Codespace 중지 및 시작에 대한 정보
Codespace를 언제든 중지할 수 있습니다. Codespace를 중지하면 실행 중인 모든 프로세스가 중지됩니다. Codespace에서 저장된 변경 내용은 다음에 시작할 때 계속 사용할 수 있습니다. 터미널 기록은 유지되지만, 터미널 창의 표시 콘텐츠는 codespace 세션 간에 유지되지 않습니다.
Codespace를 명시적으로 중지하지 않으면 비활성에서 시간이 초과될 때까지 계속 실행됩니다. codespace를 닫아도 codespace가 중지되지 않습니다. 예를 들어 VS Code 웹 클라이언트에서 codespace를 사용하고 브라우저 탭을 닫으면 codespace가 원격 컴퓨터에서 계속 실행됩니다. 시간 제한에 대한 자세한 내용은 codespace 수명 주기 이해을(를) 참조하세요.
실행 중인 codespace에서만 CPU 요금이 발생합니다. 중지된 codespace에서는 스토리지 비용만 발생합니다.
Codespace를 중지하고 다시 시작하여 변경 내용을 적용할 수 있습니다. 예를 들어 Codespace에 사용되는 컴퓨터 유형을 변경하는 경우 변경 내용이 적용되려면 이를 중지하고 다시 시작해야 합니다. 또한 Codespace를 중지하고 오류 또는 예기치 않은 오류가 발생하는 경우 다시 시작하거나 삭제하도록 선택할 수 있습니다.
Codespace를 만들거나 액세스하는 위치에 관계없이 https://github.com/codespaces의 브라우저에서 codespace를 보고 관리할 수 있습니다.
Codespace 중지
- 에서 "코드스페이스" 페이지 https://github.com/codespaces로 이동합니다.
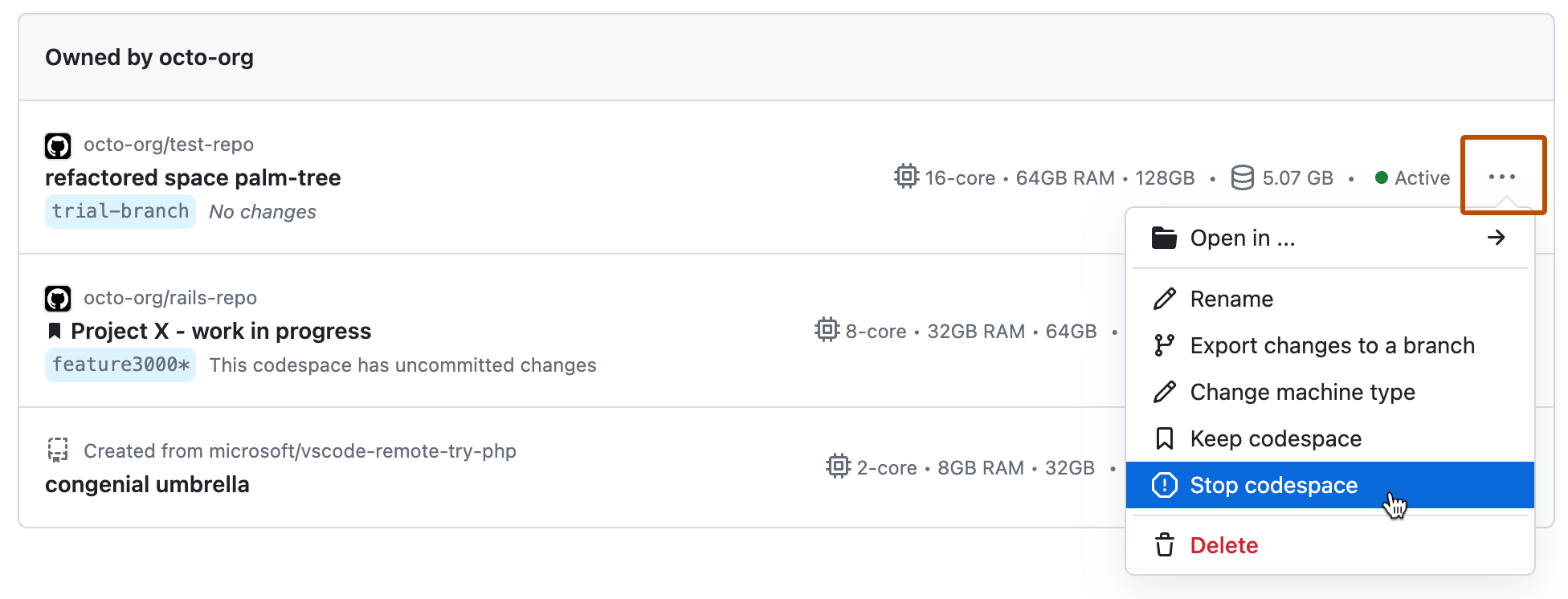
- 중지하려는 codespace의 오른쪽에 있는 줄임표(...)를 클릭합니다.
