Note
GitHub Codespaces n'est pas disponible sur les sous-domaines de GHE.com, tels que octocorp.ghe.com.
À propos des modèles pour GitHub Codespaces
Si vous démarrez un nouveau projet, vous pouvez commencer rapidement à travailler sur le développement en créant un codespace à partir d’un modèle. Vous pourrez travailler sur votre projet dans un environnement de développement cloud, enregistrer vos fichiers dans le cloud et publier votre travail dans un nouveau dépôt distant que vous pouvez partager avec d’autres personnes ou cloner sur votre ordinateur local.
Vous pouvez commencer à partir d’un modèle vide, choisir parmi les modèles gérés par GitHub pour les technologies populaires telles que React ou Jupyter Notebook ou lancer un codespace à partir d’un dépôt de modèles sur GitHub.
Note
Si vous avez un compte d’utilisateur managé, vous ne pouvez pas utiliser les modèles publics de GitHub pour GitHub Codespaces parce que vous pouvez uniquement créer des codespaces qui sont détenus et payés par votre organisation ou entreprise. Pour plus d’informations, consultez « À propos d’Enterprise Managed Users ».
Si vous utilisez un modèle vide, vous commencez avec un répertoire vide et vous pouvez accéder à des ressources de calcul informatiques ainsi qu’aux outils, langages et environnements d’exécution qui sont préinstallés avec l’image conteneur de développement par défaut. Avec d’autres modèles, vous obtenez des fichiers de démarrage pour la technologie que vous utilisez ainsi que des fichiers supplémentaires tels qu’un fichier README, un fichier .gitignore et des fichiers de configuration de conteneur de développement comportant une configuration d’environnement personnalisée. Pour plus d’informations sur les conteneurs de développement et l’image par défaut, consultez Présentation des conteneurs de développement.
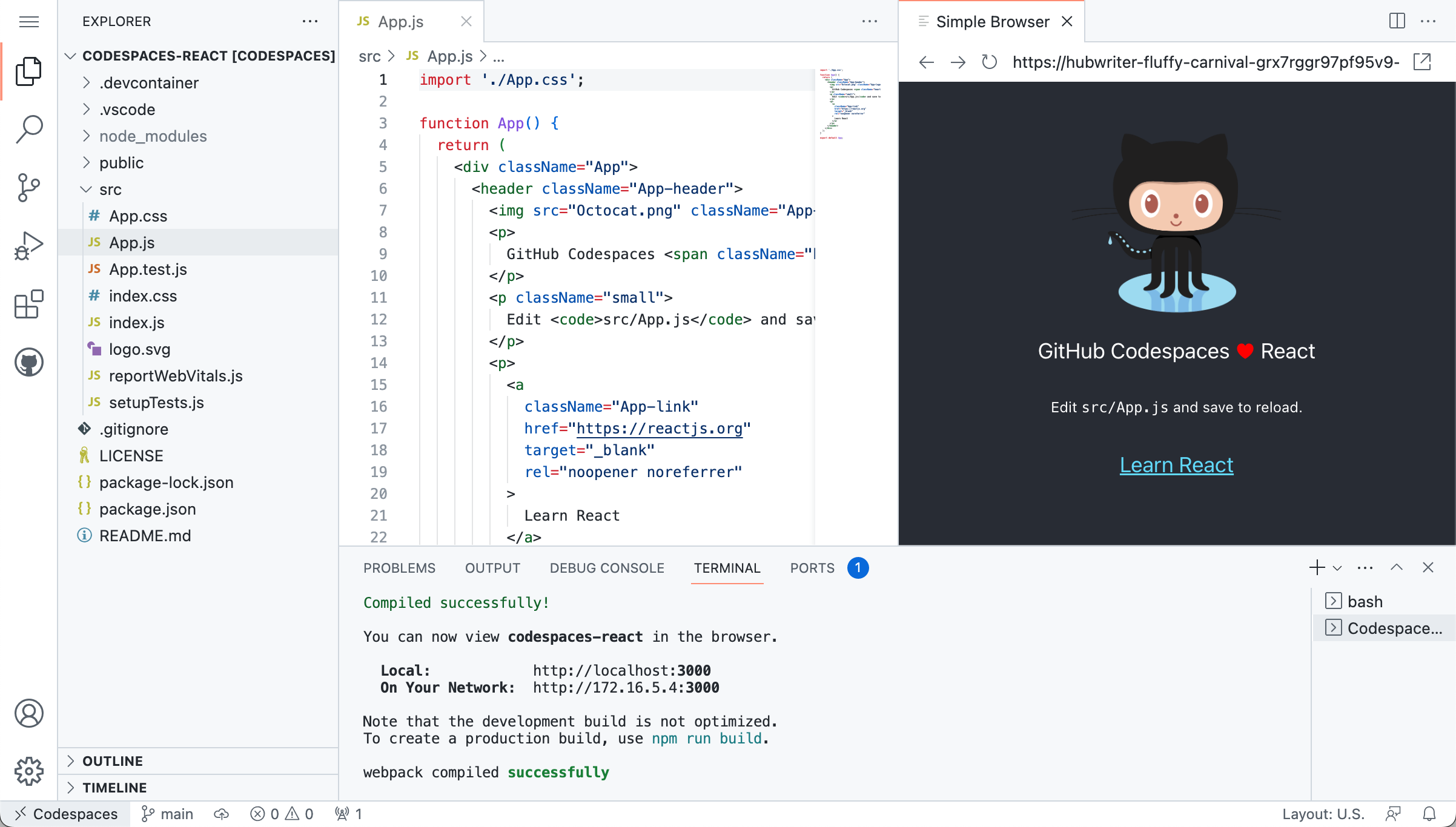
Par exemple, si vous créez un codespace à partir du modèle React de GitHub, vous arrivez dans un espace de travail contenant des fichiers de modèle pour une application simple, tels que index.js, app.js et package.json. Peu après l’ouverture du codespace, un serveur de développement démarre automatiquement et vous pouvez afficher l’application en cours d’exécution sous un simple onglet de navigateur dans le client web VS Code.

