GitHub Codespaces는 컨테이너를 사용하여 개발용 공용 언어, 도구, 유틸리티를 제공하는 즉각적인 클라우드 기반 개발 환경입니다. GitHub Codespaces도 구성할 수 있으므로 프로젝트에 대한 사용자 지정된 개발 환경을 만들 수 있습니다. 프로젝트에 대한 사용자 지정 개발 환경을 구성하면 프로젝트의 모든 사용자에 대해 반복 가능한 codespace 구성을 사용할 수 있습니다.
Codespace 만들기
codespace를 만드는 진입점은 여러 가지가 있습니다.
- GitHub 템플릿 또는 GitHub의 템플릿 리포지토리에서 새 프로젝트를 시작합니다.
- 새 기능 작업을 위한 리포지토리의 분기에서 시작합니다.
- 진행 중인 작업을 탐색하기 위한 열린 끌어오기 요청에서 시작합니다.
- 특정 시점의 버그를 조사하기 위한 리포지토리 기록의 커밋에서 시작합니다.
Visual Studio Code의 GitHub에서 생성하거나 GitHub CLI을(를) 사용하여 codespace를 생성할 수 있습니다.
코드를 테스트해야 하거나 장기 실행 기능 작업을 수행하기 위해 동일한 codespace로 돌아갈 수 있는 경우 codespace의 유효 기간이 짧을 수 있습니다.
자세한 내용은 리포지토리에 대한 codespace 만들기, 템플릿에서 codespace 만들기, 기존 Codespace 열기을(를) 참조하세요.
Note
리포지토리 또는 분기당 둘 이상의 codespace를 만들 수 있습니다. 그러나 만들 수 있는 codespace 수와 동시에 실행할 수 있는 codespace의 수에는 제한이 있습니다. codespace 최대 수에 도달하고 다른 codespace를 만들려고 하면 기존 codespace를 제거해야 새 codespace를 만들 수 있다는 메시지가 표시됩니다.
Codespace 생성 프로세스
codespace를 만들 때 codespace를 사용할 수 있게 되기 전에 백그라운드에서 다양한 단계가 수행됩니다.
1단계: VM 및 스토리지가 codespace에 할당
codespace를 만들면 VM(가상 머신) 호스트 이미지의 안정적인 릴리스 또는 공개 미리 보기 릴리스를 사용하여 VM(가상 머신이 생성됩니다. 자세한 내용은 안정적인 호스트 또는 베타 호스트 이미지 선택을(를) 참조하세요. 호스트 이미지는 VM에 사용되는 Linux 버전을 정의합니다. VM은 전용이며 비공개입니다. 전용 VM이 있으면 해당 컴퓨터의 전체 컴퓨팅 리소스 집합을 사용할 수 있습니다. 필요하다면 이를 통해 컨테이너에 대한 전체 루트 액세스 권한을 사용할 수도 있습니다.
템플릿에서 codespace를 만드는 경우 단순 클론은 리포지토리 또는 템플릿 리포지토리로 만들어집니다. 이는 VM의 /workspaces 디렉터리에 복제된 후 개발 컨테이너에 탑재됩니다. 자세한 내용은 아래의 codespace의 디렉터리 구조 정보를 참조하세요.
2단계: 개발 컨테이너가 만들어짐
GitHub Codespaces는 Docker 컨테이너를 개발 환경으로 사용합니다. 이 컨테이너는 리포지토리의 devcontainer.json 파일 및 필요한 경우 Dockerfile에서 정의할 수 있는 구성을 기반으로 만들어집니다. GitHub의 빈 템플릿 또는 devcontainer.json 파일이 없는 리포지토리에서 코드스페이스를 만드는 경우 GitHub Codespaces은(는) 여러 언어와 런타임을 사용할 수 있는 기본 이미지를 사용합니다. 자세한 내용은 개발 컨테이너 소개을(를) 참조하세요. 개발 컨테이너의 기본 이미지에 포함된 내용에 대한 자세한 내용은 devcontainers/images 리포지토리를 참조하세요.
Note
codespace에서 Git 후크를 사용하고 git 템플릿 디렉터리의 모든 내용을 codespace에 적용하려면 컨테이너를 만든 후 4단계에서 후크를 설정해야 합니다.
