Note
github.dev 编辑器目前为公共预览版。 可以在我们的“讨论”中提供反馈。另外,github.dev 编辑器在 GHE.com 的子域上不可用,例如 octocorp.ghe.com。
关于 github.dev 编辑器
github.dev 编辑器引入了完全在浏览器中运行的轻量级编辑体验。 使用 github.dev 编辑器,可以从 GitHub 中导航文件和源代码存储库,并创建和提交代码更改。 您可以在编辑器中打开任何存储库、复刻或拉取请求。
github.dev 编辑器在 GitHub.com 上免费供所有人使用。
github.dev 编辑器具有 Visual Studio Code 的诸多优点,如搜索、语法突出显示和源代码管理视图。 还可以使用 Settings Sync 与编辑器共享自己的 VS Code 设置。 请参阅 VS Code 文档中的设置同步。
github.dev 编辑器完全在浏览器的沙盒中运行。 编辑器不会克隆存储库,而是使用 GitHub 存储库扩展来执行你将要使用的大部分功能。 您的工作将保存在浏览器的本地存储中,直到您提交为止。 您应定期提交更改,以确保它们始终可访问。
必须登录到 GitHub 才能使用 github.dev 编辑器。
打开 github.dev 编辑器
可以通过以下任一方式打开 github.dev 中的任何 GitHub 存储库:
-
要在同一浏览器标签页中打开存储库,请按 . (在 GitHub 上浏览任何存储库或拉取请求时)。
要在新的浏览器标签页中打开存储库,请按 >。
-
将 URL 从“github.com”更改为“github.dev”。
-
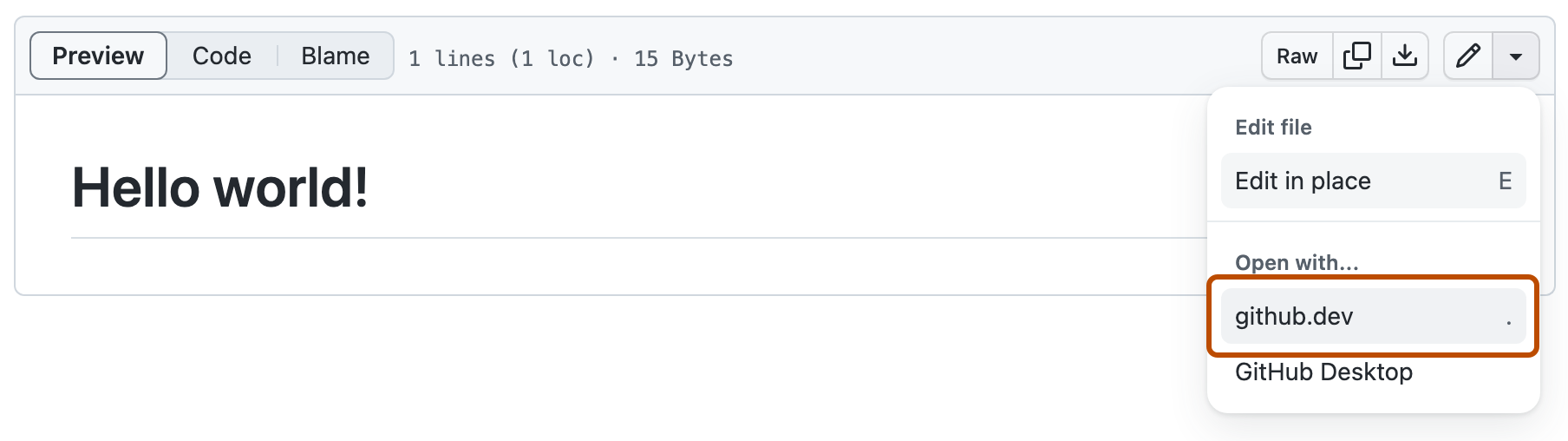
查看文件时,选择“”下拉菜单,然后单击“github.dev”。

Codespaces 和 github.dev
