À propos de GitHub Codespaces dans Visual Studio Code
Vous pouvez utiliser votre installation locale de Visual Studio Code pour créer, gérer, utiliser et supprimer des codespaces. Pour utiliser GitHub Codespaces dans VS Code, vous devez installer l’extension Codespaces. Pour plus d’informations sur la configuration de GitHub Codespaces dans VS Code, consultez Prérequis.
Par défaut, si vous créez un codespace sur GitHub, il s’ouvre dans le navigateur. Si vous préférez que les nouveaux codespaces s’ouvrent automatiquement dans VS Code, vous pouvez définir VS Code comme éditeur par défaut. Pour plus d’informations, consultez « Définition de votre éditeur par défaut pour GitHub Codespaces ».
Si vous préférez travailler dans le navigateur, mais que vous souhaitez continuer à utiliser vos extensions, thèmes et raccourcis VS Code existants, vous pouvez activer la fonctionnalité Synchronisation des paramètres. Pour plus d’informations, consultez « Personnalisation de GitHub Codespaces pour votre compte ».
Prérequis
Pour développer à partir d’un codespace directement dans VS Code, vous devez installer et vous connecter à l’extension GitHub Codespaces avec vos informations d’identification GitHub. L’extension GitHub Codespaces requiert la version 1.51 d’octobre 2020 de VS Code (ou version ultérieure).
Utilisez Visual Studio Code Marketplace pour installer l’extension GitHub Codespaces. Pour plus d’informations, consultez Place de marché des extensions dans la documentation VS Code.
-
Dans VS Code, dans la barre Activité, cliquez sur l’icône de l’Explorateur distant.

Note
Si l'explorateur à distance n'est pas affiché dans la barre d'activité :
- Accédez à la palette de commandes. Par exemple, en appuyant sur Maj+Commande+P (Mac)/Ctrl+Maj+P (Windows/Linux).
- Entrez :
details. - Cliquez sur Codespaces : Détails.
-
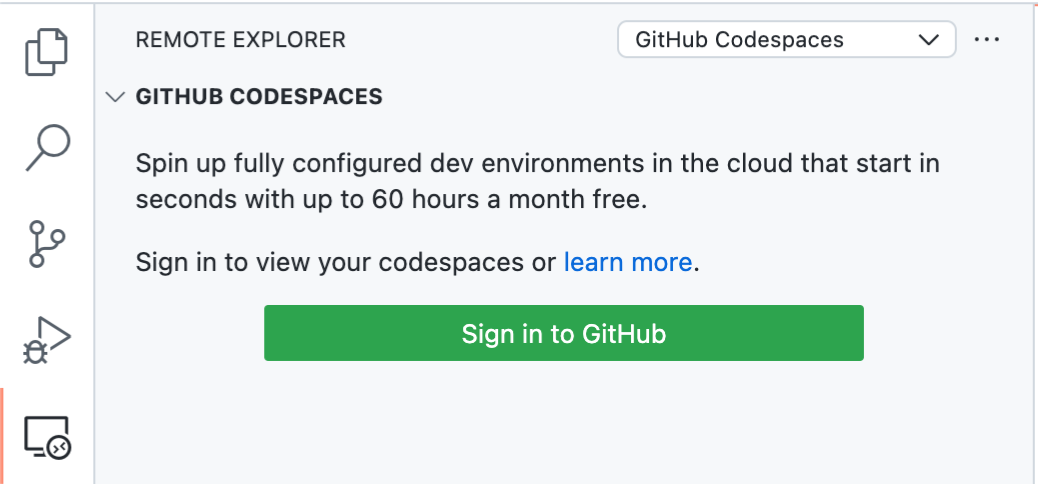
Sélectionnez « GitHub Codespaces » dans le menu déroulant au sommet de la barre latérale de l’Explorateur distant, s’il n’est pas déjà sélectionné.
-
Cliquez sur Se connecter à GitHub .