컨테이너를 만들기 전에 리포지토리가 호스트 VM에 복제되므로 4단계에서 postCreateCommand를 사용하여 devcontainer.json 구성 파일에 후크를 설정하지 않는 한 git 템플릿 디렉터리의 모든 내용은 codespace에 적용되지 않습니다. 자세한 내용은 4단계: 만들기 후 설정을 참조하세요.
3단계: codespace에 연결
컨테이너가 만들어지고 다른 초기화가 실행되면 codespace에 연결됩니다. 다음을 사용하여 연결할 수 있습니다.
- 웹 브라우저
- Visual Studio Code
- GitHub CLI
4단계: 만들기 후 설정
codespace에 연결되면 devcontainer.json 파일에 지정한 구성을 기반으로 자동화된 설정이 계속 빌드될 수 있습니다. postCreateCommand와 postAttachCommand가 실행되는 것을 볼 수도 있습니다.
codespace에서 Git 후크를 사용하려면 postCreateCommand와 같은 devcontainer.json 수명 주기 스크립트를 사용하여 후크를 설정합니다. 개발 컨테이너 수명 주기 스크립트에 대한 자세한 내용은 개발 컨테이너 웹사이트의 개발 컨테이너 사양을 참조하세요.
GitHub Codespaces에 대한 퍼블릭 dot 파일 리포지토리가 있는 경우 새 codespace에서 사용하도록 설정할 수 있습니다. 사용하도록 설정하면 dot 파일이 컨테이너에 복제되고 설치 스크립트가 호출됩니다. 자세한 내용은 계정에 맞게 GitHub Codespaces 개인 설정을(를) 참조하세요.
마지막으로, 리포지토리에서 codespace를 생성하면 리포지토리의 전체 기록은 전체 복제본으로 복사됩니다. 템플릿에서 codespace를 만든 경우 템플릿 리포지토리의 전체 기록은 유지되지 않습니다. 대신 빈 템플릿을 사용하지 않는 한 템플릿 리포지토리의 내용에 대한 초기 커밋으로 시작합니다.
만들기 후 설정하는 동안에도 통합 터미널을 사용하고 파일을 편집할 수 있지만 작업과 실행 중인 명령 간의 경합 상태를 피하기 위해 주의해야 합니다.
Codespaces 수명 주기
codespace에 파일 저장
사용 중인 편집기에 따라 변경 내용을 일반적인 방식으로 저장합니다.
Visual Studio Code의 codespace에서 작업하는 경우 자동 저장을 사용하도록 설정하여 변경 내용이 항상 저장되도록 할 수 있습니다.
codespace 닫기 또는 중지
codespace는 사용하는 동안 계속 실행되지만 비활성 기간이 지나면 시간이 초과됩니다. 편집기 및 터미널 출력의 파일 변경 내용은 작업으로 계산되므로 터미널 출력이 계속되는 경우 codespace의 시간이 초과되지 않습니다. 기본 비활성 시간 제한 기간은 30분입니다. 자신이 생성한 codespace에 대한 개인 시간 제한 설정을 정의할 수 있지만, 이 설정은 조직 시간 제한 정책에 의해 무효가 될 수 있습니다. 자세한 내용은 Github Codespaces의 시간 제한 기간 설정을(를) 참조하세요.
codespace의 시간이 초과되면 실행이 중지되지만 브라우저 탭(브라우저에서 코드스페이스를 사용하는 경우), VS Code에서 또는 https://github.com/codespaces의 codespace 목록에서 다시 시작할 수 있습니다.
codespace 영역을 중지하려면 다음을 수행할 수 있습니다.
- 브라우저: https://github.com/codespaces의 codespace 목록에서 중지하려는 codespace 오른쪽의 줄임표(...)를 클릭하고 codespace 중지를 클릭합니다.
- VS Code에서: Visual Studio Code Command Palette을(를) 엽니다. 예를 들어 Ctrl+Shift+P(Windows/Linux) 또는 Shift+Command+P(Mac)를 누르고
Codespaces: stop을 입력한 다음 Enter 키를 누릅니다. 자세한 내용은 Github Codespaces에서 Visual Studio Code 명령 팔레트 사용을(를) 참조하세요. - 터미널 창에서 GitHub CLI 명령
gh codespace stop을 사용합니다. 자세한 내용은 GitHub CLI에서 GitHub Codespaces 사용을(를) 참조하세요.
