关于 Visual Studio Code 中的 GitHub Codespaces
您可以使用本地安装的 Visual Studio Code 来创建、管理、处理和删除代码空间。 要在 VS Code 中使用 GitHub Codespaces,你需要安装 Codespaces 扩展。 有关在 VS Code 中设置 GitHub Codespaces 的详细信息,请参见先决条件。
默认情况下,如果在 GitHub 上创建新的代码空间,它将在浏览器中打开。 如果希望自动打开 VS Code 中的任何新 codespace,则可以将默认编辑器设置为 VS Code。 有关详细信息,请参阅“设置 GitHub Codespaces 的默认编辑器”。
如果你更喜欢在浏览器中工作,但希望继续使用现有 VS Code 扩展程序、主题背景和快捷方式,则可以打开“设置同步”。有关详细信息,请参阅“个性化你帐户的 GitHub Codespaces”。
先决条件
若要直接在 VS Code 的 codespace 中进行开发,必须使用 GitHub 凭据安装并登录到 GitHub Codespaces 扩展。 GitHub Codespaces 扩展需要 VS Code 2020 年 10 月 版本 1.51 或更高版本。
使用 Visual Studio Code Marketplace 安装 GitHub Codespaces 扩展。 有关详细信息,请参阅 VS Code 文档中的扩展市场。
-
在 VS Code 的活动栏中,单击“远程资源管理器”图标。

Note
如果远程资源管理器未显示在活动栏中:
- 访问命令面板。 例如,通过按 Shift+Command+P (Mac)/Ctrl+Shift+P (Windows/Linux)。
- 键入:
details。 - 单击“Codespace: 详细信息”。
-
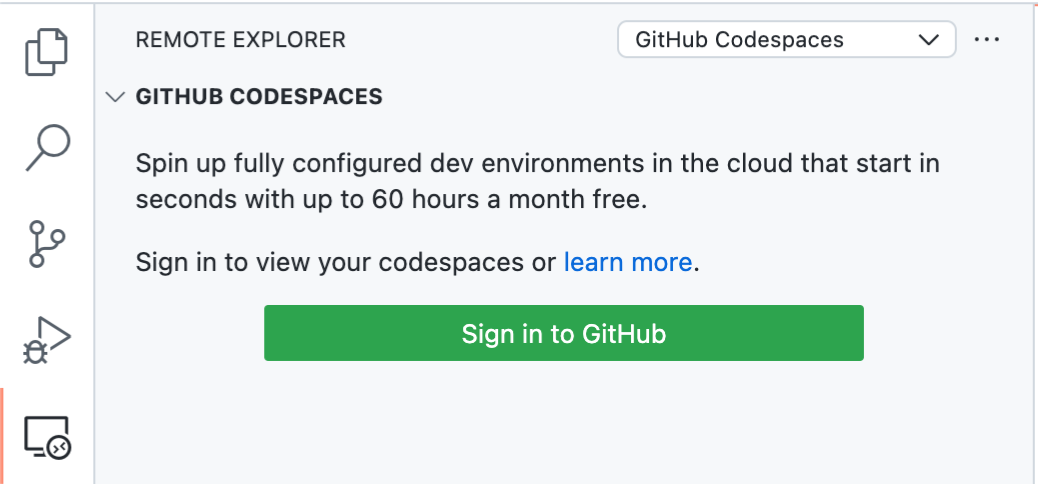
从“远程资源管理器”侧栏顶部的下拉列表中选择“GitHub Codespaces”(如果尚未选择)。
-
单击“登录到 GitHub”。

-
如果当前未登录到 GitHub,则会提示你登录。 继续登录。
-
当系统提示指定要授权的内容时,单击“GitHub”的“授权”按钮。
-
如果显示授权页,请单击“授权 Visual-Studio-Code”。
在 VS Code 中创建 codespace
将 GitHub 上的帐户连接到 GitHub Codespaces 扩展后,可以创建新的 codespace。 有关 GitHub Codespaces 扩展的详细信息,请参阅 VS Code Marketplace。
-
在 VS Code 的活动栏中,单击“远程资源管理器”图标。

Note
如果远程资源管理器未显示在活动栏中:
- 访问命令面板。 例如,通过按 Shift+Command+P (Mac)/Ctrl+Shift+P (Windows/Linux)。
- 键入:
details。 - 单击“Codespace: 详细信息”。
-
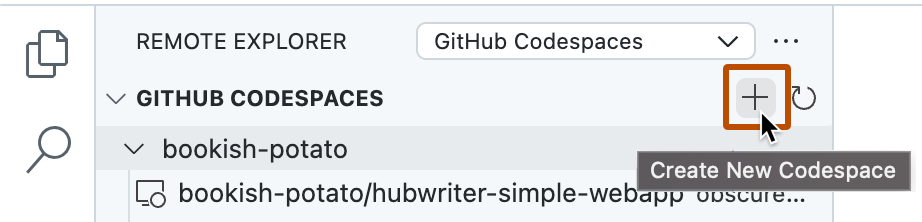
将鼠标悬停在“远程资源管理器”边栏上,然后单击 。

