À propos de la personnalisation de Codespaces
Lors de l’utilisation d’un environnement de développement, la personnalisation des paramètres et outils selon vos préférences et workflows constitue une étape importante. GitHub Codespaces vous permet de personnaliser vos codespaces de deux façons principales.
- Synchronisation des paramètres : vous pouvez synchroniser vos paramètres Visual Studio Code entre l’application de bureau et le client web VS Code.
- Dotfiles : vous pouvez utiliser un référentiel
dotfilespour spécifier des scripts, des préférences d’interpréteur de commandes et d’autres configurations.
La personnalisation GitHub Codespaces s’applique à tout codespace que vous créez.
Les personnes en charge de la maintenance du projet peuvent également définir une configuration par défaut qui s’applique à chaque codespace d’un référentiel, créé par n’importe qui. Pour plus d’informations, consultez « Présentation des conteneurs de développement ».
Synchronisation des paramètres
La synchronisation des paramètres vous permet de synchroniser des configurations telles que les paramètres, les raccourcis clavier, les extraits de code, les extensions et l’état de l’interface utilisateur sur les machines et les instances de VS Code. Pour plus d’informations, consultez Synchronisation des paramètres dans la documentation de VS Code.
Vos paramètres synchronisés sont mis en cache dans le cloud. Si la synchronisation des paramètres est activée dans un codespace, toutes les mises à jour que vous apportez à vos paramètres dans le codespace sont envoyées vers le cloud et toutes les mises à jour que vous envoyez au cloud à partir d’un autre emplacement sont extraites de votre codespace.
Par exemple, une utilisation courante de la synchronisation des paramètres consiste à synchroniser vos paramètres à partir de votre application de bureau VS Code, que vous utilisez pour le travail local, vers les codespaces que vous ouvrez dans le navigateur. Pour ce faire, vous devez effectuer les opérations suivantes.
- Activez la synchronisation des paramètres dans l’application de bureau. Pour plus d’informations, consultez Synchronisation des paramètres dans la documentation de VS Code.
- Activez la synchronisation des paramètres dans vos préférences utilisateur pour GitHub Codespaces. Pour plus d’informations, consultez Gestion de vos préférences pour la synchronisation des paramètres.
- Éventuellement, si vous souhaitez synchroniser les modifications des paramètres dans votre application de bureau à partir d’un codespace, activez la synchronisation des paramètres dans le codespace et ajoutez le référentiel à partir duquel vous avez créé le codespace à votre liste de référentiels approuvés. Pour plus d’informations, consultez Activation de la synchronisation des paramètres dans un codespace.
Vous pouvez également utiliser les mêmes paramètres pour tous les codespaces que vous ouvrez dans le client web, tout en laissant votre application locale VS Code intacte. Pour ce faire, vous devez effectuer les opérations suivantes.
- Dans un codespace, configurez vos paramètres comme vous le souhaitez, puis activez la synchronisation des paramètres dans le codespace pour envoyer les paramètres au cloud. Dans ce cas, la synchronisation des paramètres est activée automatiquement dans vos préférences utilisateur pour GitHub Codespaces, de sorte que vos paramètres sont extraits de tous les nouveaux codespaces. Pour plus d’informations, consultez Activation de la synchronisation des paramètres dans un codespace.
- Dans l’application de bureau, laissez la synchronisation des paramètres désactivée ou synchronisez vos paramètres avec un autre compte.
À propos de la synchronisation des paramètres de codespaces
Le fait que la synchronisation des paramètres soit activée par défaut dans un codespace ainsi que la relation entre vos paramètres mis en cache et les paramètres d’un codespace dépendent de plusieurs facteurs. Ces facteurs incluent l’éditeur dans lequel vous ouvrez le codespace, vos préférences utilisateur sur GitHub et votre liste de référentiels approuvés.