-
Si vous n’êtes pas connecté à GitHub, vous êtes invité à la faire. Connectez-vous.
-
Lorsque vous êtes invité à spécifier ce que vous souhaitez autoriser, cliquez sur le bouton Autoriser pour « GitHub ».
-
Si la page d’autorisation s’affiche, cliquez sur Autoriser Visual-Studio-Code.
Création d’un codespace dans VS Code
Après avoir connecté votre compte sur GitHub à l’extension GitHub Codespaces, vous pouvez créer un codespace. Pour plus d’informations sur l’extension GitHub Codespaces, consultez la VS Code Marketplace.
-
Dans VS Code, dans la barre Activité, cliquez sur l’icône de l’Explorateur distant.

Note
Si l'explorateur à distance n'est pas affiché dans la barre d'activité :
- Accédez à la palette de commandes. Par exemple, en appuyant sur Maj+Commande+P (Mac)/Ctrl+Maj+P (Windows/Linux).
- Entrez :
details. - Cliquez sur Codespaces : Détails.
-
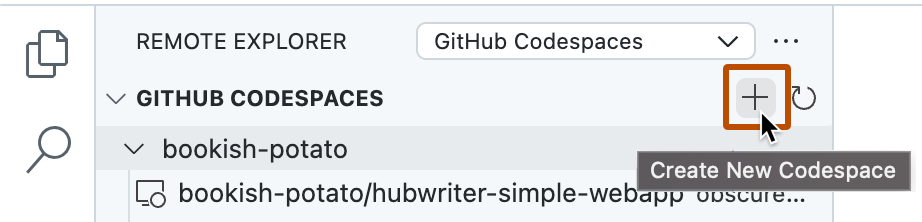
Pointez sur la barre latérale « Explorateur distant », puis cliquez sur .

-
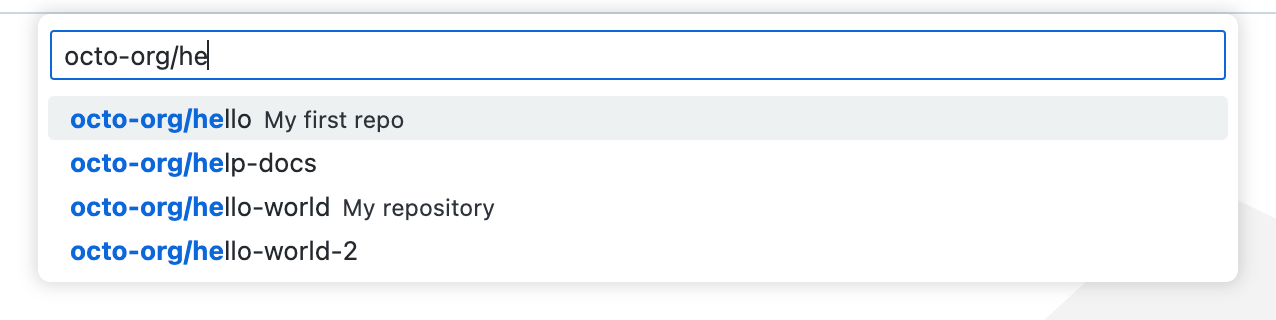
Dans la zone de texte, entrez le nom du référentiel dans lequel vous souhaitez développer, puis sélectionnez-le.

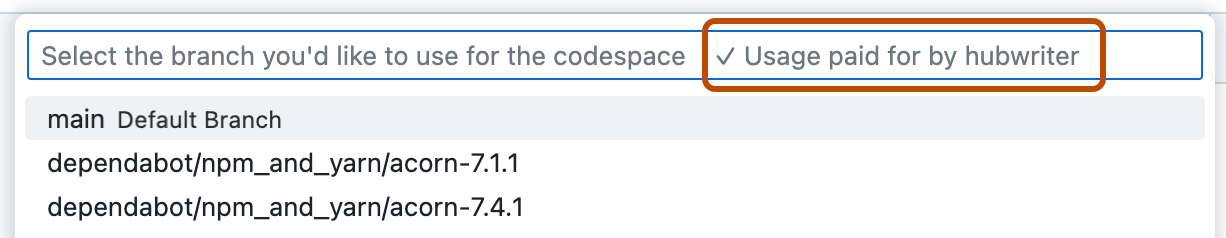
Un message s’affiche à droite des invites suivantes vous indiquant qui paiera pour le codespace.