-
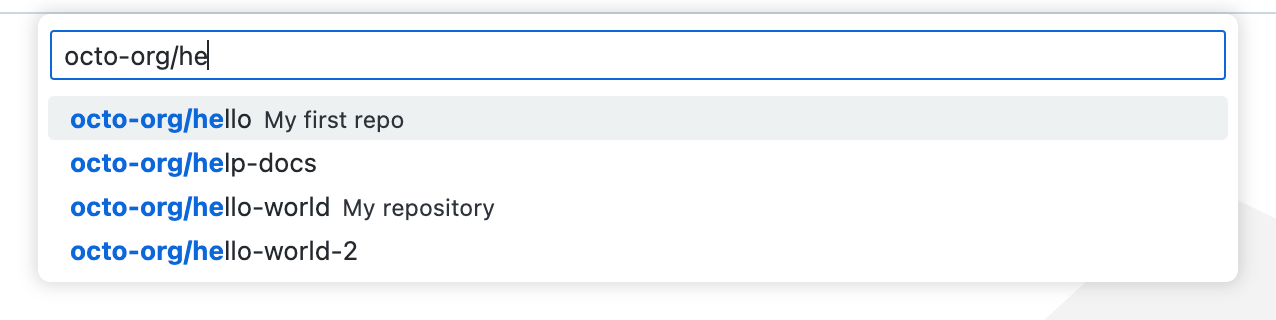
在文本框中,键入要在其中开发的存储库的名称,然后将其选中。

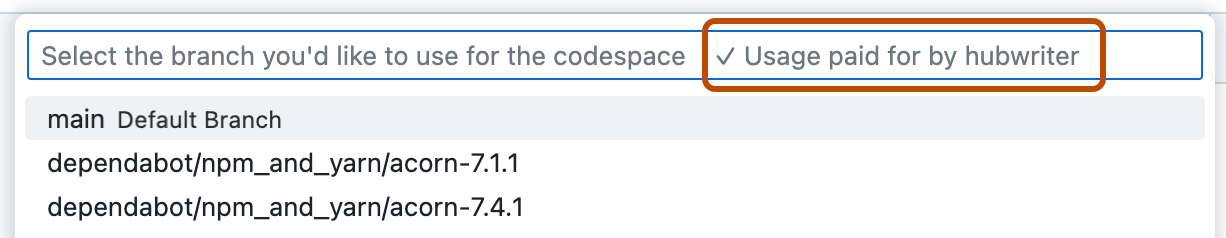
后续提示的右侧会显示一条消息,告知谁将为 codespace 付费。

-
单击要在其中开发的分支。
-
如果系统提示选择开发容器配置文件,请从列表中选择一个文件。
-
选择你要使用的机器类型。
Note
你选择的可用计算机类型可能会受到多种因素的限制。 其中可能包括为组织配置的策略,或者存储库的计算机类型最低规范。 有关详细信息,请参阅 限制对计算机类型的访问 和 为代码空间计算机设置最低规范。
在 VS Code 中打开 codespace
-
在 VS Code 的活动栏中,单击“远程资源管理器”图标。

Note
如果远程资源管理器未显示在活动栏中:
- 访问命令面板。 例如,通过按 Shift+Command+P (Mac)/Ctrl+Shift+P (Windows/Linux)。
- 键入:
details。 - 单击“Codespace: 详细信息”。
-
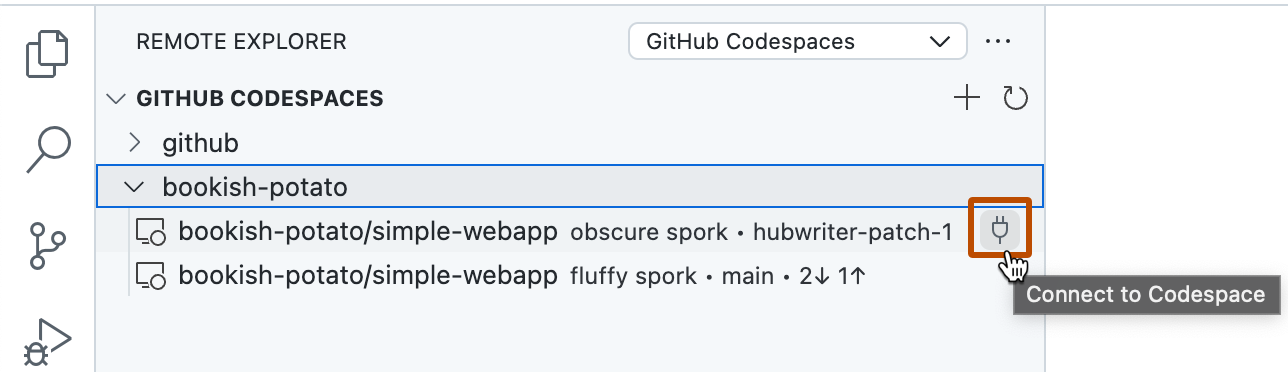
在“GitHub Codespaces”下,将鼠标悬停在要开发的 codespace 上。
-
单击连接图标(插头符号)。

