Introduction
En configurant un dépôt modèle, vous aidez les utilisateurs à démarrer avec votre framework, bibliothèque ou autre projet dans GitHub Codespaces. Les utilisateurs peuvent ainsi commencer à utiliser immédiatement vos fichiers modèles dans un environnement de développement cloud sans avoir à se soucier du clonage de votre dépôt ou de l’installation d’outils ou d’autres dépendances. Après quelques étapes de configuration, vous pouvez configurer des utilisateurs dans un codespace comprenant des fichiers importants ouverts pour modification et une application en cours d’exécution sous un onglet de navigateur d’aperçu dans l’éditeur web VS Code.
Toute personne ayant accès en lecture à votre dépôt modèle peut créer un codespace à partir de la page du dépôt sur GitHub. Vous pouvez transformer n’importe quel dépôt existant en modèle sans qu’il vous soit nécessaire de modifier des paramètres pour permettre aux utilisateurs de créer un codespace à partir de votre dépôt modèle. Pour plus d’informations sur la transformation d’un référentiel en modèle, consultez Création d’un modèle de dépôt.
Pour aider les utilisateurs à trouver votre modèle et à démarrer rapidement, vous pouvez partager un lien vers la page de création de codespace pour le modèle. Par exemple, vous pouvez fournir ce lien dans un tutoriel pour démarrer avec votre framework. Vous pouvez utiliser l’option « Partager un lien ciblé » et sélectionner Démarrage rapide pour créer un lien qui dirige les utilisateurs vers une page où ils peuvent rapidement créer un codespace ou en reprendre un récent. Pour plus d’informations, consultez « Faciliter la création et la reprise rapides de codespaces ».
Quand quelqu’un crée un codespace à partir de votre modèle, le contenu de votre dépôt modèle est cloné dans son codespace. Quand l’utilisateur est prêt, il peut publier son travail dans un nouveau dépôt sur GitHub appartenant à son compte personnel. Pour plus d’informations, consultez « Création d’un codespace à partir d’un modèle ».
Les organisations peuvent payer pour permettre aux membres de l’organisation et aux collaborateurs externes d’utiliser GitHub Codespaces aux frais de l’organisation. Cela comprend les codespaces créés à partir de référentiels de modèles appartenant à l’organisation. Toutefois, si un utilisateur publie un codespace créé à partir d’un modèle dans son compte personnel, la propriété et la facturation du codespace sont transférées à l’utilisateur qui a créé le codespace. Pour plus d’informations, consultez « À propos de la facturation pour GitHub Codespaces ».
Décrire votre modèle
Si vous n’en avez pas, créez un fichier README pour votre dépôt modèle afin de décrire l’objectif de votre modèle et comment démarrer. Pour plus d’informations, consultez « À propos des README ».
Vous pouvez également fournir une courte description de votre projet en accédant à la page du dépôt et en cliquant sur à côté de la section À propos de de la page.

Ajouter des fichiers de démarrage
Les dépôts modèles contiennent généralement des fichiers de démarrage avec du code réutilisable pour permettre aux utilisateurs de démarrer rapidement avec une bibliothèque, un framework ou une autre technologie.
Pour obtenir des conseils sur les types de fichiers à inclure, vous pouvez consulter les fichiers de démarrage inclus dans les modèles GitHub officiels pour GitHub Codespaces, comme suit.
-
Dans le coin supérieur gauche de GitHub, sélectionnez , puis cliquez sur Codespaces pour accéder à la page « Vos codespaces » sur github.com/codespaces.
