创建折叠部分
可以通过创建读者可以选择展开的折叠部分来暂时隐藏 Markdown 的分区。 例如,当想在问题评论中包含可能不是每个读者都相关或感兴趣的技术细节时,可以将这些细节放在折叠部分中。
<details> 块中的任何 Markdown 都将被折叠,直到读者单击 展开详细信息。
在 <details> 块中,使用 <summary> 标记让读者知道里面的内容。 标签显示在 的右侧。
<details>
<summary>Tips for collapsed sections</summary>
### You can add a header
You can add text within a collapsed section.
You can add an image or a code block, too.
```ruby
puts "Hello World"
```
</details>
默认情况下,<summary> 标签中的 Markdown 将被折叠:

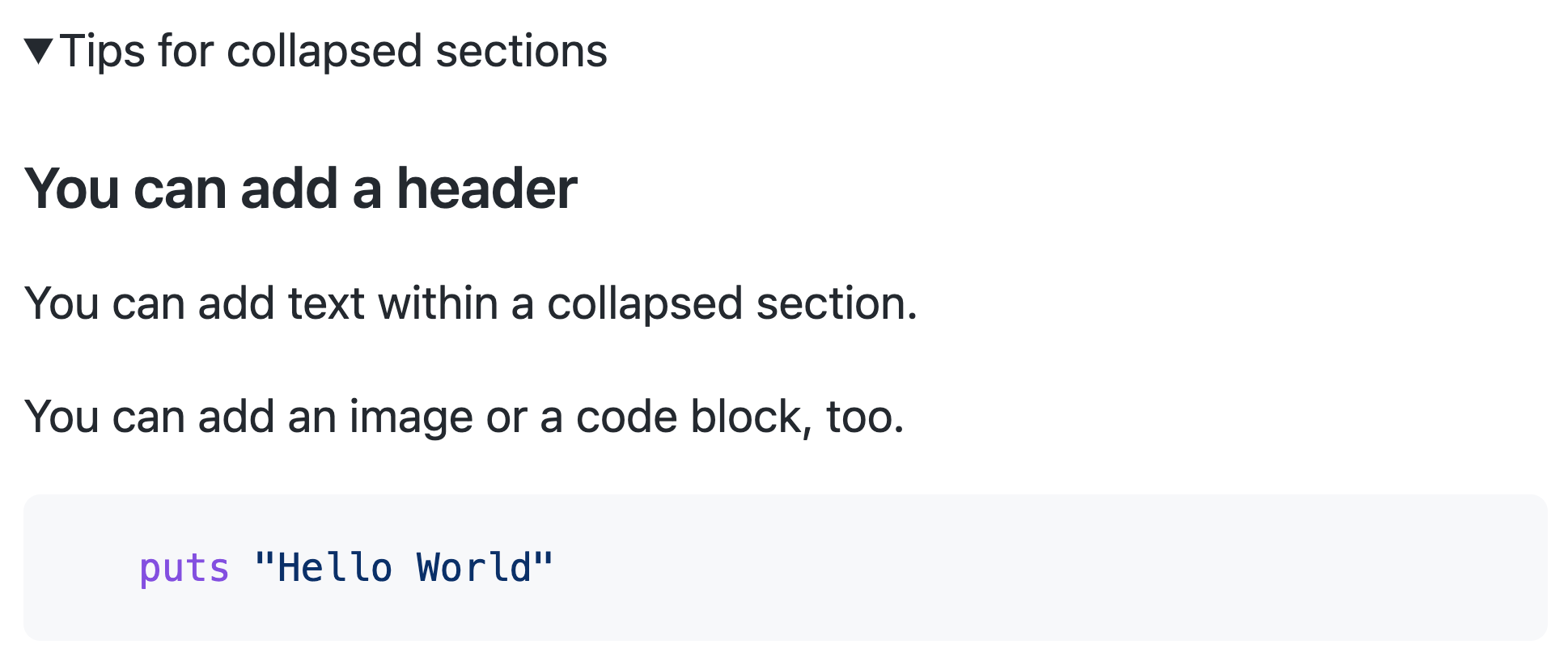
读者单击 后,将展开详细信息:

(可选)若要使该部分在默认情况下显示为打开状态,请将 open 属性添加到 <details> 标签:
<details open>