标题
要创建标题,请在标题文本前添加一至六个 # 符号。 你使用的 # 数量将决定层次结构级别和标题的大小。
# A first-level heading
## A second-level heading
### A third-level heading

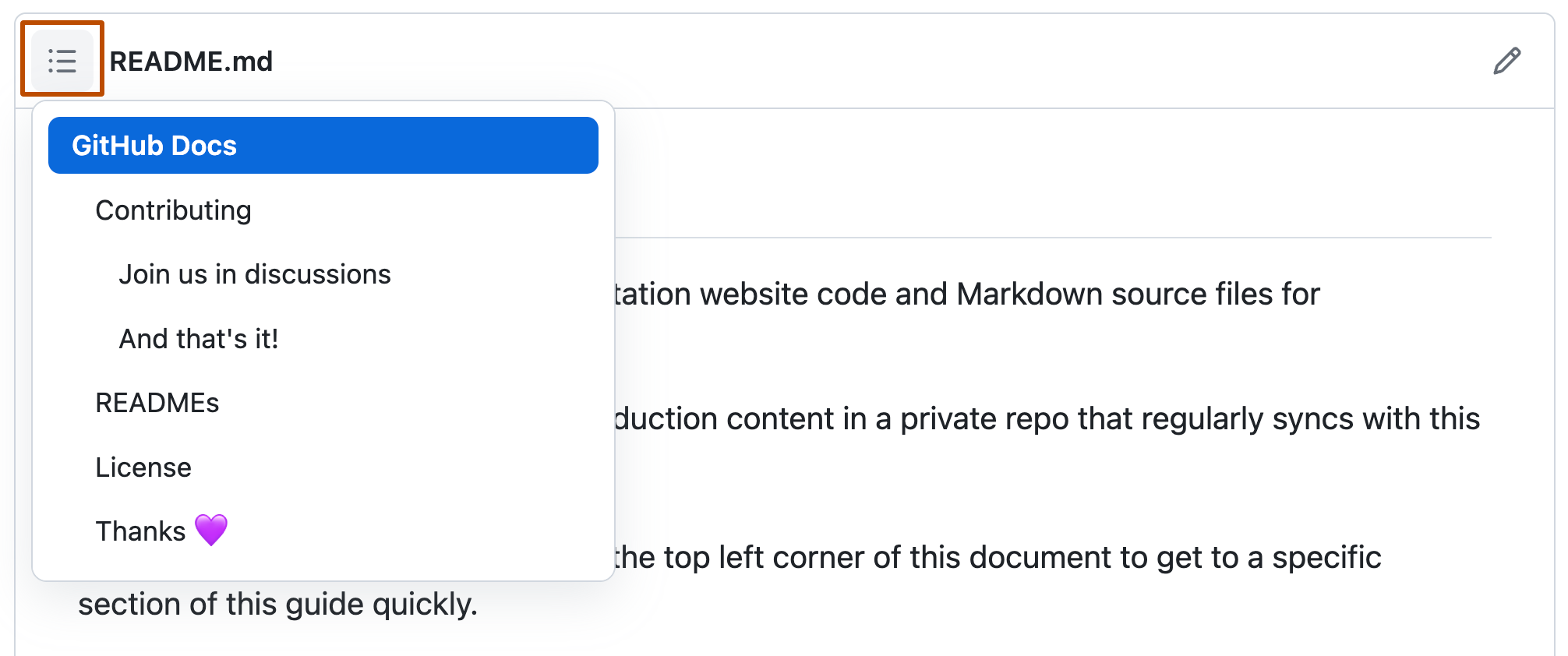
使用两个或多个标题时,GitHub 会自动生成一个目录,可以通过单击文件标题中的 来访问该目录。 每个标题都列在目录中,可以单击某个标题导航到所选部分。

