있는 새 터미널 창을 열거나, 새 터미널 창의 기본 셸을 변경하거나, 새 셸을 설치할 수 있습니다. Dot 파일을 사용하여 셸을 구성할 수도 있습니다.
기본 dev 컨테이너 이미지를 사용하는 codespace에는 bash, zsh 및 fish 셸이 제공됩니다. VS Code 웹 클라이언트에서 새 codespace를 열거나 SSH를 통해 codespace에 연결하는 경우 터미널이 열릴 때 bash 세션이 기본적으로 실행됩니다. VS Code 데스크톱 응용 프로그램에서 기본 셸은 로컬 설정 및 운영 체제에 따라 달라집니다. 자세한 내용은 VS Code 설명서의 터미널 프로필을 참조하세요.
VS Code에서 기본 셸 변경
기본 셸을 사용하지 않으려면 다른 셸을 사용하여 새 터미널 세션을 열 수 있습니다.
-
VS Code에 통합 터미널이 보이지 않으면 Ctrl+`을(를) 누릅니다.
-
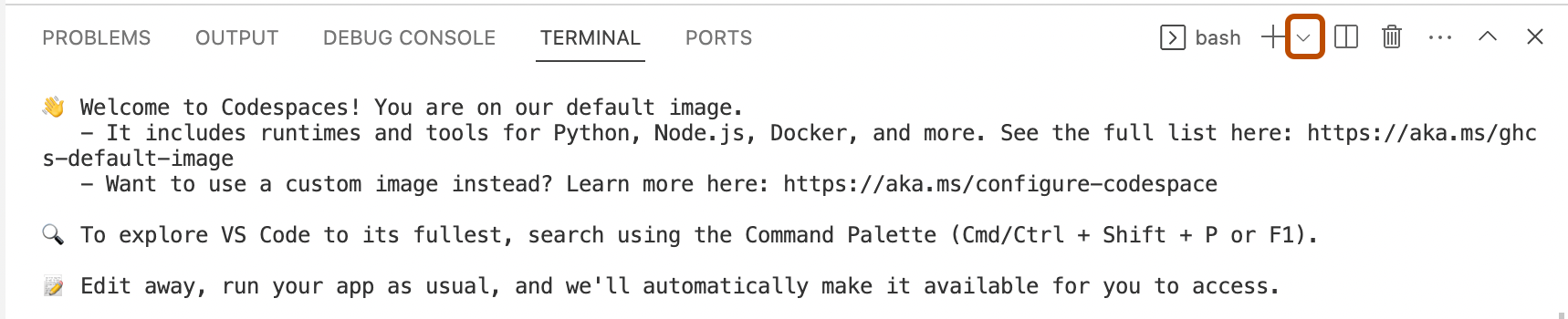
새 터미널 창을 열기 위한 아이콘의 오른쪽에서 드롭다운 아이콘을 선택합니다.

-
드롭다운 메뉴에서 사용하려는 셸의 이름을 클릭합니다.
새 셸 설치
Codespace에 대한 기본 이미지 또는 개발 컨테이너 구성에 아직 설치되지 않은 셸을 사용하려는 경우 새 셸을 설치할 수 있습니다.
기본 dev 컨테이너 이미지를 사용하는 경우 Ubuntu Linux의 설치 지침을 참조합니다. 한 세션에 다른 셸을 사용하려는 경우 명령줄을 사용하여 작업 중인 codespace에 셸을 설치할 수 있습니다. 그러나 codespace에서 컨테이너를 다시 빌드하면 설치한 프로그램이 손실될 수 있습니다. 자세한 내용은 GitHub Codespaces에 대한 심층 분석을(를) 참조하세요.
새 셸을 설치하기 위한 보다 강력한 옵션은 dot 파일 리포지토리에 설치 명령을 포함하거나 devcontainer.json에 있는 postCreateCommand 파일과 같이 수명 주기 명령으로 설치 명령을 포함하는 것입니다. 모든 고유 codespace에서 사용하려는 셸을 설치할 때는 dot 파일 리포지토리를 사용하고 특정 리포지토리에 대한 기여자가 설치해야 하는 셸에는 devcontainer.json 파일을 사용합니다. 자세한 내용은 계정에 맞게 GitHub Codespaces 개인 설정 및 개발 컨테이너 소개을(를) 참조하세요.