-
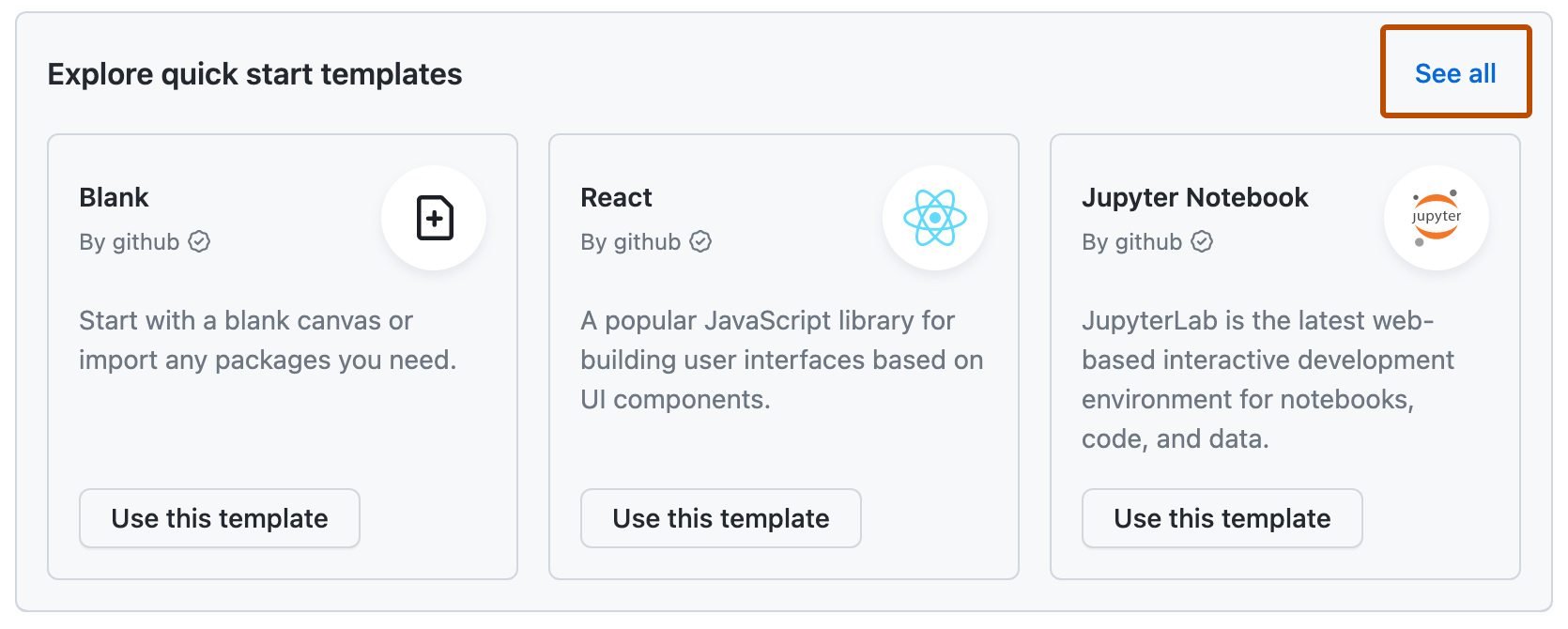
Pour voir la liste complète des modèles, dans la section « Explorer les modèles de démarrage rapide », cliquez sur Tout voir.

-
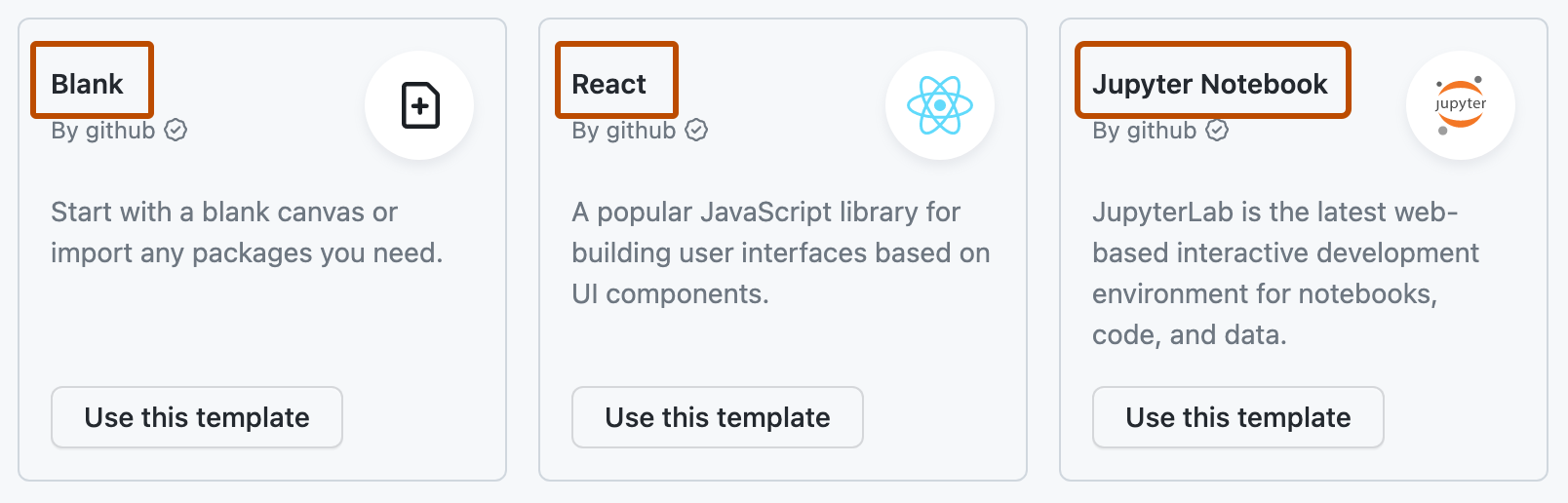
Pour afficher le dépôt modèle contenant les fichiers du modèle, cliquez sur le nom du modèle.

Configurer le conteneur de développement
Vous pouvez ajouter des fichiers de configuration de conteneur de développement à votre dépôt modèle afin de personnaliser l’environnement de développement pour les personnes utilisant votre modèle avec GitHub Codespaces. Vous pouvez choisir parmi une liste de paramètres de configuration prédéfinis dans Visual Studio Code ou vous pouvez créer une configuration personnalisée en écrivant votre propre fichier devcontainer.json. Si vous n’ajoutez pas de fichiers de configuration, l’image conteneur par défaut est utilisée. Pour plus d’informations, consultez « Présentation des conteneurs de développement » et « Ajout d’une configuration de conteneur de développement à votre dépôt ».
Note
Lorsque les utilisateurs créent des codespaces à partir du bouton Utiliser ce modèle dans un dépôt de modèles, ils n’ont pas le choix entre plusieursq configurations. Le codespace est généré en fonction de la configuration par défaut définie dans .devcontainer/devcontainer.json ou dans .devcontainer.json à la racine de votre dépôt.
Vous devez configurer votre conteneur de développement avec les outils et les personnalisations nécessaires pour offrir aux utilisateurs la meilleure expérience possible avec votre modèle. Par exemple, dans votre fichier devcontainer.json :
- Vous pouvez utiliser la propriété