文本样式
可以在评论字段和 .md 文件中以粗体、斜体、删除线、下标或上标文本表示强调。
| Style | 语法 | 键盘快捷键 | 示例 | 输出 |
|---|---|---|---|---|
| 加粗 | ** ** 或 __ __ | Command+B (Mac) 或 Ctrl+B (Windows/Linux) | **This is bold text** | 这是粗体文本 |
| 斜体 | * * 或 _ _ | Command+I (Mac) 或 Ctrl+I (Windows/Linux) | _This text is italicized_ | 这是斜体文本 |
| 删除线 | ~~ ~~ | 无 | ~~This was mistaken text~~ | |
| 粗体和嵌入的斜体 | ** ** 和 _ _ | 无 | **This text is _extremely_ important** | 此文本_非常_重要 |
| 全部粗体和斜体 | *** *** | 无 | ***All this text is important*** | 所有这些文本都很重要 |
| 下标 | <sub> </sub> | 无 | This is a <sub>subscript</sub> text | 这是下标文本 |
| 上标 | <sup> </sup> | 无 | This is a <sup>superscript</sup> text | 这是上标文本 |
| 下划线 | <ins> </ins> | 无 | This is an <ins>underlined</ins> text | 这是带下划线的文本 |
引用文本
可以使用 > 来引用文本。
Text that is not a quote
> Text that is a quote
引用文本缩进,具有不同的类型颜色。

Note
查看对话时,可以通过突出显示文本,然后键入 R 来自动引用评论中的文本。可以通过依次单击 和“引用回复”来引用整条评论。 有关键盘快捷方式的详细信息,请参阅“键盘快捷方式”。
引用代码
使用单反引号可标注句子中的代码或命令。 反引号中的文本不会被格式化。 你也可以按 Command+E (Mac) 或 Ctrl+E (Windows/Linux) 键盘快捷方式将代码块的反引号插入到 Markdown 一行中。
Use `git status` to list all new or modified files that haven't yet been committed.

要将代码或文本格式化为各自的不同块,请使用三反引号。
Some basic Git commands are:
```
git status
git add
git commit
```

有关详细信息,请参阅“创建和突显代码块”。
如果经常编辑代码片段和表,则可能受益于在 GitHub Enterprise Server 上启用对所有注释字段采用固定宽度字体。 有关详细信息,请参阅“关于在 GitHub 上编写和设置格式”。
支持的颜色模型
在问题、拉取请求和讨论中,可以使用反引号在句子中标注颜色。 反引号内支持的颜色模型将显示颜色的可视化效果。
The background color is `#ffffff` for light mode and `#000000` for dark mode.

下面是当前支持的颜色模型。
| Color | 语法 | 示例 | 输出 |
|---|---|---|---|
| HEX | `#RRGGBB` | `#0969DA` |  |
| RGB | `rgb(R,G,B)` | `rgb(9, 105, 218)` |  |
| HSL | `hsl(H,S,L)` | `hsl(212, 92%, 45%)` |  |
Note
- 支持的颜色模型在反引号内不能有任何前导或尾随空格。
- 颜色的可视化效果仅在问题、拉取请求和讨论中受支持。
链接
通过将链接文本用方括号 [ ] 括起来,然后将 URL 用括号 ( ) 括起来,可创建内联链接。 还可以使用键盘快捷方式 Command+K 创建链接。 选择文本后,可以粘贴剪贴板中的 URL 以自动从所选内容创建链接。
还可以通过突出显示文本并使用键盘快捷方式 Command+V 创建 Markdown 超链接。 如果要将文本替换为链接,请使用键盘快捷方式 Command+Shift+V。
This site was built using [GitHub Pages](https://pages.github.com/).

