简介
通过设置模板存储库,可以帮助用户开始使用你的框架、库或 GitHub Codespaces 中的其他项目。 用户将能够立即在基于云的开发环境中开始使用模板文件,而无需担心克隆存储库或安装工具或其他依赖项。 通过某些配置,你能够在 codespace 中设置用户,其中重要文件已打开以供编辑,并且应用程序已在 VS Code Web 编辑器中的预览浏览器选项卡中运行。
具有模板仓库读取访问权限的任何人都可以从 GitHub 上的仓库页面创建 codespace。 可以将任何现有存储库转换为模板,无需更改任何设置即可支持用户从模板存储库创建 codespace。 有关将仓库转换为模板的详细信息,请参阅 创建模板仓库。
为帮助用户找到模板并快速开始,你可以分享一个链接,指向模板的 codespace 创建页面。 例如,可以在关于开始使用你的框架的教程中提供此链接。 可以使用“分享深层链接”选项并选择“快速开始”以生成一个链接,该链接可将用户带到一个页面,使用户可在其中快速创建新 codespace 或恢复最近的 codespace。 有关详细信息,请参阅“帮助快速创建和恢复 codespace”。
当某人从你的模板创建 codespace 时,你的模板存储库的内容将克隆到其 codespace 中。 用户准备就绪后,他们可以将作品发布到 GitHub 上属于其个人帐户的新仓库。 有关详细信息,请参阅“通过模板创建 codespace”。
组织可以支付组织成员和外部协作者使用 GitHub Codespaces 的费用,费用由组织承担。 这包括从组织拥有的模板存储库创建的 codespace。 但是,如果用户将从模板创建的 codespace 发布到其个人帐户,则 codespace 的所有权和计费将转移给创建 codespace 的用户。 有关详细信息,请参阅“关于 GitHub Codespaces 的计费”。