-
Cliquez sur la branche sur laquelle vous souhaitez développer.
-
Si vous êtes invité à choisir un fichier de configuration de conteneur de développement, choisissez un fichier dans la liste.
-
Choisissez le type de machine que vous souhaitez utiliser.
Note
Votre choix de types d’ordinateurs disponibles peut être limité par un certain nombre de facteurs. Il peut s’agir par exemple d’une stratégie configurée pour votre organisation, ou une spécification de type d’ordinateur minimal pour votre dépôt. Pour plus d’informations, consultez « Restriction de l’accès aux types de machines » et « Définition d’une spécification minimale pour les machines de codespaces ».
Ouverture d’un codespace dans VS Code
-
Dans VS Code, dans la barre Activité, cliquez sur l’icône de l’Explorateur distant.

Note
Si l'explorateur à distance n'est pas affiché dans la barre d'activité :
- Accédez à la palette de commandes. Par exemple, en appuyant sur Maj+Commande+P (Mac)/Ctrl+Maj+P (Windows/Linux).
- Entrez :
details. - Cliquez sur Codespaces : Détails.
-
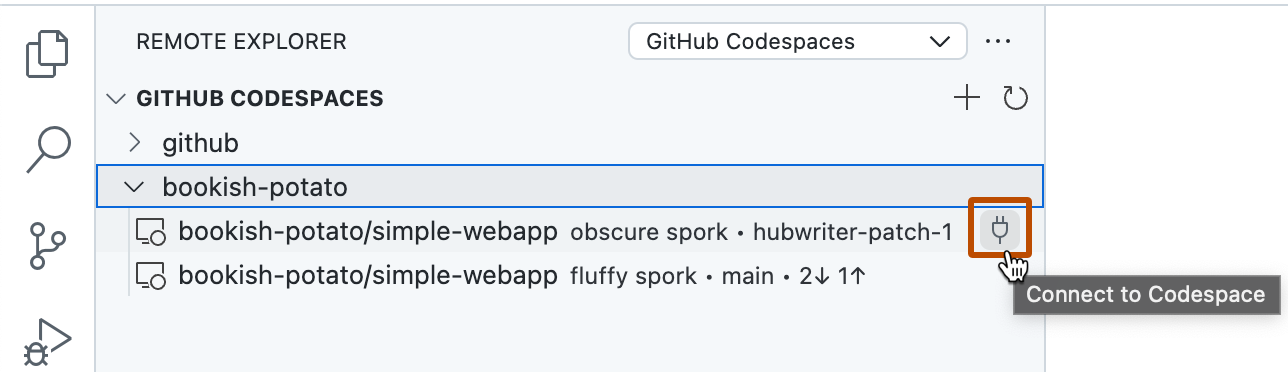
Sous « GitHub Codespaces », pointez sur le codespace dans lequel vous souhaitez développer.
-
Cliquez sur l’icône de connexion (symbole de plug-in).

Modification du type de machine dans VS Code
En règle générale, vous pouvez exécuter votre codespace sur une sélection de types d’ordinateurs distants. Ces types d’ordinateur offrent un choix de spécifications matérielles allant de 2 cœurs à 32 cœurs, même si la gamme complète de types d’ordinateur n’est pas toujours disponible. Chaque type d’ordinateur correspond à un niveau de ressources différent et à un niveau de facturation différent. Pour plus d’informations, consultez À propos de la facturation pour GitHub Codespaces.
Par défaut, le type de machine doté des ressources valides les plus faibles est utilisé quand vous créez un codespace. Vous pouvez à tout moment modifier le type de machine de votre codespace.
Note
Votre choix de types d’ordinateurs disponibles peut être limité par un certain nombre de facteurs. Il peut s’agir par exemple d’une stratégie configurée pour votre organisation, ou une spécification de type d’ordinateur minimal pour votre dépôt. Pour plus d’informations, consultez « Restriction de l’accès aux types de machines » et « Définition d’une spécification minimale pour les machines de codespaces ».
-
Dans VS Code, ouvrez la palette de commandes avec Commande+Maj+P (Mac) ou Ctrl+Maj+P (Windows/Linux).
-
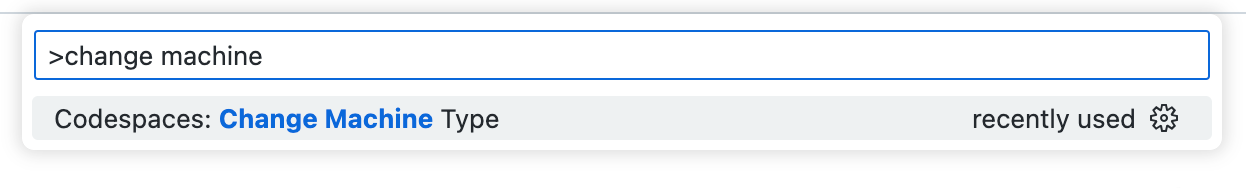
Recherchez et sélectionnez « Codespaces : Modifier le type de machine ».

