关于转发的端口
通过端口转发,您可以访问在代码空间内运行的 TCP 端口。 例如,如果要在代码空间中的特定端口上运行 Web 应用程序,则可以转发该端口。 这允许您从本地计算机上的浏览器访问应用程序以进行测试和调试。
在 codespace 内运行的应用程序将输出显示到包含本地主机 URL 的终端(例如 http://localhost:PORT 或 http://127.0.0.1:PORT)时,端口将自动转发。 如果你在浏览器或 Visual Studio Code 中使用 GitHub Codespaces,则终端中的 URL 字符串将转换为一个链接,你可以单击该链接在本地计算机上查看网页。 默认情况下,GitHub Codespaces 使用 HTTP 转发端口。
可以编辑存储库的开发容器配置,以自动转发一个或多个端口。 您还可以手动转发端口、标记转发的端口、与组织成员共享转发的端口、公开共享转发的端口以及将转发的端口添加到代码空间配置中。
Note
组织所有者可以限制公开或在组织内提供转发端口的能力。 有关详细信息,请参阅“限制转发端口的可见性”。
转发端口
您可以手动转发未自动转发的端口。
-
在 codespace 中打开终端。
-
单击“端口”选项卡。
-
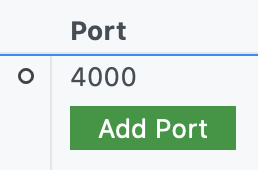
在端口列表下,单击“添加端口”。

-
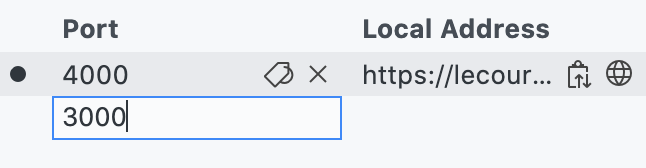
键入端口号或地址,然后按 Enter。

使用 HTTPS 转发
默认情况下,GitHub Codespaces 使用 HTTP 转发端口,但你可以根据需要更新任何端口以使用 HTTPS。 如果将具有公共可见性的端口更新为使用 HTTPS,则该端口的可见性将自动更改为专用。
-
在 codespace 中打开终端。
-
单击“端口”选项卡。
-
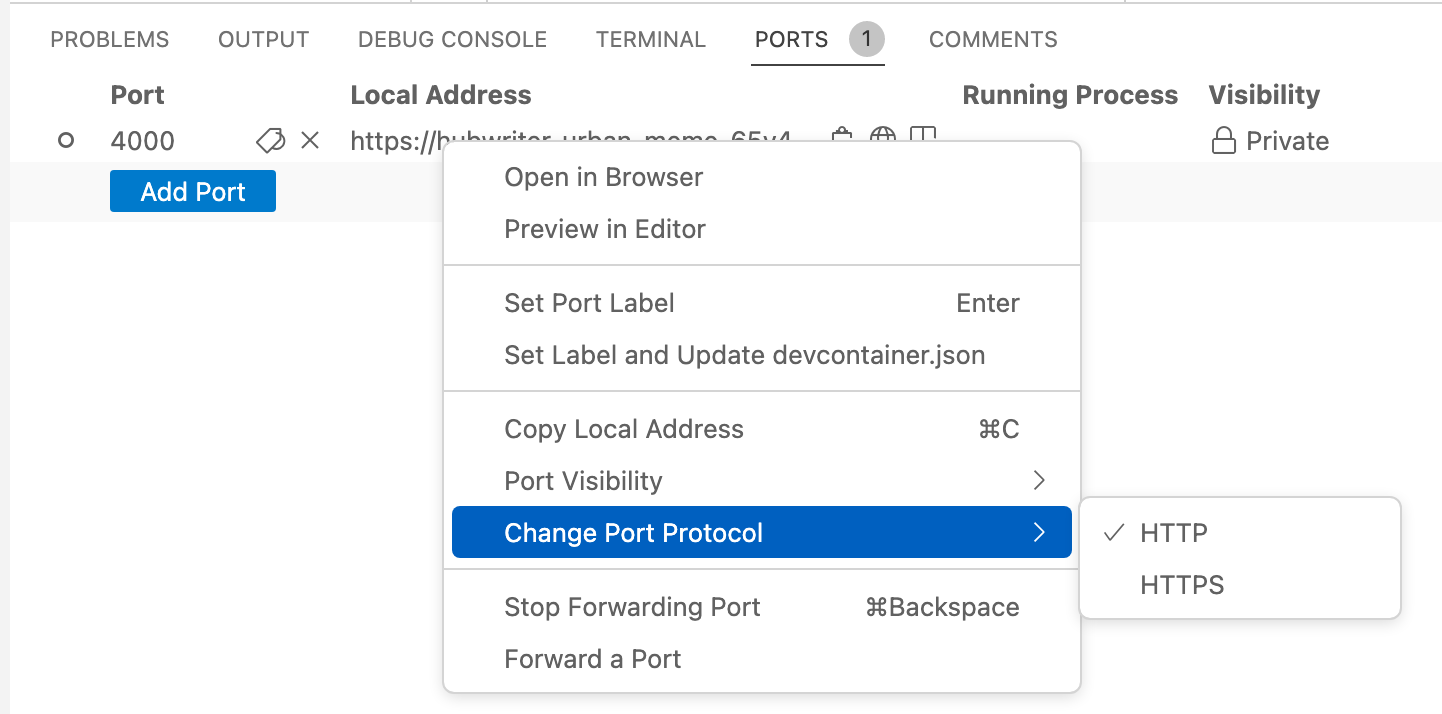
右键单击要更新的端口,然后将鼠标悬停在“更改端口协议”上。

