Note
GitHub Codespaces n'est pas disponible sur les sous-domaines de GHE.com, tels que octocorp.ghe.com.
Introduction
Dans ce guide, vous allez créer un codespace à partir d’un modèle de référentiel et explorer certaines des fonctionnalités essentielles disponibles dans le codespace. Vous allez travailler dans la version navigateur de Visual Studio Code, qui est initialement l’éditeur par défaut pour GitHub Codespaces. Après avoir essayé ce guide de démarrage rapide, vous pouvez utiliser Codespaces dans d’autres éditeurs et vous pouvez changer l’éditeur par défaut. Des liens sont fournis à la fin de ce guide.
À partir de ce guide de démarrage rapide, vous allez découvrir comment créer un codespace, vous connecter à un port transféré pour voir votre application s’exécuter, publier votre codespace dans un nouveau dépôt et personnaliser votre configuration avec des extensions.
Pour savoir comment fonctionne exactement GitHub Codespaces, consultez le guide complémentaire Présentation approfondie de GitHub Codespaces.
Création de votre codespace
-
Accédez au dépôt de modèles github/haikus-for-codespaces.
-
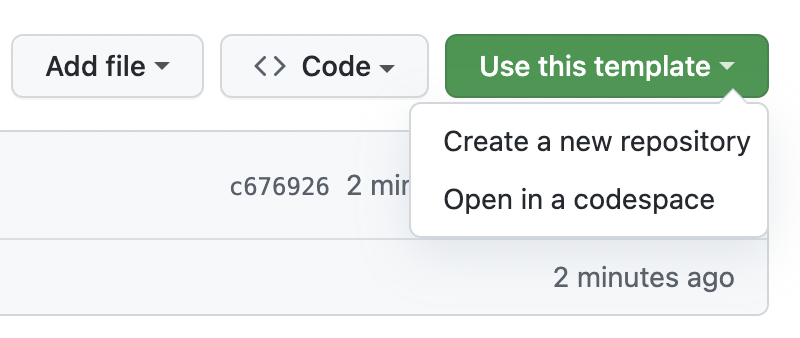
Cliquez sur Utiliser ce modèle, puis sur Ouvrir dans un codespace.

Exécution de l'application
Une fois le codespace créé, le dépôt de modèles est automatiquement cloné dans celui-ci. Vous pouvez maintenant exécuter l’application et la lancer dans un navigateur.
-
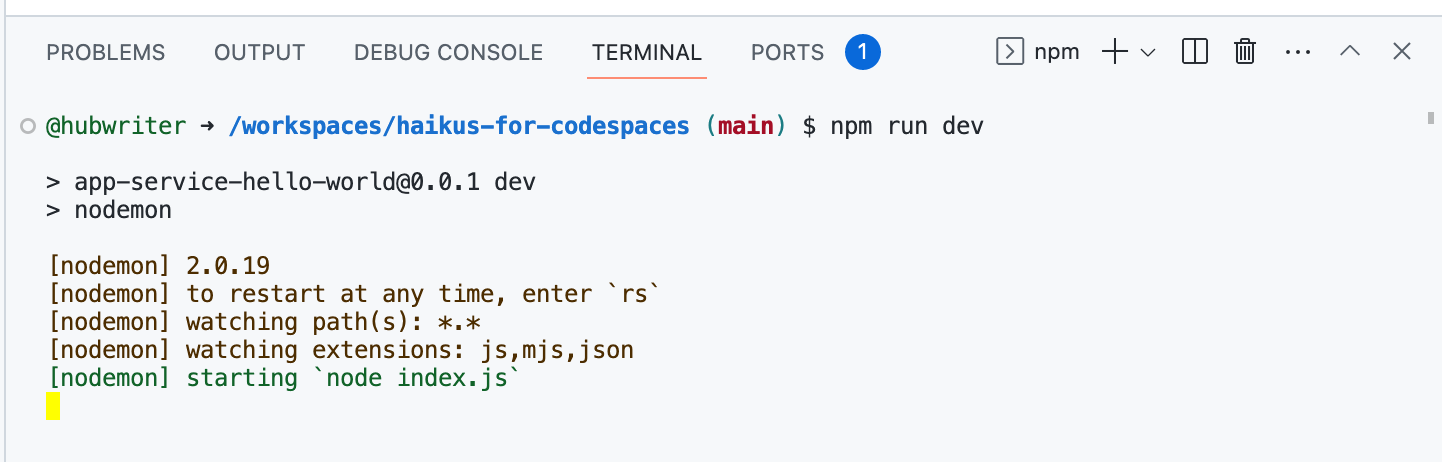
Lorsque le terminal devient disponible, entrez la commande
npm run dev. Cet exemple utilise un projet Node.js et cette commande exécute le script intitulé « dev » dans le fichierpackage.json, qui démarre l’application web définie dans l’exemple de dépôt.