Les fichiers et la configuration inclus dans les modèles sont définis dans des dépôts de modèles. Le dépôt de modèles est cloné dans votre codespace quand vous créez celui-ci. Ensuite, le lien est rompu et votre codespace n’est pas lié à un dépôt distant tant que vous n’y publiez pas.
Tip
Pour aider les utilisateurs à démarrer avec votre framework, bibliothèque ou autre projet, vous pouvez configurer un référentiel de modèles à utiliser avec GitHub Codespaces. Pour plus d’informations, consultez « Configuration d’un dépôt modèle pour GitHub Codespaces ».
Création d’un codespace à partir d’un modèle GitHub
Les modèles gérés par GitHub, y compris le modèle vide, sont disponibles à partir de la page « Vos codespaces ».
-
Dans le coin supérieur gauche de GitHub, sélectionnez , puis cliquez sur Codespaces pour accéder à la page « Vos codespaces » sur github.com/codespaces.
-
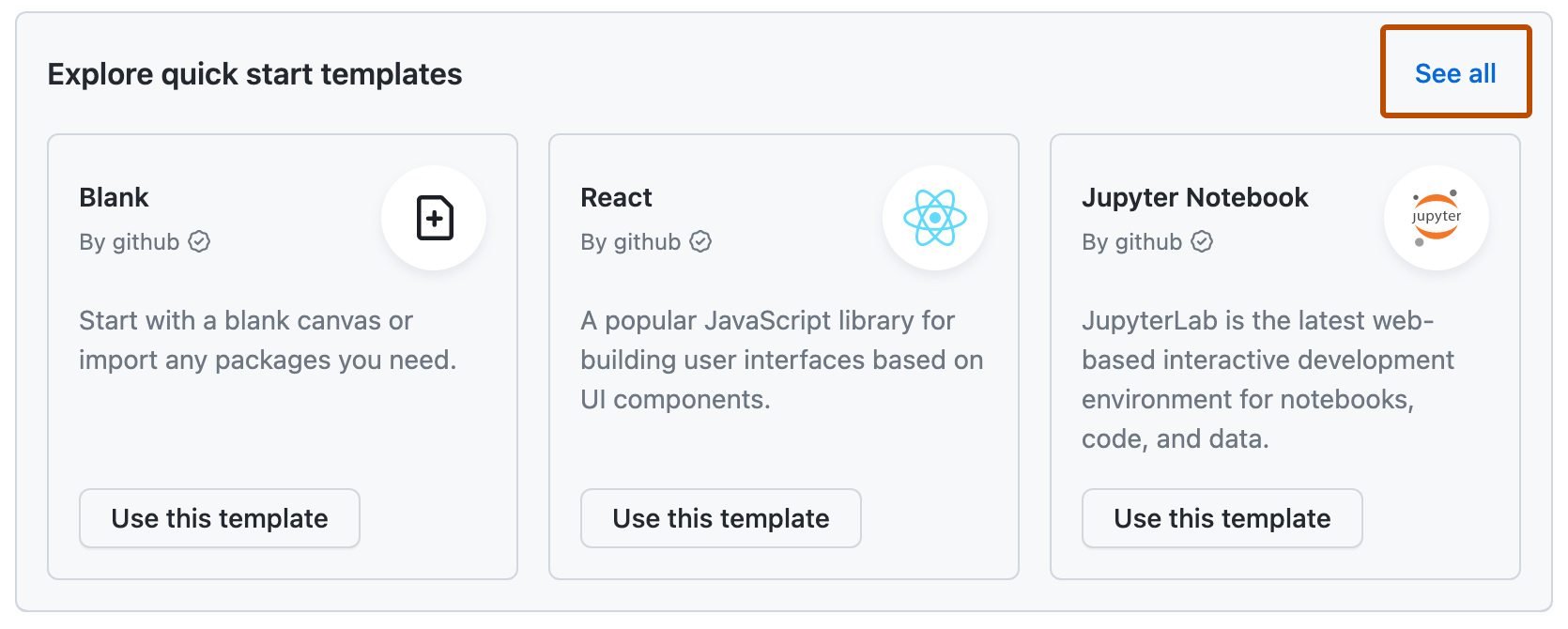
Pour voir la liste complète des modèles, dans la section « Explorer les modèles de démarrage rapide », cliquez sur Tout voir.

-
Si vous le souhaitez, pour afficher le dépôt de modèles contenant les fichiers d’un modèle, cliquez sur le nom du modèle.

-
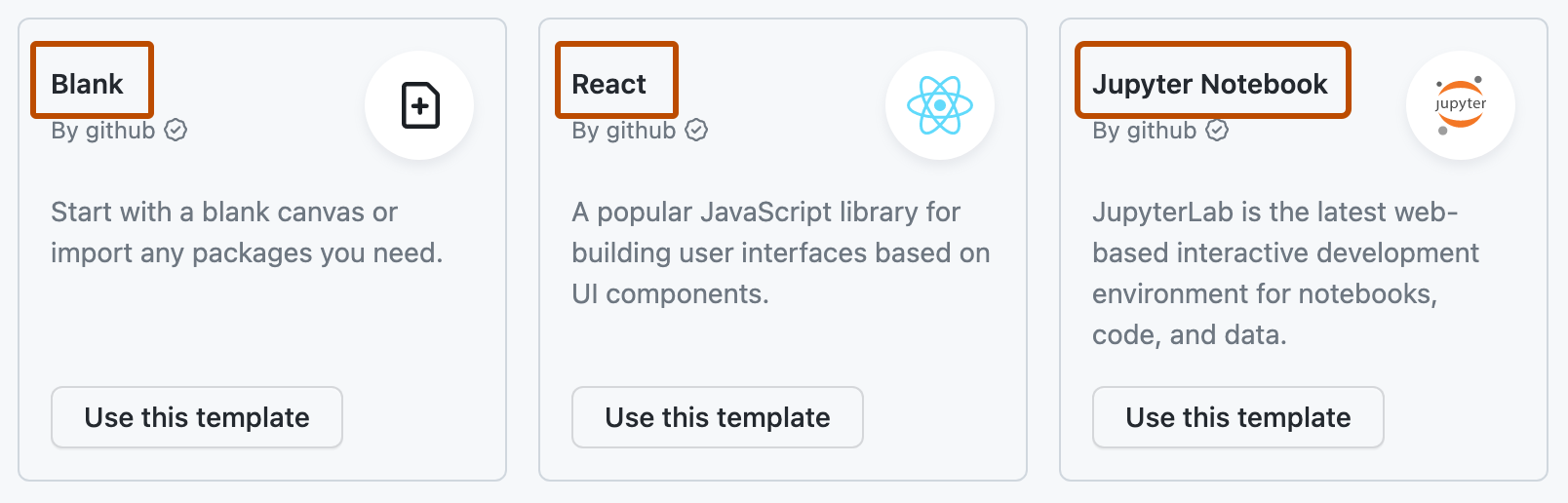
Sous le nom du modèle que vous souhaitez lancer, cliquez sur Utiliser ce modèle.
