전달된 포트 정보
포트 전달은 codespace 내에서 실행 중인 TCP 포트에 대한 액세스 권한을 제공합니다. 예를 들어 codespace의 특정 포트에서 웹 애플리케이션을 실행하는 경우 해당 포트를 전달할 수 있습니다. 이렇게 하면 테스트 및 디버깅을 위해 로컬 컴퓨터의 브라우저에서 애플리케이션에 액세스할 수 있습니다.
codespace 내에서 실행 중인 애플리케이션이 localhost URL(예: http://localhost:PORT 또는 http://127.0.0.1:PORT)이 포함된 터미널로 출력을 인쇄하면 포트가 자동으로 전달됩니다. 브라우저 또는 Visual Studio Code에서 GitHub Codespaces를 사용하는 경우 터미널의 URL 문자열은 로컬 컴퓨터에서 웹 페이지를 보기 위해 클릭할 수 있는 링크로 변환됩니다. 기본적으로 GitHub Codespaces는 HTTP를 사용하여 포트를 전달합니다.
리포지토리에 대한 개발 컨테이너 구성을 편집하여 하나 이상의 포트를 자동으로 전달할 수 있습니다. 또한 포트를 수동으로 전달하고, 전달된 포트에 레이블을 지정하고, 전달된 포트를 조직의 구성원과 공유하고, 전달된 포트를 공개적으로 공유하고, 전달된 포트를 codespace 구성에 추가할 수도 있습니다.
Note
조직 소유자는 공개적으로 또는 조직 내에서 전달 포트를 사용할 수 있도록 하는 기능을 제한할 수 있습니다. 자세한 내용은 전달된 포트의 표시 유형 제한을(를) 참조하세요.
포트 전달
자동으로 전달되지 않은 포트는 수동으로 전달할 수 있습니다.
-
codespace에서 터미널을 엽니다.
-
포트 탭을 클릭합니다.
-
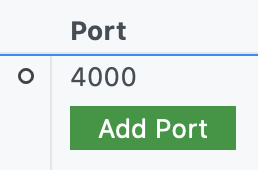
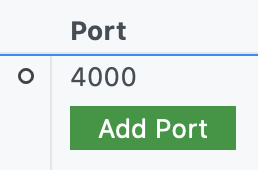
포트 목록에서 포트 추가를 클릭합니다.

-
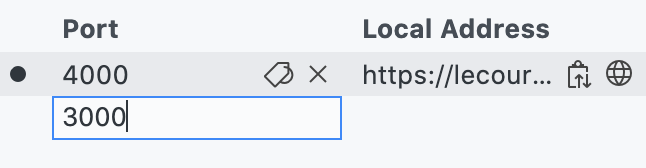
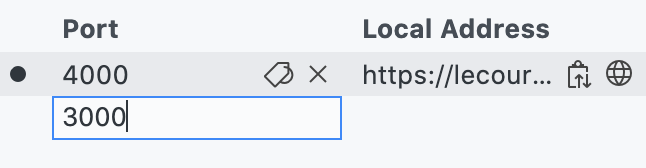
포트 번호 또는 주소를 입력한 다음 Enter 키를 누릅니다.

HTTPS 전달 사용
기본적으로 GitHub Codespaces는 HTTP를 사용하여 포트를 전달하지만 필요에 따라 HTTPS를 사용하도록 모든 포트를 업데이트할 수 있습니다. HTTPS를 사용하도록 공용 표시 유형으로 포트를 업데이트하면 포트의 표시 유형이 자동으로 프라이빗으로 변경됩니다.
-
codespace에서 터미널을 엽니다.
-
포트 탭을 클릭합니다.
-
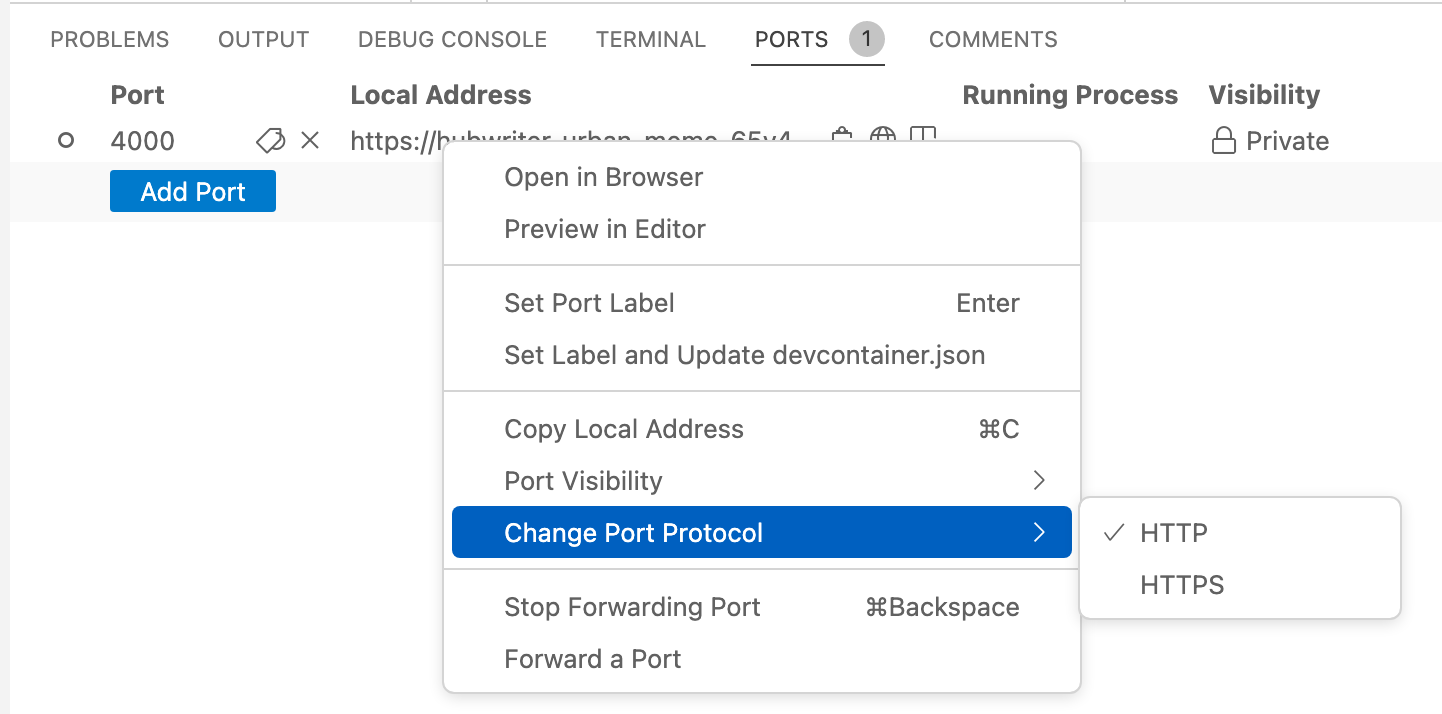
업데이트할 포트를 마우스 오른쪽 단추로 클릭한 다음 포트 프로토콜 변경 위로 마우스를 가져다 놓습니다.