- Codespace 중지를 클릭합니다.

Note
GitHub CLI에 대한 자세한 내용은 GitHub CLI 정보을(를) 참조하세요.
Codespace를 중지하려면 gh codespace stop 하위 명령을 사용한 다음, 표시되는 목록에서 codespace를 선택합니다.
gh codespace stop
gh codespace stop
- VS Code Command Palette(Shift+Command+P(Mac) / Ctrl+Shift+P(Windows/Linux))을(를) 엽니다.
stop을(를) 입력하고 옵션 목록에서 Codespace: Codespace 중지를 선택합니다.- Codespace 목록에서 중지할 codespace를 선택합니다.
Codespace 다시 시작
-
에서 "코드스페이스" 페이지 https://github.com/codespaces로 이동합니다.
-
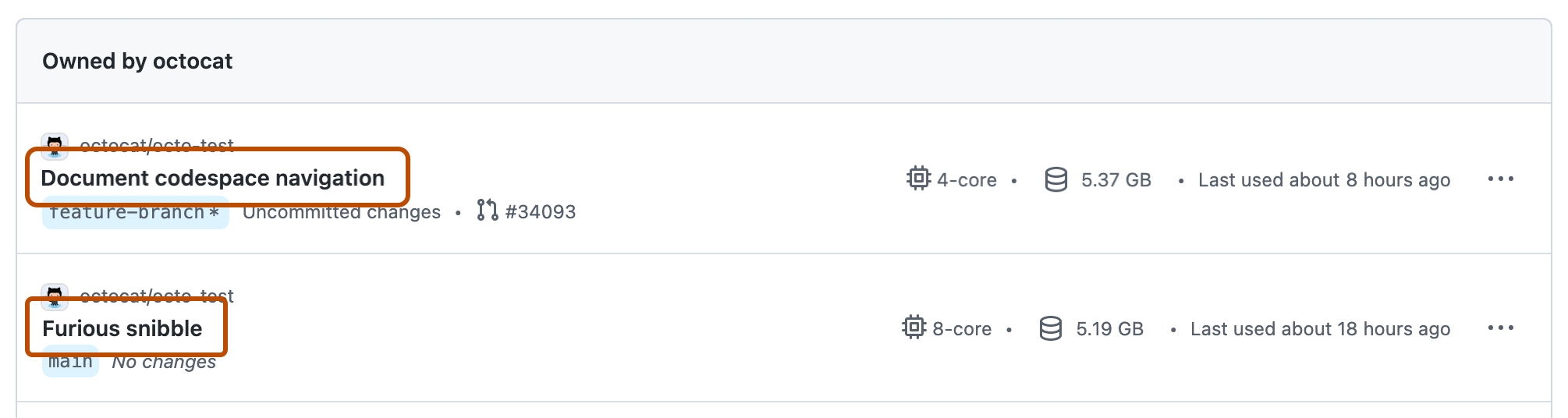
다시 시작하려는 codespace의 이름을 클릭합니다.

Codespace를 다시 시작하면 Visual Studio Code 또는 브라우저에서 열도록 선택할 수 있습니다.
-
Codespace를 다시 시작하고 Visual Studio Code에서 열려면
gh codespace code하위 명령을 사용한 다음 표시된 목록에서 다시 시작할 codespace를 선택합니다.Shell gh codespace code
gh codespace code -
Codespace를 다시 시작하고 브라우저에서 열려면
gh codespace open --web하위 명령을 사용한 다음 표시된 목록에서 다시 시작할 codespace를 선택합니다.Shell gh codespace open --web
gh codespace open --web
- VS Code Command Palette(Shift+Command+P(Mac) / Ctrl+Shift+P(Windows/Linux))을(를) 엽니다.
connect을(를) 입력하고 옵션 목록에서 Codespace: Codespace에 연결을 선택합니다.- Codespace 목록에서 다시 시작할 codespace를 선택합니다.