-
选择此端口所需的协议。 您选择的协议将在代码空间的有效期内被记住用于此端口。
共享端口
Note
如果你的组织使用 GitHub Team 或 GitHub Enterprise Cloud,则只能将端口专用于组织。
如果要与其他人共享转发的端口,则可以将该端口专用于您的组织,也可以将该端口设为公共端口。 将端口设为组织专用后,组织中具有该端口 URL 的任何人都可以查看正在运行的应用程序。 将端口设为公共端口后,知道 URL 和端口号的任何人都可以查看正在运行的应用程序,而无需进行身份验证。
Note
你选择的端口可见性选项可能会受到为组织配置的策略的限制。 有关详细信息,请参阅“限制转发端口的可见性”。
-
在 codespace 中打开终端。
-
单击“端口”选项卡。
-
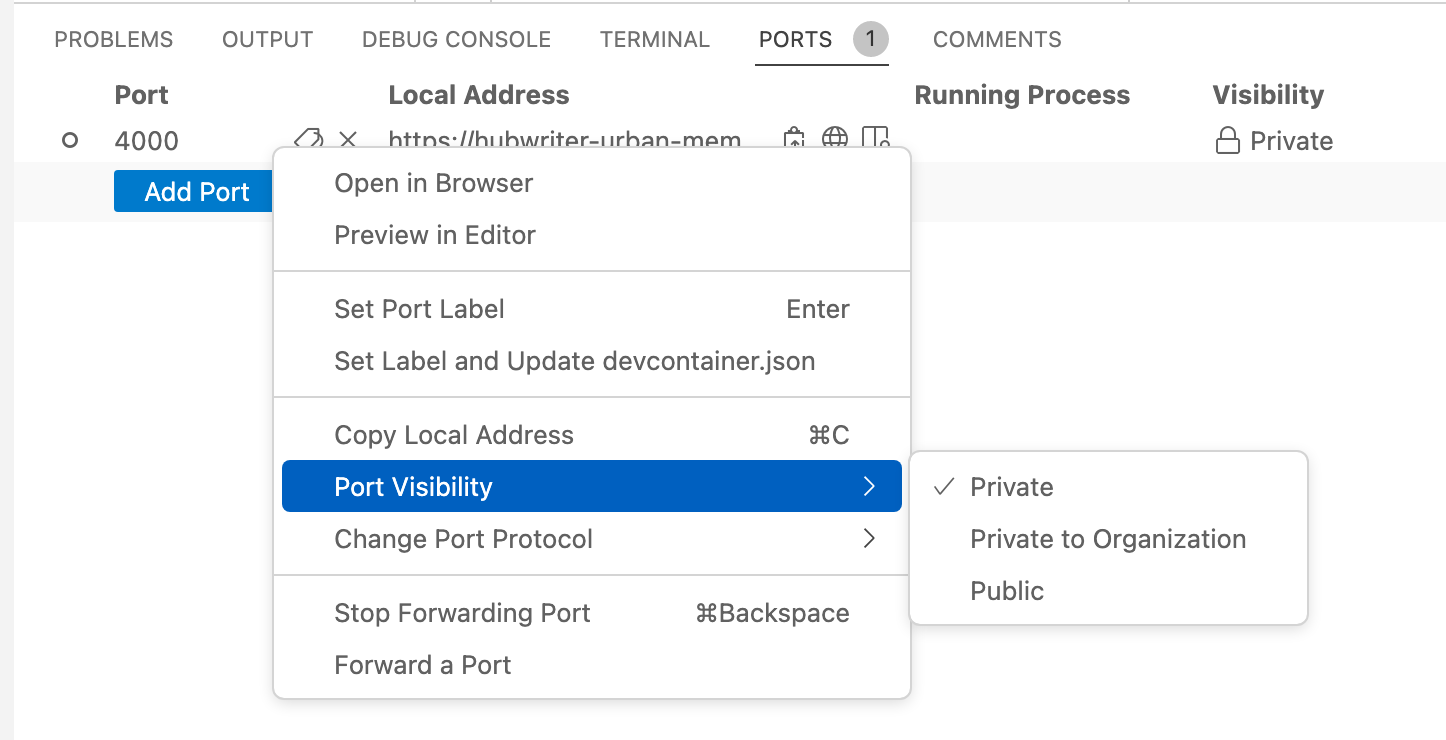
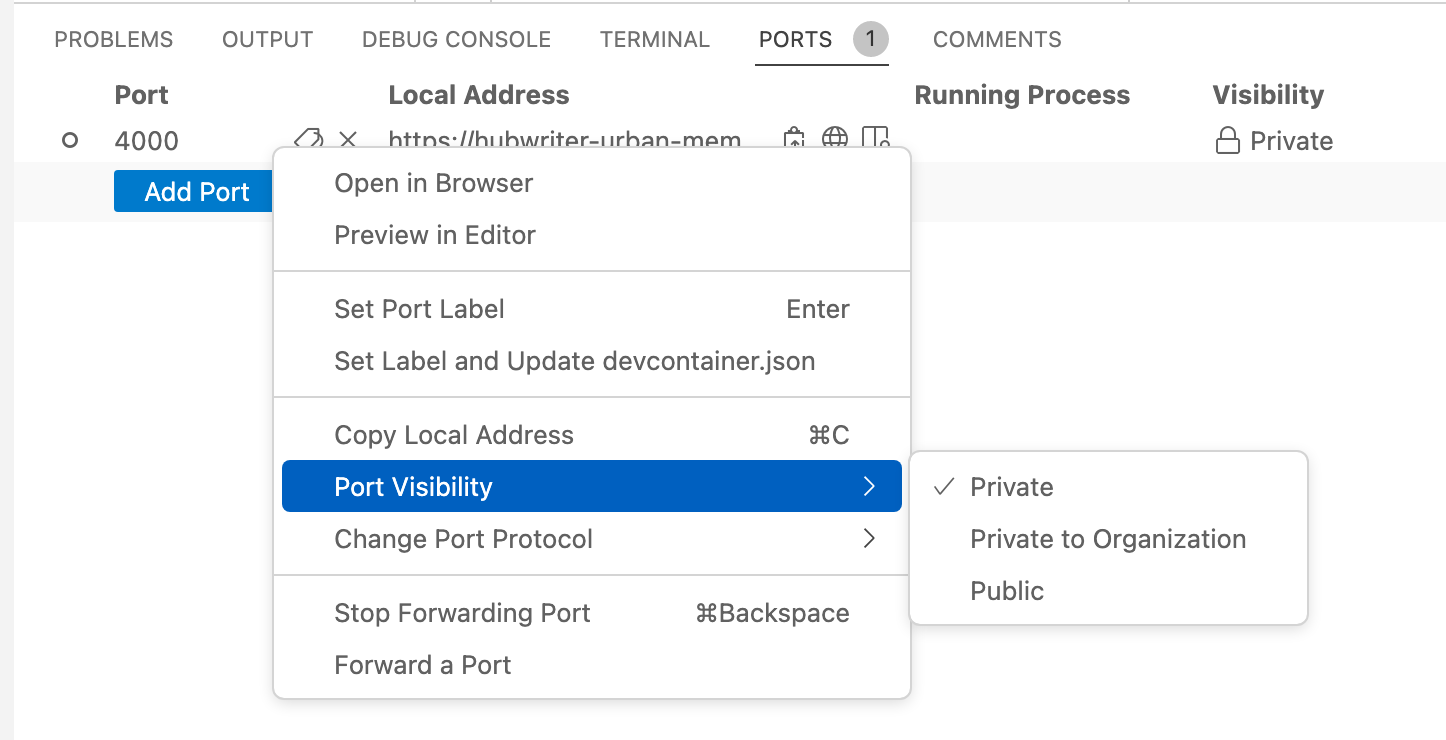
右键单击要共享的端口,单击“端口可见性”,然后单击“专用于组织”或“公共” 。

-
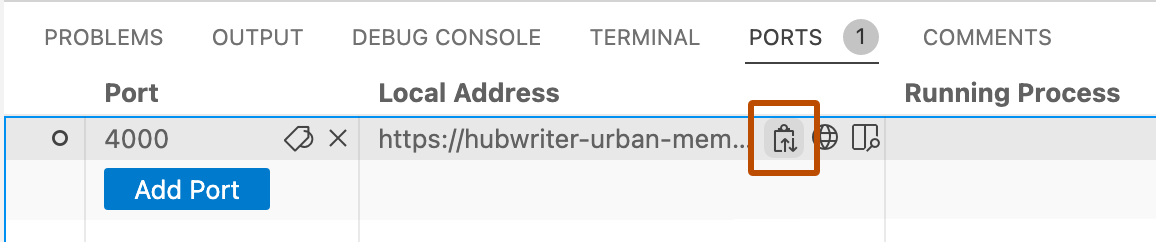
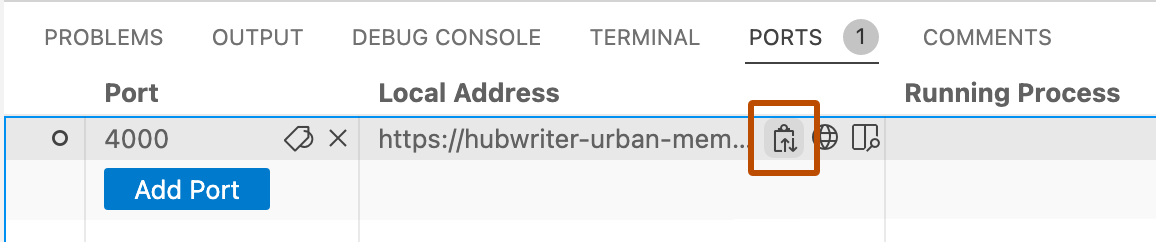
在端口的本地地址右侧,单击复制图标。