-
이 포트에 필요한 프로토콜을 선택합니다. 선택한 프로토콜은 codespace의 수명 동안 이 포트에 대해 기억됩니다.
포트 공유
Note
조직에서 GitHub Team 또는 GitHub Enterprise Cloud를 사용하는 경우에만 포트를 조직에 대해 프라이빗으로 지정할 수 있습니다.
전달된 포트를 다른 사용자와 공유하려는 경우 포트를 조직에 대해 비공개 또는 공개로 지정할 수 있습니다. 조직에 대해 포트를 비공개로 설정하면 포트 URL이 있는 조직의 모든 사용자가 실행 중인 애플리케이션을 볼 수 있습니다. 포트를 공개로 지정하면 URL 및 포트 번호를 아는 모든 사용자가 인증할 필요 없이 실행 중인 애플리케이션을 볼 수 있습니다.
Note
선택한 포트 표시 여부 옵션은 조직에 대해 구성된 정책에 따라 제한될 수 있습니다. 자세한 내용은 전달된 포트의 표시 유형 제한을(를) 참조하세요.
-
codespace에서 터미널을 엽니다.
-
포트 탭을 클릭합니다.
-
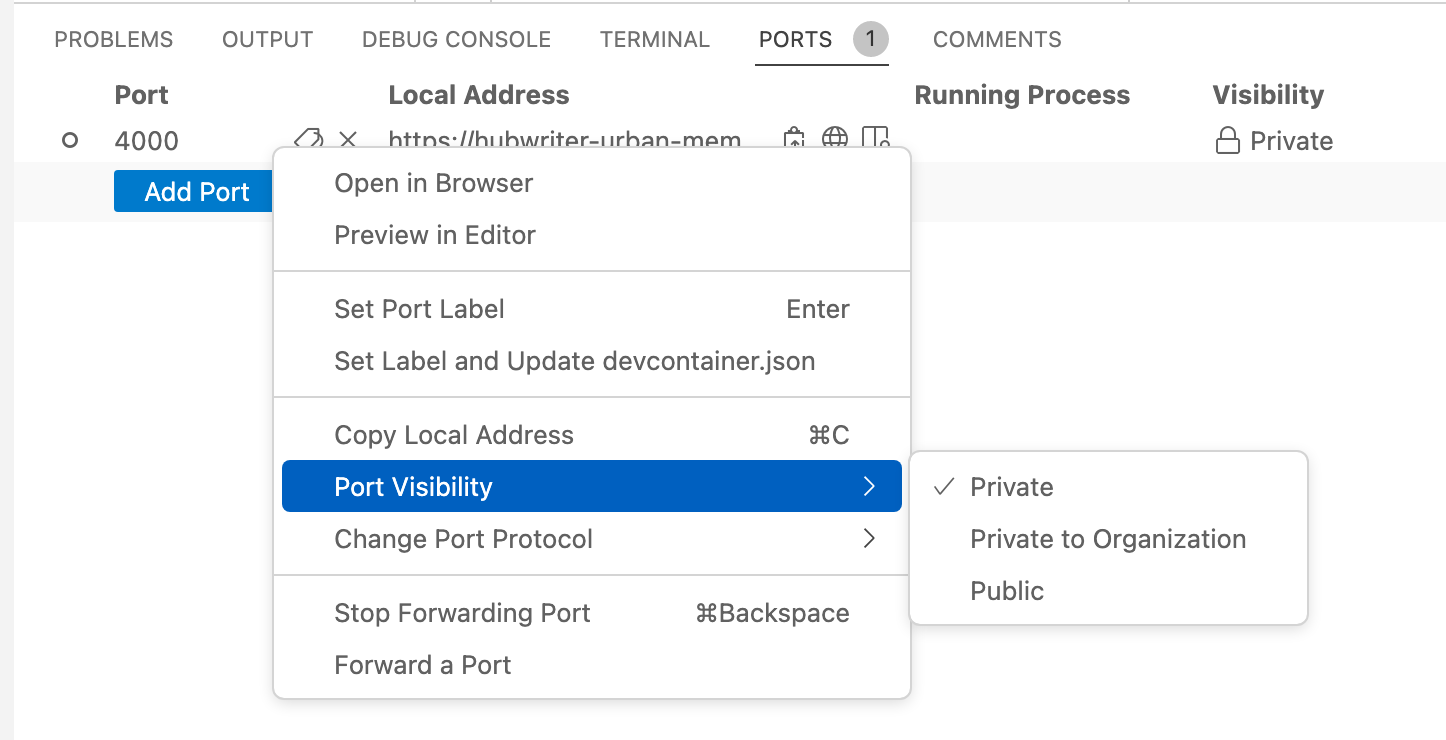
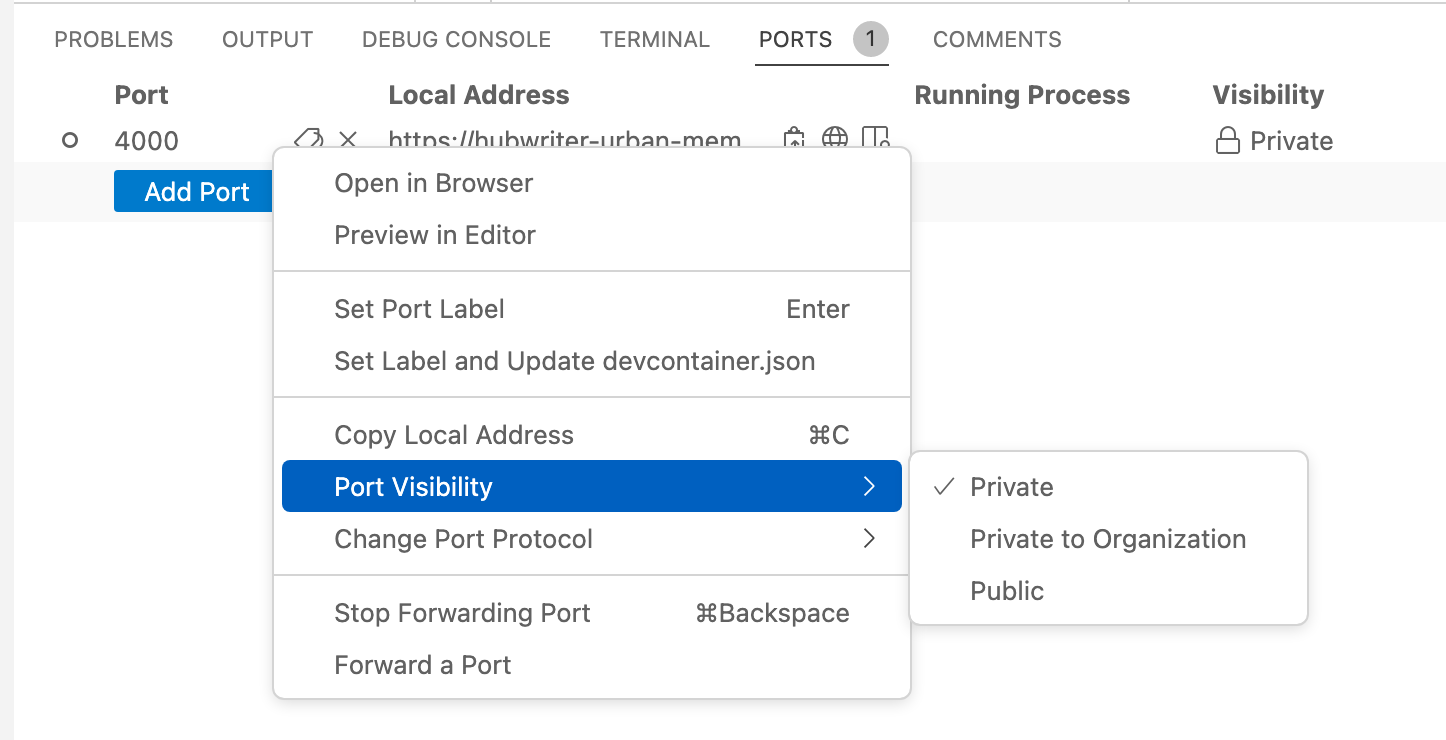
공유하려는 포트를 마우스 오른쪽 단추로 클릭하고 포트 표시 여부 메뉴를 선택한 다음 조직에 공개 또는 공개를 클릭합니다.

-
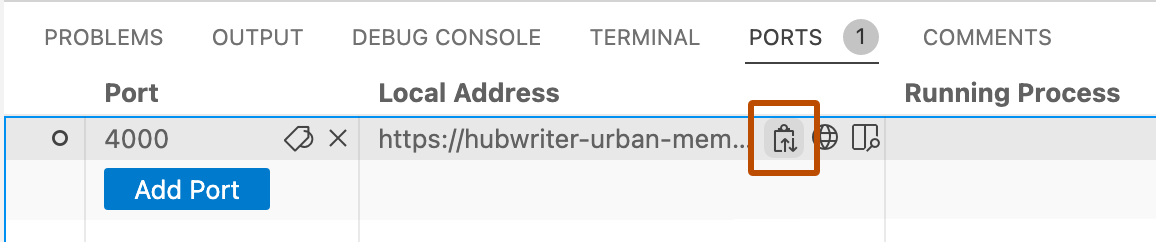
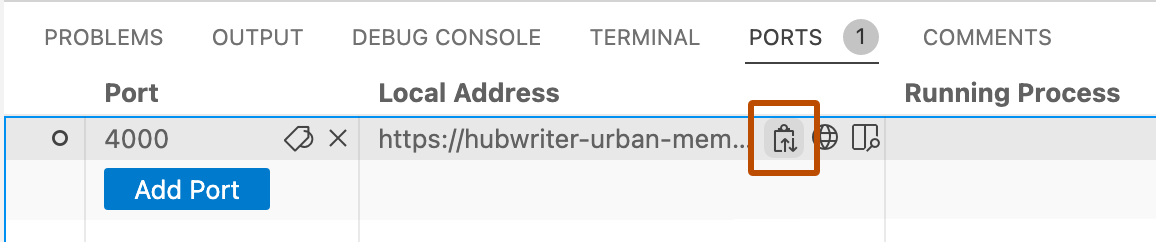
포트의 로컬 주소 오른쪽에 있는 복사 아이콘을 클릭합니다.