Note
当评论中写入了有效 URL 时,GitHub Enterprise Server 会自动创建链接。 有关详细信息,请参阅“自动链接引用和 URL”。
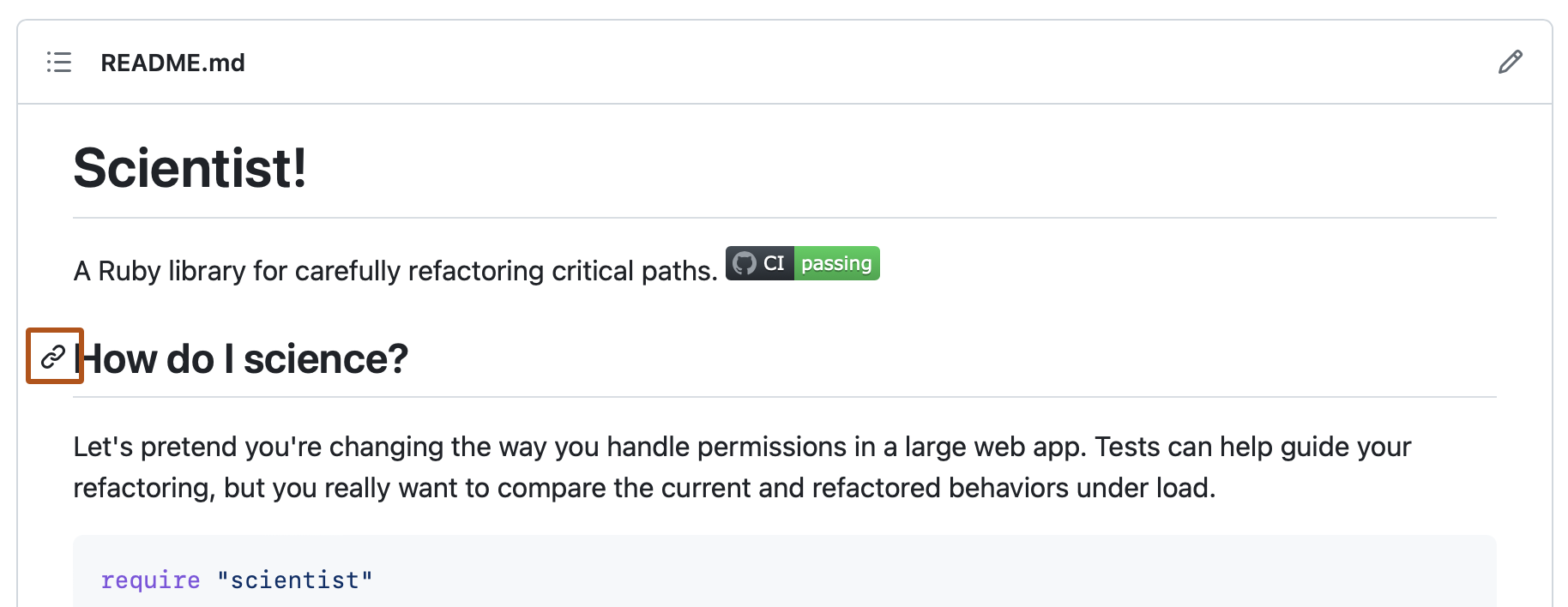
章节链接
可以直接链接到具有标题的任何章节。 若要查看呈现文件中自动生成的定位点,请将鼠标悬停在章节标题上方以显示 图标,然后单击图标以在浏览器中显示定位点。