Pour les codespaces ouverts dans l’application de bureau VS Code, la synchronisation des paramètres reste activée si vous avez précédemment activé la synchronisation des paramètres dans l’application. Si la synchronisation des paramètres est activée, vos paramètres sont synchronisés à la fois vers et à partir du cloud.
Pour les codespaces ouverts dans le client web VS Code, la synchronisation des paramètres est désactivée par défaut. Cela signifie que l’instance VS Code dans le codespace utilise le thème et les paramètres par défaut.
Si vous utilisez le client web et souhaitez que vos codespaces utilisent vos paramètres synchronisés mis en cache, vous pouvez activer la synchronisation des paramètres dans vos préférences utilisateur sur GitHub. Pour plus d’informations, consultez Gestion de vos préférences pour la synchronisation des paramètres. La synchronisation des paramètres est automatiquement activée dans vos préférences utilisateur si vous ouvrez un codespace dans le client web et activez la synchronisation des paramètres dans le codespace.
Lorsque la synchronisation des paramètres est activée dans vos préférences utilisateur, pour les codespaces ouverts dans le client web, le comportement de la synchronisation des paramètres dépend de votre liste de référentiels approuvés.
-
Si vous créez un codespace à partir d’un référentiel auquel vous faites confiance, la synchronisation des paramètres est activée dans le codespace par défaut, de sorte que vos paramètres sont synchronisés à la fois vers et à partir du cloud.
-
Si vous créez un codespace à partir d’un référentiel que vous n’avez pas ajouté à votre liste de référentiels approuvés, la synchronisation s’effectue dans une seule direction et une fois uniquement. Lorsque vous créez le codespace, vos paramètres sont extraits du codespace à partir de vos paramètres mis en cache dans le cloud, mais à partir de là, la synchronisation des paramètres est désactivée dans le codespace. Cela signifie que les mises à jour que vous apportez à vos paramètres dans le codespace ne sont pas renvoyées au cloud et que les mises à jour que vous apportez à vos paramètres mis en cache à partir d’un autre emplacement ne sont pas répercutées dans le codespace une fois que vous l’avez créé.
Si vous activez la synchronisation des paramètres dans un codespace, vous êtes invité à ajouter le référentiel à votre liste de référentiels approuvés. Pour plus d’informations, consultez Activation de la synchronisation des paramètres dans un codespace.
Votre liste de référentiels approuvés pour GitHub Codespaces est partagée entre les fonctionnalités de vérification GPG et de synchronisation des paramètres. En supposant que les deux fonctionnalités soient activées, si vous avez ajouté une liste sélectionnée de référentiels approuvés pour la vérification GPG, la synchronisation des paramètres est activée dans les codespaces créés à partir de ces référentiels. Si vous approuvez un nouveau référentiel pour La synchronisation des paramètres, la vérification GPG est activée pour le même référentiel. Bien que les fonctionnalités partagent la même liste de référentiels approuvés, vous pouvez activer ou désactiver la vérification GPG et la synchronisation des paramètres indépendamment.
Note
Si vous avez précédemment activé la vérification GPG pour tous les référentiels, nous vous recommandons de modifier vos préférences pour utiliser une liste sélectionnée de référentiels approuvés. Pour plus d’informations, consultez « Sécurité dans GitHub Codespaces ».
Pour plus d’informations sur la gestion de vos préférences pour la vérification GPG, consultez Gestion de la vérification GPG pour GitHub Codespaces.
Gestion de vos préférences pour la synchronisation des paramètres
Si vous activez la synchronisation des paramètres dans vos préférences utilisateur, les codespaces ouverts dans le client web VS Code extraient vos paramètres mis en cache du cloud et les codespaces créés à partir des référentiels approuvés sont synchronisés dans les deux directions.
-
Dans le coin supérieur droit de n’importe quelle page sur GitHub, cliquez sur votre photo de profil, puis sur Paramètres .
-
Dans la section « Planification du code et automatisation » de la barre latérale, cliquez sur Codespaces.
