功能是指安装代码和开发容器配置的独立单元,其设计目的是跨各种基本容器映像工作。 可以使用功能将工具、运行时或库快速添加到 codespace 映像。 有关详细信息,请参阅“开发容器”网站上的可用功能和功能规范。
可以从 VS Code 或 GitHub 上的存储库向 devcontainer.json 文件添加功能。 使用本文中的选项卡可显示上述每一种功能的添加方式的说明。
向 devcontainer.json 文件添加功能
-
导航到 GitHub 上的存储库,找到
devcontainer.json文件,然后单击“”编辑文件。如果还没有
devcontainer.json文件,可以立即创建一个。 有关详细信息,请参阅“开发容器简介”。 -
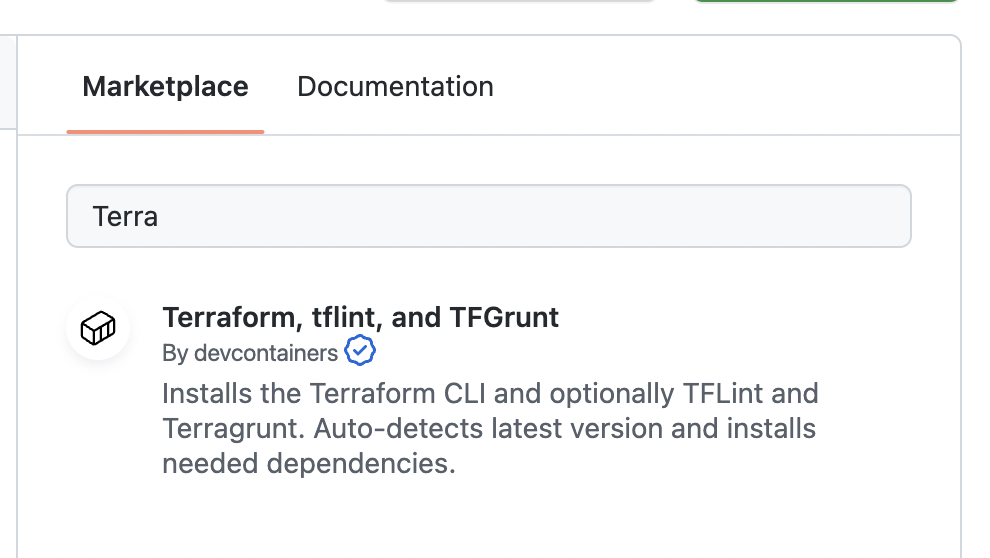
在文件编辑器右侧的“市场”选项卡中,浏览或搜索要添加的功能,然后单击功能的名称。

-
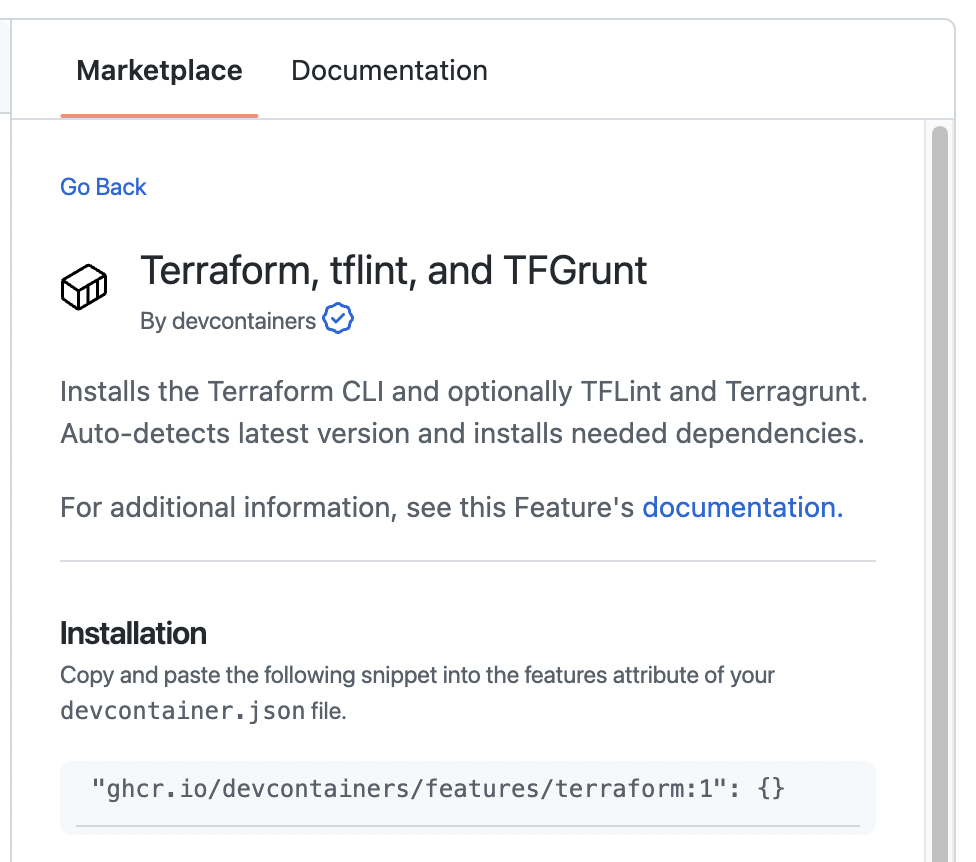
在“安装”下,单击代码片段将其复制到剪贴板,然后将代码片段粘贴到
devcontainer.json文件中的features对象中。
"features": { // ... "ghcr.io/devcontainers/features/terraform:1": {}, // ... } -
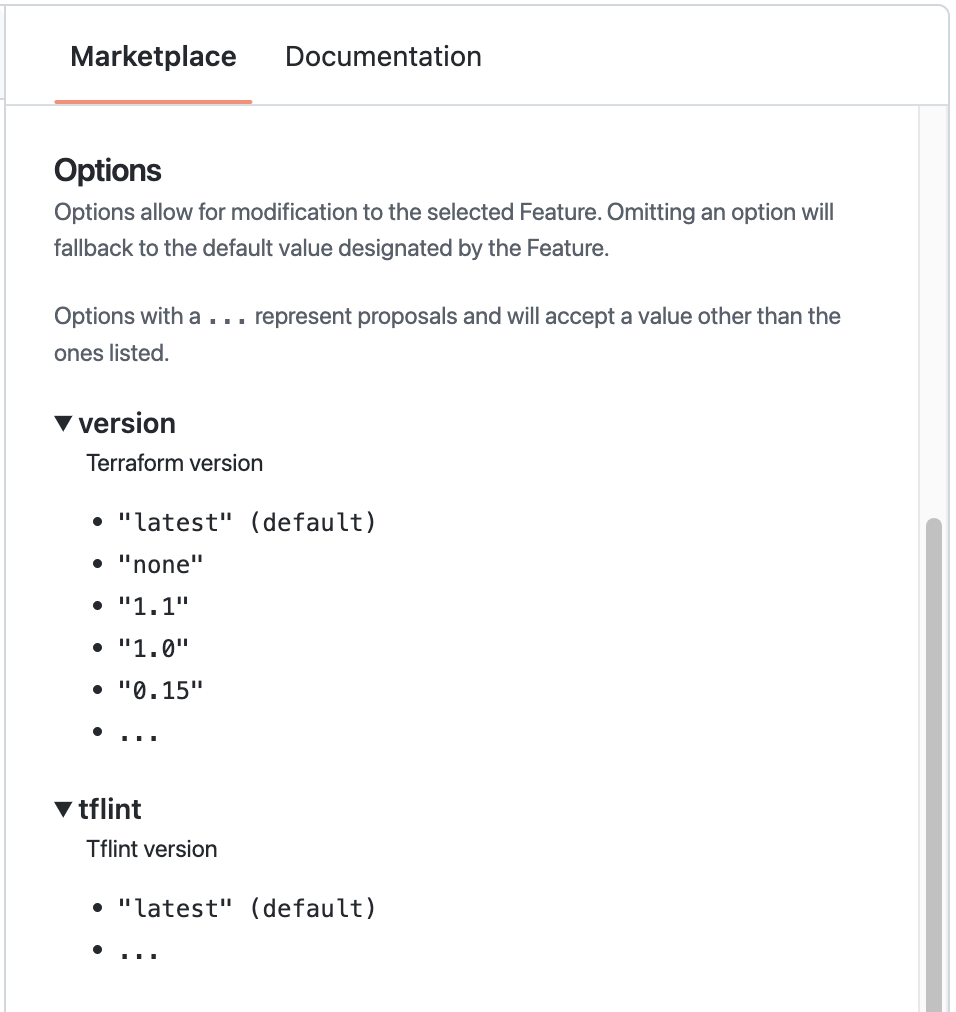
默认情况下,将使用最新版本的功能。 若要选择其他版本或为功能配置其他选项,请展开“选项”下列出的属性查看可用值,然后通过手动编辑