Lorsque vous créez un codespace à partir d’un modèle, celui-ci s’ouvre toujours dans le client web Visual Studio Code. Vous pouvez rouvrir un codespace existant dans n’importe quel éditeur pris en charge. Pour plus d’informations, consultez « Ouverture d’un codespace existant ».
Création d’un codespace à partir d’un dépôt de modèles
Vous pouvez créer un codespace à partir de n’importe quel dépôt de modèles, puis publier votre travail dans un nouveau dépôt quand vous êtes prêt. Pour plus d’informations sur les référentiels de modèles, consultez Création d’un dépôt à partir d’un modèle.
-
Sur GitHub, accédez à la page principale du référentiel.
-
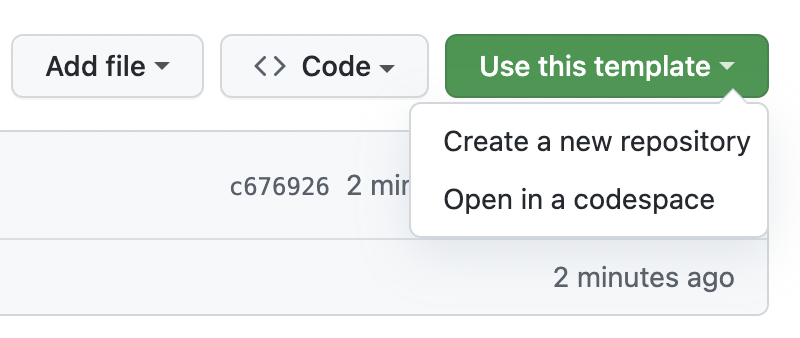
Cliquez sur Utiliser ce modèle, puis sur Ouvrir dans un codespace.

Note
Si vous êtes responsable du référentiel de modèles et que vous souhaitez commiter des modifications dans le référentiel de modèles lui-même, vous devez créer un codespace à partir de la liste déroulante Code. Pour plus d’informations, consultez « Création d’un codespace pour un dépôt ».
Lorsque vous créez un codespace à partir d’un modèle, celui-ci s’ouvre toujours dans le client web Visual Studio Code. Vous pouvez rouvrir un codespace existant dans n’importe quel éditeur pris en charge. Pour plus d’informations, consultez « Ouverture d’un codespace existant ».
Publication dans un dépôt sur GitHub Enterprise Cloud
Lorsque vous travaillez dans un codespace créé à partir d’un modèle, votre travail est enregistré sur une machine virtuelle dans le cloud, mais il n’est pas stocké dans un dépôt sur GitHub.
Vous pouvez enregistrer vos fichiers, fermer et arrêter votre codespace, puis revenir à votre travail plus tard. En règle générale, Git est préinstallé et le répertoire de travail est automatiquement initialisé en tant que dépôt Git, sauf si vous avez démarré à partir du modèle vide de GitHub. Cela signifie que vous pouvez utiliser Git tout de suite pour le contrôle de code source local, comme l’ajout et le commit de fichiers.
Toutefois, si vous supprimez un codespace non publié, ou s’il est automatiquement supprimé parce qu’il est resté inutilisé pendant la durée de la période de conservation, votre travail est également supprimé. Pour conserver votre travail et permettre à d’autres personnes de travailler sur votre projet, vous devez publier votre codespace dans un dépôt sur GitHub.
Note
Si un codespace non publié est actuellement facturé à une organisation, la publication du codespace entraîne le transfert de la propriété et de la facturation du codespace à votre compte personnel. Consultez « À propos de la facturation pour GitHub Codespaces ».
Publication à partir de VS Code
Si vous travaillez dans un codespace, vous pouvez le publier à partir de l’application de bureau ou du client web VS Code.