-
복사한 URL을 포트를 공유하려는 사람에게 보냅니다.
명령줄 도구 및 REST 클라이언트를 사용하여 포트 액세스
포트를 전달하면 애플리케이션을 URL https://CODESPACENAME-PORT.app.github.dev에서 사용할 수 있게 됩니다. 예들 들어 https://monalisa-hot-potato-vrpqrxxrx7x2rxx-4000.app.github.dev입니다. VS Code 데스크톱 애플리케이션에서 프라이빗 포트를 전달하는 경우 애플리케이션도 localhost 포트(예: 127.0.0.1:4000)에서 사용할 수 있습니다.
Postman과 같은 REST 클라이언트 또는 curl과 같은 명령줄 도구를 사용하여 애플리케이션에 액세스하려면 localhost 포트를 사용하거나 원격 도메인에서 공용 포트에 액세스하는 경우 인증할 필요가 없습니다. 그러나 원격 도메인 프라이빗 포트에 연결하려면 요청에서 GITHUB_TOKEN 액세스 토큰을 사용하여 인증해야 합니다.
Note
GITHUB_TOKEN은 codespace를 시작하고 codespace 세션 동안 동일하게 다시 시작할 때 자동으로 만들어집니다. codespace를 중지한 다음 다시 시작하면 새 GITHUB_TOKEN이 생성됩니다.
연결할 주소 찾기
-
codespace에서 터미널을 엽니다.
-
포트 탭을 클릭합니다. 전달한 모든 포트가 나열됩니다.
-
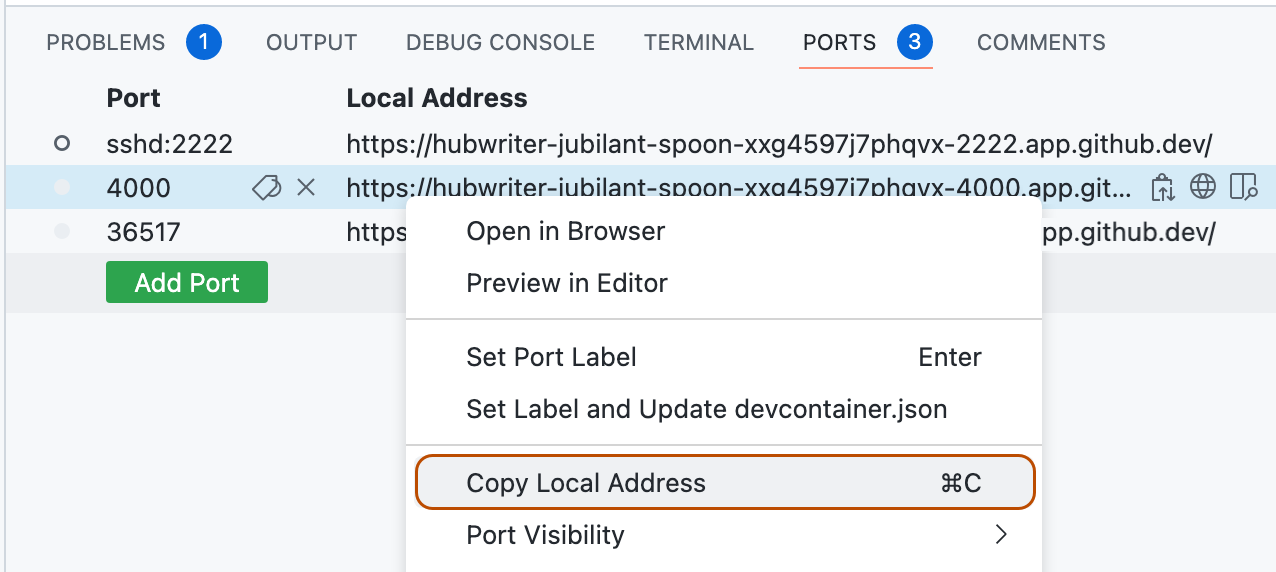
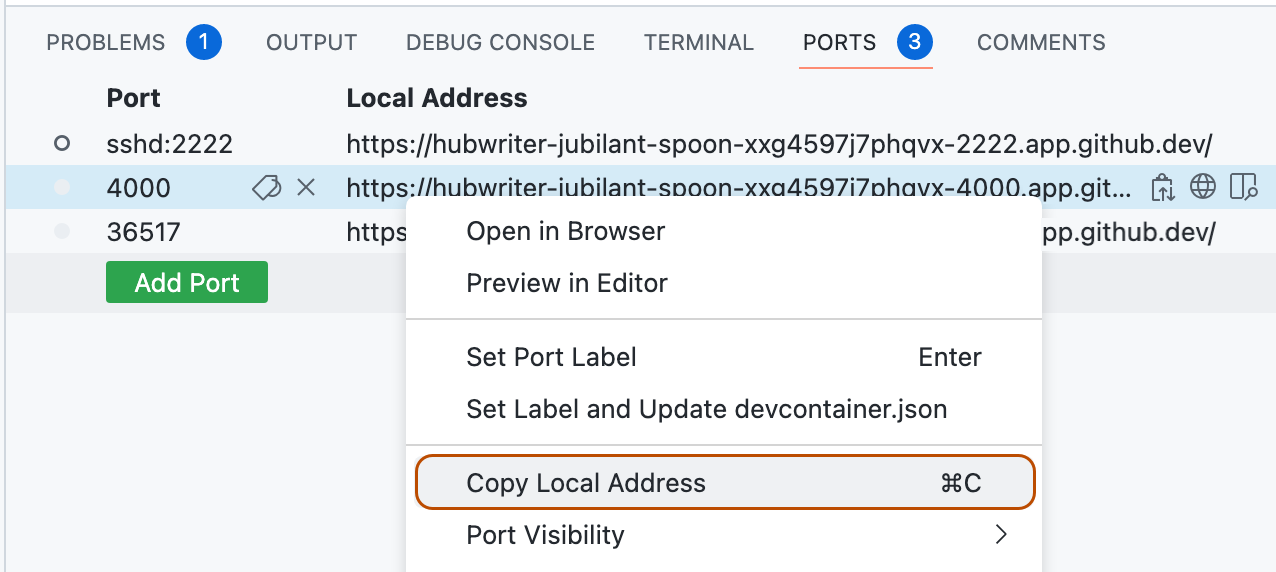
연결할 포트를 마우스 오른쪽 단추로 클릭하고 로컬 주소 복사를 클릭합니다.

-
나중에 사용할 수 있도록 복사한 주소를 어딘가에 붙여넣습니다.
GITHUB_TOKEN 찾기
-
codespace의 터미널에서
echo $GITHUB_TOKEN을 입력합니다.토큰은
ghu_로 시작하는 문자열입니다. -
토큰을 복사합니다.
Important
이 액세스 토큰을 다른 사용자와 공유하지 마세요.
curl을 사용하여 전달된 포트에 액세스
로컬 컴퓨터의 터미널 창에서 입력합니다.
curl ADDRESS -H "X-Github-Token: TOKEN"
ADDRESS 및 TOKEN를 이전에 복사한 값으로 바꿉니다.
Postman을 사용하여 전달된 포트 액세스
-
Postman을 엽니다.
-
새 GET 요청을 만듭니다.
-
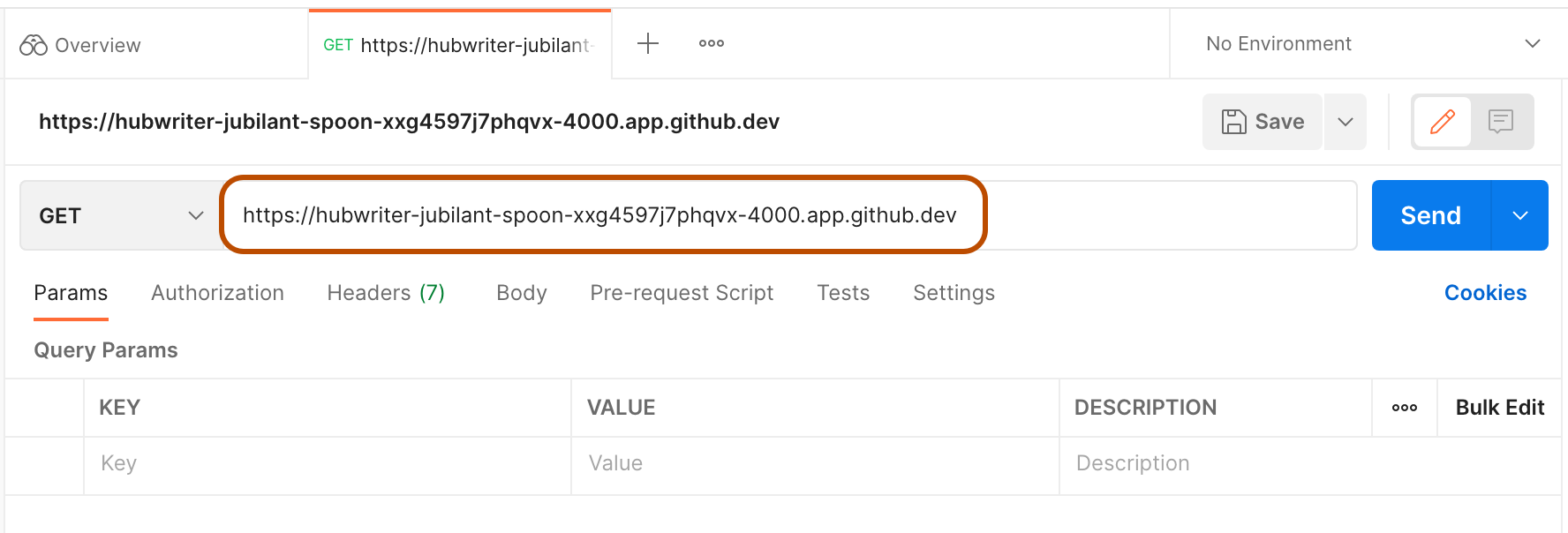
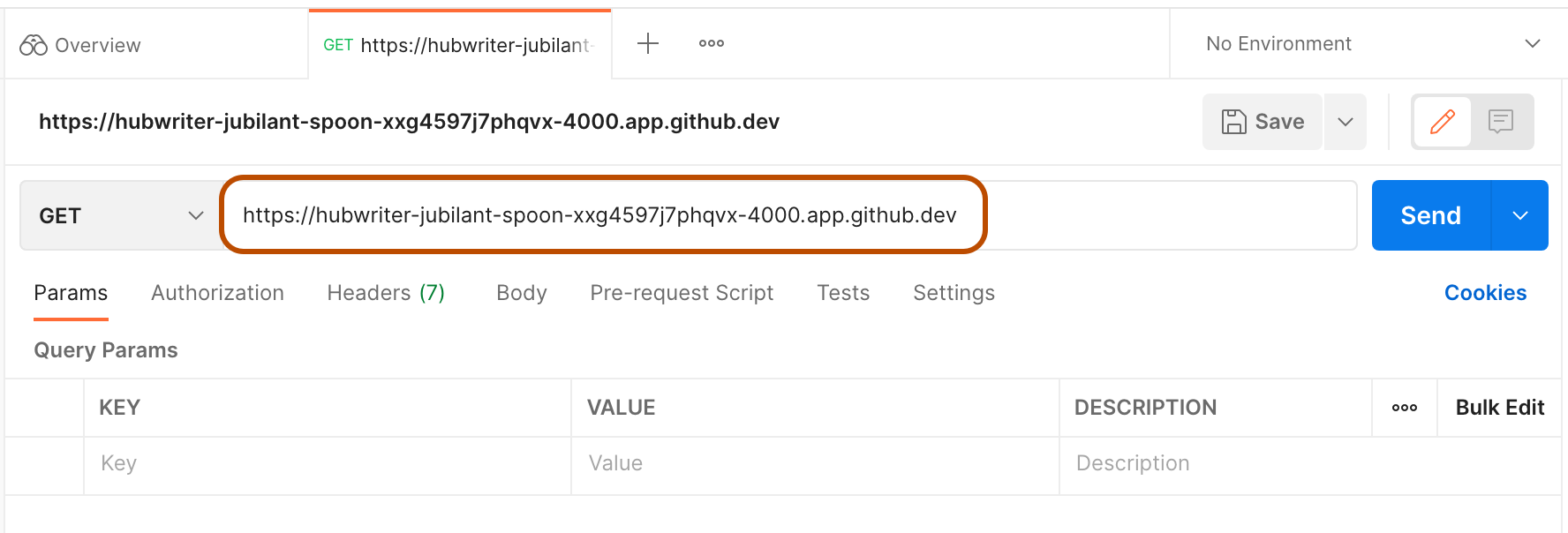
이전에 복사한 주소를 요청 URL로 붙여넣습니다.