github.dev 和 GitHub Codespaces 都允许你直接从存储库编辑代码。 但两者的优点略有不同,具体取决于您的使用情况。
| github.dev | GitHub Codespaces | |
|---|---|---|
| 成本 | 可用。 | 个人帐户每月免费使用配额。 有关定价的信息,请参阅 关于 GitHub Codespaces 的计费。 |
| 可用性 | 可供 GitHub.com 上的所有人使用。 | 可供 GitHub.com 上的所有人使用。 |
| 启动 | github.dev 在按下按键时可立即打开,可以立即开始使用它,而无需等待其他配置或安装。 | 创建或恢复 codespace 时,将为该 codespace 分配一个 VM,并根据 devcontainer.json 文件的内容配置容器。 此设置可能需要几分钟才能创建环境。 请参阅 为存储库创建 codespace。 |
| 计算 | 没有关联的计算,因此您将无法创建和运行代码或使用集成终端。 | 借助 GitHub Codespaces,可以获得专用 VM 的强大功能,在该 VM 上可以运行和调试应用程序。 |
| 终端访问 | 无。 | 默认情况下,GitHub Codespaces 提供一组通用工具,这意味着可以像在本地环境中一样使用终端。 |
| 扩展 | 只有可以在 Web 中运行的扩展子集才会显示在扩展视图中,并且可以安装。 请参阅使用扩展。 | 借助 GitHub Codespaces,可以使用 Visual Studio Code Marketplace 中的大多数扩展。 |
继续使用 Codespaces
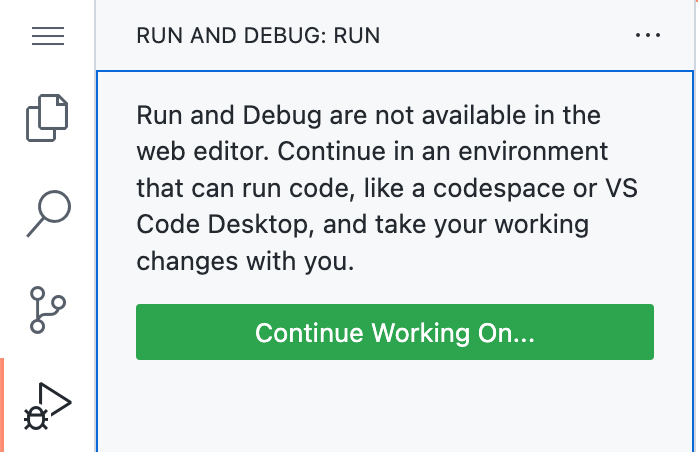
可以在 github.dev 中启动工作流并继续使用 codespace。 如果尝试访问运行和调试视图或终端,系统将通知你它们在 github.dev 中不可用。