-
将复制的 URL 发送给您想要与其共享端口的人。
使用命令行工具和 REST 客户端访问端口
转发端口时,应用程序可通过 URL https://CODESPACENAME-PORT.app.github.dev 访问。 例如,https://monalisa-hot-potato-vrpqrxxrx7x2rxx-4000.app.github.dev。 如果从 VS Code 桌面应用程序转发专用端口,则应用程序也可通过 localhost 端口(如 127.0.0.1:4000)访问。
若要使用 REST 客户端(如 Postman)或命令行工具(如 curl)访问应用程序,如果使用的是 localhost 端口,或者访问远程域中的公共端口,则无需进行身份验证。 但是,若要连接到远程域中的专用端口,必须使用请求中的 GITHUB_TOKEN 访问令牌进行身份验证。
Note
GITHUB_TOKEN 会在你启动 codespace 时自动创建,并在 codespace 会话期间保持不变。 如果停止并重启 codespace,将生成新的 GITHUB_TOKEN。
查找要连接到的地址
-
在 codespace 中打开终端。
-
单击“端口”选项卡。随即会列出已转发的所有端口。
-
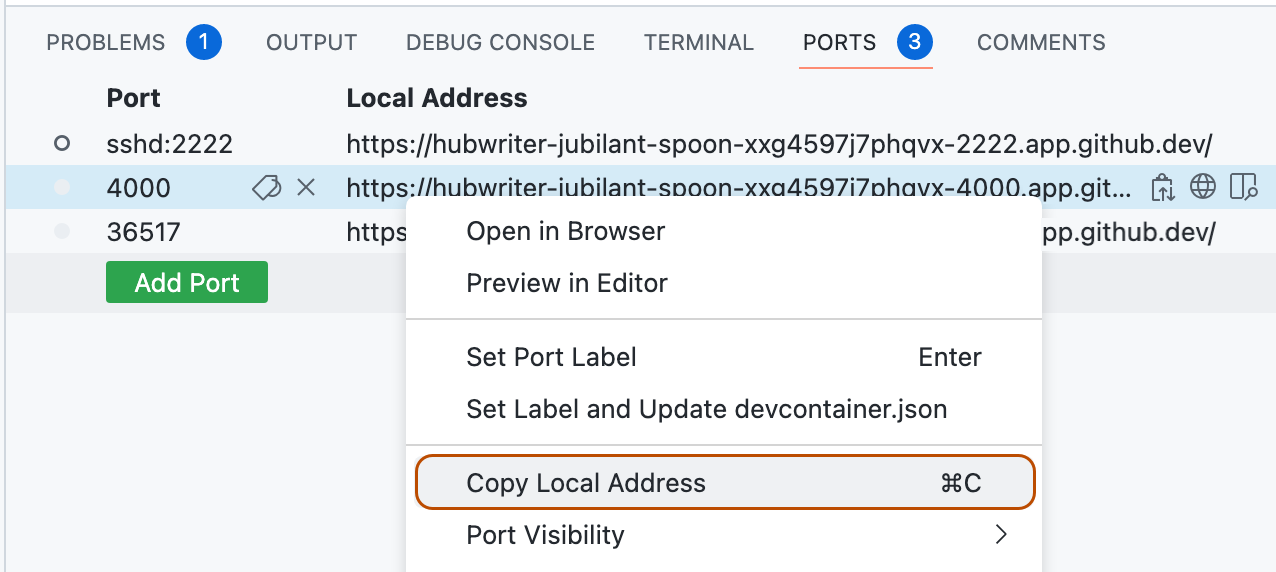
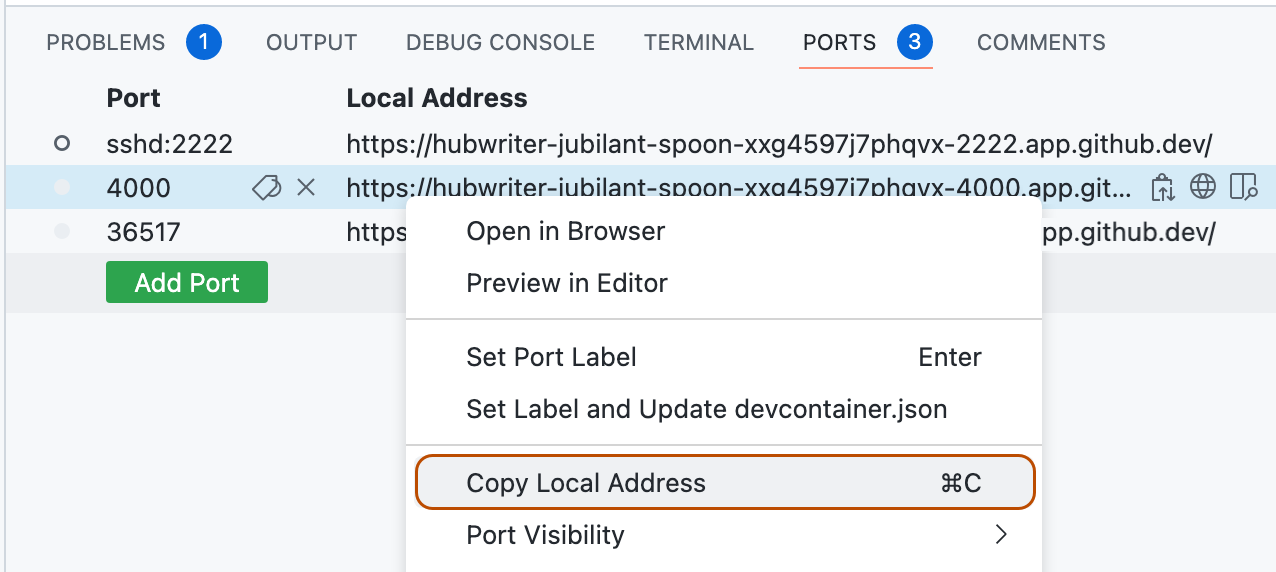
右键单击要连接到的端口,然后单击“复制本地地址”。