-
Pour activer ou désactiver la synchronisation des paramètres, sous « Synchronisation des paramètres » sélectionnez ou désélectionnez Activer.
-
Pour modifier vos référentiels approuvés pour la vérification GPG et la synchronisation des paramètres, sous « Référentiels approuvés », sélectionnez Tous les référentiels ou Référentiels sélectionnés et utilisez la liste déroulante « Sélectionner les référentiels » pour ajouter des référentiels approuvés.
Note
Nous vous recommandons d’utiliser une liste sélectionnée de référentiels approuvés. Pour plus d’informations, consultez « Sécurité dans GitHub Codespaces ».
Vos mises à jour prendront effet dans de nouveaux codespaces. Toutefois, vous pouvez activer la synchronisation des paramètres dans un codespace existant. Pour plus d’informations, consultez Activation de la synchronisation des paramètres dans un codespace.
Activation de la synchronisation des paramètres dans un codespace
Note
Vous ne devez activer la synchronisation des paramètres que dans les espaces de code créés à partir de référentiels auxquels vous faites confiance. Pour plus d’informations, consultez « Sécurité dans GitHub Codespaces ».
La procédure suivante explique comment activer la synchronisation des paramètres dans un codespace ouvert dans le client web. Pour plus d’informations sur l’activation de la synchronisation des paramètres dans l’application de bureau VS Code, consultez Synchronisation des paramètres dans la documentation VS Code.
-
Dans VS Code, en bas de la barre d’activités, sélectionnez , puis cliquez sur Se connecter à la synchronisation des paramètres.
-
Si le référentiel à partir duquel vous avez créé le codespace ne figure pas dans votre liste de référentiels approuvés, une fenêtre du navigateur s’ouvre pour vous demander d’autoriser des autorisations supplémentaires pour la synchronisation des paramètres. Si vous faites confiance au référentiel, cliquez sur Autoriser, puis fermez la fenêtre du navigateur. Le codespace recharge et affiche vos derniers paramètres synchronisés.
Note