如果需要确定要编辑的文件中标题的定位点,可使用以下基本规则:
- 字母转换成小写形式。
- 空格由连字符 (
-) 代替。 任何其他空格或标点符号都将被删除。 - 前导和尾随空格被删除。
- 标记格式被删除,只保留内容(例如,
_italics_变为italics)。 - 如果标题的自动生成的定位点与同一文档中的早期定位点相同,那么通过追加连字符和自动递增整数来生成唯一标识符。
有关 URI 片段要求的详细信息,请参阅 RFC 3986:统一资源标识符 (URI):通用语法,第 3.5 节。
下面的代码块演示了用于从呈现内容中的标题生成定位点的基本规则。
# Example headings
## Sample Section
## This'll be a _Helpful_ Section About the Greek Letter Θ!
A heading containing characters not allowed in fragments, UTF-8 characters, two consecutive spaces between the first and second words, and formatting.
## This heading is not unique in the file
TEXT 1
## This heading is not unique in the file
TEXT 2
# Links to the example headings above
Link to the sample section: [Link Text](#sample-section).
Link to the helpful section: [Link Text](#thisll--be-a-helpful-section-about-the-greek-letter-Θ).
Link to the first non-unique section: [Link Text](#this-heading-is-not-unique-in-the-file).
Link to the second non-unique section: [Link Text](#this-heading-is-not-unique-in-the-file-1).
Note
如果编辑标题,或者更改具有“相同”定位点的标题的顺序,则还需要更新指向这些标题的任何链接,因为定位点将发生变化。
relative links (相对链接)
您可以在渲染的文件中定义相对链接和图像路径,以帮助读者导航到仓库中的其他文件。
相对链接是相对于当前文件的链接。 例如,如果在仓库根目录下有一个自述文件,而在 docs/CONTRIBUTING.md 中有另一个文件,则自述文件中的 CONTRIBUTING.md 的相关链接如下所示 :
[Contribution guidelines for this project](docs/CONTRIBUTING.md)
GitHub Enterprise Server 将根据您当前使用的分支自动转换相对链接或图像路径,从而使链接或路径始终有效。 链接的路径将相对于当前文件。 以 / 开头的链接将相对于存储库根目录。 可使用所有相对链接操作数,例如 ./ 和 ../。
链接文本应位于一行上。 下面的示例将不起作用。
[Contribution
guidelines for this project](docs/CONTRIBUTING.md)
相对链接更便于用户克隆仓库。 绝对链接可能无法用于仓库的克隆 - 建议使用相对链接引用仓库中的其他文件。
自定义定位点
可使用标准 HTML 定位点标记 (<a name="unique-anchor-name"></a>) 为文档中的任何位置创建导航定位点。 为了避免不明确的引用,请对定位点标记使用唯一的命名方案,例如向 name 属性值添加前缀。
Note
自定义定位点将不会包含在文档大纲/目录中。
可使用为定位点提供的 name 属性的值链接到自定义定位点。 语法与链接到为标题自动生成的定位点时完全相同。
例如:
# Section Heading
Some body text of this section.
<a name="my-custom-anchor-point"></a>
Some text I want to provide a direct link to, but which doesn't have its own heading.
(… more content…)
[A link to that custom anchor](#my-custom-anchor-point)
Tip
自动标题链接的自动命名和编号行为不会考虑自定义定位点。
映像
通过添加 ! 并 将 alt 文本用 [ ] 括起来,可显示图像。 替换文字是等效于图像中信息的短文本。 然后将图像的链接用括号 () 括起来。


GitHub Enterprise Server 支持将图像嵌入到议题、拉取请求、评论和 .md 文件中。 您可以从仓库显示图像、添加在线图像链接或上传图像。 有关详细信息,请参阅上传资产。
Note
想要显示存储库中的图像时,请使用相对链接而不是绝对链接。
下面是一些使用相对链接显示图像的示例。
| 上下文 | 相对链接 |
|---|---|
在同一分支的 .md 文件中 | /assets/images/electrocat.png |
在另一个分支的 .md 文件中 | /../main/assets/images/electrocat.png |
| 在仓库的议题、拉取请求和评论中 | ../blob/main/assets/images/electrocat.png?raw=true |
在另一个存储库的 .md 文件中 | /../../../../github/docs/blob/main/assets/images/electrocat.png |
| 在另一个仓库的议题、拉取请求和评论中 | ../../../github/docs/blob/main/assets/images/electrocat.png?raw=true |
Note
上表中的最后两个相对链接只有在查看者至少对包含这些图像的专用存储库具有读取访问权限时,才可用于专用存储库中的图像。
有关详细信息,请参阅相对链接。
指定图像显示的主题
你可以通过结合使用 HTML <picture> 元素和 prefers-color-scheme 媒体功能来指定在 Markdown 中显示图像的主题。 我们区分浅色和深色模式,因此有两个选项可用。 可以使用这些选项来显示针对深色或浅色背景进行了优化的图像。 这对于透明的 PNG 图像特别有用。
例如,以下代码显示浅色主题的太阳图像和深色主题的月亮:
<picture>
<source media="(prefers-color-scheme: dark)" srcset="https://user-images.githubusercontent.com/25423296/163456776-7f95b81a-f1ed-45f7-b7ab-8fa810d529fa.png">
<source media="(prefers-color-scheme: light)" srcset="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
<img alt="Shows an illustrated sun in light mode and a moon with stars in dark mode." src="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
</picture>
通过使用附加到 URL 的片段(#gh-dark-mode-only 或 #gh-light-mode-only)来基于主题指定图像的旧方法 已弃用 并将被删除,支持上述新方法。
列表
可通过在一行或多行文本前面加上 -、* 或 + 来创建一个无序列表。
- George Washington
* John Adams
+ Thomas Jefferson