描述模板
如果没有模板,请为模板存储库创建自述文件,以描述模板的用途以及如何开始使用它。 有关详细信息,请参阅“关于自述文件”。
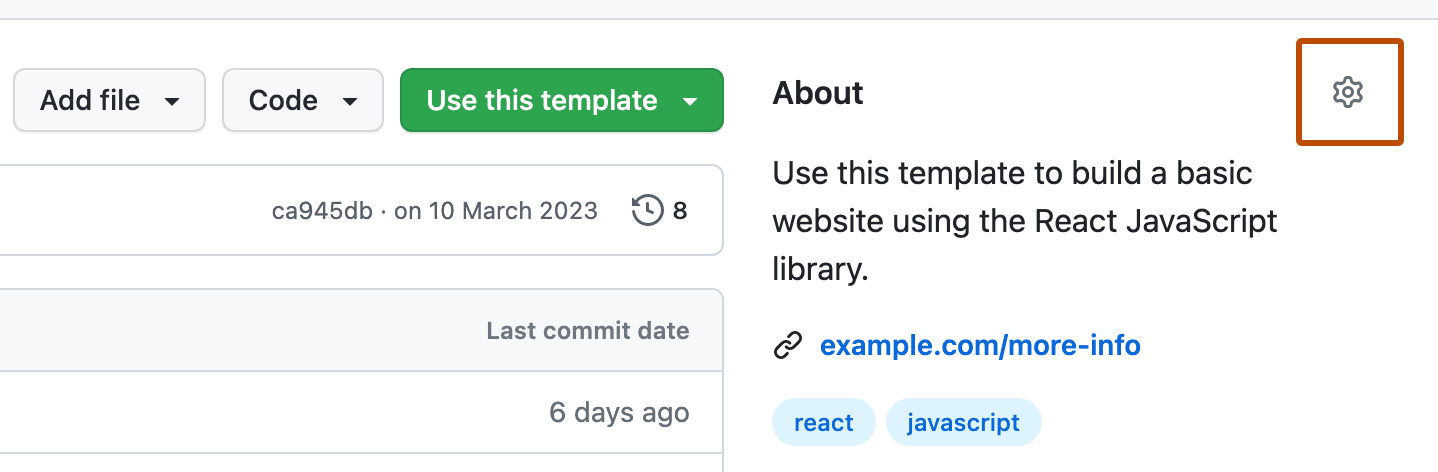
还可以提供项目的简短说明,方法是导航到存储库页面并单击页面右侧“关于”部分旁边的 。

添加初学者文件
模板存储库通常包含具有样板代码的初学者文件,以便用户可以快速开始使用库、框架或其他技术。
有关要包含的文件类型的指导,可以查看 GitHub Codespaces 的官方 GitHub 模板中包含的初学者文件,如下所示。
-
在 GitHub 的左上角,选择 ,然后单击“ Codespace”,转到 github.com/codespaces 上的“你的 codespace”页面。
-
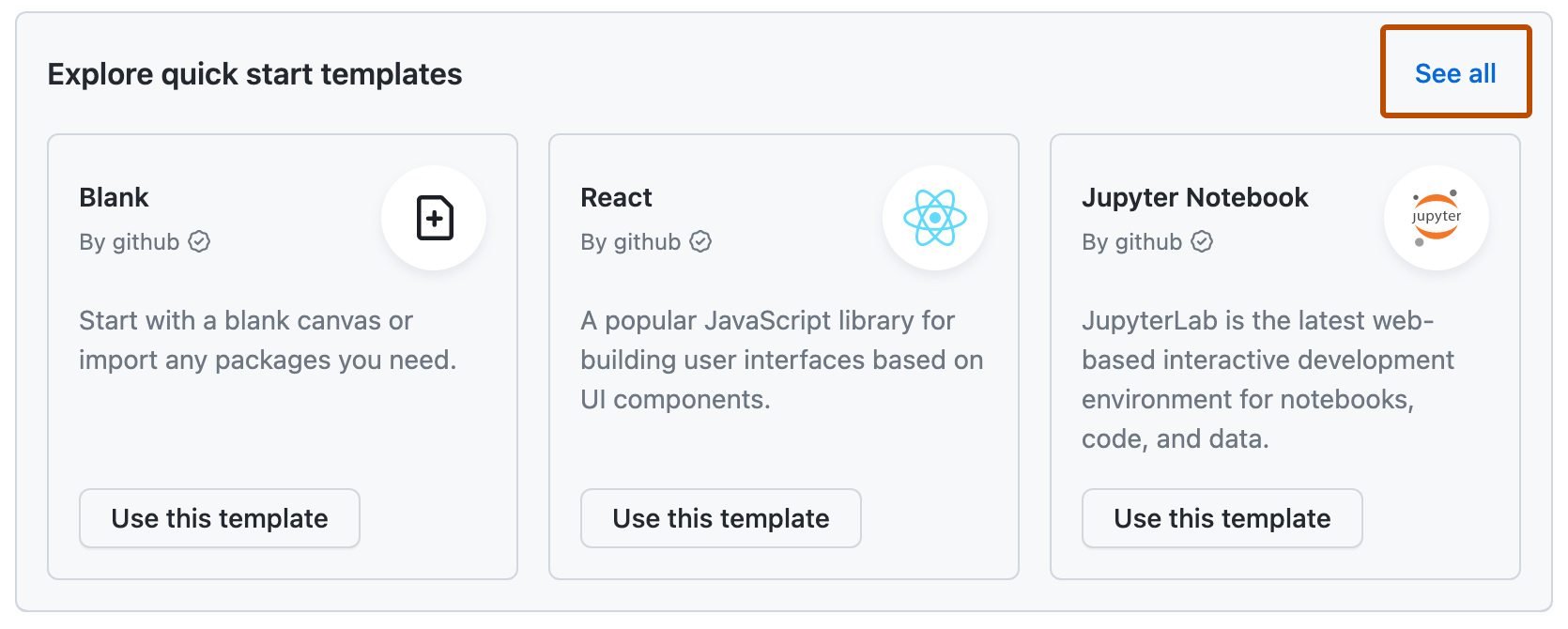
若要查看模板的完整列表,请在“浏览快速入门模板”部分,单击“查看全部”。

-
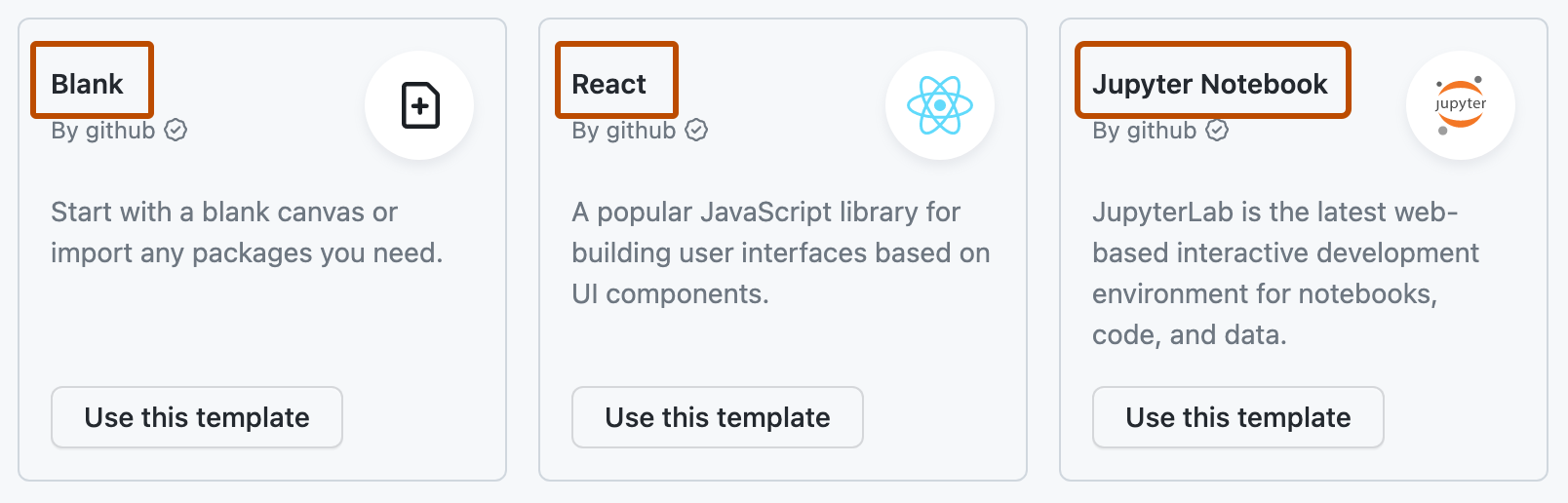
若要查看包含模板文件的模板存储库,请单击模板的名称。

配置开发容器
可以将开发容器配置文件添加到模板存储库,以便为将模板用于 GitHub Codespaces 的用户自定义开发环境。 可以从 Visual Studio Code 中的预定义配置设置列表中进行选择,也可以通过编写自己的 devcontainer.json 文件创建自定义配置。 如果不添加配置文件,将使用默认容器映像。 有关详细信息,请参阅 开发容器简介 和 将开发容器配置添加到存储库。
Note
当用户使用模板存储库中的“使用此模板”按钮创建 codespace 时,则无法选择配置。 codespace 将基于 .devcontainer/devcontainer.json 中或存储库根目录的 .devcontainer.json 中定义的默认配置进行生成。