Si la synchronisation des paramètres est désactivée dans vos préférences utilisateur et que vous avez défini vos référentiels approuvés sur tous les référentiels, un avertissement s’affiche concernant l’activation de la synchronisation des paramètres pour tous les référentiels. Passez en revue l’avertissement et choisissez d’activer la synchronisation des paramètres pour tous les référentiels ou de modifier votre liste de référentiels approuvés.
-
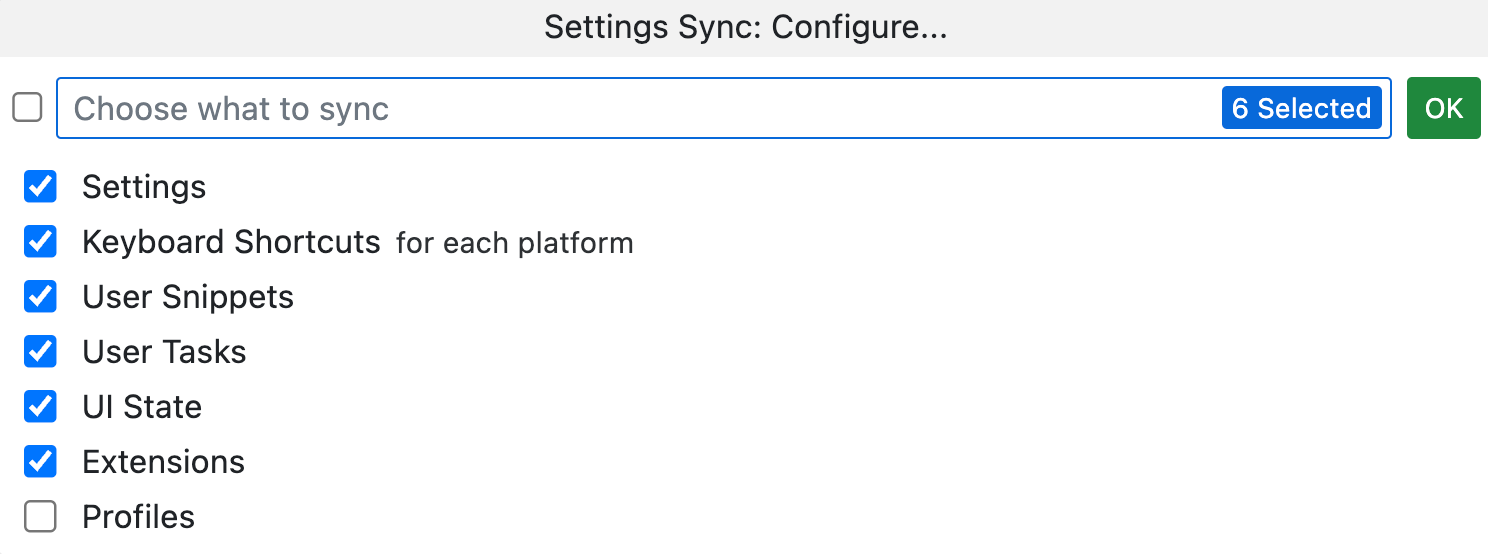
Pour configurer les paramètres que vous souhaitez synchroniser, ouvrez la palette de commandes avec Maj+Commande+P (Mac) / Ctrl+Maj+P (Windows/Linux), puis commencez à taper « Synchronisation des paramètres ». Cliquez sur Synchronisation des paramètres : Configurer... .
-
Sélectionnez les paramètres à synchroniser, puis cliquez sur OK.

Désactivation de la synchronisation des paramètres dans un codespace
Vous pouvez désactiver la synchronisation des paramètres pour l’arrêter vers et depuis une instance de VS Code.
Lorsque vous désactivez la synchronisation des paramètres dans un codespaces, les nouveaux codespaces continuent d’utiliser les paramètres mis en cache la dernière fois que vos paramètres ont été envoyés vers le cloud. Si vous utilisez le client web VS Code pour des codespaces et que vous souhaitez qu’ils utilisent les paramètres par défaut au lieu de vos paramètres mis en cache, vous pouvez désactiver la synchronisation des paramètres. Pour plus d’informations, consultez Gestion de vos préférences pour la synchronisation des paramètres.
Si vous souhaitez revenir à l’utilisation des paramètres VS Code par défaut dans toutes les instances de VS Code, y compris l’application de bureau, vous pouvez effacer le cache dans le cloud lorsque vous désactivez la synchronisation des paramètres.
-
Si la synchronisation des paramètres est actuellement désactivée dans votre instance de VS Code, et que vous souhaitez effacer vos paramètres mis en cache, vous devez d’abord l’activer. Pour les instructions, consultez Personnalisation de GitHub Codespaces pour votre compte.
-
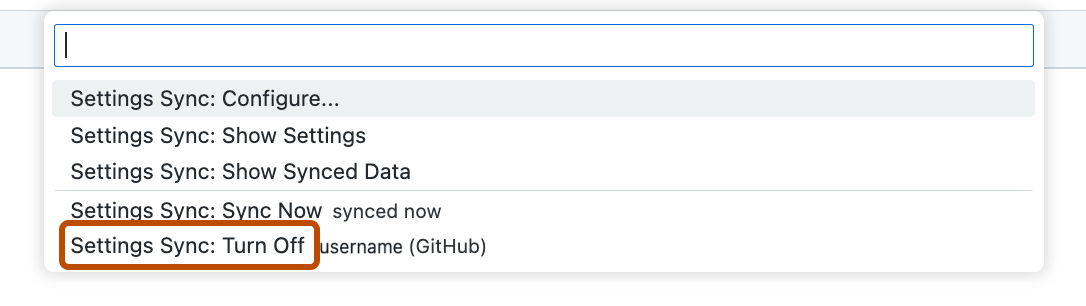
En bas de la barre d’activité, sélectionnez et cliquez sur La synchronisation des paramètres est activée.