-
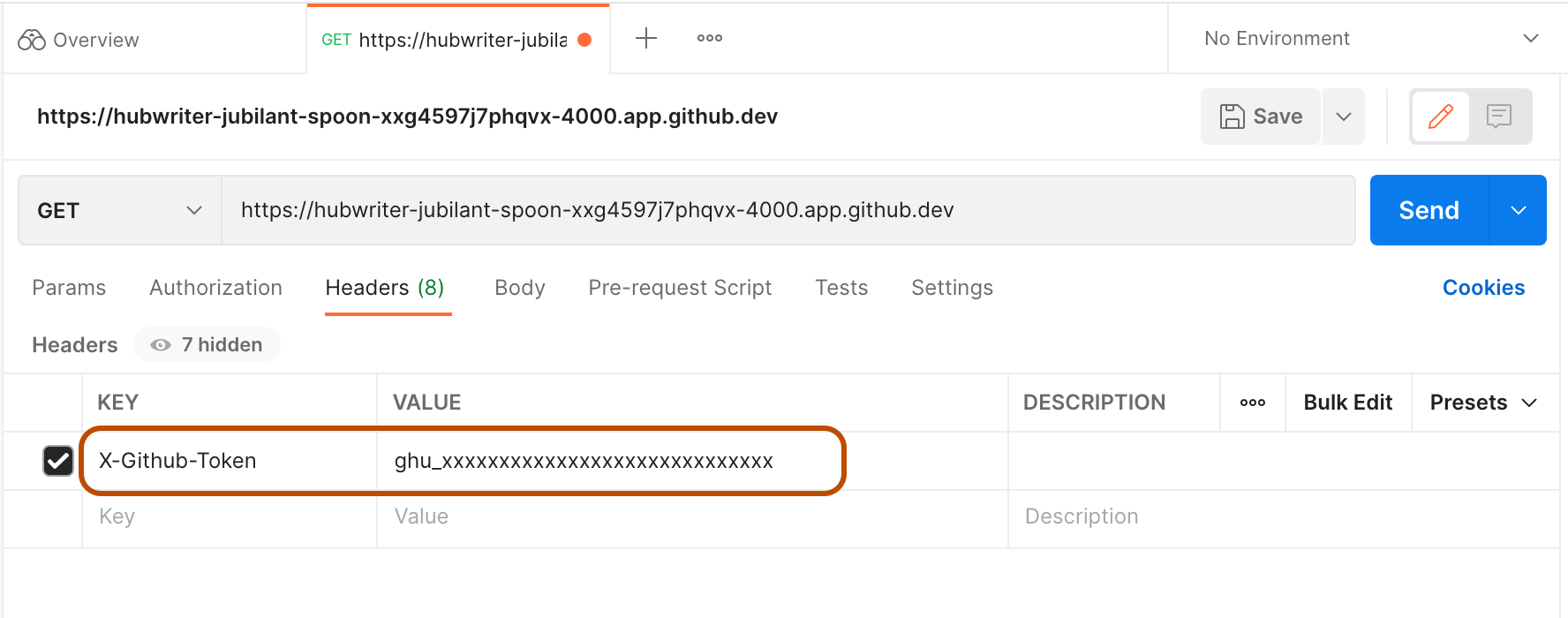
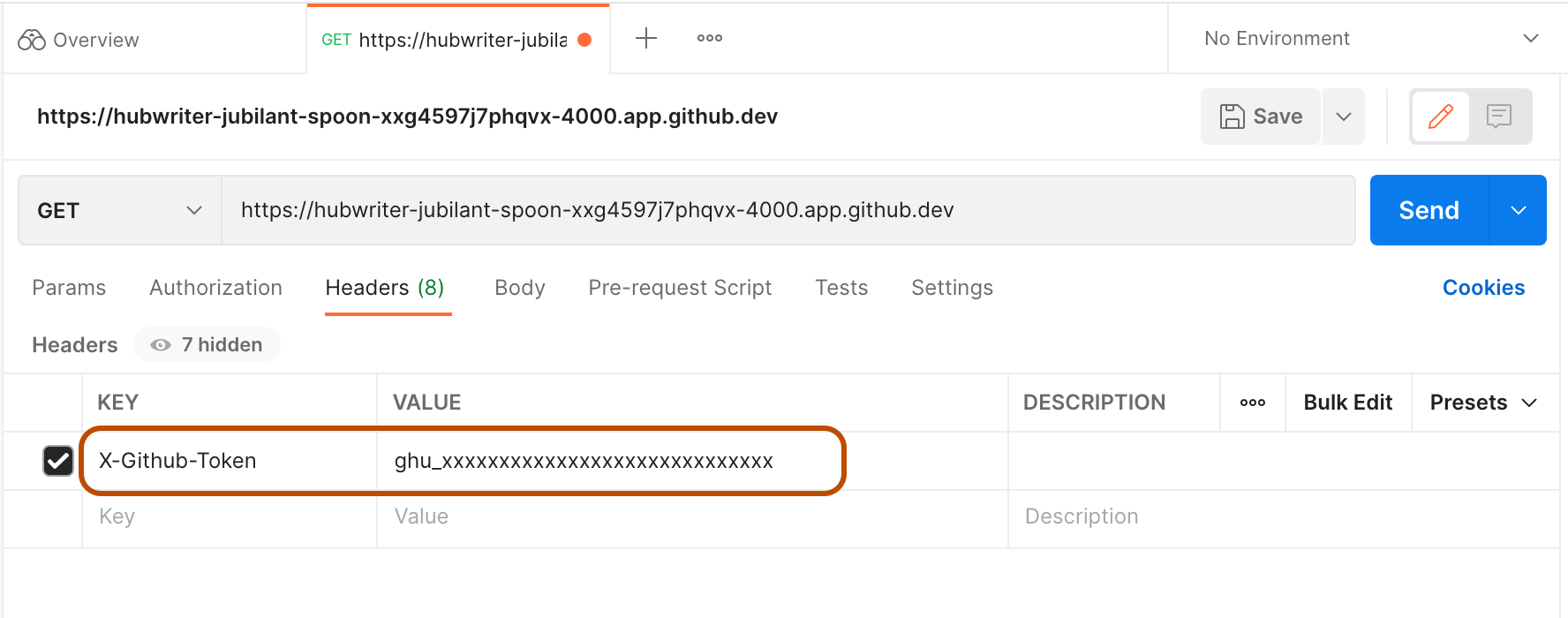
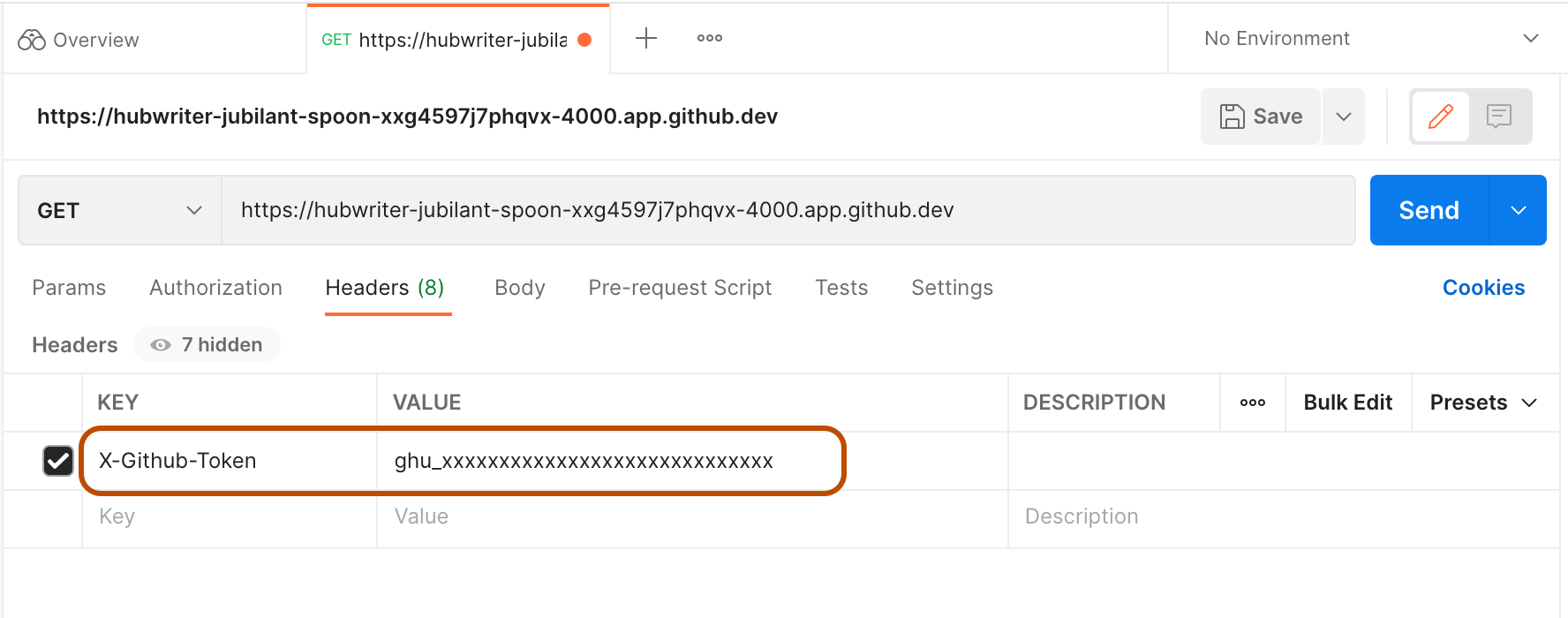
머리글 탭에서 키가 "X-Github-Token"이고 값이 이전에 복사한
GITHUB_TOKEN인 새 입력을 만듭니다.
-
보내기를 클릭합니다.
포트 자동 전달
전달된 포트를 리포지토리에 대한 GitHub Codespaces 구성에 추가할 수 있으므로 리포지토리에서 만든 모든 Codespace에 대해 해당 포트가 자동으로 전달됩니다. 구성을 업데이트한 후 변경 내용을 적용하려면 이전에 만든 모든 codespace를 다시 빌드해야 합니다. 개발 컨테이너 구성 파일에 대한 자세한 내용은 개발 컨테이너 소개을(를) 참조하세요.
-
codespace에서 업데이트하려는 개발 컨테이너 구성 파일을 엽니다. 일반적으로 이 파일은