-
将复制的地址粘贴到某个位置供以后使用。
查找 GITHUB_TOKEN
-
在 codespace 的终端中输入
echo $GITHUB_TOKEN。令牌为以
ghu_开头的字符串。 -
复制令牌。
Important
请勿与任何人共享此访问令牌。
使用 curl 访问转发的端口
在本地计算机的终端中输入:
curl ADDRESS -H "X-Github-Token: TOKEN"
将 ADDRESS 和 TOKEN 替换为之前复制的值。
使用 Postman 访问转发的端口
-
打开 Postman。
-
创建新的 GET 请求。
-
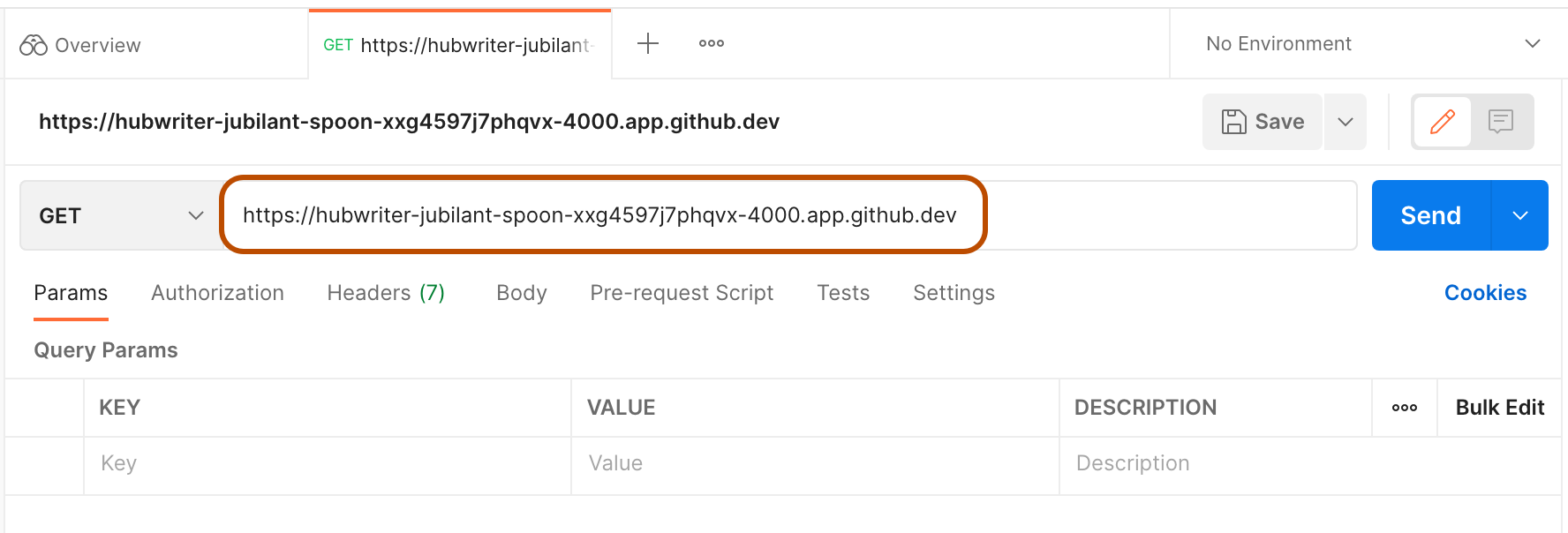
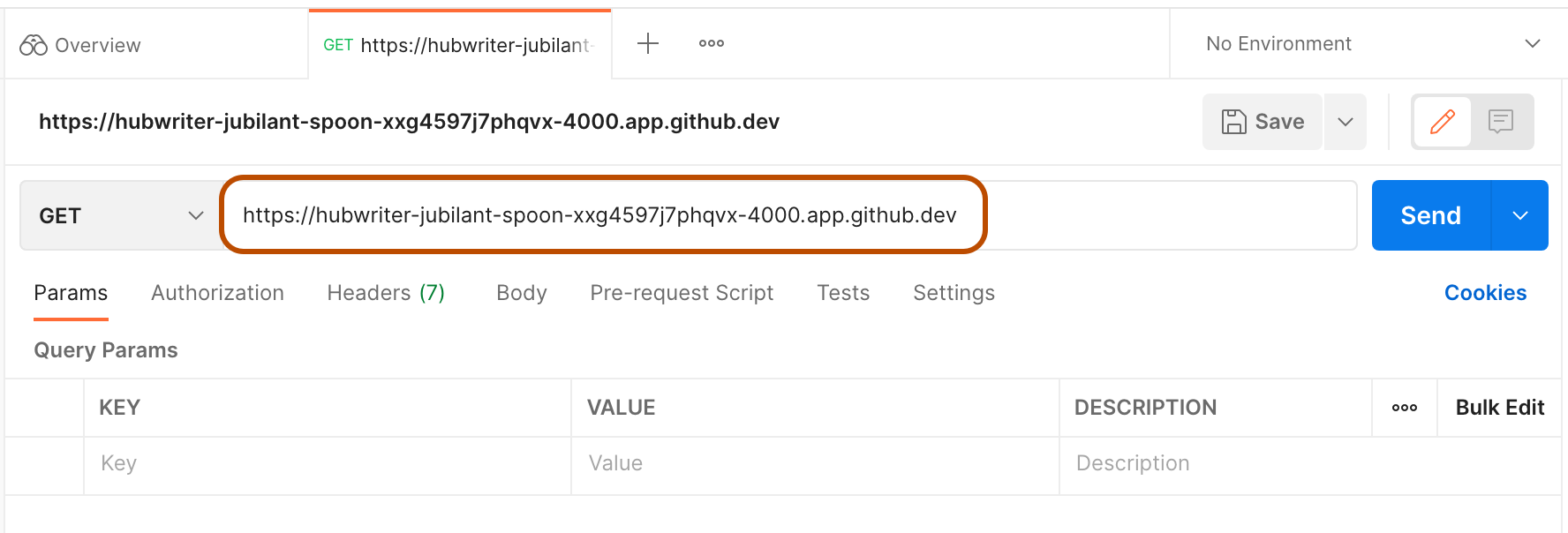
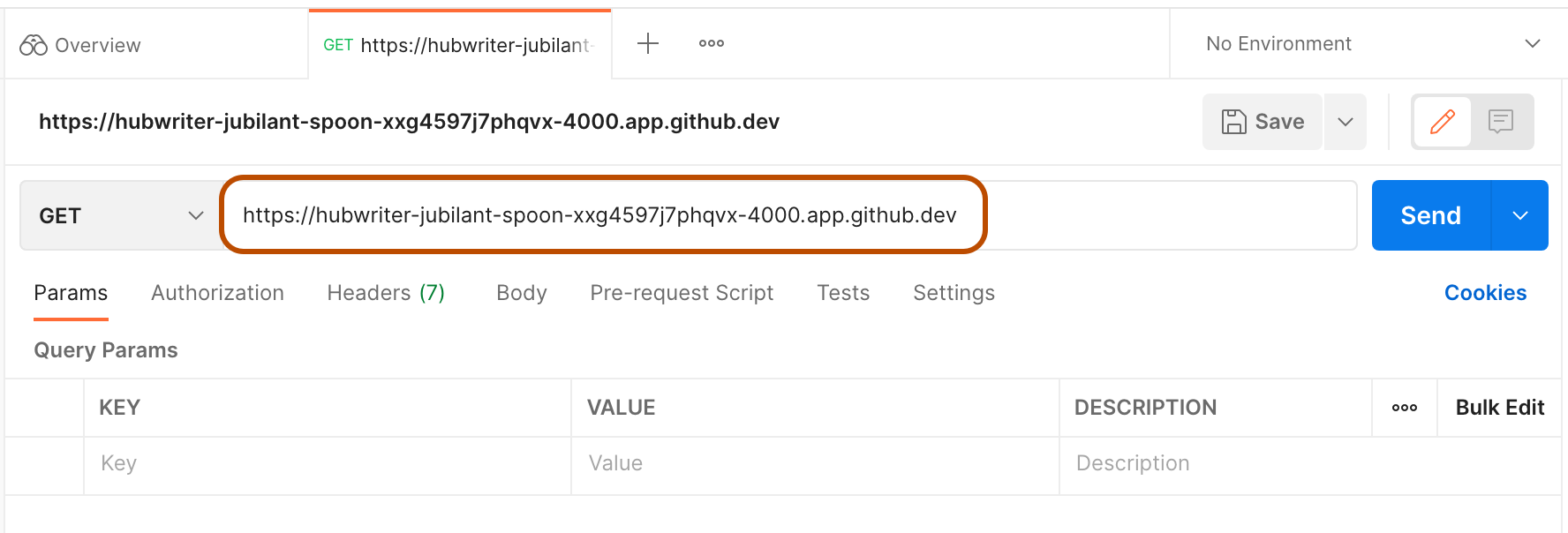
粘贴之前复制的地址作为请求 URL。