要在 codespace 中继续工作,请单击“继续处理...” 然后选择“新建 Codespace”,在当前分支上创建 codespace。 在选择此选项之前,必须提交任何更改。

使用源控制
使用 github.dev 时,所有操作都通过“源代码管理”视图进行管理,该视图位于左侧的活动栏中。 有关“源代码管理”视图的详细信息,请参阅 VS Code 文档中的版本控制。
由于 github.dev 使用 GitHub 存储库扩展来增强其功能,因此你可以切换分支而无需隐藏更改。 请参阅 VS Code 文档中的 GitHub 仓库。
创建新分支
-
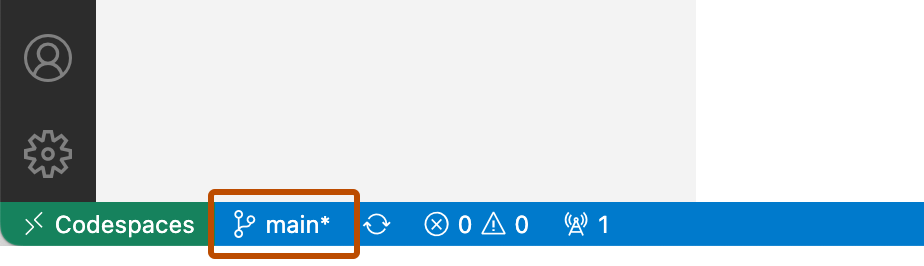
如果当前分支未显示在状态栏中,请在 codespace 的底部右键单击状态栏,然后选择“源代码管理”。
-
单击状态栏中的分支名称。

-
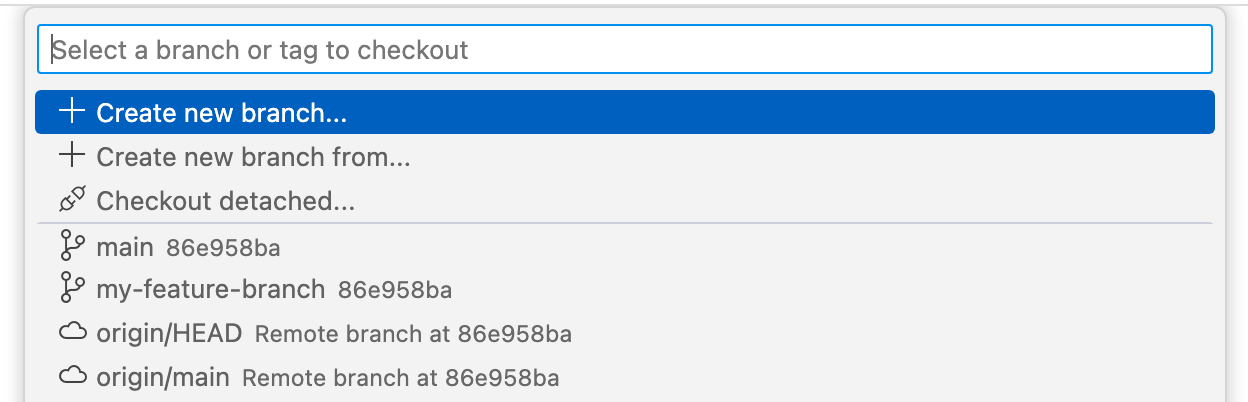
在下拉菜单中,单击要切换到的分支或输入新分支的名称,然后单击“创建新分支”。
你在旧分支中所做的任何未提交的更改都将在新分支上可用。
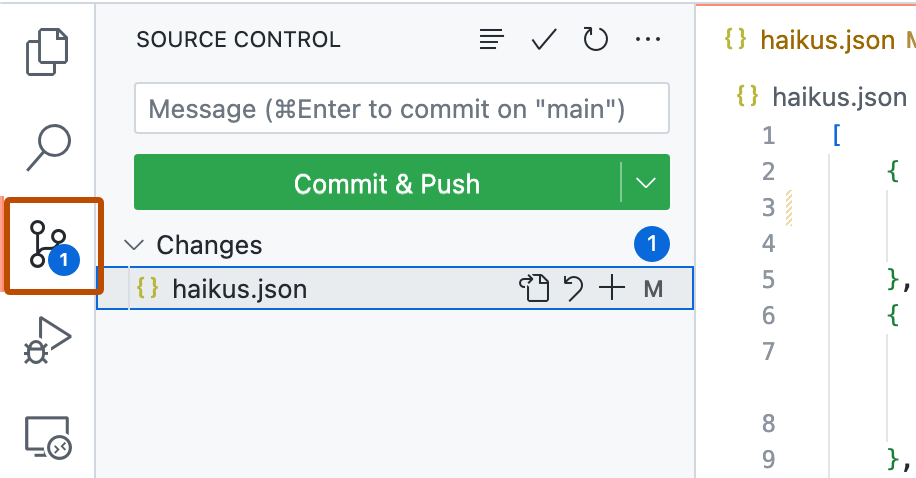
提交更改
-
在活动栏中,单击“源代码管理”视图。

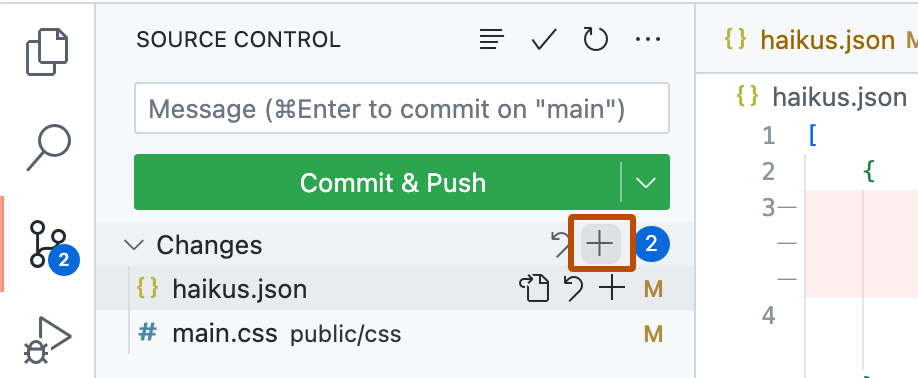
-
若要暂存更改,请单击已更改文件旁边的 ,如果你更改了多个文件并希望全部暂存,请单击“更改”旁边的按钮。

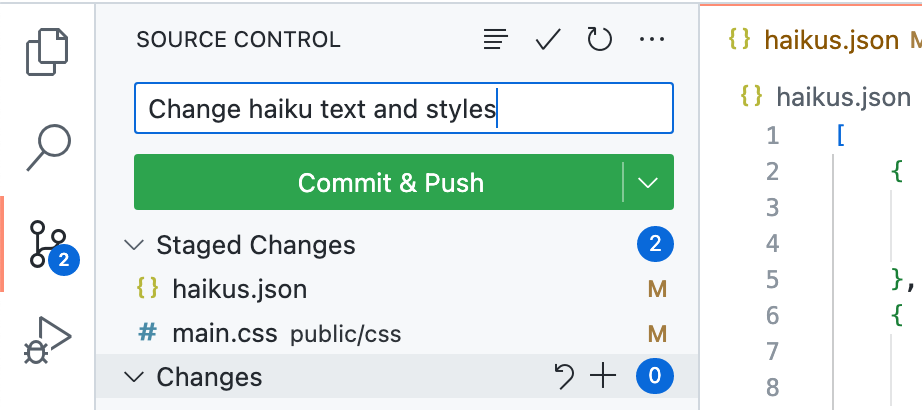
-
在文本框中,键入提交消息,描述你所做的更改。

-
单击“提交和推送”。
更改将自动推送到 GitHub 上的分支。
创建拉取请求
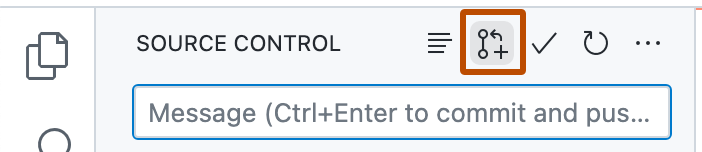