.devcontainer/devcontainer.json입니다. -
forwardPorts속성 추가"forwardPorts": [NUMBER],전달하려는 포트 번호로
NUMBER를 바꿉니다. 쉼표로 구분된 포트 번호 목록일 수 있습니다. -
파일을 저장합니다.
포트 레이블 지정
브라우저 또는 VS Code 데스크톱 애플리케이션에서 codespace를 열면 전달된 포트에 레이블을 지정하여 목록에서 쉽게 식별할 수 있습니다.
-
codespace에서 터미널을 엽니다.
-
포트 탭을 클릭합니다.
-
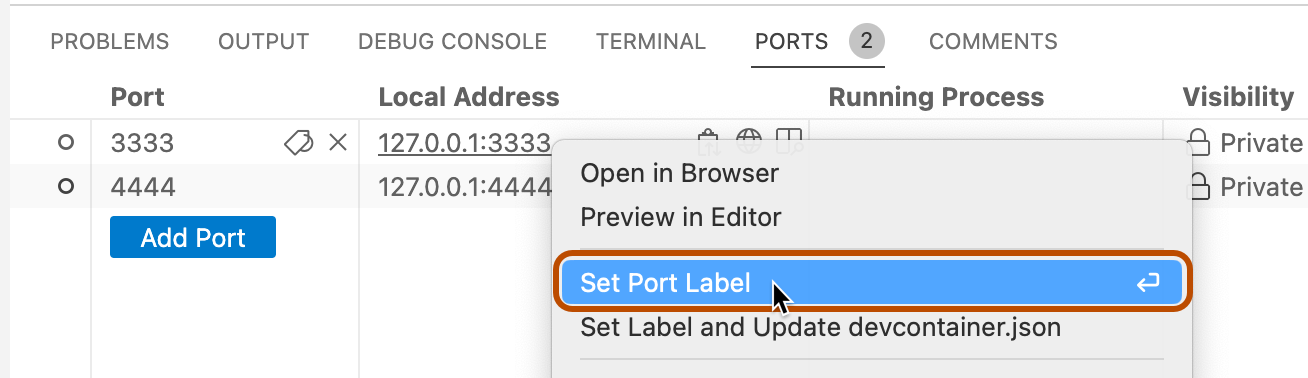
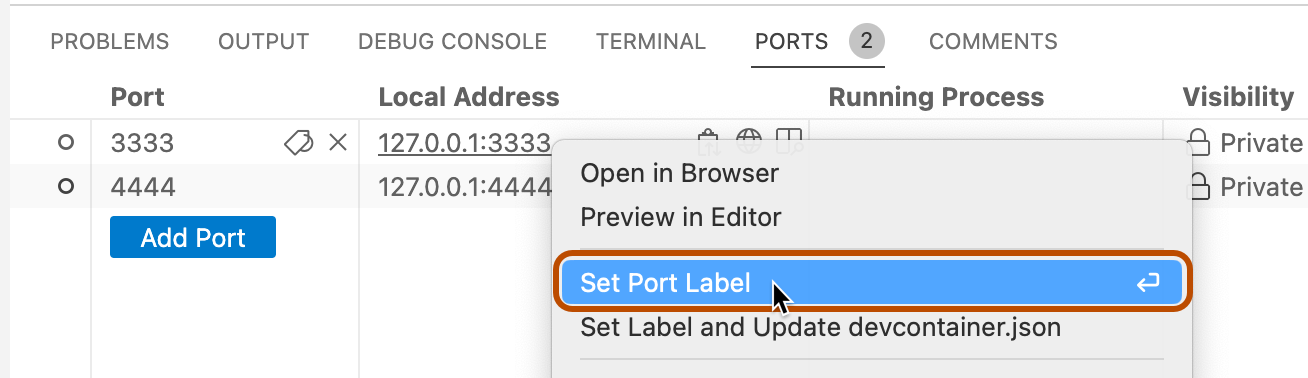
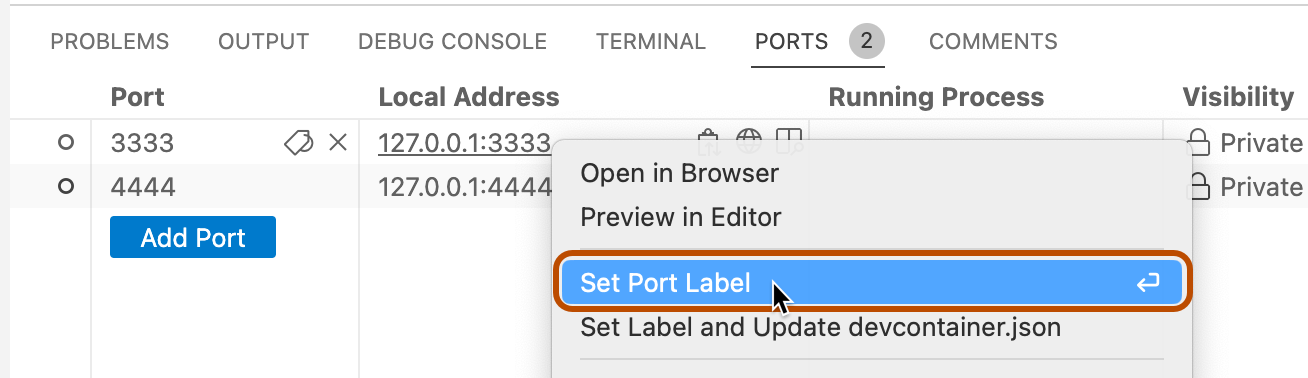
레이블을 지정할 포트를 마우스 오른쪽 단추로 클릭한 다음 포트 레이블 설정을 클릭합니다.