-
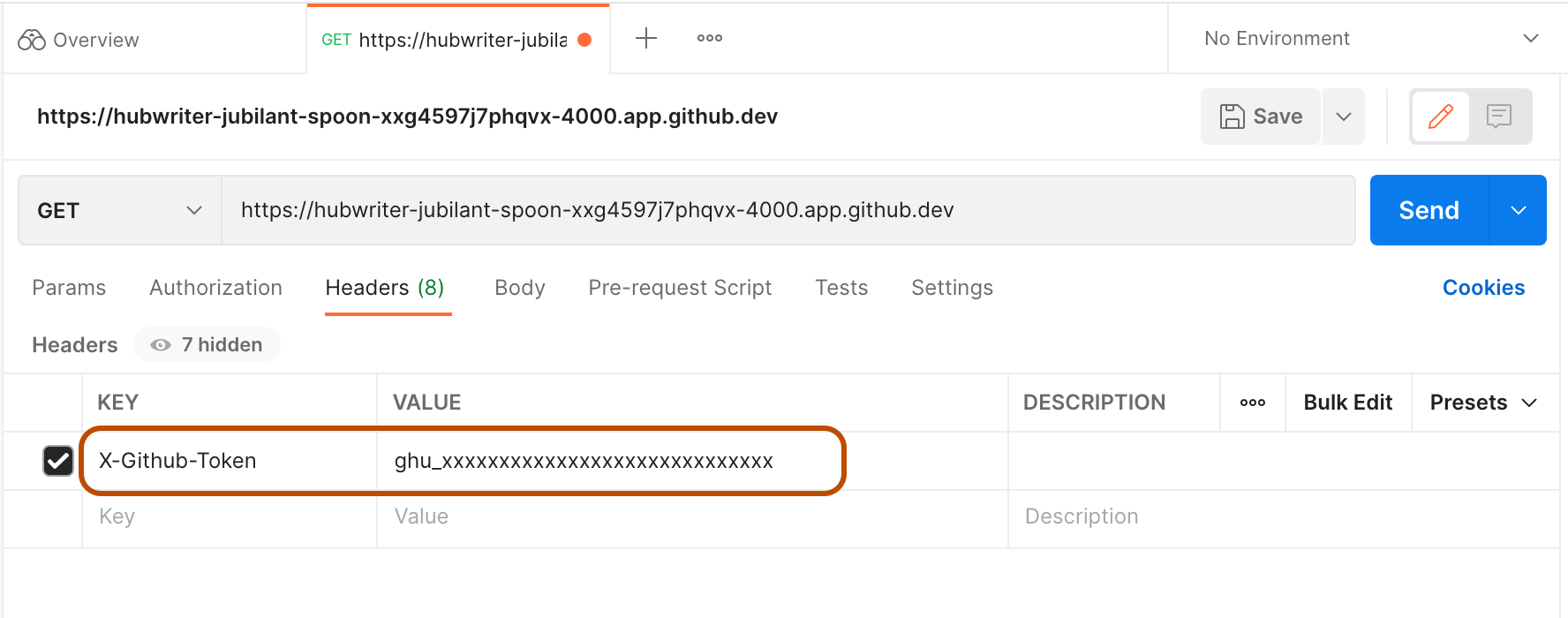
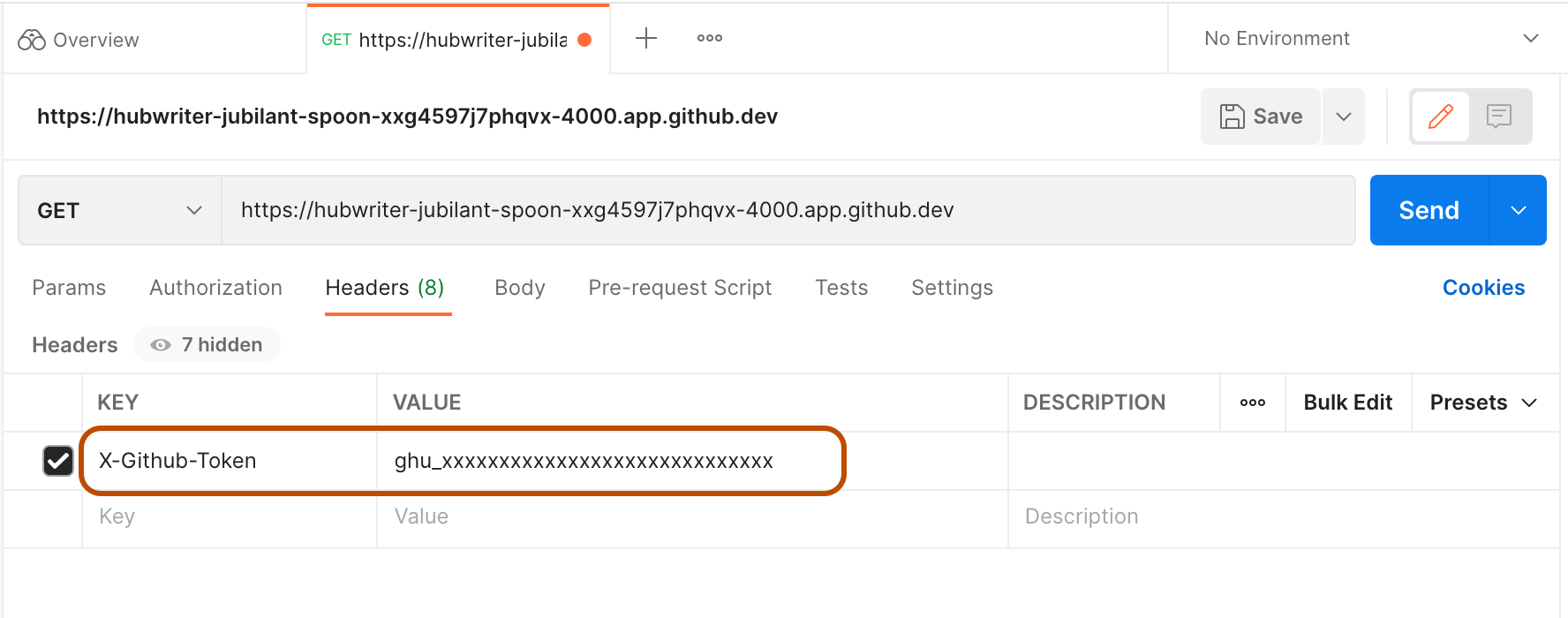
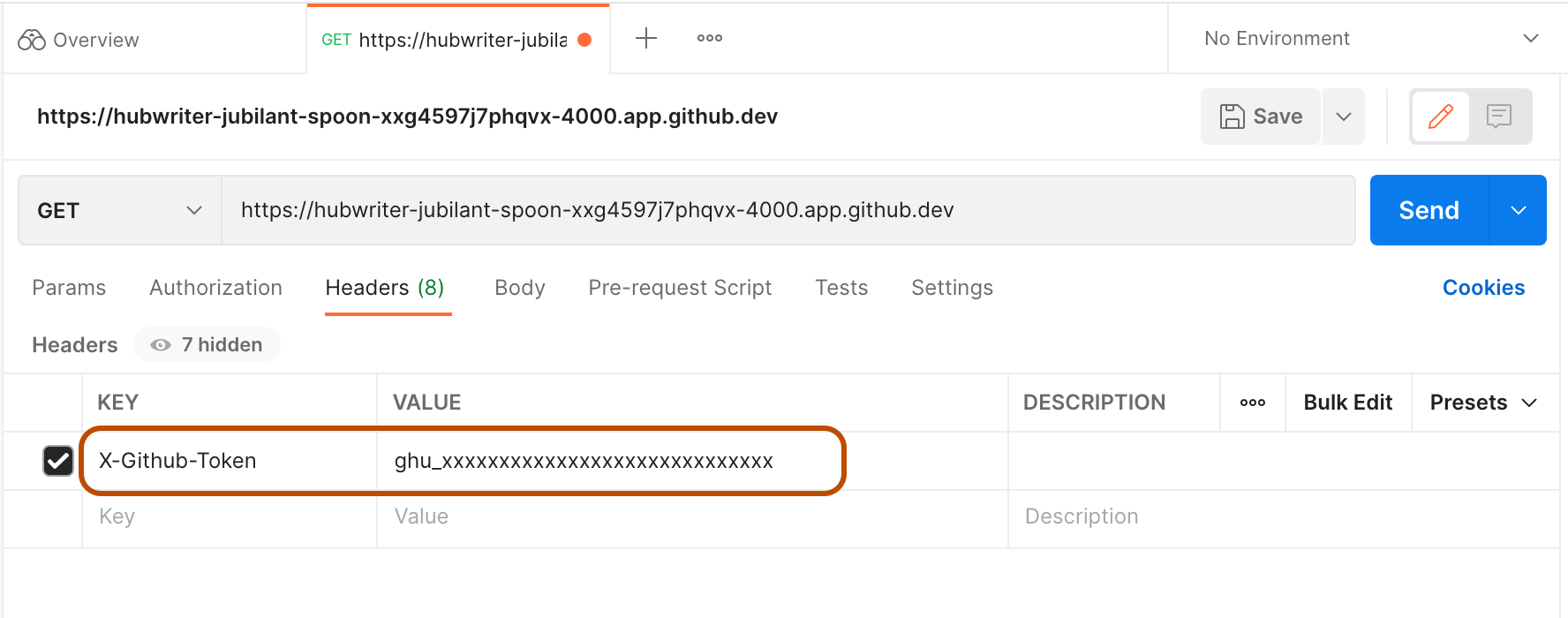
在“标头”选项卡中,创建一个新项,其中密钥为“X-Github-Token”,值是之前复制的
GITHUB_TOKEN。
-
单击“发送”。
自动转发端口
你可以将转发的端口添加到存储库的 GitHub Codespaces 配置中,以便为从存储库创建的所有 codespace 自动转发端口。 更新配置后,必须重建任何以前创建的代码空间以应用更改。 有关开发容器配置文件的详细信息,请参阅 开发容器简介。
-
在 codespace 中,打开要更新的开发容器配置文件。 通常此文件为