在 VS Code 中更改计算机类型
通常,你可以在选择的远程计算机上运行 codespace。 这些计算机类型有 2 核到 32 核的硬件规格可选,尽管各种计算机类型可能并不总是可用。 每种计算机类型都有不同的资源水平和不同的计费等级。 如需相关信息,请参阅 关于 GitHub Codespaces 的计费。
默认情况下,创建 codespace 时将使用具有最低有效资源的计算机类型。 可以随时更改 codespace 的计算机类型。
Note
你选择的可用计算机类型可能会受到多种因素的限制。 其中可能包括为组织配置的策略,或者存储库的计算机类型最低规范。 有关详细信息,请参阅 限制对计算机类型的访问 和 为代码空间计算机设置最低规范。
-
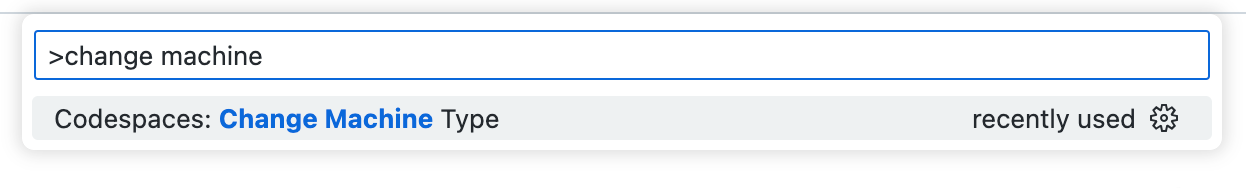
在 VS Code 中,使用 Command+Shift+P (Mac) or Ctrl+Shift+P (Windows/Linux) 打开命令面板。
-
搜索并选择“代码空间:更改机器类型”。

-
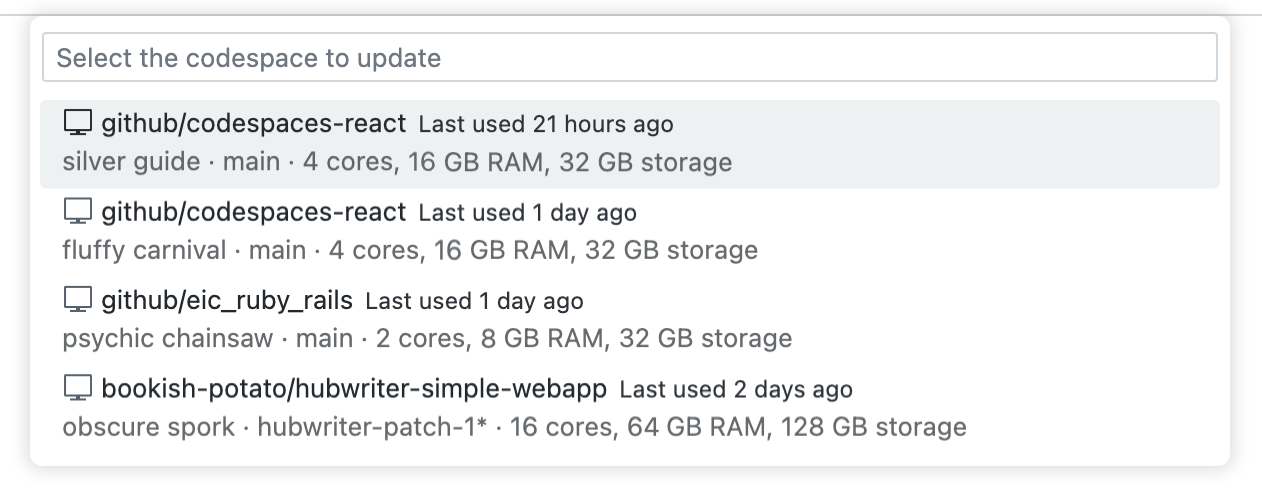
如果没有在 codespace 中遵循这些说明,请单击要更改的 codespace。