-
포트에 대한 레이블을 입력한 다음 Enter 키를 누릅니다.

전달된 포트에 자동으로 레이블 지정
포트에 레이블을 지정하고 리포지토리에 대한 개발 컨테이너 구성 파일에 변경 내용을 쓸 수 있습니다. forwardPorts 속성을 사용하여 자동으로 전달되는 포트에 대해 이 작업을 수행하는 경우 해당 구성 파일을 사용하여 리포지토리에서 만든 모든 이후 codespace에 대해 해당 전달된 포트에 레이블이 자동으로 적용됩니다.
-
codespace에서 터미널을 엽니다.
-
포트 탭을 클릭합니다.
-
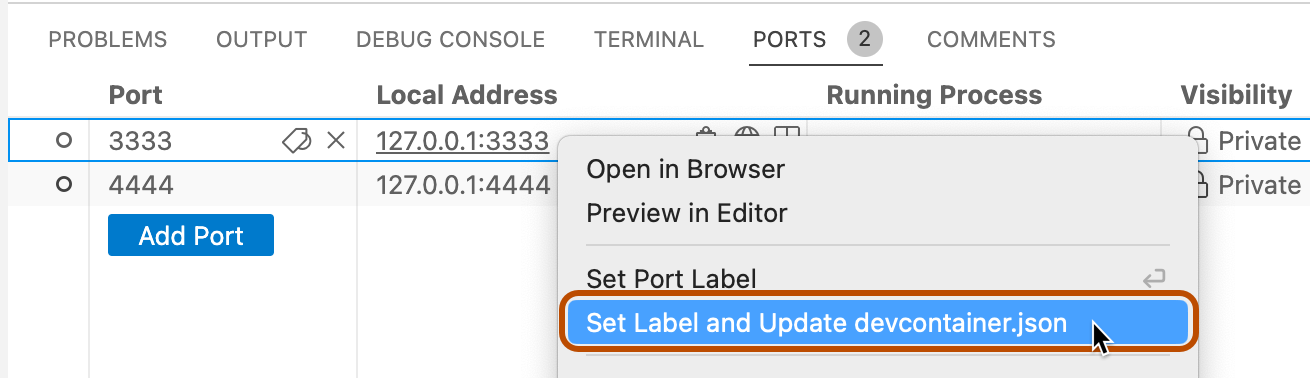
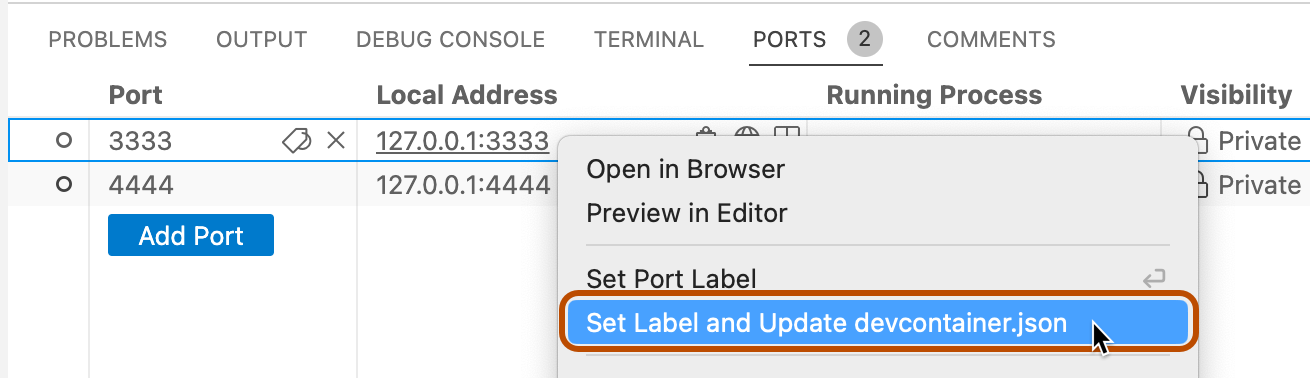
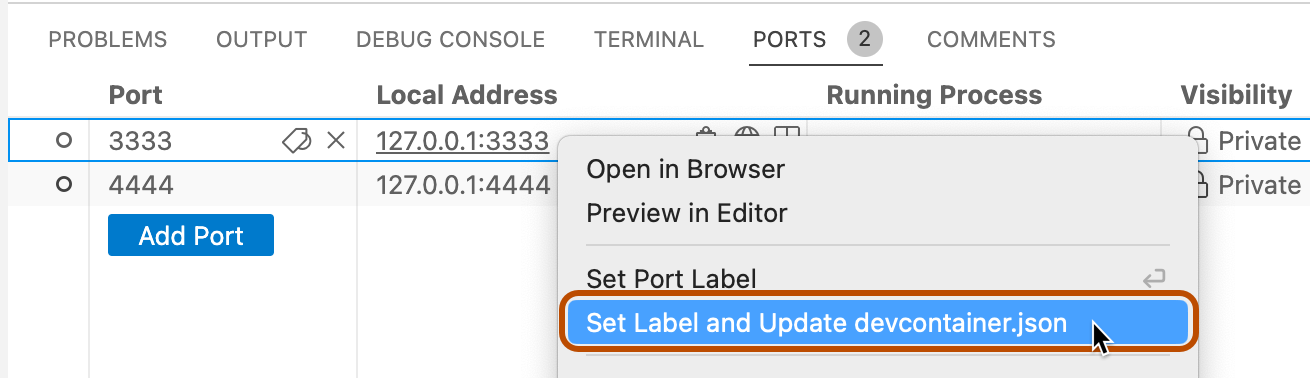
codespace 구성에 추가하려는 레이블 속성이 있는 포트를 마우스 오른쪽 단추로 클릭한 다음 레이블 설정 및 devcontainer.json 업데이트를 클릭합니다.

-
포트에 대한 레이블을 입력한 다음 Enter 키를 누릅니다.

-
리포지토리에 둘 이상의 개발 컨테이너 구성 파일이 있는 경우 업데이트할 파일을 선택하라는 메시지가 표시됩니다.
개발 컨테이너 구성 파일은
portsAttributes속성에 새 레이블을 포함하도록 업데이트됩니다. 예시:// Use 'forwardPorts' to make a list of ports inside the container available locally. "forwardPorts": [3333, 4444], "portsAttributes": { "3333": { "label": "app-standard-preview" }, "4444": { "label": "app-pro-preview" } }
codespace 내에서 실행 중인 애플리케이션이 localhost URL(예: http://localhost:PORT 또는 http://127.0.0.1:PORT)이 포함된 터미널로 출력을 인쇄하면 포트가 자동으로 전달됩니다. 브라우저 또는 Visual Studio Code에서 GitHub Codespaces를 사용하는 경우 터미널의 URL 문자열은 로컬 컴퓨터에서 웹 페이지를 보기 위해 클릭할 수 있는 링크로 변환됩니다. 기본적으로 GitHub Codespaces는 HTTP를 사용하여 포트를 전달합니다.
리포지토리에 대한 개발 컨테이너 구성을 편집하여 하나 이상의 포트를 자동으로 전달할 수 있습니다. 또한 포트를 수동으로 전달하고, 전달된 포트에 레이블을 지정하고, 전달된 포트를 조직의 구성원과 공유하고, 전달된 포트를 공개적으로 공유하고, 전달된 포트를 codespace 구성에 추가할 수도 있습니다.
Note
조직 소유자는 공개적으로 또는 조직 내에서 전달 포트를 사용할 수 있도록 하는 기능을 제한할 수 있습니다. 자세한 내용은 전달된 포트의 표시 유형 제한을(를) 참조하세요.
포트 전달
자동으로 전달되지 않은 포트는 수동으로 전달할 수 있습니다.
-
codespace에서 터미널을 엽니다.
-
포트 탭을 클릭합니다.
-
포트 목록에서 포트 추가를 클릭합니다.