S’il s’agit d’un autre type d’application, entrez la commande de démarrage correspondante pour ce projet.
-
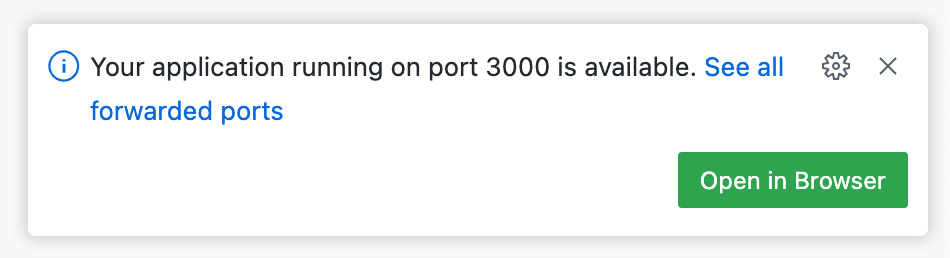
Quand votre application démarre, le codespace reconnaît le port sur lequel l’application s’exécute et affiche un message contextuel pour vous informer que le port a été transféré.

-
Cliquez sur Ouvrir dans le navigateur pour afficher votre application en cours d’exécution dans un nouvel onglet.
Modifier l’application et afficher les modifications
-
Revenez à votre codespace et ouvrez le fichier
haikus.jsonen cliquant dessus dans l’Explorateur. -
Modifiez le champ
textdu premier haiku pour personnaliser l’application avec votre propre haiku. -
Revenez à l’onglet de l’application en cours d’exécution dans votre navigateur et actualisez pour afficher vos modifications.
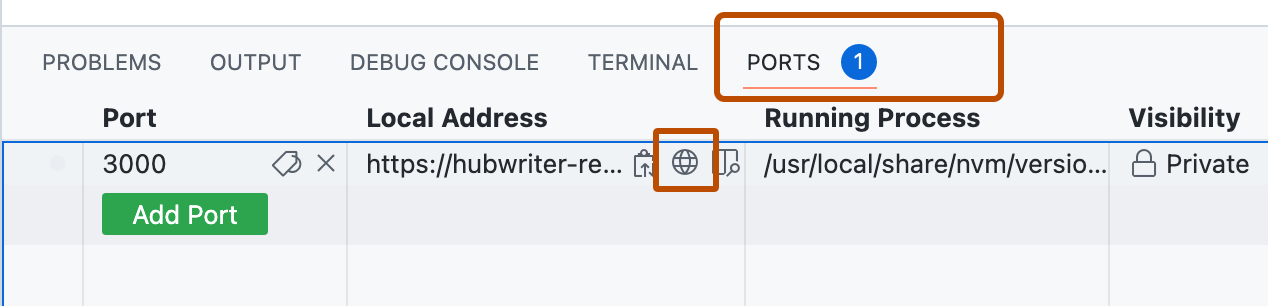
Si vous avez fermé l’onglet du navigateur, cliquez sur l’onglet Ports dans VS Code, pointez sur la valeur Adresse locale pour le port en cours d’exécution et cliquez sur l’icône Ouvrir dans le navigateur.

Validation (commit) et envoi (push) de vos modifications
Maintenant que vous avez apporté quelques modifications, vous pouvez utiliser le terminal intégré ou la vue source pour publier votre travail dans un nouveau dépôt.