openFilespour définir une liste de fichiers à ouvrir automatiquement dans le client web VS Code quand un codespace est créé à partir de votre modèle. - Si les utilisateurs doivent fournir des secrets personnels tels que des clés API pour exécuter l’application dans votre modèle, vous pouvez leur demander de fournir ces secrets. Pour plus d’informations, consultez « Spécification de secrets recommandés pour un dépôt ».
- Si votre modèle contient des fichiers pour une application web, vous pouvez l’exécuter automatiquement dans le codespace de l’utilisateur. Pour cela, utilisez la propriété
postAttachCommandpour exécuter un script qui démarre l’application sur un serveur local dès que le client web VS Code se connecte au codespace, puis définissez la propriétéonAutoForwardd’un port suropenPreviewpour afficher l’application exécutée sur ce port dans un navigateur simple incorporé au client web VS Code.
Les paramètres de configuration suivants pour un modèle React ouvrent le fichier app.js dans l’éditeur de l’utilisateur, exécutent npm start (défini dans un fichier package.json) pour démarrer un serveur local et transfèrent le port 3000 vers un onglet de navigateur d’aperçu dans le codespace.
{
"postAttachCommand": {
"server": "npm start"
},
"portsAttributes": {
"3000": {
"label": "Application",
"onAutoForward": "openPreview"
}
},
"customizations": {
"codespaces": {
"openFiles": ["src/App.js"]
}
}
}
Pour plus d’informations, consultez Ouverture automatique de fichiers dans les codespaces d’un référentiel et la spécification sur les conteneurs de développement sur le site web Conteneurs de développement.