-
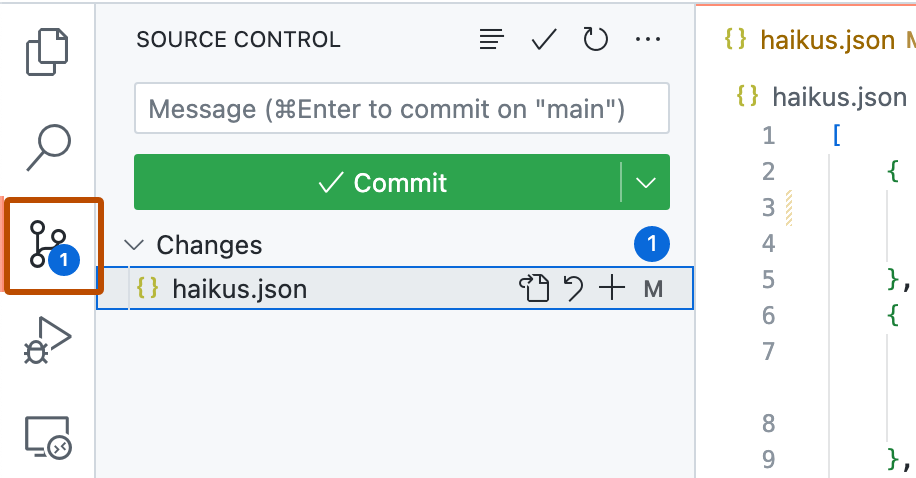
Dans la barre d’activités, cliquez sur la vue Contrôle de code source.

-
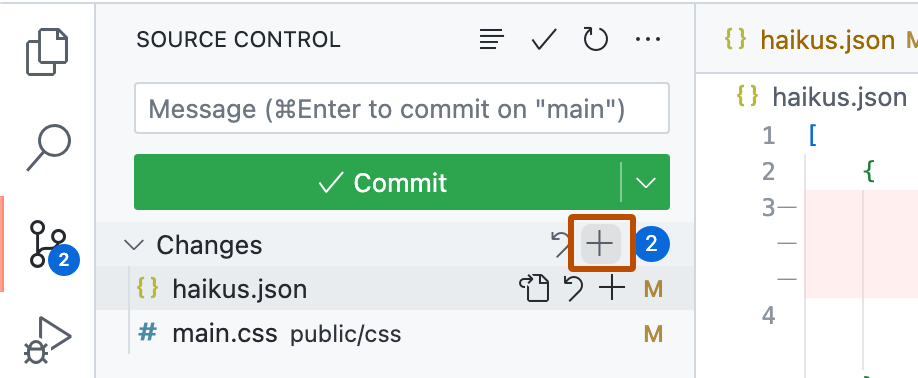
Pour indexer vos changements, cliquez sur + à côté du fichier que vous avez ajouté ou changé, ou à côté de Changements si vous avez changé plusieurs fichiers et que vous voulez les indexer tous.

Note
Si vous commencez à partir du modèle vierge GitHub, vous ne verrez pas de liste de modifications, sauf si vous avez déjà initialisé votre répertoire en tant que dépôt Git. Pour publier des codespaces créés à partir du modèle vide, cliquez sur Publier sur GitHub dans la vue Contrôle de code source, puis passez à l’étape 5.
-
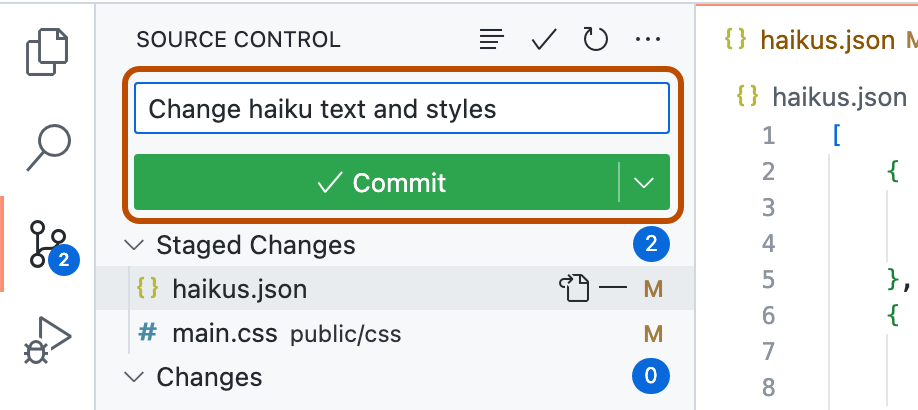
Pour commiter vos changements indexés, tapez un message de commit décrivant la modification que vous avez apportée, puis cliquez sur Commiter.