devcontainer.json文件中的对象添加选项。
"features": { // ... "ghcr.io/devcontainers/features/terraform:1": { "version": "1.1", "tflint": "latest" }, // ... } -
将更改提交到
devcontainer.json文件。
配置更改将在从存储库创建的新 codespace 中生效。 若要使更改在现有 codespace 中生效,需要将 devcontainer.json 文件的更新拉入 codespace,然后重新生成 codespace 的容器。 有关详细信息,请参阅“开发容器简介”。
Note
若要在本地工作且未连接到 codespace 时在 VS Code 中添加功能,必须安装并启用“开发容器”扩展。 有关该扩展的详细信息,请参阅 VS Code Marketplace。
-
使用 Shift+Command+P (Mac) 或 Ctrl+Shift+P (Windows/Linux) 访问 VS Code Command Palette。
-
开始键入“add dev”,然后单击“Codespaces: 添加开发容器配置文件”。

-
单击“修改活动配置”。
-
更新功能选择,然后单击“确定”。
-
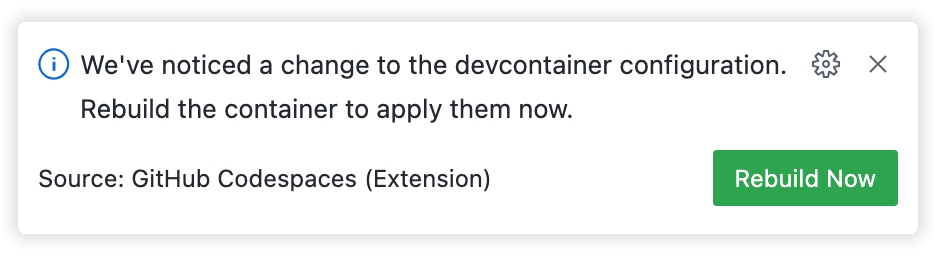
如果在 codespace 中操作,右下角将显示一条提示。 若要重新生成容器并将更改应用于你正在使用的 codespace,请单击“立即重新生成”。