.devcontainer/devcontainer.json。 -
添加
forwardPorts属性。"forwardPorts": [NUMBER],将
NUMBER替换为要转发的端口号。 这可以是以逗号分隔的端口号列表。 -
保存文件。
标记端口
在浏览器或 VS Code 桌面应用程序中打开 codespace 时,可以标记转发的端口,以便在列表中更容易地识别它。
-
在 codespace 中打开终端。
-
单击“端口”选项卡。
-
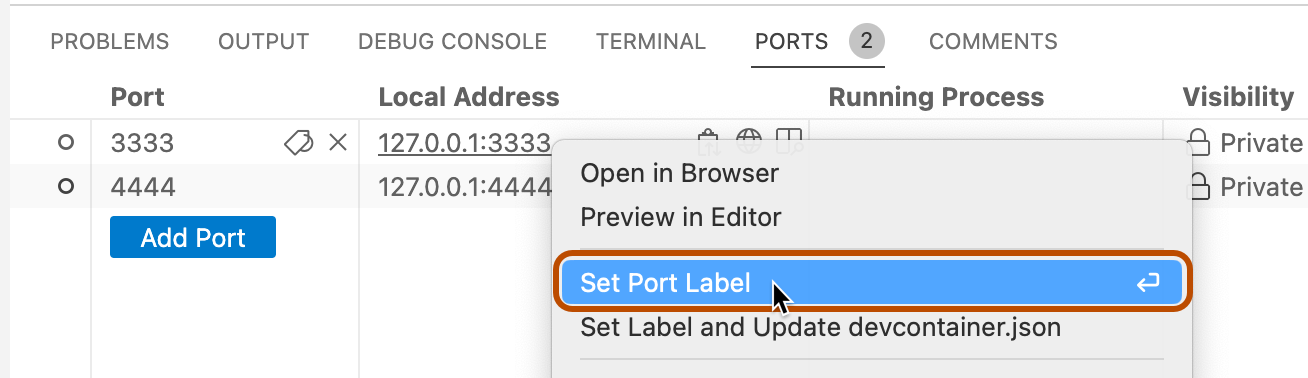
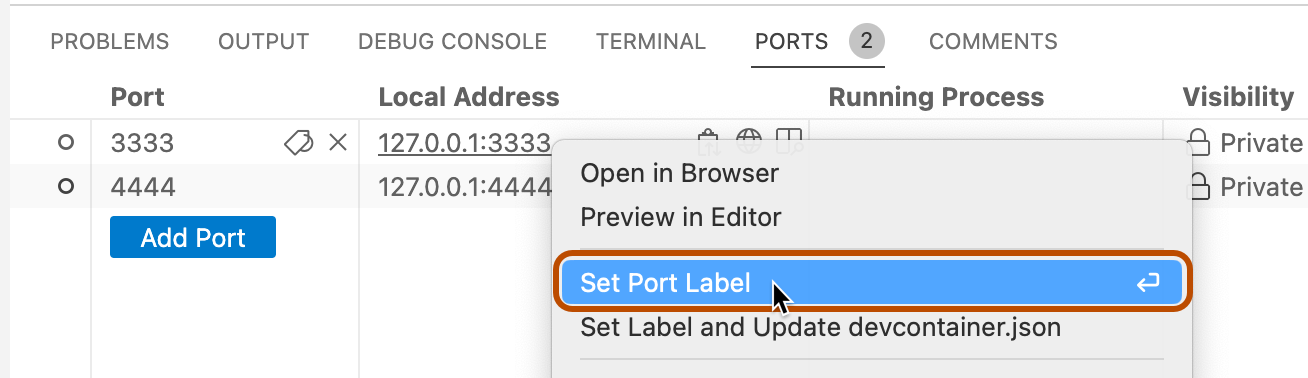
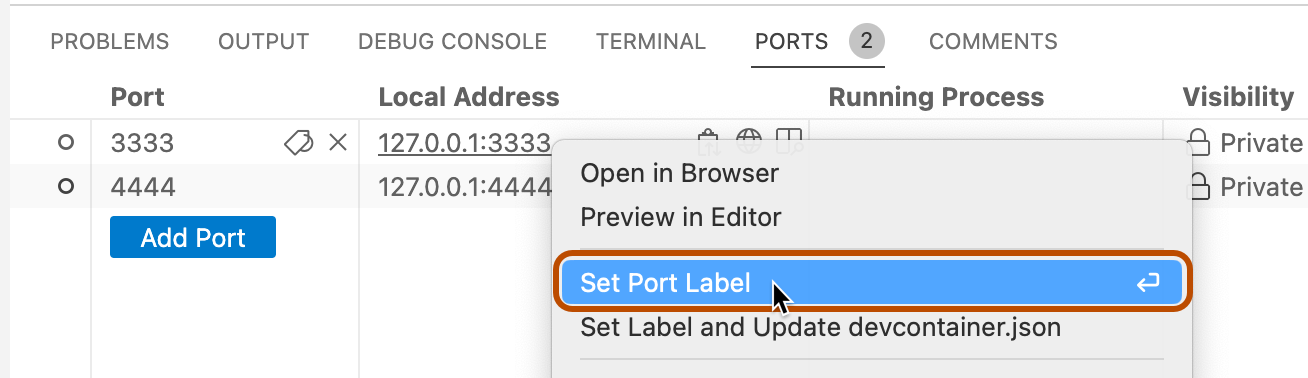
右键单击要标记的端口,然后单击“设置端口标签”。