중지 명령을 실행하지 않고(브라우저 탭을 닫는 등의 방법을 통해) codespace를 종료하거나 상호 작용 없이 codespace를 계속 실행하면, codespace와 codespace에서 실행 중인 프로세스는 비활성 시간 제한 기간에 계속 유지됩니다.
codespace를 닫거나 중지하면 codespace에 다시 연결할 때까지 커밋되지 않은 모든 변경 내용이 유지됩니다.
애플리케이션 실행
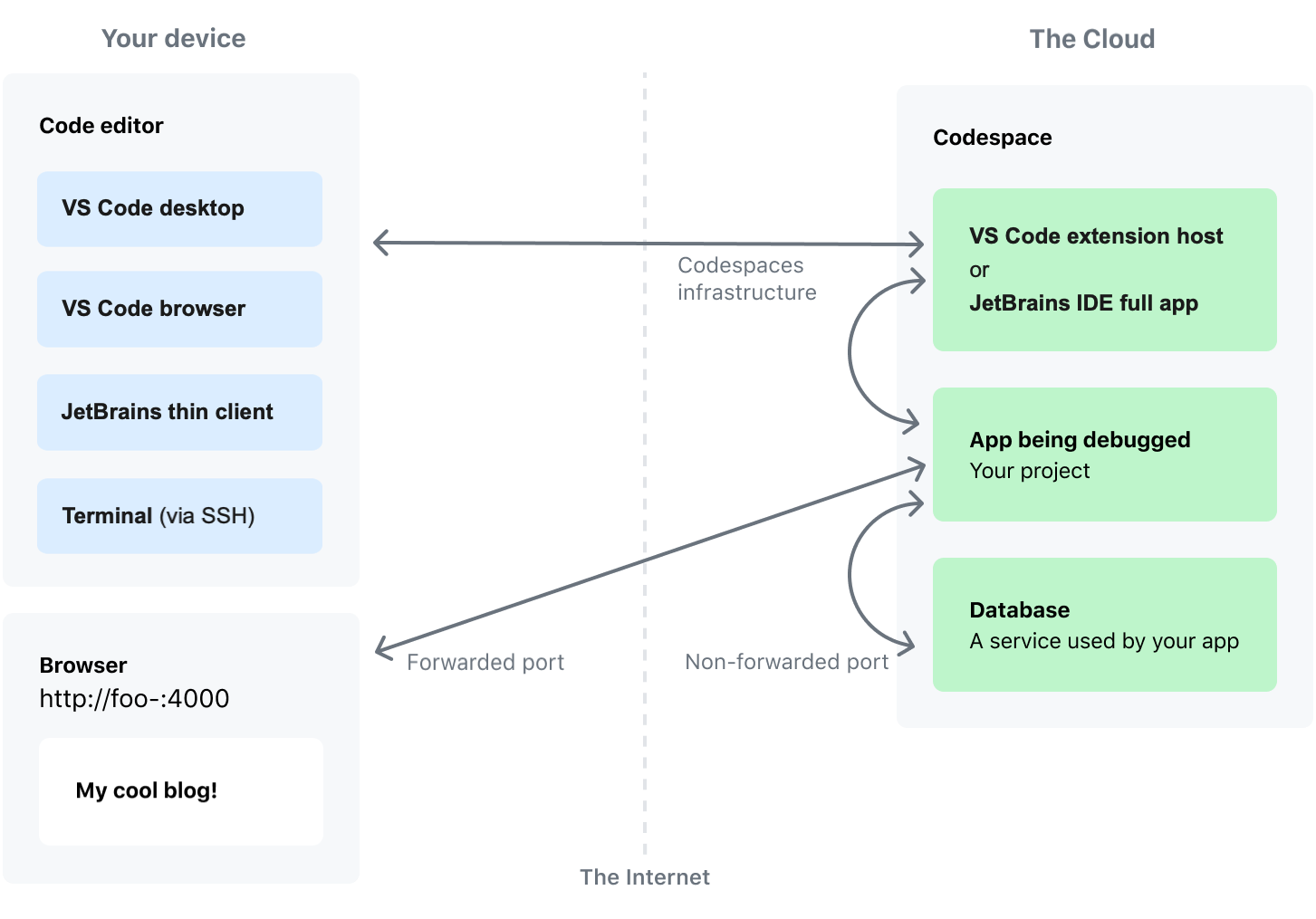
포트 전달은 codespace 내에서 실행 중인 TCP 포트에 대한 액세스 권한을 제공합니다. 예를 들어 codespace 내의 포트 4000에서 웹 애플리케이션을 실행하는 경우 해당 포트를 자동으로 전달하여 브라우저에서 애플리케이션에 액세스할 수 있도록 할 수 있습니다.