-
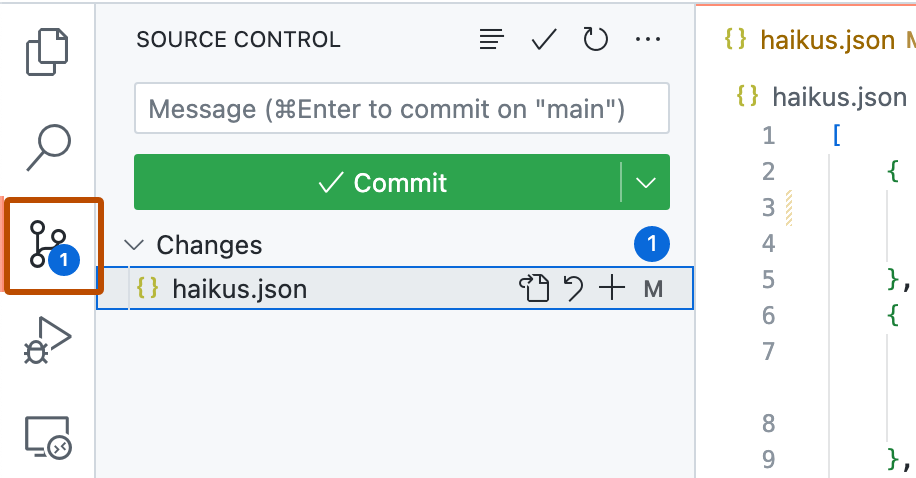
Dans la barre d’activités, cliquez sur la vue Contrôle de code source.

-
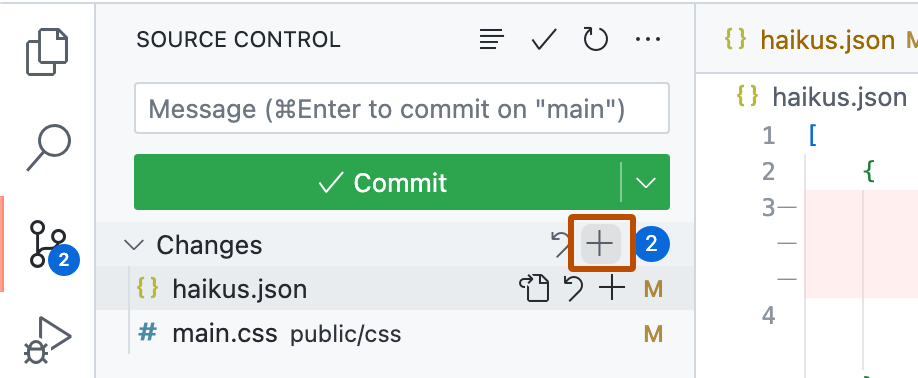
Pour indexer vos changements, cliquez sur à côté du fichier
haikus.jsonou à côté de Changements si vous avez changé plusieurs fichiers et si vous souhaitez les indexer.
-
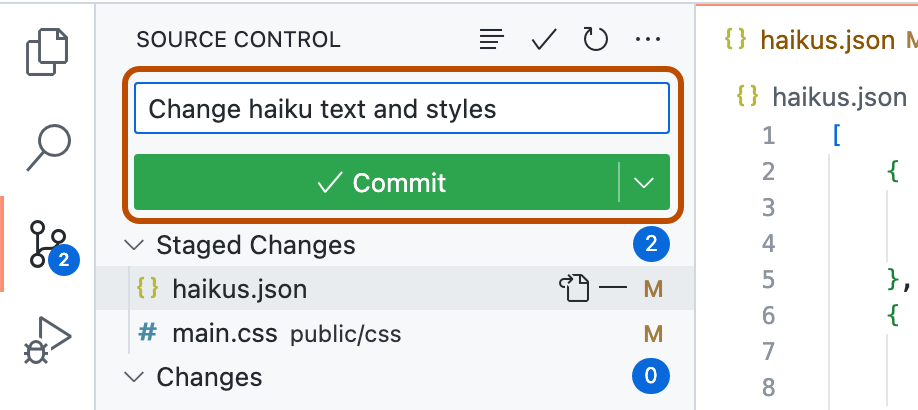
Pour commiter vos changements indexés, tapez un message de commit décrivant la modification que vous avez apportée, puis cliquez sur Commiter.

-
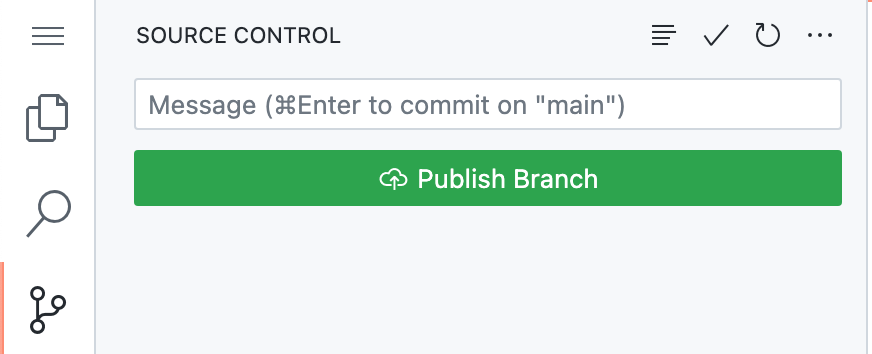
Cliquez sur Publier la branche.