-
将更改提交到存储库的本地副本后,单击“源代码管理”边栏顶部的拉取请求图标。

-
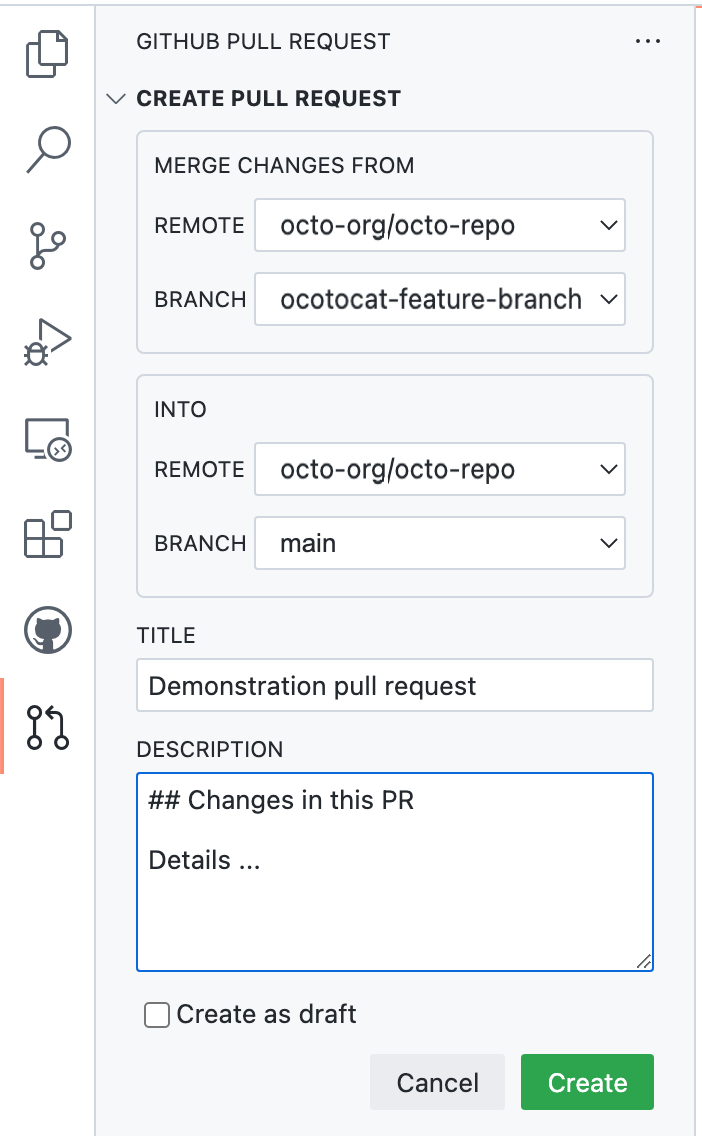
检查作为合并来源的本地分支和仓库以及作为合并目标的远程分支和仓库是否正确。 然后为拉取请求提供标题和描述。

-
单击“创建”。
使用现有的拉取请求
可以使用 github.dev 来处理现有拉取请求。
- 浏览到要在 github.dev 中打开的拉取请求。
- 按
.以在 github.dev 中打开拉取请求。 - 进行任何更改后,请使用提交更改中的步骤提交更改。 您的更改将直接提交到分支,无需推送更改。
使用扩展
github.dev 编辑器支持专门创建或更新以在 Web 中运行的 VS Code 扩展。 这些扩展称为“Web 扩展”。 要了解如何创建 Web 扩展或更新现有扩展以适用于 Web,请参阅 VS Code 文档中的“Web 扩展”。
可以在 github.dev 中运行的扩展将显示在扩展视图中,并且可以安装。 如果使用“设置同步”,则所有兼容的扩展也会自动安装。 有关信息,请参阅 VS Code 文档中的设置同步。
在防火墙后面使用 github.dev
如果在受防火墙保护的情况下工作,则需要将以下 URL 添加到防火墙的允许列表。
| URL | 使用 |
|---|---|
https://*.vscode-cdn.net | github.dev 完全在浏览器中运行。 为此,它需要从此 URL 的终结点下载 VS Code 资产。 |
https://update.code.visualstudio.com | github.dev 完全在浏览器中运行。 为此,它需要从此 URL 的终结点下载 VS Code 资产。 |
https://api.github.com | 用于从 GitHub 检索源文件 |