-
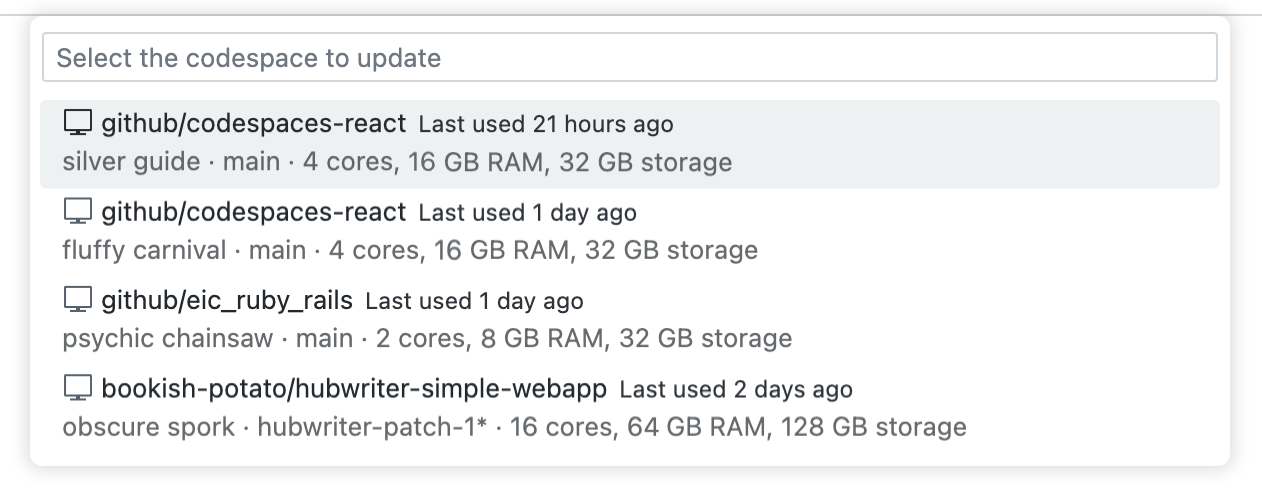
Si vous ne suivez pas ces instructions dans un codespace, cliquez sur le codespace à changer.

Si vous suivez ces instructions dans un codespace, le changement s’applique au codespace dans lequel vous travaillez.
-
Sélectionnez le type de machine à utiliser.
-
Si vous passez à un type de machine ayant une autre capacité de stockage, une invite s’affiche pour vous demander si vous souhaitez continuer. Lisez l’invite, puis cliquez sur Oui pour accepter.
Si vous passez à une machine virtuelle ayant une capacité de stockage différente (par exemple, d’une machine de 32 Go à une autre de 64 Go), votre espace de code sera indisponible pendant une courte période, le temps que le type de machine soit modifié. Si le codespace est actif, il est automatiquement arrêté. Une fois le changement effectué, vous pourrez redémarrer le codespace qui s’exécute sur le nouveau type de machine.
Si vous êtes passé à une machine virtuelle ayant la même capacité de stockage, le changement sera appliqué au prochain redémarrage du codespace. Un codespace actif n’est pas arrêté automatiquement. Pour plus d’informations sur le redémarrage d’un codespace, consultez Arrêt et démarrage d’un codespace.
Suppression d’un codespace dans VS Code
Vous pouvez supprimer des codespaces depuis VS Code à condition de ne pas travailler dans un codespace.
-
Dans VS Code, dans la barre Activité, cliquez sur l’icône de l’Explorateur distant.