-
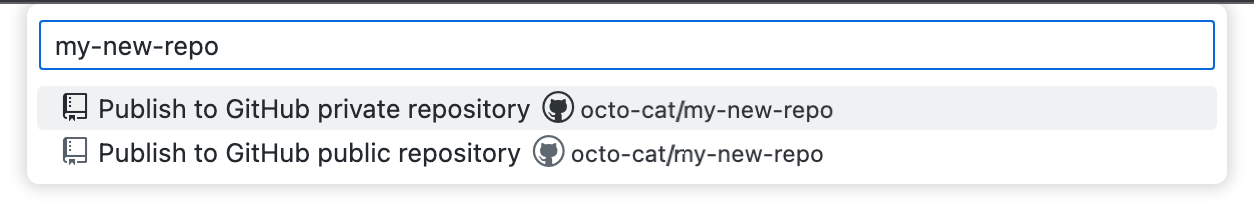
Dans la liste déroulante « Nom du dépôt », tapez un nom pour votre nouveau dépôt, puis sélectionnez Publier sur le dépôt privé GitHub ou Publier sur le dépôt public GitHub .

Le propriétaire du nouveau dépôt est le compte GitHub avec lequel vous avez créé le codespace.
-
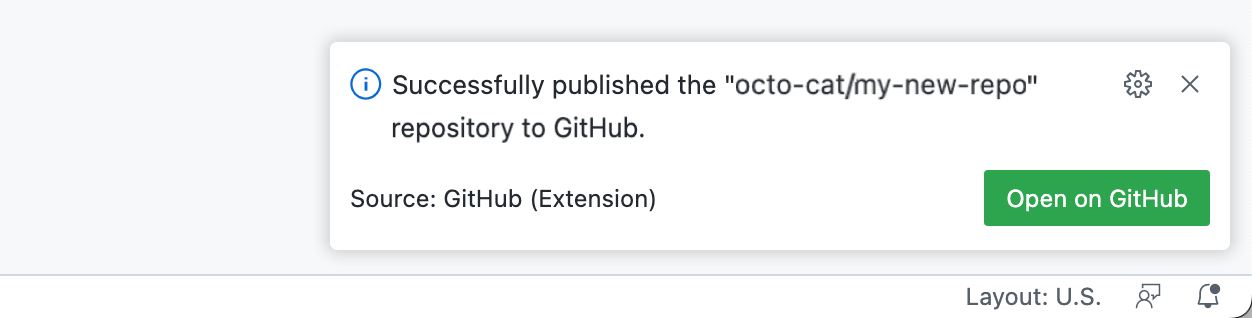
Dans la fenêtre contextuelle qui s’affiche en bas à droite de l’éditeur, cliquez sur Ouvrir dans GitHub pour afficher le nouveau référentiel sur GitHub. Dans le nouveau dépôt, affichez le fichier
haikus.jsonet vérifiez que la modification que vous avez apportée dans votre codespace a bien été poussée dans le dépôt.
Personnalisation avec une extension
Quand vous vous connectez à un codespace avec le navigateur ou l’application de bureau Visual Studio Code, vous pouvez accéder au marketplace Visual Studio Code directement à partir de l’éditeur. Pour cet exemple, vous allez installer une extension VS Code qui modifie le thème, mais vous pouvez installer toute extension utile pour votre workflow.
-
Dans la barre d’activités, cliquez sur l’icône Extensions.

-
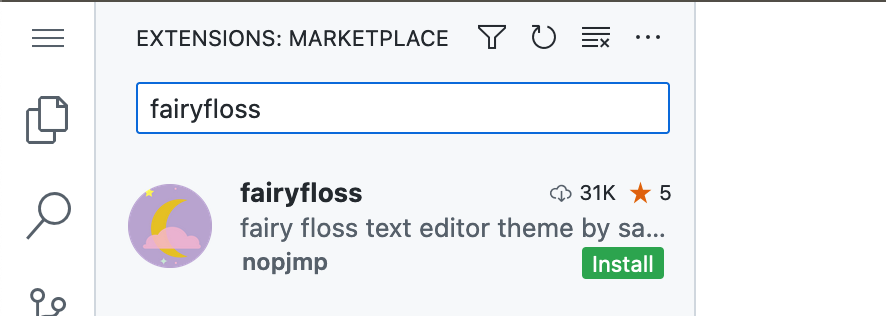
Dans la barre de recherche, tapez
fairyflosset cliquez sur Installer.