-
Dans la liste déroulante, cliquez sur Synchronisation des paramètres : Désactiver.

-
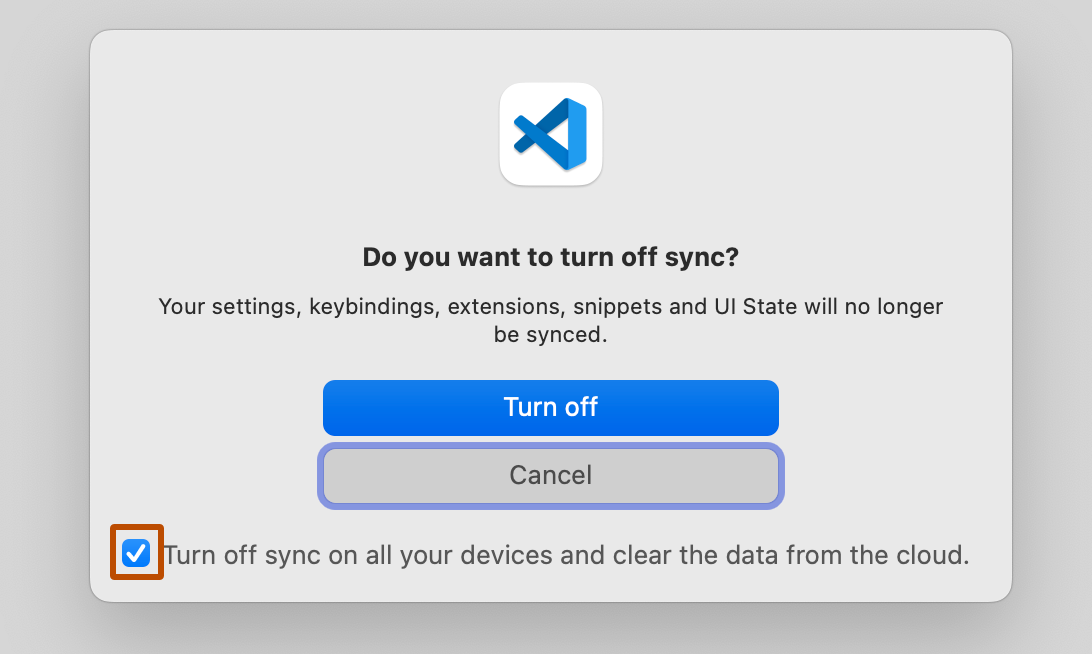
Pour effacer les paramètres mis en cache, dans la boîte de dialogue, sélectionnez Désactiver la synchronisation sur tous les appareils et effacer les données dans le cloud.

-
Cliquez sur Désactiver.
Dotfiles
Les dotfiles sont des fichiers et des dossiers sur des systèmes de type Unix commençant par ., qui contrôlent la configuration des applications et des interpréteurs de commandes sur votre système. Vous pouvez stocker et gérer vos dotfiles dans un référentiel sur GitHub. Pour des conseils et des tutoriels sur les éléments à inclure dans votre référentiel dotfiles, consultez GitHub et les dotfiles.
Votre référentiel dotfiles peut inclure vos alias et préférences d’interpréteur de commandes, tous les outils que vous souhaitez installer ou toute autre personnalisation de codespace que vous souhaitez effectuer.
Vous pouvez configurer GitHub Codespaces de manière à utiliser des dotfiles à partir de n’importe quel dépôt que vous possédez, en sélectionnant ce dépôt dans vos paramètres GitHub Codespaces personnels.