https://vscode-sync-insiders.trafficmanager.net | 可选。 允许通过“设置同步”同步设置。 |
github.dev 中安装的每个扩展都在独立的 Web 辅助角色下运行。 这在同一浏览器中运行的多个扩展之间增加了一层安全层。 因此,来自扩展的请求 URL 类似于:https://v--151hfiju3s93ktt2rqh65902gukb27osot905m4g52k40kaea3h6.vscode-cdn.net。
在运行时使用 GitHub 存储库扩展从存储库检索数据。 此数据不会存储在 github.dev 会话之间的本地计算机上,除了浏览器存储的未保存文件和当前显示的文件(以允许页面重载)。 会话间本地存储的唯一非存储库数据是某些用户设置以及 GitHub 身份验证流发送的凭据。
故障排除
如果在打开 github.dev 时遇到问题,请尝试以下操作:
- 确保您已登录到 GitHub。
- 禁用任何广告拦截器。
- 在浏览器中使用非隐身窗口打开 github.dev。
已知的限制
- github.dev 编辑器目前在 Chrome(以及其他各种基于 Chromium 的浏览器)、Edge、Firefox 和 Safari 中受支持。 我们建议您使用这些浏览器的最新版本。
- 某些按键绑定可能不起作用,具体取决于您使用的浏览器。 这些键绑定限制记录在 VS Code 文档的“已知限制和改编”部分。
- 根据本地键盘布局,
.可能无法打开 github.dev。 在这种情况下,可以通过将 URL 从github.com更改为github.dev来打开 github.dev 中的任何 GitHub 存储库。 - 在 Web 编辑器中密集编写文档或代码时,有可能会遇到推送某些提交的问题。 要解决此问题,请等待几分钟,让 API 速率限制重置。