要对列表排序,请在每行前面添加一个编号。
1. James Madison
2. James Monroe
3. John Quincy Adams

嵌套列表
通过在一个列表项下面缩进一个或多个其他列表项,可创建嵌套列表。
若要使用 GitHub Enterprise Server 上的 Web 编辑器或使用等宽字体的文本编辑器(例如 Visual Studio Code)创建嵌套列表,可以直观地对齐列表。 在嵌套列表项的前面键入空格字符,直至列表标记字符(- 或 *)位于其上方条目中第一个文本字符的正下方。
1. First list item
- First nested list item
- Second nested list item
Note
在基于 Web 的编辑器中,可以先突出显示所需的行,然后分别使用 Tab 或 Shift+Tab 来缩进或取消缩进一行或多行文本。


要在 GitHub Enterprise Server 上的评论编辑器中创建嵌套列表(不使用等宽字体),您可以查看嵌套列表正上方的列表项,并计算该条目内容前面的字符数量。 然后在嵌套列表项的前面键入该数量的空格字符。
在本例中,可以通过将嵌套列表项缩进至少五个空格来在列表项 100. First list item 下添加一个嵌套列表项,因为在 First list item 前面有五个字符 (100. )。
100. First list item
- First nested list item

您可以使用相同的方法创建多层级嵌套列表。 例如,由于在第一个嵌套列表项中,嵌套列表项内容 First nested list item 之前有七个字符 (␣␣␣␣␣-␣),因此需要将第二个嵌套列表项至少缩进两个以上的字符(最少九个空格)。
100. First list item
- First nested list item
- Second nested list item

有关更多示例,请参阅 GitHub 式 Markdown 规范。
任务列表
若要创建任务列表,请在列表项前加连字符和空格,后接 [ ]。 要将任务标记为完成,请使用 [x]。
- [x] #739
- [ ] https://github.com/octo-org/octo-repo/issues/740
- [ ] Add delight to the experience when all tasks are complete :tada:

如果任务列表项说明以括号开头,则需要使用 \ 进行转义:
- [ ] \(Optional) Open a followup issue
有关详细信息,请参阅“关于任务列表”。
提及人员和团队
可以在 GitHub Enterprise Server 上提及人员或团队,方法是键入 @ 加上其用户名或团队名称。 这将触发通知并提请他们注意对话。 如果您在编辑的评论中提及某人的用户名或团队名称,该用户也会收到通知。 有关通知的详细信息,请参阅“关于通知”。
Note
仅当该人员具有对存储库的读取访问权限,该存储库为组织所拥有,且此人是组织成员时,才会收到有关提及的通知。
@github/support What do you think about these updates?