Lorsque vous créez un codespace, GitHub clone le dépôt de dotfiles sélectionné dans l’environnement codespace et recherche l’un des fichiers suivants pour configurer l’environnement.
install.shinstallbootstrap.shbootstrapscript/bootstrapsetup.shsetupscript/setup
Si aucun de ces fichiers n’est trouvé, les fichiers ou dossiers de votre référentiel dotfiles sélectionnés commençant par . sont liés par un lien symbolique au répertoire ~ ou $HOME du codespace.
Toutes les modifications apportées à votre référentiel dotfiles sélectionné s’appliquent uniquement à chaque nouveau codespace et n’affectent pas le codespace existant.
Note
Codespaces ne prend pas en charge la personnalisation des paramètres de portée utilisateur pour VS Code avec votre référentiel dotfiles. Vous pouvez définir les paramètres Espace de travail et de distance [Codespaces] distants pour un projet spécifique dans le référentiel du projet. Pour plus d’informations, consultez « Présentation des conteneurs de développement ».
Activation de votre référentiel dotfiles pour Codespaces
Vous pouvez utiliser votre dépôt dotfiles sélectionné pour personnaliser votre environnement GitHub Codespaces. Après avoir choisi votre référentiel dotfiles, vous pouvez y ajouter vos scripts, préférences et configurations. Vous devez ensuite activer vos dotfiles à partir de votre page de paramètres GitHub Codespaces personnels.
Warning
Les dotfiles permettent d’exécuter des scripts arbitraires susceptibles de contenir du code inattendu ou malveillant. Avant d’installer un référentiel dotfiles, nous vous recommandons de vérifier que les scripts n’effectue aucune action inattendue.
-
Dans le coin supérieur droit de n’importe quelle page sur GitHub, cliquez sur votre photo de profil, puis sur Paramètres .