-
键入端口的标签,然后按 Enter。

自动标记转发的端口
可以标记端口,并将更改写入存储库的开发容器配置文件。 如果使用 forwardPorts 属性对自动转发的端口执行此操作,则对于使用该配置文件从存储库创建的所有未来 codespace,该标签将自动应用于该转发端口。
-
在 codespace 中打开终端。
-
单击“端口”选项卡。
-
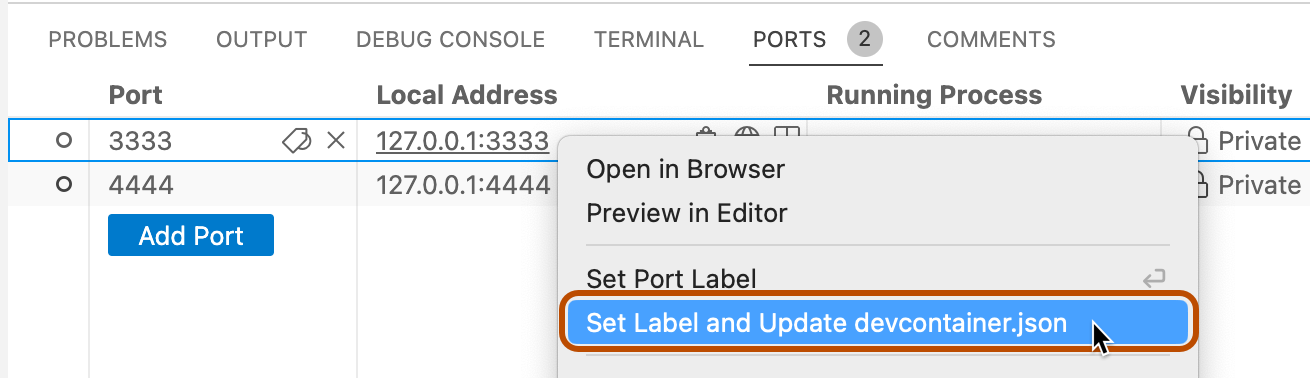
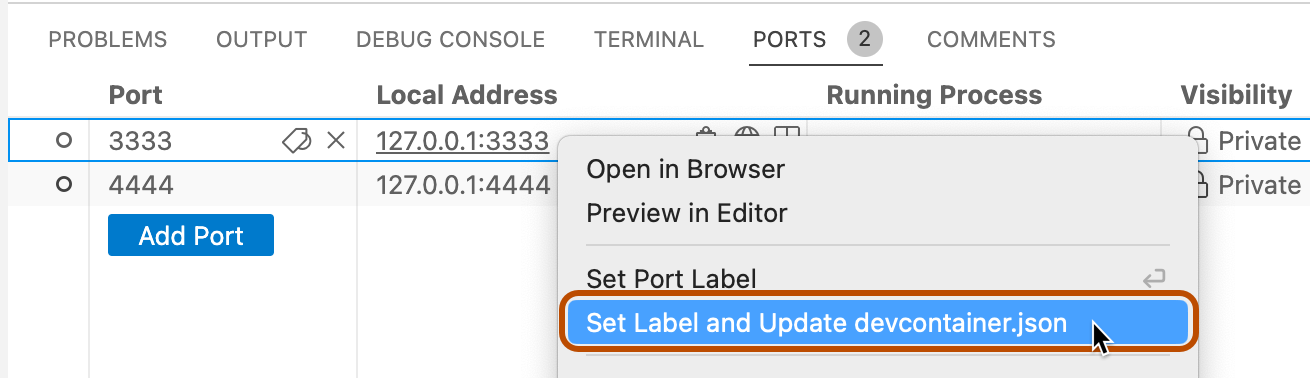
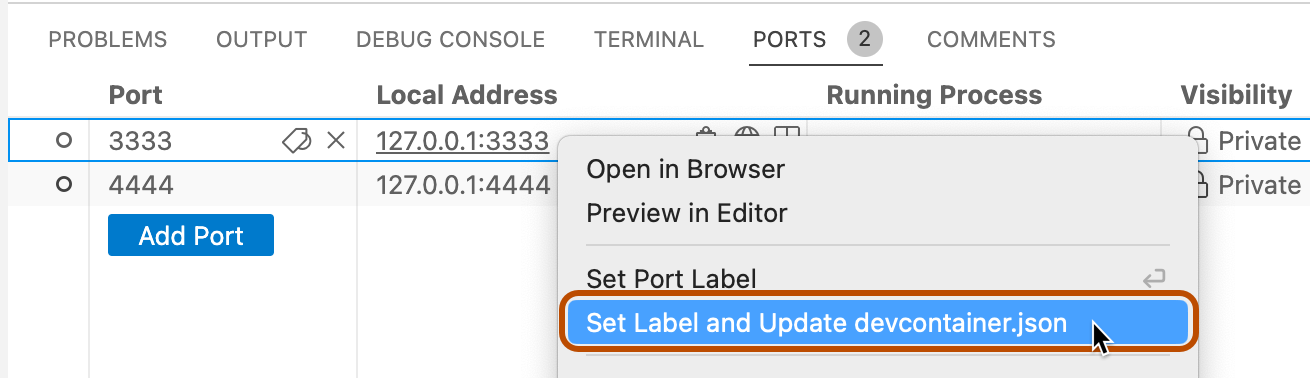
右键单击要将其标签属性添加到 codespace 配置的端口,然后单击“设置标签并更新 devcontainer.json”。

-
键入端口的标签,然后按 Enter。

-
如果存储库有多个开发容器配置文件,系统会提示选择要更新的文件。
将更新开发容器配置文件,以在
portsAttributes属性中包含新标签。 例如:// Use 'forwardPorts' to make a list of ports inside the container available locally. "forwardPorts": [3333, 4444], "portsAttributes": { "3333": { "label": "app-standard-preview" }, "4444": { "label": "app-pro-preview" } }
在 codespace 内运行的应用程序将输出显示到包含本地主机 URL 的终端(例如 http://localhost:PORT 或 http://127.0.0.1:PORT)时,端口将自动转发。 如果你在浏览器或 Visual Studio Code 中使用 GitHub Codespaces,则终端中的 URL 字符串将转换为一个链接,你可以单击该链接在本地计算机上查看网页。 默认情况下,GitHub Codespaces 使用 HTTP 转发端口。
可以编辑存储库的开发容器配置,以自动转发一个或多个端口。 您还可以手动转发端口、标记转发的端口、与组织成员共享转发的端口、公开共享转发的端口以及将转发的端口添加到代码空间配置中。
Note
组织所有者可以限制公开或在组织内提供转发端口的能力。 有关详细信息,请参阅“限制转发端口的可见性”。
转发端口
您可以手动转发未自动转发的端口。
-
在 codespace 中打开终端。
-
单击“端口”选项卡。
-
在端口列表下,单击“添加端口”。

-
键入端口号或地址,然后按 Enter。

共享端口
Note
如果你的组织使用 GitHub Team 或 GitHub Enterprise Cloud,则只能将端口专用于组织。
如果要与其他人共享转发的端口,则可以将该端口专用于您的组织,也可以将该端口设为公共端口。 将端口设为组织专用后,组织中具有该端口 URL 的任何人都可以查看正在运行的应用程序。 将端口设为公共端口后,知道 URL 和端口号的任何人都可以查看正在运行的应用程序,而无需进行身份验证。
Note
你选择的端口可见性选项可能会受到为组织配置的策略的限制。 有关详细信息,请参阅“限制转发端口的可见性”。
-
在 codespace 中打开终端。
-
单击“端口”选项卡。
-
右键单击要共享的端口,单击“端口可见性”,然后单击“专用于组织”或“公共” 。

-
在端口的本地地址右侧,单击复制图标。

-
将复制的 URL 发送给您想要与其共享端口的人。
使用命令行工具和 REST 客户端访问端口
转发端口时,应用程序可通过 URL https://CODESPACENAME-PORT.app.github.dev 访问。 例如,https://monalisa-hot-potato-vrpqrxxrx7x2rxx-4000.app.github.dev。 如果从 VS Code 桌面应用程序转发专用端口,则应用程序也可通过 localhost 端口(如 127.0.0.1:4000)访问。
若要使用 REST 客户端(如 Postman)或命令行工具(如 curl)访问应用程序,如果使用的是 localhost 端口,或者访问远程域中的公共端口,则无需进行身份验证。 但是,若要连接到远程域中的专用端口,必须使用请求中的 GITHUB_TOKEN 访问令牌进行身份验证。
Note
GITHUB_TOKEN 会在你启动 codespace 时自动创建,并在 codespace 会话期间保持不变。 如果停止并重启 codespace,将生成新的 GITHUB_TOKEN。
查找要连接到的地址
-
在 codespace 中打开终端。
-
单击“端口”选项卡。随即会列出已转发的所有端口。
-
右键单击要连接到的端口,然后单击“复制本地地址”。

-
将复制的地址粘贴到某个位置供以后使用。
查找 GITHUB_TOKEN
-
在 codespace 的终端中输入
echo $GITHUB_TOKEN。令牌为以
ghu_开头的字符串。 -
复制令牌。
Important
请勿与任何人共享此访问令牌。
使用 curl 访问转发的端口
在本地计算机的终端中输入:
curl ADDRESS -H "X-Github-Token: TOKEN"
将 ADDRESS 和 TOKEN 替换为之前复制的值。
使用 Postman 访问转发的端口
-
打开 Postman。
-
创建新的 GET 请求。
-
粘贴之前复制的地址作为请求 URL。