-
포트 번호 또는 주소를 입력한 다음 Enter 키를 누릅니다.

포트 공유
Note
조직에서 GitHub Team 또는 GitHub Enterprise Cloud를 사용하는 경우에만 포트를 조직에 대해 프라이빗으로 지정할 수 있습니다.
전달된 포트를 다른 사용자와 공유하려는 경우 포트를 조직에 대해 비공개 또는 공개로 지정할 수 있습니다. 조직에 대해 포트를 비공개로 설정하면 포트 URL이 있는 조직의 모든 사용자가 실행 중인 애플리케이션을 볼 수 있습니다. 포트를 공개로 지정하면 URL 및 포트 번호를 아는 모든 사용자가 인증할 필요 없이 실행 중인 애플리케이션을 볼 수 있습니다.
Note
선택한 포트 표시 여부 옵션은 조직에 대해 구성된 정책에 따라 제한될 수 있습니다. 자세한 내용은 전달된 포트의 표시 유형 제한을(를) 참조하세요.
-
codespace에서 터미널을 엽니다.
-
포트 탭을 클릭합니다.
-
공유하려는 포트를 마우스 오른쪽 단추로 클릭하고 포트 표시 여부 메뉴를 선택한 다음 조직에 공개 또는 공개를 클릭합니다.

-
포트의 로컬 주소 오른쪽에 있는 복사 아이콘을 클릭합니다.

-
복사한 URL을 포트를 공유하려는 사람에게 보냅니다.
명령줄 도구 및 REST 클라이언트를 사용하여 포트 액세스
포트를 전달하면 애플리케이션을 URL https://CODESPACENAME-PORT.app.github.dev에서 사용할 수 있게 됩니다. 예들 들어 https://monalisa-hot-potato-vrpqrxxrx7x2rxx-4000.app.github.dev입니다. VS Code 데스크톱 애플리케이션에서 프라이빗 포트를 전달하는 경우 애플리케이션도 localhost 포트(예: 127.0.0.1:4000)에서 사용할 수 있습니다.
Postman과 같은 REST 클라이언트 또는 curl과 같은 명령줄 도구를 사용하여 애플리케이션에 액세스하려면 localhost 포트를 사용하거나 원격 도메인에서 공용 포트에 액세스하는 경우 인증할 필요가 없습니다. 그러나 원격 도메인 프라이빗 포트에 연결하려면 요청에서 GITHUB_TOKEN 액세스 토큰을 사용하여 인증해야 합니다.
Note
GITHUB_TOKEN은 codespace를 시작하고 codespace 세션 동안 동일하게 다시 시작할 때 자동으로 만들어집니다. codespace를 중지한 다음 다시 시작하면 새 GITHUB_TOKEN이 생성됩니다.
연결할 주소 찾기
-
codespace에서 터미널을 엽니다.
-
포트 탭을 클릭합니다. 전달한 모든 포트가 나열됩니다.
-
연결할 포트를 마우스 오른쪽 단추로 클릭하고 로컬 주소 복사를 클릭합니다.

-
나중에 사용할 수 있도록 복사한 주소를 어딘가에 붙여넣습니다.
GITHUB_TOKEN 찾기
-
codespace의 터미널에서
echo $GITHUB_TOKEN을 입력합니다.토큰은
ghu_로 시작하는 문자열입니다. -
토큰을 복사합니다.
Important
이 액세스 토큰을 다른 사용자와 공유하지 마세요.
curl을 사용하여 전달된 포트에 액세스
로컬 컴퓨터의 터미널 창에서 입력합니다.
curl ADDRESS -H "X-Github-Token: TOKEN"
ADDRESS 및 TOKEN를 이전에 복사한 값으로 바꿉니다.
Postman을 사용하여 전달된 포트 액세스
-
Postman을 엽니다.
-
새 GET 요청을 만듭니다.
-
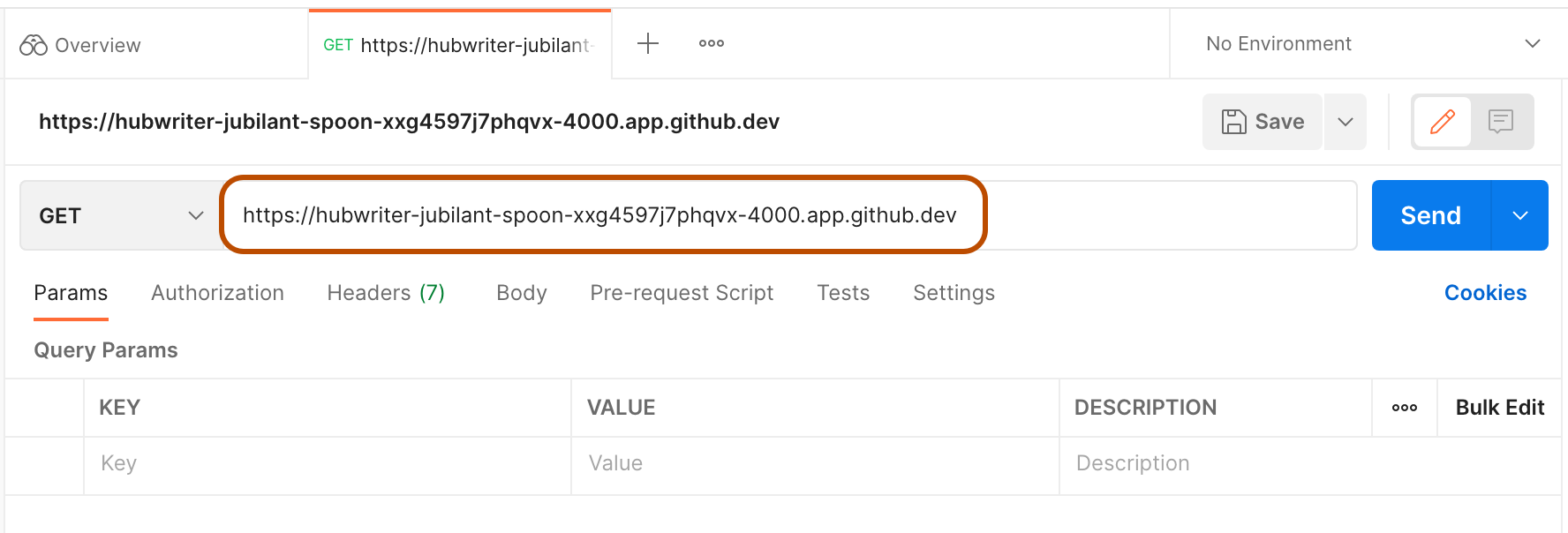
이전에 복사한 주소를 요청 URL로 붙여넣습니다.

-
머리글 탭에서 키가 "X-Github-Token"이고 값이 이전에 복사한
GITHUB_TOKEN인 새 입력을 만듭니다.
-
보내기를 클릭합니다.
포트 자동 전달
전달된 포트를 리포지토리에 대한 GitHub Codespaces 구성에 추가할 수 있으므로 리포지토리에서 만든 모든 Codespace에 대해 해당 포트가 자동으로 전달됩니다. 구성을 업데이트한 후 변경 내용을 적용하려면 이전에 만든 모든 codespace를 다시 빌드해야 합니다. 개발 컨테이너 구성 파일에 대한 자세한 내용은 개발 컨테이너 소개을(를) 참조하세요.
-
codespace에서 업데이트하려는 개발 컨테이너 구성 파일을 엽니다. 일반적으로 이 파일은
.devcontainer/devcontainer.json입니다. -
forwardPorts속성 추가"forwardPorts": [NUMBER],전달하려는 포트 번호로
NUMBER를 바꿉니다. 쉼표로 구분된 포트 번호 목록일 수 있습니다. -
파일을 저장합니다.
포트 레이블 지정
브라우저 또는 VS Code 데스크톱 애플리케이션에서 codespace를 열면 전달된 포트에 레이블을 지정하여 목록에서 쉽게 식별할 수 있습니다.
-
codespace에서 터미널을 엽니다.
-
포트 탭을 클릭합니다.
-
레이블을 지정할 포트를 마우스 오른쪽 단추로 클릭한 다음 포트 레이블 설정을 클릭합니다.

-
포트에 대한 레이블을 입력한 다음 Enter 키를 누릅니다.

전달된 포트에 자동으로 레이블 지정
포트에 레이블을 지정하고 리포지토리에 대한 개발 컨테이너 구성 파일에 변경 내용을 쓸 수 있습니다. forwardPorts 속성을 사용하여 자동으로 전달되는 포트에 대해 이 작업을 수행하는 경우 해당 구성 파일을 사용하여 리포지토리에서 만든 모든 이후 codespace에 대해 해당 전달된 포트에 레이블이 자동으로 적용됩니다.
-
codespace에서 터미널을 엽니다.
-
포트 탭을 클릭합니다.
-
codespace 구성에 추가하려는 레이블 속성이 있는 포트를 마우스 오른쪽 단추로 클릭한 다음 레이블 설정 및 devcontainer.json 업데이트를 클릭합니다.