Note
Si l'explorateur à distance n'est pas affiché dans la barre d'activité :
- Accédez à la palette de commandes. Par exemple, en appuyant sur Maj+Commande+P (Mac)/Ctrl+Maj+P (Windows/Linux).
- Entrez :
details. - Cliquez sur Codespaces : Détails.
-
Sous « GitHub Codespaces », cliquez avec le bouton droit sur le codespace que vous souhaitez supprimer.
-
Cliquez sur Supprimer le codespace.
Passage à VS Code Insiders dans le client web
Si vous utilisez le client web VS Code, vous pouvez basculer vers la version Insiders de l’application. Pour plus d’informations sur cette version de VS Code, consultez Présentation de la version Insiders dans le billet de blog VS Code.
Une fois que vous avez changé de version dans un codespace, le client web continue à utiliser la version Insiders si vous arrêtez et redémarrez le codespace. Les nouveaux codespaces que vous créez et ouvrez dans le client web VS Code utilisent également la version Insiders.
-
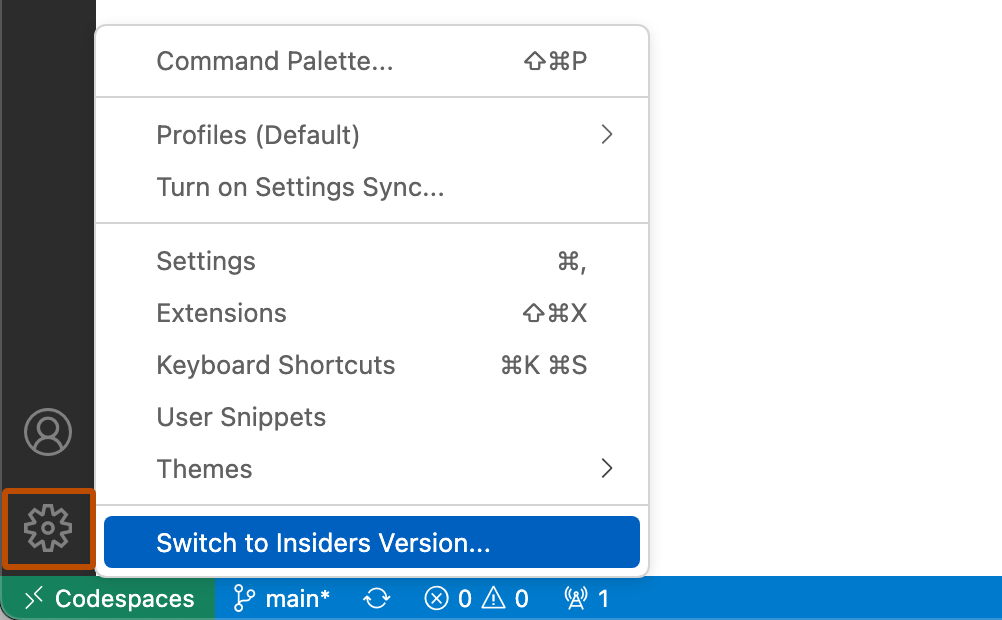
En bas à gauche de la fenêtre du navigateur qui affiche un codespace, cliquez sur .
-
Dans le menu, sélectionnez « Passer à la version Insiders ».

-
Cliquez sur Recharger.
Pour revenir à la version stable de VS Code, répétez le processus, mais choisissez Basculer vers la version stable. Une fois que vous basculez à nouveau, le codespace continue d’utiliser la version stable si vous arrêtez et redémarrez le codespace. Les nouveaux codespaces que vous créez et ouvrez dans le client web VS Code utilisent également la version stable.
Utilisation de l’application de bureau Insiders pour Codespaces
Pour utiliser GitHub Codespaces dans la version Insiders de l’application de bureau VS Code, démarrez ou créez vos codespaces à partir de l’application VS Code Insiders. Pour plus d’informations, consultez Création d’un codespace dans VS Code et Ouverture d’un codespace dans VS Code plus haut dans cet article.