简介
Markdown 是一种易于读取和编写的语言,用于设置纯文本格式。可以使用 Markdown 语法以及一些其他 HTML 标记来格式化位于存储库 README 以及有关拉取请求和问题的注释等位置的 GitHub 上的写入内容。 在本指南中,你将通过为你的 GitHub 个人资料创建自述文件来了解一些高级格式设置功能。
如果不熟悉 Markdown,可能需要通过“基本撰写和格式语法”或使用 Markdown 进行通信 GitHub Skills 课程入门。
如果已有个人资料自述文件,则可以按照本指南向现有自述文件添加一些功能,或者使用名为 about-me.md 之类的 Markdown 文件创建一个 gist。 有关详细信息,请参阅“创建 Gist”。
创建或编辑个人资料自述文件
可以通过个人资料自述文件,在 GitHub 上与社区分享有关你自己的信息。 自述文件显示在个人资料页面的顶部。
如果还没有个人资料自述文件,可以添加一个。
- 创建一个与 GitHub 用户名同名的存储库,并使用
README.md文件初始化存储库。 有关详细信息,请参阅“管理个人资料自述文件”。 - 编辑
README.md文件并删除创建文件时自动添加的模板文本(开头### Hi there)。
如果已有个人资料自述文件,则可以从个人资料页面对其进行编辑。
-
在任意 GitHub Enterprise Server 页面的右上角,单击个人资料照片,然后单击“你的个人资料”。
-
单击个人资料 README 旁边的 。

添加适合访问者的图像
可以在 GitHub 上的通信中包含图像。 在这里,你将一个响应式图像(如横幅)添加到个人资料自述文件的顶部。
通过将 HTML <picture> 元素与 prefers-color-scheme 媒体功能结合使用,可以添加一个图像,该图像根据访问者使用的是浅色还是深色模式而变化。 有关详细信息,请参阅“管理主题设置”。
-
将以下标记复制并粘贴到你的
README.md文件中。HTML <picture> <source media="(prefers-color-scheme: dark)" srcset="YOUR-DARKMODE-IMAGE"> <source media="(prefers-color-scheme: light)" srcset="YOUR-LIGHTMODE-IMAGE"> <img alt="YOUR-ALT-TEXT" src="YOUR-DEFAULT-IMAGE"> </picture>
<picture> <source media="(prefers-color-scheme: dark)" srcset="YOUR-DARKMODE-IMAGE"> <source media="(prefers-color-scheme: light)" srcset="YOUR-LIGHTMODE-IMAGE"> <img alt="YOUR-ALT-TEXT" src="YOUR-DEFAULT-IMAGE"> </picture> -
将标记中的占位符替换为所选图像的 URL。 或者,若要首先尝试该功能,可以从以下示例复制 URL。
- 将
YOUR-DARKMODE-IMAGE替换为图像的 URL,以便向使用深色模式的访问者显示。 - 将
YOUR-LIGHTMODE-IMAGE替换为图像的 URL,以便向使用浅色模式的访问者显示。 - 将
YOUR-DEFAULT-IMAGE替换为要显示的图像的 URL,以防其他图像都不匹配,例如,如果访问者使用的浏览器不支持prefers-color-scheme功能。
- 将
-
若要让使用屏幕阅读器的访问者可以访问图像,请将
YOUR-ALT-TEXT替换为图像的说明。 -
若要检查图像是否已正确呈现,请单击“预览”选项卡。
有关在 Markdown 中使用图像的详细信息,请参阅“基本撰写和格式语法”。
响应式图像示例
<picture>
<source media="(prefers-color-scheme: dark)" srcset="https://user-images.githubusercontent.com/25423296/163456776-7f95b81a-f1ed-45f7-b7ab-8fa810d529fa.png">
<source media="(prefers-color-scheme: light)" srcset="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
<img alt="Shows an illustrated sun in light mode and a moon with stars in dark mode." src="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
</picture>
图像的外观