-
포트에 대한 레이블을 입력한 다음 Enter 키를 누릅니다.

-
리포지토리에 둘 이상의 개발 컨테이너 구성 파일이 있는 경우 업데이트할 파일을 선택하라는 메시지가 표시됩니다.
개발 컨테이너 구성 파일은
portsAttributes속성에 새 레이블을 포함하도록 업데이트됩니다. 예시:// Use 'forwardPorts' to make a list of ports inside the container available locally. "forwardPorts": [3333, 4444], "portsAttributes": { "3333": { "label": "app-standard-preview" }, "4444": { "label": "app-pro-preview" } }
Note
GitHub CLI에 대한 자세한 내용은 GitHub CLI 정보을(를) 참조하세요.
포트를 전달하려면 gh codespace ports forward 하위 명령을 사용합니다. 연결하려는 원격 및 로컬 포트로 codespace-port:local-port를 바꿉니다. 명령을 입력한 후 표시되는 codespace 목록에서 선택합니다.
gh codespace ports forward CODESPACE-PORT:LOCAL-PORT
이 명령에 대한 자세한 내용은 GitHub CLI 설명서를 참조하세요.
전달된 포트의 세부 정보를 보려면 gh codespace ports를 입력 한 다음 codespace를 선택합니다.
포트 공유
Note
조직에서 GitHub Team 또는 GitHub Enterprise Cloud를 사용하는 경우에만 포트를 조직에 대해 프라이빗으로 지정할 수 있습니다.
전달된 포트를 다른 사용자와 공유하려는 경우 포트를 조직에 대해 비공개 또는 공개로 지정할 수 있습니다. 조직에 대해 포트를 비공개로 설정하면 포트 URL이 있는 조직의 모든 사용자가 실행 중인 애플리케이션을 볼 수 있습니다. 포트를 공개로 지정하면 URL 및 포트 번호를 아는 모든 사용자가 인증할 필요 없이 실행 중인 애플리케이션을 볼 수 있습니다.
Note
선택한 포트 표시 여부 옵션은 조직에 대해 구성된 정책에 따라 제한될 수 있습니다. 자세한 내용은 전달된 포트의 표시 유형 제한을(를) 참조하세요.
전달된 포트의 표시 유형을 변경하려면 gh codespace ports visibility 하위 명령을 사용합니다. 세 가지 표시 여부 설정이 있습니다.
private- 자신에게만 표시됩니다. 이는 포트를 전달할 때 기본 설정입니다.org- 리포지토리를 소유한 조직의 구성원에게 표시됩니다.public- URL 및 포트 번호를 아는 모든 사용자에게 표시됩니다.
전달된 포트 번호로 codespace-port를 바꿉니다. setting을 private``org 또는public으로 바꿉니다. 명령을 입력한 후 표시되는 codespace 목록에서 선택합니다.
gh codespace ports visibility CODESPACE-PORT:SETTINGS
하나의 명령을 사용하여 여러 포트에 대한 표시 유형을 설정할 수 있습니다. 예시:
gh codespace ports visibility 80:private 3000:public 3306:org
이 명령에 대한 자세한 내용은 GitHub CLI 설명서를 참조하세요.
명령줄 도구 및 REST 클라이언트를 사용하여 포트 액세스
포트를 전달하면 애플리케이션을 URL https://CODESPACENAME-PORT.app.github.dev에서 사용할 수 있게 됩니다. 예들 들어 https://monalisa-hot-potato-vrpqrxxrx7x2rxx-4000.app.github.dev입니다. VS Code 데스크톱 애플리케이션에서 프라이빗 포트를 전달하는 경우 애플리케이션도 localhost 포트(예: 127.0.0.1:4000)에서 사용할 수 있습니다.
Postman과 같은 REST 클라이언트 또는 curl과 같은 명령줄 도구를 사용하여 애플리케이션에 액세스하려면 localhost 포트를 사용하거나 원격 도메인에서 공용 포트에 액세스하는 경우 인증할 필요가 없습니다. 그러나 원격 도메인 프라이빗 포트에 연결하려면 요청에서 GITHUB_TOKEN 액세스 토큰을 사용하여 인증해야 합니다.
Note
GITHUB_TOKEN은 codespace를 시작하고 codespace 세션 동안 동일하게 다시 시작할 때 자동으로 만들어집니다. codespace를 중지한 다음 다시 시작하면 새 GITHUB_TOKEN이 생성됩니다.
연결할 주소 찾기
전달된 포트의 주소를 찾으려면 gh codespace ports를 입력합니다. 둘 이상의 codespace가 있는 경우 표시되는 목록에서 적절한 codespace를 선택합니다.
주소를 복사하여 나중에 사용할 수 있도록 어딘가에 붙여넣습니다.
GITHUB_TOKEN 찾기
-
codespace에 대한 SSH 세션을 시작합니다.
gh codespace ssh -
둘 이상의 codespace가 있는 경우 표시되는 목록에서 적절한 codespace를 선택합니다.
-
GITHUB_TOKEN를 표시합니다.echo $GITHUB_TOKEN토큰은
ghu_로 시작하는 문자열입니다. -
토큰을 복사합니다.
Important
이 액세스 토큰을 다른 사용자와 공유하지 마세요.
-
SSH 세션을 종료합니다.
exit
curl을 사용하여 전달된 포트에 액세스
로컬 컴퓨터의 터미널 창에서 입력합니다.
curl ADDRESS -H "X-Github-Token: TOKEN"
ADDRESS 및 TOKEN를 이전에 복사한 값으로 바꿉니다.
Postman을 사용하여 전달된 포트 액세스
-
Postman을 엽니다.
-
새 GET 요청을 만듭니다.
-
이전에 복사한 주소를 요청 URL로 붙여넣습니다.

-
머리글 탭에서 키가 "X-Github-Token"이고 값이 이전에 복사한
GITHUB_TOKEN인 새 입력을 만듭니다.
-
보내기를 클릭합니다.
포트 자동 전달
전달된 포트를 리포지토리에 대한 GitHub Codespaces 구성에 추가할 수 있으므로 리포지토리에서 만든 모든 Codespace에 대해 해당 포트가 자동으로 전달됩니다. 구성을 업데이트한 후 변경 내용을 적용하려면 이전에 만든 모든 codespace를 다시 빌드해야 합니다. 개발 컨테이너 구성 파일에 대한 자세한 내용은 개발 컨테이너 소개을(를) 참조하세요.
-
codespace에서 업데이트하려는 개발 컨테이너 구성 파일을 엽니다. 일반적으로 이 파일은
.devcontainer/devcontainer.json입니다. -
forwardPorts속성 추가"forwardPorts": [NUMBER],전달하려는 포트 번호로
NUMBER를 바꿉니다. 쉼표로 구분된 포트 번호 목록일 수 있습니다. -
파일을 저장합니다.
포트 레이블 지정
브라우저 또는 VS Code 데스크톱 애플리케이션에서 codespace를 열면 전달된 포트에 레이블을 지정하여 목록에서 쉽게 식별할 수 있습니다.
-
codespace에서 터미널을 엽니다.
-
포트 탭을 클릭합니다.
-
레이블을 지정할 포트를 마우스 오른쪽 단추로 클릭한 다음 포트 레이블 설정을 클릭합니다.

-
포트에 대한 레이블을 입력한 다음 Enter 키를 누릅니다.

전달된 포트에 자동으로 레이블 지정
포트에 레이블을 지정하고 리포지토리에 대한 개발 컨테이너 구성 파일에 변경 내용을 쓸 수 있습니다. forwardPorts 속성을 사용하여 자동으로 전달되는 포트에 대해 이 작업을 수행하는 경우 해당 구성 파일을 사용하여 리포지토리에서 만든 모든 이후 codespace에 대해 해당 전달된 포트에 레이블이 자동으로 적용됩니다.
-
codespace에서 터미널을 엽니다.
-
포트 탭을 클릭합니다.
-
codespace 구성에 추가하려는 레이블 속성이 있는 포트를 마우스 오른쪽 단추로 클릭한 다음 레이블 설정 및 devcontainer.json 업데이트를 클릭합니다.

-
포트에 대한 레이블을 입력한 다음 Enter 키를 누릅니다.

-
리포지토리에 둘 이상의 개발 컨테이너 구성 파일이 있는 경우 업데이트할 파일을 선택하라는 메시지가 표시됩니다.
개발 컨테이너 구성 파일은
portsAttributes속성에 새 레이블을 포함하도록 업데이트됩니다. 예시:// Use 'forwardPorts' to make a list of ports inside the container available locally. "forwardPorts": [3333, 4444], "portsAttributes": { "3333": { "label": "app-standard-preview" }, "4444": { "label": "app-pro-preview" } }
명령줄에서 포트 레이블 보기
Codespace에 대해 전달된 포트를 나열하면 포트 레이블을 볼 수 있습니다. 이렇게 하려면 gh codespace ports 명령을 사용한 다음, codespace를 선택합니다.