-
Dans la section « Planification du code et automatisation » de la barre latérale, cliquez sur Codespaces.
-
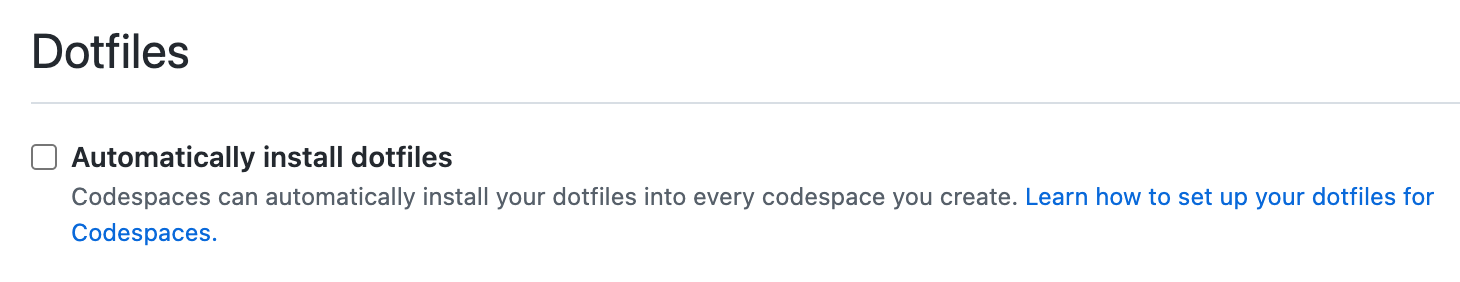
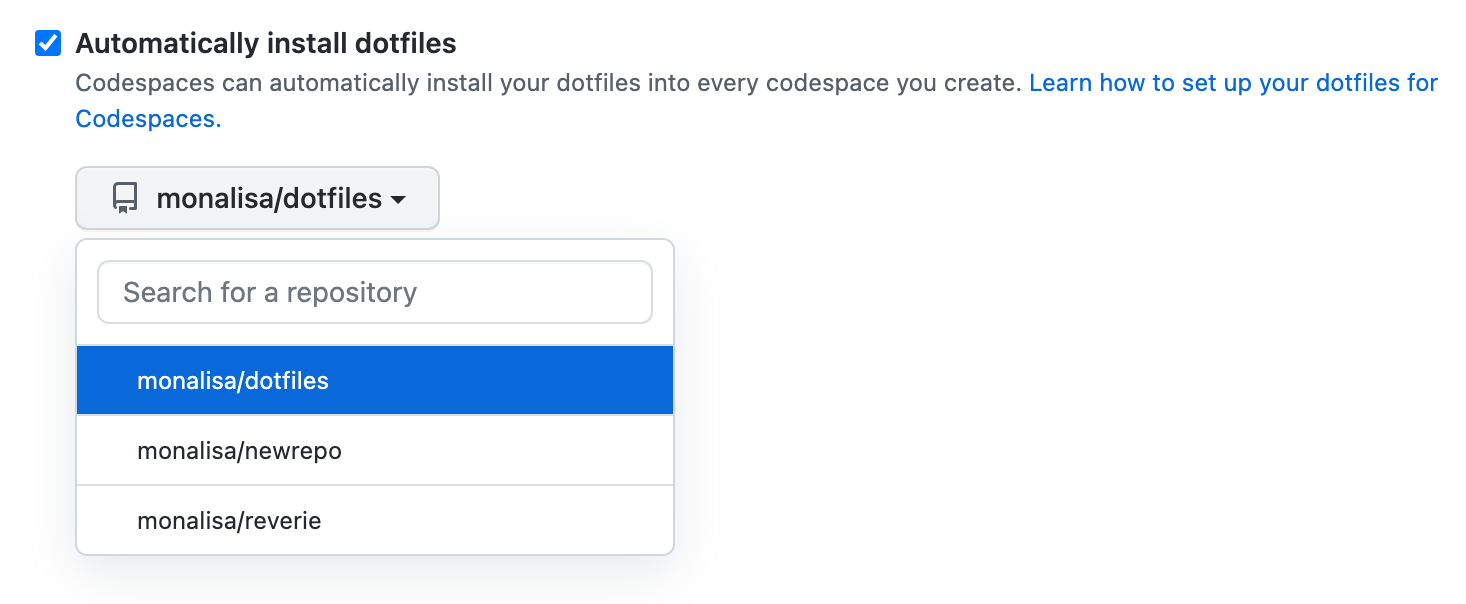
Sous « Dotfiles », sélectionnez Installer automatiquement des dotfiles pour permettre à GitHub Codespaces d’installer automatiquement vos dotfiles dans chaque codespace que vous créez.

-
Utilisez la liste déroulante pour choisir le dépôt à partir duquel vous souhaitez installer les dotfiles.

Vous pouvez ajouter d’autres scripts, préférences, fichiers de configuration à votre référentiel dotfiles ou modifier des fichiers existants si vous le souhaitez. Les modifications apportées aux paramètres ne seront prises en compte que par les nouveaux codespaces.
Si votre codespace ne parvient pas à récupérer des paramètres de configuration à partir de fichiers dotfile, consultez Résolution des problèmes liés aux options de personnalisation pour GitHub Codespaces.
Autres paramètres disponibles
Vous pouvez également personnaliser GitHub Codespaces avec des options supplémentaires dans vos paramètres personnels :
- Pour activer la vérification GPG, consultez Gestion de la vérification GPG pour GitHub Codespaces.
- Pour définir votre éditeur, consultez Définition de votre éditeur par défaut pour GitHub Codespaces.
- Pour définir la durée pendant laquelle un codespace peut rester inutilisé avant d’être arrêté automatiquement, consultez Définition de votre délai d'expiration pour GitHub Codespaces.
- Pour définir la période pendant laquelle vos codespaces inutilisés sont conservés, consultez Configuration de la suppression automatique de vos espaces de code.
- Pour définir votre région par défaut, consultez Définition de votre région par défaut pour GitHub Codespaces.