当您提及父团队时,其子团队的成员也会收到通知,这简化了与多个人员团队的沟通。 有关详细信息,请参阅“关于团队”。
键入 @ 符号将显示项目中的人员或团队列表。 列表会在您键入时进行过滤,因此一旦找到所需人员或团队的名称,您可以使用箭头键选择它,然后按 Tab 或 Enter 键以填写名称。 对于团队,输入 @organization/team-name,该团队的所有成员都将订阅对话。
自动填写结果仅限于仓库协作者和该线程上的任何其他参与者。
引用议题和拉取请求
可以通过键入 # 在存储库中调出建议的议题和拉取请求的列表。 键入议题或拉取请求的编号或标题以过滤列表,然后按 Tab 或 Enter 键以填写选中的结果。
有关详细信息,请参阅“自动链接引用和 URL”。
引用外部资源
如果自定义自动链接引用配置用于仓库,则对外部资源(如 JIRA 议题或 Zendesk 事件单)的引用将转换为缩短的链接。 要了解在您的仓库中哪些自动链接可用,请联系拥有仓库管理员权限的人。 有关详细信息,请参阅“配置自动链接以引用外部资源”。
上传资产
您可以通过拖放、从文件浏览器中选择或粘贴来上传图像等资产。 可以将资产上传到议题、拉取请求、评论和存储库中的 .md 文件。
使用表情符号
你可以通过键入 :EMOJICODE:(冒号后跟表情符号的名称)将表情符号添加到写作中。
@octocat :+1: This PR looks great - it's ready to merge! :shipit:

键入 : 将显示建议的表情符号列表。 列表将在你键入时进行筛选,因此一旦找到所需表情符号,请按 Tab 或 Enter 键以填写突出显示的结果 。
有关可用表情符号和代码的完整列表,请参阅 Emoji-Cheat-Sheet。
段落
通过在文本行之间留一个空白行,可创建新段落。
脚注
您可以使用此括号语法为您的内容添加脚注:
Here is a simple footnote[^1].
A footnote can also have multiple lines[^2].
[^1]: My reference.
[^2]: To add line breaks within a footnote, prefix new lines with 2 spaces.
This is a second line.
脚注将呈现如下:

Note
Markdown 中脚注的位置不会影响该脚注的呈现位置。 您可以在引用脚注后立即写脚注,脚注仍将呈现在 Markdown 的底部。 Wiki 不支持脚注。
警报
警报是基于块引用语法的 Markdown 扩展,可用于强调关键信息。 在 GitHub Enterprise Server 上,它们以独特的颜色和图标显示,以指示内容的显著性。
只有在对用户成功至关重要时才使用警报,并将每篇文章的警报限制在一到两个,以防止读者负担过重。 此外,应避免连续发出警报。 警报无法嵌套在其他元素中。
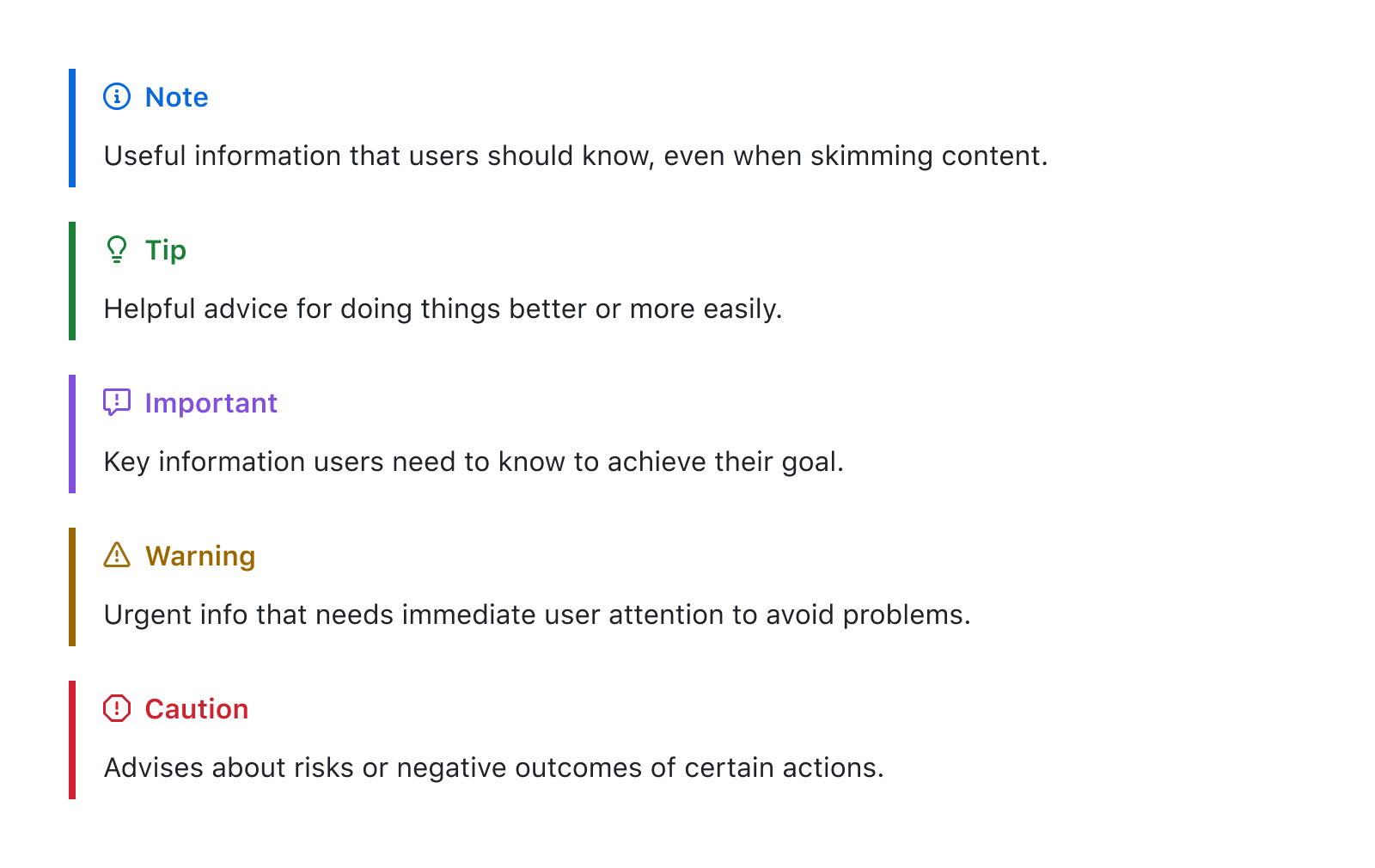
要添加警报,请使用指定警报类型的特殊块引用行,然后在标准块引用中添加警报信息。 可以使用以下五种类型的警报:
> [!NOTE]
> Useful information that users should know, even when skimming content.
> [!TIP]
> Helpful advice for doing things better or more easily.
> [!IMPORTANT]
> Key information users need to know to achieve their goal.
> [!WARNING]
> Urgent info that needs immediate user attention to avoid problems.
> [!CAUTION]
> Advises about risks or negative outcomes of certain actions.
下面是呈现的警报:

隐藏有评论的内容
您可以通过在 HTML 评论中加入内容来指示 GitHub Enterprise Server 隐藏渲染的 Markdown 中的内容。
<!-- This content will not appear in the rendered Markdown -->
忽略 Markdown 格式
通过在 Markdown 字符前面输入 \,可指示 GitHub Enterprise Server 忽略 Markdown 格式(或对其进行转义)。
Let's rename \*our-new-project\* to \*our-old-project\*.

有关反斜杠的详细信息,请参阅 Daring Fireball 的 Markdown 语法。
Note
在问题或拉取请求的标题中不会忽略 Markdown 格式。
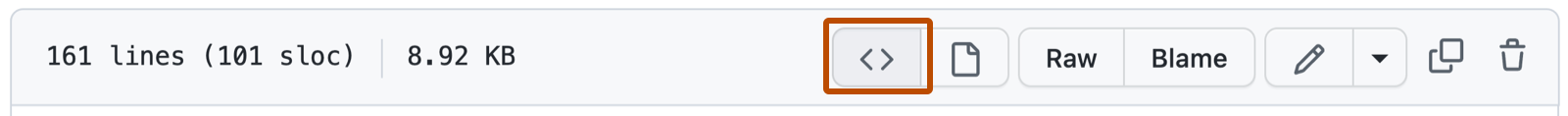
禁用 Markdown 渲染
查看 Markdown 文件时,可单击文件顶部的 ,以禁用 Markdown 呈现并改为查看文件的源。

禁用 Markdown 呈现使你能够使用源视图功能,例如行链接,这在查看呈现的 Markdown 文件时不可用。