添加表
可以使用 Markdown 表来组织信息。 在这里,你将使用一张表格通过对某些东西进行排名来介绍自己,例如最常用的编程语言或框架,花时间学习的东西或最喜欢的爱好。 当表列包含数字时,使用标题行下方的 --: 语法使列右对齐非常有用。
-
返回“编辑文件”**** 选项卡。
-
若要介绍自己,请在
</picture>标记下方的两行处添加## About me标题和一小段关于你自己的内容,如下所示。## About me Hi, I'm Mona. You might recognize me as GitHub's mascot. -
在此段落下方的两行处,通过复制并粘贴以下标记来插入表。
Markdown | Rank | THING-TO-RANK | |-----:|---------------| | 1| | | 2| | | 3| |
| Rank | THING-TO-RANK | |-----:|---------------| | 1| | | 2| | | 3| | -
在右侧的列中,将
THING-TO-RANK替换为“语言”、“爱好”或其他任何内容,然后在列中填写内容清单。 -
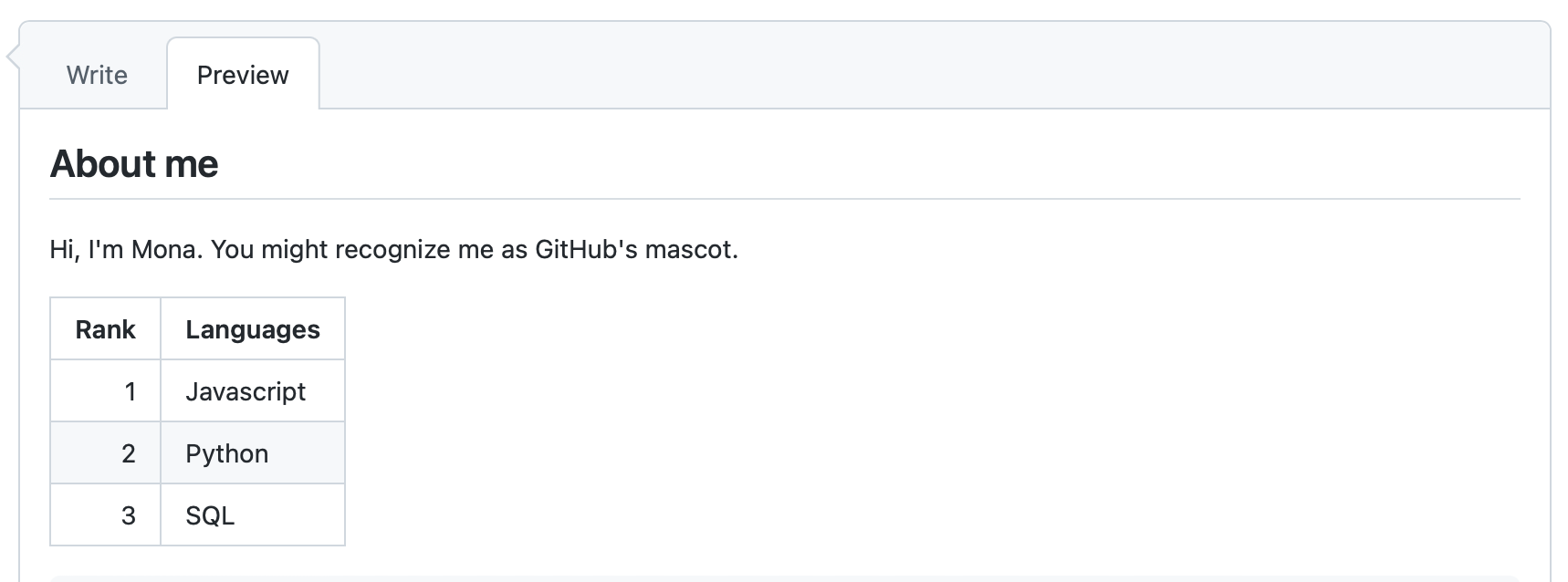
若要检查表格是否已正确呈现,请单击“预览”选项卡。
有关详细信息,请参阅“使用表格组织信息”。
表示例
## About me
Hi, I'm Mona. You might recognize me as GitHub's mascot.
| Rank | Languages |
|-----:|-----------|
| 1| JavaScript|
| 2| Python |
| 3| SQL |
表的外观

创建折叠部分
若要使内容保持整洁,可以使用 <details> 标记创建可展开的折叠部分。
-
若要为创建的表创建折叠部分,请将表包装在
<details>标记中,如以下示例所示。HTML <details> <summary>My top THINGS-TO-RANK</summary> YOUR TABLE </details>
<details> <summary>My top THINGS-TO-RANK</summary> YOUR TABLE </details> -
在
<summary>标记之间,将THINGS-TO-RANK替换为在表格中排名的任何内容。 -
(可选)若要使该部分在默认情况下显示为打开状态,请将
open属性添加到<details>标记。<details open> -
若要检查折叠的部分是否已正确呈现,请单击“预览”选项卡。
折叠部分的示例
<details>
<summary>My top languages</summary>
| Rank | Languages |
|-----:|-----------|
| 1| JavaScript|
| 2| Python |
| 3| SQL |
</details>
折叠部分的外观

添加引文
Markdown 具有许多其他用于设置内容格式的选项。 在这里,你将添加一条水平线来分割页面,并添加一个块引用块来格式化你喜欢的引文。
-
在文件底部,在
</details>标记下方两行处,通过键入三条或更多短划线来添加水平线。--- -
在
---行下方,通过键入如下所示的标记来添加引文。> QUOTE将
QUOTE替换为所选引文。 或者,请从以下示例中复制引文。 -
若要检查所有内容是否已正确呈现,请单击“预览”选项卡。
引用示例
---
> If we pull together and commit ourselves, then we can push through anything.
— Mona the Octocat
引用的外观

添加注释
可以使用 HTML 注释语法添加将在输出中隐藏的注释。 在这里,你将添加注释,以提醒自己稍后更新自述文件。
-
在
## About me标题下方的两行中,使用以下标记插入注释。<!-- COMMENT -->将
COMMENT替换为“待办事项”项目,提醒自己稍后执行某些操作(例如,向表中添加更多项)。 -
若要检查注释是否在输出中隐藏,请单击“预览”选项卡。
注释示例
## About me
<!-- TO DO: add more details about me later -->
保存工作
如果对更改感到满意,请单击“提交更改”**** 以保存你的个人资料自述文件。
直接提交到 main 分支将使你的更改对个人资料上的任何访问者可见。 如果要保存工作,但尚未准备好使其在个人资料中可见,可以选择“为此提交创建新分支并启动拉取请求”。
后续步骤
- 继续了解高级格式设置功能。 例如,请参阅“创建和突显代码块”。
- 在问题、拉取请求和讨论中跨 GitHub 进行沟通时,请使用新技能。 有关详细信息,请参阅“在 GitHub 上通信”。