应使用工具和自定义项配置开发容器,为用户提供模板的最佳体验。 例如,在 devcontainer.json 文件中:
- 从模板创建 codespace 时,可以使用
openFiles属性,定义要在 VS Code Web 客户端中自动打开的文件列表。 - 如果用户需要提供个人机密(例如 API 密钥)以在模板中运行应用程序,则可以提示他们提供这些机密。 有关详细信息,请参阅“为存储库指定建议的机密”。
- 如果模板包含 Web 应用程序的文件,则可以使应用程序在用户的 codespace 中自动运行。 为此,可以使用
postAttachCommand属性运行脚本,该脚本在 VS Code Web 客户端连接到 codespace 后立即在本地服务器上启动应用程序,并将端口的onAutoForward属性设置为openPreview,以便在嵌入 VS Code Web 客户端的简单浏览器中显示在该端口上运行的应用程序。
React 模板的以下配置设置将在用户的编辑器中打开 app.js 文件,运行(在 package.json 文件中定义的)npm start 来启动本地服务器,并将端口 3000 转发到 codespace 中的预览浏览器选项卡。
{
"postAttachCommand": {
"server": "npm start"
},
"portsAttributes": {
"3000": {
"label": "Application",
"onAutoForward": "openPreview"
}
},
"customizations": {
"codespaces": {
"openFiles": ["src/App.js"]
}
}
}
有关详细信息,请参阅开发容器网站上的 在存储库的 codespace 中自动打开文件 和开发容器规范。