如果要在 codespace 中遵循这些说明,则更改将应用于正在使用的 codespace。
-
选择你要使用的计算机类型。
-
如果要更改为具有不同存储容量的计算机类型,则会出现一个提示,该提示询问你是否要继续。 阅读提示并单击“是”接受。
如果更改为具有不同存储容量(例如,从 32 GB 更改为 64 GB)的虚拟机,则在更改计算机类型时,你的 codespace 将暂时不可用。 如果 codespace 当前处于活动状态,它将自动停止。 更改完成后,便可重启在新计算机类型上运行的 codespace。
如果更改为具有相同存储容量的虚拟机,则此更改将在下次重启 codespace 时应用。 处于活动状态的 codespace 不会自动停止。 有关重启 codespace 的详细信息,请参阅“停止和启动 codespace”。
在 VS Code 中删除 codespace
如你当前未在 codespace 中工作,可从 VS Code 内删除 codespace。
-
在 VS Code 的活动栏中,单击“远程资源管理器”图标。

Note
如果远程资源管理器未显示在活动栏中:
- 访问命令面板。 例如,通过按 Shift+Command+P (Mac)/Ctrl+Shift+P (Windows/Linux)。
- 键入:
details。 - 单击“Codespace: 详细信息”。
-
在“GitHub Codespaces”下,右键单击要删除的 codespace。
-
单击“删除 codespace”。
切换到 Web 客户端中的 VS Code 预览体验版本
如果使用 VS Code Web 客户端,则可以切换到应用程序的预览体验版本。 有关此版本的 VS Code 的详细信息,请参阅 VS Code 博客中的预览体验版本简介。
在 codespace 中切换版本后,如果停止并重启 codespace,Web 客户端将继续使用预览体验版本。 你在 VS Code Web 客户端中创建和打开的新 codespace 也将使用预览体验版本。
-
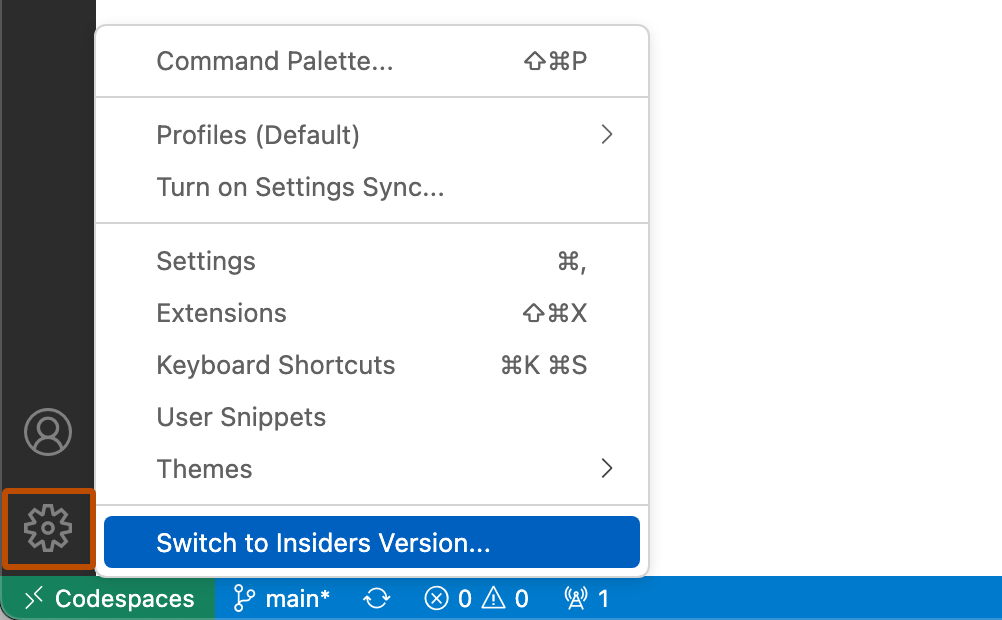
在显示 codespace 的浏览器窗口左下角,单击“”。
-
在菜单中,选择“切换到内部版本”。

-
单击“重新加载”。
若要切换回 VS Code 的稳定版本,请重复此过程,但选择“切换到稳定版本”。 切换回后,如果停止并重启 codespace,codespace 将继续使用稳定版本。 你在 VS Code Web 客户端中创建和打开的新 codespace 也将使用稳定版本。
将预览体验成员桌面应用程序用于 Codespaces
若要在 VS Code 桌面应用程序的预览体验成员版本中使用 GitHub Codespaces,请从 VS Code 预览体验成员应用程序中启动或创建 codespace。 有关详细信息,请参阅本文前面的在 VS Code 中创建 codespace和在 VS Code 中打开 codespace。