-
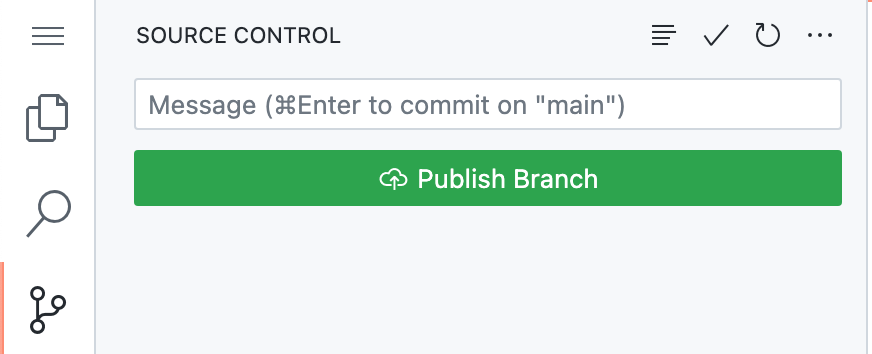
Cliquez sur Publier la branche.

-
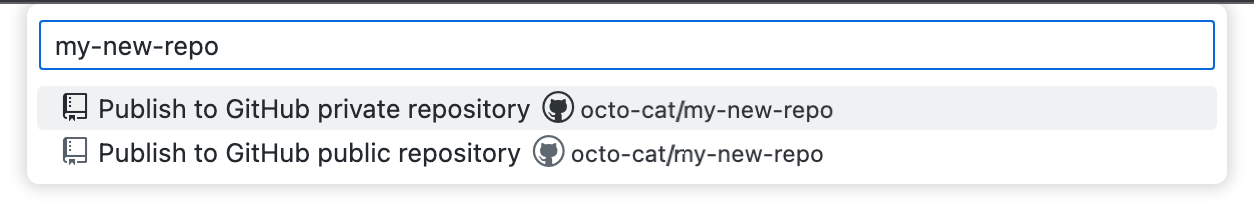
Dans la liste déroulante « Nom du dépôt », tapez un nom pour votre nouveau dépôt, puis sélectionnez Publier sur le dépôt privé GitHub ou Publier sur le dépôt public GitHub .

Le propriétaire du nouveau dépôt est le compte GitHub avec lequel vous avez créé le codespace.
-
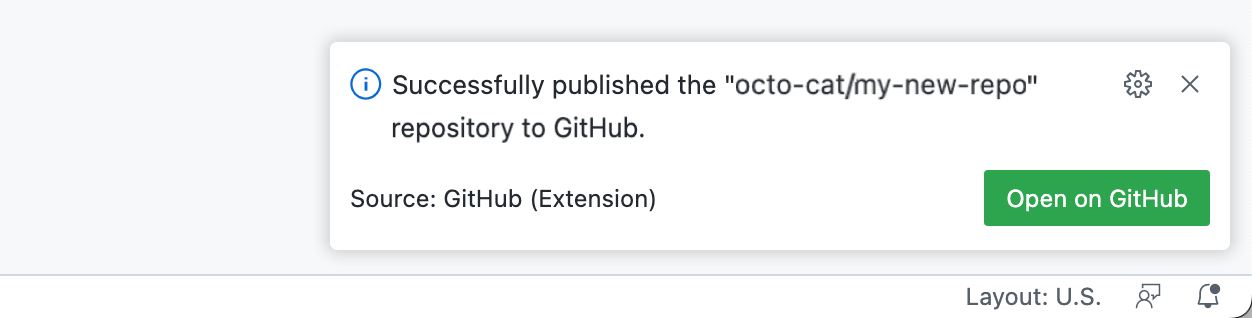
Dans la fenêtre contextuelle qui s’affiche dans le coin inférieur droit de l’éditeur, cliquez éventuellement sur Ouvrir dans GitHub pour afficher le nouveau dépôt sur GitHub.

Quand un codespace est publié, vous avez accès à un plus grand nombre d’options pour personnaliser votre expérience GitHub Codespaces. Par exemple, vous pouvez :
- Changez le type de machine de votre codespace pour vous assurer que vous utilisez les ressources appropriées pour le travail que vous effectuez (consultez Modification du type de machine pour votre espace de code).
- Autorisez GitHub à utiliser automatiquement GPG pour signer les commits que vous effectuez dans votre codespace (consultez Gestion de la vérification GPG pour GitHub Codespaces).