-
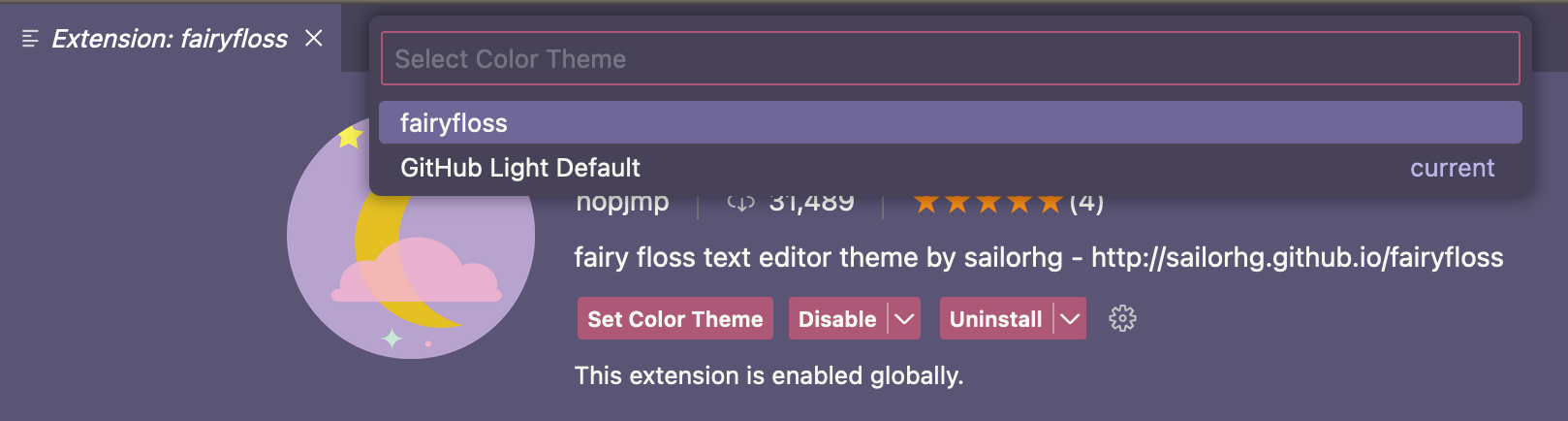
Sélectionnez le thème
fairyflossen le sélectionnant dans la liste.
À propos de la synchronisation des paramètres
Vous pouvez activer la synchronisation des paramètres pour synchroniser les extensions et autres paramètres sur les appareils et les instances de VS Code. Vos paramètres synchronisés sont mis en cache dans le cloud. Si la synchronisation des paramètres est activée dans un codespace, toutes les mises à jour que vous apportez à vos paramètres dans le codespace sont envoyées vers le cloud et toutes les mises à jour que vous envoyez au cloud à partir d’un autre emplacement sont extraites de votre codespace. Pour plus d’informations, consultez Personnalisation de GitHub Codespaces pour votre compte.
Étapes suivantes
Vous avez créé, personnalisé et exécuté avec succès votre première application dans un codespace. Il vous reste encore beaucoup de choses à découvrir. Voici quelques ressources utiles pour effectuer vos étapes suivantes avec GitHub Codespaces.
- Présentation approfondie de GitHub Codespaces : Ce guide de démarrage rapide a présenté certaines des fonctionnalités de GitHub Codespaces. La présentation approfondie examine ces domaines d’un point de vue technique.
- Ajout d’une configuration de conteneur de développement à votre dépôt : Ces guides fournissent des informations sur la configuration de votre référentiel pour utiliser GitHub Codespaces avec des langages spécifiques.
- Présentation des conteneurs de développement : Ce guide fournit des détails sur la création d’une configuration personnalisée pour Codespaces pour votre projet.
Pour aller plus loin
- Activation ou désactivation de GitHub Codespaces pour votre organisation
- Utilisation de GitHub Codespaces dans Visual Studio Code
- Utilisation de GitHub Codespaces avec l’interface CLI de GitHub
- Définition de votre éditeur par défaut pour GitHub Codespaces.
- Gestion du coût de GitHub Codespaces dans votre organisation