-
在“标头”选项卡中,创建一个新项,其中密钥为“X-Github-Token”,值是之前复制的
GITHUB_TOKEN。
-
单击“发送”。
自动转发端口
你可以将转发的端口添加到存储库的 GitHub Codespaces 配置中,以便为从存储库创建的所有 codespace 自动转发端口。 更新配置后,必须重建任何以前创建的代码空间以应用更改。 有关开发容器配置文件的详细信息,请参阅 开发容器简介。
-
在 codespace 中,打开要更新的开发容器配置文件。 通常此文件为
.devcontainer/devcontainer.json。 -
添加
forwardPorts属性。"forwardPorts": [NUMBER],将
NUMBER替换为要转发的端口号。 这可以是以逗号分隔的端口号列表。 -
保存文件。
标记端口
在浏览器或 VS Code 桌面应用程序中打开 codespace 时,可以标记转发的端口,以便在列表中更容易地识别它。
-
在 codespace 中打开终端。
-
单击“端口”选项卡。
-
右键单击要标记的端口,然后单击“设置端口标签”。

-
键入端口的标签,然后按 Enter。

自动标记转发的端口
可以标记端口,并将更改写入存储库的开发容器配置文件。 如果使用 forwardPorts 属性对自动转发的端口执行此操作,则对于使用该配置文件从存储库创建的所有未来 codespace,该标签将自动应用于该转发端口。
-
在 codespace 中打开终端。
-
单击“端口”选项卡。
-
右键单击要将其标签属性添加到 codespace 配置的端口,然后单击“设置标签并更新 devcontainer.json”。

-
键入端口的标签,然后按 Enter。

-
如果存储库有多个开发容器配置文件,系统会提示选择要更新的文件。
将更新开发容器配置文件,以在
portsAttributes属性中包含新标签。 例如:// Use 'forwardPorts' to make a list of ports inside the container available locally. "forwardPorts": [3333, 4444], "portsAttributes": { "3333": { "label": "app-standard-preview" }, "4444": { "label": "app-pro-preview" } }
Note
若要详细了解 GitHub CLI,请参阅“关于 GitHub CLI”。
若要转发端口,请使用 gh codespace ports forward 子命令。 将 codespace-port:local-port 替换为要连接的远程端口和本地端口。 输入命令后,从显示的代码空间列表中进行选择。
gh codespace ports forward CODESPACE-PORT:LOCAL-PORT
有关此命令的详细信息,请参阅 GitHub CLI 手册。
若要查看转发端口的详细信息,请输入 gh codespace ports 并选择 codespace。
共享端口
Note
如果你的组织使用 GitHub Team 或 GitHub Enterprise Cloud,则只能将端口专用于组织。
如果要与其他人共享转发的端口,则可以将该端口专用于您的组织,也可以将该端口设为公共端口。 将端口设为组织专用后,组织中具有该端口 URL 的任何人都可以查看正在运行的应用程序。 将端口设为公共端口后,知道 URL 和端口号的任何人都可以查看正在运行的应用程序,而无需进行身份验证。
Note
你选择的端口可见性选项可能会受到为组织配置的策略的限制。 有关详细信息,请参阅“限制转发端口的可见性”。
若要更改转发端口的可见性,请使用 gh codespace ports visibility 子命令。 有三种可见性设置:
private- 仅对你可见。 这是转发端口时的默认设置。org- 对拥有存储库的组织成员可见。public- 对知道 URL 和端口号的任何人可见。
将 codespace-port 替换为转发的端口号。 将 setting 替换为 private、org 或 public。 输入命令后,从显示的代码空间列表中进行选择。
gh codespace ports visibility CODESPACE-PORT:SETTINGS
您可以使用一个命令设置多个端口的可见性。 例如:
gh codespace ports visibility 80:private 3000:public 3306:org
有关此命令的详细信息,请参阅 GitHub CLI 手册。
使用命令行工具和 REST 客户端访问端口
转发端口时,应用程序可通过 URL https://CODESPACENAME-PORT.app.github.dev 访问。 例如,https://monalisa-hot-potato-vrpqrxxrx7x2rxx-4000.app.github.dev。 如果从 VS Code 桌面应用程序转发专用端口,则应用程序也可通过 localhost 端口(如 127.0.0.1:4000)访问。
若要使用 REST 客户端(如 Postman)或命令行工具(如 curl)访问应用程序,如果使用的是 localhost 端口,或者访问远程域中的公共端口,则无需进行身份验证。 但是,若要连接到远程域中的专用端口,必须使用请求中的 GITHUB_TOKEN 访问令牌进行身份验证。
Note
GITHUB_TOKEN 会在你启动 codespace 时自动创建,并在 codespace 会话期间保持不变。 如果停止并重启 codespace,将生成新的 GITHUB_TOKEN。
查找要连接到的地址
若要查找转发端口的地址,请输入 gh codespace ports。 如果有多个 codespace,请从显示的列表中选择相应的 codespace。
复制地址并将其粘贴到某个位置供以后使用。
查找 GITHUB_TOKEN
-
为 codespace 启动 SSH 会话。
gh codespace ssh -
如果有多个 codespace,请从显示的列表中选择相应的 codespace。
-
显示
GITHUB_TOKEN。echo $GITHUB_TOKEN令牌为以
ghu_开头的字符串。 -
复制令牌。
Important
请勿与任何人共享此访问令牌。
-
退出 SSH 会话。
exit
使用 curl 访问转发的端口
在本地计算机的终端中输入:
curl ADDRESS -H "X-Github-Token: TOKEN"
将 ADDRESS 和 TOKEN 替换为之前复制的值。
使用 Postman 访问转发的端口
-
打开 Postman。
-
创建新的 GET 请求。
-
粘贴之前复制的地址作为请求 URL。

-
在“标头”选项卡中,创建一个新项,其中密钥为“X-Github-Token”,值是之前复制的
GITHUB_TOKEN。
-
单击“发送”。
自动转发端口
你可以将转发的端口添加到存储库的 GitHub Codespaces 配置中,以便为从存储库创建的所有 codespace 自动转发端口。 更新配置后,必须重建任何以前创建的代码空间以应用更改。 有关开发容器配置文件的详细信息,请参阅 开发容器简介。
-
在 codespace 中,打开要更新的开发容器配置文件。 通常此文件为
.devcontainer/devcontainer.json。 -
添加
forwardPorts属性。"forwardPorts": [NUMBER],将
NUMBER替换为要转发的端口号。 这可以是以逗号分隔的端口号列表。 -
保存文件。
标记端口
在浏览器或 VS Code 桌面应用程序中打开 codespace 时,可以标记转发的端口,以便在列表中更容易地识别它。
-
在 codespace 中打开终端。
-
单击“端口”选项卡。
-
右键单击要标记的端口,然后单击“设置端口标签”。

-
键入端口的标签,然后按 Enter。

自动标记转发的端口
可以标记端口,并将更改写入存储库的开发容器配置文件。 如果使用 forwardPorts 属性对自动转发的端口执行此操作,则对于使用该配置文件从存储库创建的所有未来 codespace,该标签将自动应用于该转发端口。
-
在 codespace 中打开终端。
-
单击“端口”选项卡。
-
右键单击要将其标签属性添加到 codespace 配置的端口,然后单击“设置标签并更新 devcontainer.json”。

-
键入端口的标签,然后按 Enter。

-
如果存储库有多个开发容器配置文件,系统会提示选择要更新的文件。
将更新开发容器配置文件,以在
portsAttributes属性中包含新标签。 例如:// Use 'forwardPorts' to make a list of ports inside the container available locally. "forwardPorts": [3333, 4444], "portsAttributes": { "3333": { "label": "app-standard-preview" }, "4444": { "label": "app-pro-preview" } }
在命令行上查看端口标签
列出 codespace 的转发端口时,可以看到端口标签。 为此,请使用 gh codespace ports 命令,然后选择 codespace。