- Partagez des secrets avec votre codespace (consultez Gestion des secrets spécifiques à votre compte pour GitHub Codespaces).
Publication à partir de GitHub
Vous pouvez publier un codespace non publié à partir de la page « Vos codespaces » sur GitHub. Cela est utile si vous souhaitez publier un codespace que vous n’avez pas ouvert dans votre navigateur. Dans ce cas, votre travail est conservé dans un dépôt, mais il n’y a pas de lien entre votre codespace existant et le nouveau dépôt. Toutefois, vous pouvez accéder au nouveau dépôt et créer un codespace à partir de là ; ce codespace sera alors connecté au dépôt.
-
Dans le coin supérieur gauche de GitHub, sélectionnez , puis cliquez sur Codespaces pour accéder à la page « Vos codespaces » sur github.com/codespaces.
-
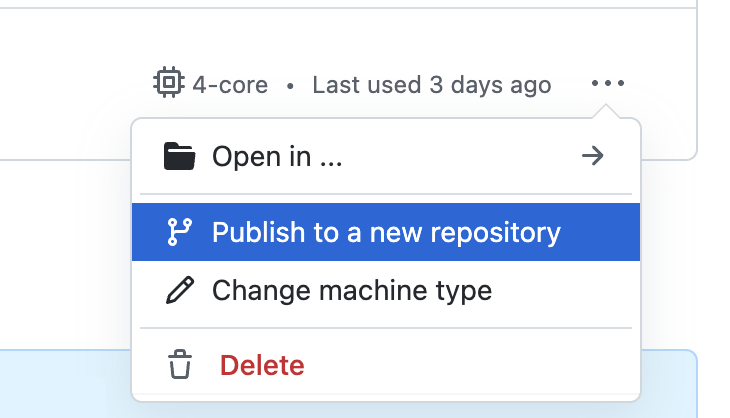
En regard du codespace non publié, cliquez sur les points de suspension ( ... ), puis sélectionnez Publier dans un nouveau dépôt.

-
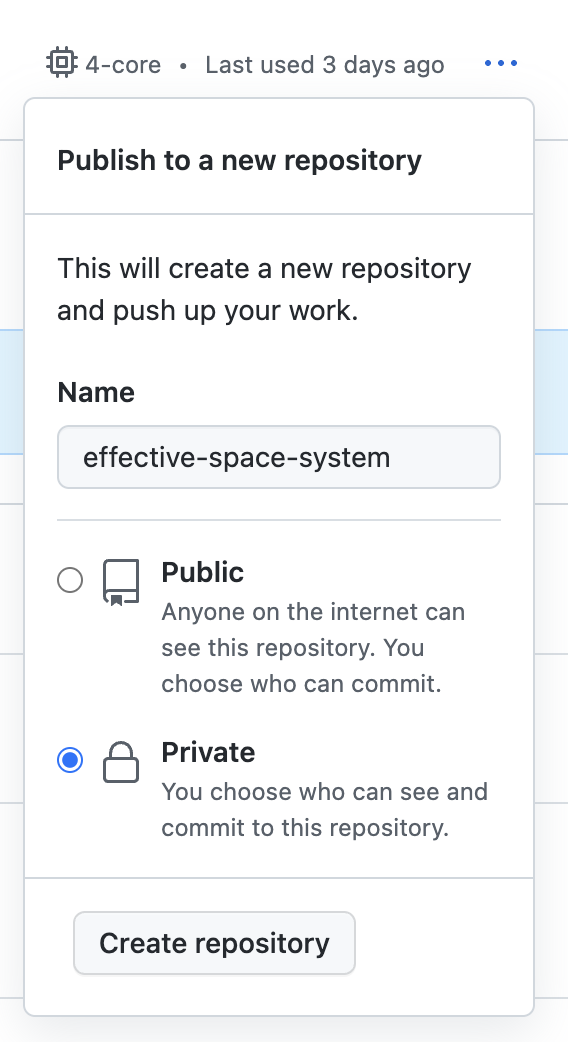
Choisissez un nom pour votre nouveau dépôt, définissez-le comme Public ou Privé, puis cliquez sur Créer le dépôt.

-
Si vous le souhaitez, pour afficher le nouveau dépôt, cliquez sur Voir le dépôt.