새 셸에 대한 VS Code 터미널 프로필 추가
VS Code은(는) 대부분의 표준 셸을 자동으로 검색하여 터미널 프로필로 추가하므로 설치한 셸을 사용하여 새 터미널 창을 쉽게 열 수 있습니다.
설치한 셸이 자동으로 검색되지 않는 경우 사용자 설정에 새 터미널 프로필을 추가할 수 있습니다. 이 설정은 운영 체제에 따라 달라지므로 VS Code 웹 클라이언트에 linux을(를) 사용하고 데스크톱 응용 프로그램에 로컬 운영 체제를 사용해야 합니다.
-
Visual Studio Code Command Palette을(를) 열려면, Command+Shift+P(Mac) 또는 Ctrl+Shift+P(Windows)를 누릅니다.
-
"사용자 설정"을 입력한 다음 기본 설정: JSON(사용자 설정 열기) 을 클릭합니다.
-
settings.json파일의 JSON 개체 내에 다음과 같은 새 속성을 추가합니다.OPERATING-SYSTEM을(를) 관련 운영 체제(예:linux,windows또는osx)로 바꾸고SHELL을 설치한 셸로 바꿉니다.JSON "terminal.integrated.profiles.OPERATING-SYSTEM": { "SHELL": { "path": "SHELL" } }"terminal.integrated.profiles.OPERATING-SYSTEM": { "SHELL": { "path": "SHELL" } }예시:
"terminal.integrated.profiles.linux": { "csh": { "path": "csh" } } -
파일을 저장합니다.
설정 동기화를 사용하여 VS Code 웹 클라이언트 및 데스크톱 애플리케이션에서 여는 모든 codespace에서 이러한 설정을 공유할 수 있습니다. 웹 클라이언트에서 작업하는 경우 설정 동기화는 기본적으로 사용하지 않도록 설정되며 설정 동기화를 사용하도록 설정하여 설정 변경을 푸시하거나 다른 곳에서 변경한 새 변경 내용을 끌어오도록 설정해야 합니다. 자세한 내용은 계정에 맞게 GitHub Codespaces 개인 설정을(를) 참조하세요.
VS Code에서 기본 셸 설정
VS Code에서 여는 모든 새 터미널 창에 사용되는 기본 셸을 기본 터미널 프로필에서 설정할 수 있습니다. 기본 터미널 프로필은 운영 체제에 따라 달라지므로 VS Code 웹 클라이언트를 사용하는 경우 Linux에 대한 기본 프로필을 설정하고 데스크톱 응용 프로그램을 사용하는 경우 로컬 운영 체제를 설정할 수 있습니다.
Note
기본 프로필과 관계없이 웹 클라이언트에서 열린 codespace는 항상 처음에 bash 세션이 실행됩니다.
-
Visual Studio Code Command Palette을(를) 열려면, Command+Shift+P(Mac) 또는 Ctrl+Shift+P(Windows)를 누릅니다.
-
"사용자 설정"을 입력한 다음 기본 설정: JSON(사용자 설정 열기) 을 클릭합니다.
-
JSON 개체 내에서 관련 운영 체제에 대한 기본 셸을 설정하려면 다음과 같은 줄을 추가하거나 기존 줄을 편집합니다.
"terminal.integrated.defaultProfile.OPERATING-SYSTEM": "SHELL"예시:
JSON { "terminal.integrated.defaultProfile.osx": "zsh", "terminal.integrated.defaultProfile.linux": "bash", "terminal.integrated.defaultProfile.windows": "PowerShell" }{ "terminal.integrated.defaultProfile.osx": "zsh", "terminal.integrated.defaultProfile.linux": "bash", "terminal.integrated.defaultProfile.windows": "PowerShell" } -
settings.json파일을 저장합니다.
설정 동기화를 사용하여 VS Code 웹 클라이언트 및 데스크톱 애플리케이션에서 여는 모든 codespace에서 이러한 설정을 공유할 수 있습니다. 웹 클라이언트에서 작업하는 경우 설정 동기화는 기본적으로 사용하지 않도록 설정되며 설정 동기화를 사용하도록 설정하여 설정 변경을 푸시하거나 다른 곳에서 변경한 새 변경 내용을 끌어오도록 설정해야 합니다. 자세한 내용은 계정에 맞게 GitHub Codespaces 개인 설정을(를) 참조하세요.
SSH를 통한 기본 셸 설정
SSH를 통해 명령줄에서 codespace에 연결하는 경우 기본적으로 codespace의 bash 세션에 연결합니다.