포트 전달은 원격 컴퓨터에서 액세스할 수 있는 포트를 결정합니다. 포트를 전달하지 않더라도 해당 포트는 codespace 자체 내에서 실행 중인 다른 프로세스에서 계속 액세스할 수 있습니다.

GitHub Codespaces} 내에서 실행되는 애플리케이션이 콘솔에 포트를 출력하면 GitHub Codespaces는 localhost URL 패턴을 검색하고 자동으로 포트를 전달합니다. 터미널의 URL 또는 VS Code의 오른쪽 아래 모서리에 나타나는 "알림" 알림 메시지의 링크를 클릭하여 브라우저에서 포트를 열 수 있습니다. 기본적으로 GitHub Codespaces는 HTTP를 사용하여 포트를 전달합니다. 포트 전달에 대한 자세한 내용은 codespace의 포트 전달을(를) 참조하세요.
포트는 자동으로 전달될 수 있지만 인터넷에 공개적으로 액세스할 수는 없습니다. 기본적으로 모든 포트는 공개되지 않지만 수동으로 조직에서 사용하도록 하거나 공개한 다음 URL을 통해 액세스를 공유할 수 있습니다. 자세한 내용은 codespace의 포트 전달을(를) 참조하세요.
codespace를 처음 사용할 때 애플리케이션을 실행하면 빠른 내부 개발 루프를 만들 수 있습니다. 편집할 때 변경 내용이 자동으로 저장되고 이를 전달된 포트에서 사용할 수 있습니다. 변경 내용을 보려면 브라우저에서 실행 중인 애플리케이션 탭으로 돌아가서 새로 고칩니다.
변경 내용 커밋 및 푸시
Git은 기본적으로 codespace에 설치되므로 기존 Git 워크플로를 사용할 수 있습니다. 터미널을 통해 또는 VS Code의 소스 제어 기능을 사용하여 codespace에서 Git로 작업할 수 있습니다.
기존의 리포지토리에서 작업하고 있다면, 리포지토리의 모든 분기, 커밋 또는 끌어오기 요청에서 codespace를 만들거나 활성 codespace 내에서 새 분기 또는 기존 분기로 전환할 수 있습니다. GitHub Codespaces는 유효 기간이 짧도록 설계되었으므로 이를 격리된 환경으로 사용하여 실험하거나 팀 동료의 끌어오기 요청을 확인하거나 병합 충돌을 수정할 수 있습니다.
리포지토리에 대한 읽기 권한만 있는 경우 포크할 수 있는 한 리포지토리에 대한 코드스페이스를 만들 수 있습니다. codespace에서 커밋을 수행하거나 새 분기를 푸시할 때 GitHub Codespaces은(는) 자동으로 리포지토리의 포크를 만들거나, 업스트림 리포지토리에 대한 포크가 이미 있는 경우 codespace를 기존 포크에 연결합니다.
템플릿에서 만든 codespace에서 작업하는 경우 Git은 기본적으로 설치되지만 작업을 지속하고 다른 사용자와 공유하려면 codespace를 원격 리포지토리에 게시해야 합니다. GitHub의 빈 템플릿에서 시작하는 경우 먼저 작업 영역을 Git 리포지토리(예: git init 입력)로 초기화하여 codespace 내에서 소스 제어 사용을 시작해야 합니다.
자세한 내용은 codespace에서 원본 제어 사용을(를) 참조하세요.
Note
codespace의 커밋은 https://github.com/settings/profile에 구성된 이름과 퍼블릭 메일에서 나온 것입니다. 리포지토리로 범위가 지정된 토큰으로 환경에 GITHUB_TOKEN으로 포함되며 GitHub 자격 증명이 인증하는 데 사용됩니다.
확장을 사용하여 codespace 개인 설정
codespace 내에 확장을 추가하여 VS Code에서 환경을 개인 설정할 수 있습니다.