GitHub Codespaces에 대해 dot 파일 리포지토리를 사용하도록 설정한 경우 dot 파일에서 install.sh과(와) 같이 설치 스크립트에 명령을 추가하여 연결하는 기본 셸을 변경할 수 있습니다. 자세한 내용은 GitHub CLI에서 GitHub Codespaces 사용 및 계정에 맞게 GitHub Codespaces 개인 설정을(를) 참조하세요. 예를 들어 다음 명령은 기본 셸을 zsh로 변경합니다.
sudo chsh "$(id -un)" --shell "/usr/bin/zsh"
sudo chsh "$(id -un)" --shell "/usr/bin/zsh"
기본적으로 codespace에 설치되지 않은 기본 셸을 사용하거나 최신 버전의 셸이 있는지 확인하려면 먼저 셸을 설치합니다.
sudo apt-get update -y sudo apt-get install -y csh sudo chsh "$(id -un)" --shell "/usr/bin/csh"
sudo apt-get update -y
sudo apt-get install -y csh
sudo chsh "$(id -un)" --shell "/usr/bin/csh"
Note
새 codespace를 만드는 경우(예: gh codespace create 사용) SSH를 통해 codespace에 연결하기 전에 스크립트 실행이 완료되도록 충분한 시간을 기다려야 합니다. 스크립트 실행이 완료되지 않은 경우 기본 bash 세션에 연결됩니다.
Codespace에 연결된 경우 대부분의 셸에서 readlink /proc/$$/exe 명령으로 올바른 셸이 실행 중인지 확인할 수 있습니다.
셸 구성
대부분의 셸에서는 선호하는 설정으로 셸을 구성하기 위해서 .bashrc과(와) 같이 구성 파일을 사용할 수 있습니다. 이러한 설정에는 별칭 및 환경 변수와 같은 항목이 포함될 수 있습니다.
기본적으로 codespace는 미리 설치된 셸의 미리 정의된 구성을 포함합니다. 예를 들어 codespace의 홈 디렉터리에는 .bashrc 파일과 .zshrc 파일이 포함됩니다. 이러한 파일의 내용을 변경한 다음, source ~/.bashrc와 같은 명령을 사용하여 셸 구성을 업데이트할 수 있습니다. 그러나 codespace에서 컨테이너를 다시 빌드하면 이러한 파일의 변경 내용이 손실됩니다. 자세한 내용은 GitHub Codespaces에 대한 심층 분석을(를) 참조하세요.
일반적으로 dot 파일 리포지토리를 사용하여 선호하는 설정으로 셸을 구성해야 합니다. Dot 파일의 설정은 생성한 모든 코드스페이스에 적용되며 컨테이너의 다시 빌드 후에도 유지됩니다. 자세한 내용은 계정에 맞게 GitHub Codespaces 개인 설정을(를) 참조하세요.
fish 셸 문제 해결
fish 셸에는 웹 기반 구성 인터페이스가 포함됩니다. fish_config 명령을 사용하여 로컬 웹 서버를 시작하고 이 인터페이스를 시작한 다음 터미널 프롬프트를 변경하거나 환경 변수를 보는 등의 작업을 수행할 수 있습니다.
Codespace의 fish에 대해 웹 기반 인터페이스를 사용할 수 있습니다. 그러나 VS Code의 통합 터미널 색 설정은 선택한 VS Code 테마에 따라 달라지며 fish_config 인터페이스에서 새 테마를 설정하여 위의 설정을 재정의할 수 없습니다.
fish가 로컬 서버를 시작하는 경우 GitHub Codespaces이(가) 전달된 포트에 제공하는 기본 링크가 작동하지 않습니다. 예를 들어 팝업 메시지에서 브라우저에서 열기를 클릭하면 오류 페이지로 이동됩니다.
fish_config를 위해 웹 기반 인터페이스에 액세스하려면 다음을 수행합니다.
-
fish세션을 실행하는 터미널에서fish_config를 입력합니다. -
터미널 출력에서 Command+클릭 또는 Ctrl+클릭을 사용하여
web_configHTML 파일에 대한 링크를 엽니다.$ fish_config Web config started at file:///tmp/web_config60rc9tr3.html Hit ENTER to stop. -
web_config파일에서 Command+클릭 또는 Ctrl+클릭을 사용하여 전달된 포트에 대한 링크를 엽니다.<body> <p><a href="http://localhost:8000/1b9411c2469e392b96df5e5b28da485b/">Start the Fish Web config</a></p> </body>