VS Code 확장
VS Code 데스크톱 응용 프로그램의 codespace 또는 웹 클라이언트에서 작업할 경우 Visual Studio Code Marketplace에서 필요한 필요한 확장을 추가할 수 있습니다. GitHub Codespaces에서 확장을 실행하는 방법에 대한 자세한 내용은 VS Code 설명서의 원격 개발 및 GitHub Codespaces 지원을 참조하세요.
VS Code을(를) 이미 사용하고 있는 경우 설정 동기화를 사용하여 로컬 인스턴스와 만든 codespace 간에 확장, 설정, 테마, 바로 가기 키를 자동으로 동기화할 수 있습니다.
codespace의 디렉터리 구조 정보
codespace를 만들면 리포지토리가 codespace의 /workspaces 디렉터리에 복제됩니다. 이 디렉토리는 컨테이너에 탑재되는 영구 디렉터리입니다. 파일 편집, 추가 또는 삭제를 포함하여 이 디렉터리 내에서 변경한 내용은 codespace를 중지하고 시작할 때와 codespace에서 컨테이너를 다시 빌드할 때 유지됩니다.
/workspaces 디렉터리 외부의 codespace에는 codespace를 빌드하는 데 사용되는 개발 컨테이너 이미지에 따라 달라지는 Linux 디렉터리 구조가 포함됩니다. /workspaces 디렉토리 외부의 파일을 추가하거나 변경할 수 있습니다. 예를 들어 새 프로그램을 설치하거나 파일(예: ~/.bashrc)에서 셸 구성을 설정할 수 있습니다. 루트가 아닌 사용자는 특정 디렉터리에 대한 쓰기 액세스 권한을 자동으로 부여하지 않을 수 있지만 대부분의 이미지는 sudo 명령을 사용하여 이러한 디렉터리에 대한 루트 액세스를 허용합니다.
/tmp 디렉터리를 제외하고 /workspaces 외부에서는 codespace의 디렉터리가 컨테이너의 수명 주기에 연결됩니다. 즉, 코드 영역을 중지하고 시작할 때 변경 내용이 유지되지만 컨테이너를 다시 빌드할 때는 유지되지 않습니다. /tmp 디렉터리에 대한 자세한 내용은 환경 변수 및 임시 파일 유지을(를) 참조하세요.
/workspaces 외부의 디렉터리를 지우면 새로 만든 codespace에 있는 것과 동일한 상태로 다시 빌드된 컨테이너를 확인할 수 있습니다. 작업 중인 codespace에 구성 변경 내용을 적용하기 위해 컨테이너를 다시 빌드하는 경우, 사용자가 수행한 구성 변경 내용이 동일한 구성으로 새 codespace를 만드는 사용자에게도 동일하게 작동할 것이라고 확신할 수 있습니다. 자세한 내용은 개발 컨테이너 소개을(를) 참조하세요.
재빌드 및 여러 codespace에 걸쳐 보다 강력하게 codespace를 변경하려는 경우 몇 가지 옵션이 있습니다.
- 리포지토리에서 만든 모든 codespace에 프로그램 및 도구를 설치하려면 개발 컨테이너 구성에서 사용자 지정 설치 명령을 실행하기 위해
postCreateCommand같은 수명 주기 명령 속성을 사용하거나 "기능"이라는 미리 작성된 설치 명령 중에서 선택할 수 있습니다. 자세한 내용은 개발 컨테이너 웹 사이트 및 devcontainer.json 파일에 기능 추가의 개발 컨테이너 사양을 참조하세요. bash프로필 구성과 같이 만든 모든 codespace에서 도구를 설치하거나 설정을 사용자 지정하려면 GitHub Codespaces을(를) dot 파일 리포지토리에 연결할 수 있습니다. dot 파일 리포지토리도 영구/workspaces디렉터리에 복제됩니다. 자세한 내용은 계정에 맞게 GitHub Codespaces 개인 설정을(를) 참조하세요.- 재빌드를 통해 특정 파일을 유지하려는 경우,
devcontainer.json파일을 사용하여 파일과/workspaces내의 영구 디렉터리 간에 symlink를 만들 수 있습니다. 자세한 내용은 Codespace에서 컨테이너 다시 빌드을(를) 참조하세요.