Você pode reabrir um dos codespaces ativos ou interrompidos no GitHub, no Visual Studio Code ou usando a GitHub CLI. Você não pode reabrir um codespace que foi excluído. Confira Noções básicas sobre o ciclo de vida do codespace.
Você pode exibir todos os seus codespaces na página "Seus codespaces" em github.com/codespaces. Nesta página, você pode:
- Abra, interrompa ou exclua seus codespaces.
- Veja quem possui (e pode ser cobrado por) seus codespaces: sua conta pessoal ou organizações às quais você pertence. Confira Sobre o faturamento do GitHub Codespaces.
- Ver o tipo de computador, o tamanho e o status dos codespaces.
- Crie um codespace escolhendo um dos modelos de GitHub ou clicando em Novo codespace. Confira Como criar um codespace com base em um modelo e Como criar um codespace para um repositório.
- Impedir a exclusão automática de um codespace. Confira Como configurar a exclusão automática de seus codespaces.
Como retomar um codespace em uma página do repositório
Você pode retomar rapidamente um codespace ao exibir um repositório no GitHub.
-
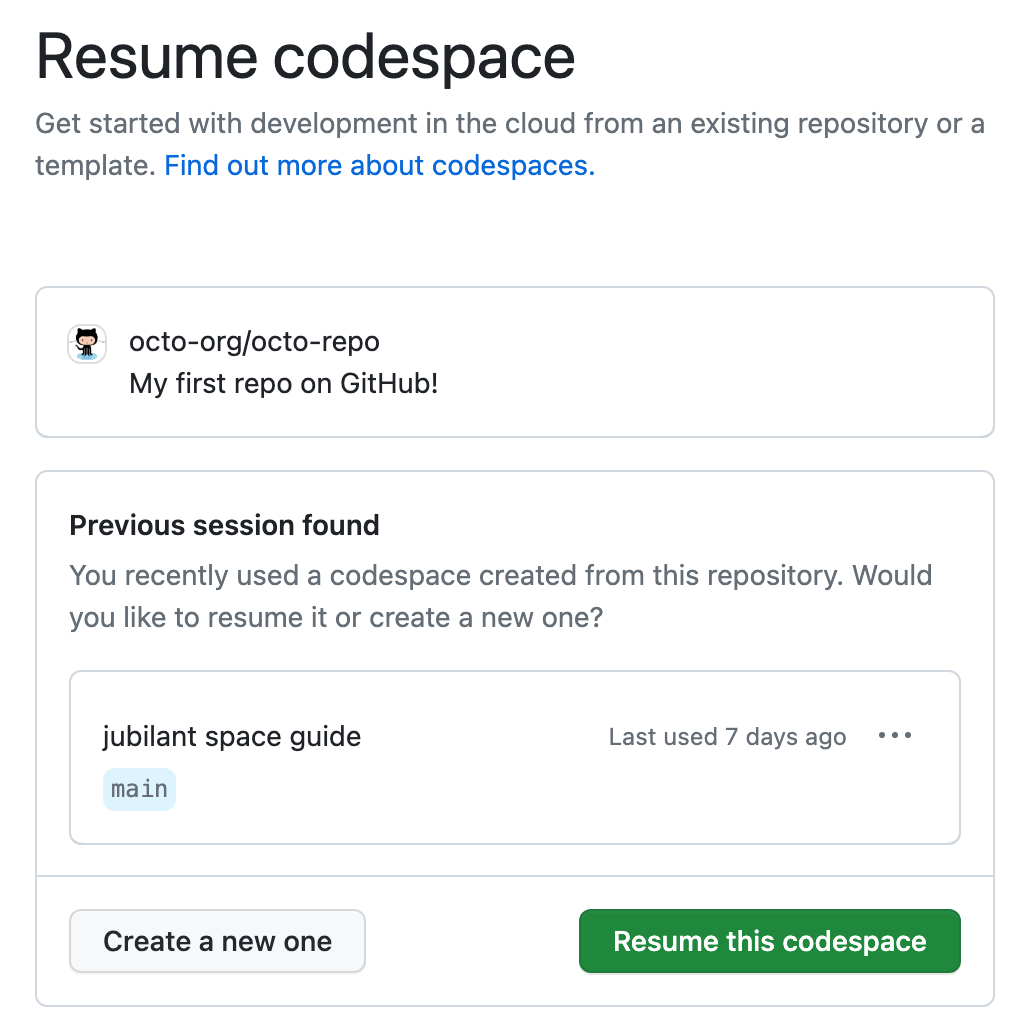
Com a guia Código do seu repositório exibida no GitHub, pressione , (a tecla vírgula).
A página "Retomar codespace" é exibida. Isso permite que você retome o codespace usado mais recentemente para o branch do repositório selecionado no momento ou, se você estiver vendo uma solicitação de pull, para o branch do tópico da solicitação de pull.

-
Clique em Retomar este codespace.
Como alternativa, caso você deseje criar um codespace para esse branch do repositório, clique em Criar um.
Note
Se você não tiver um codespace para esse branch, a página será intitulada "Create codespace", e um botão rotulado Create a new codespace será exibido.
Você pode adicionar o endereço desta página aos favoritos caso deseje voltar a ela rapidamente para retomar seu codespace. Como alternativa, você pode usar o endereço em um link para fornecer a outras pessoas uma forma rápida de criar e retomar os respectivos codespaces desse repositório.
Como abrir um codespace existente na página "Seus codespaces"
-
No canto superior esquerdo de GitHub, selecione e clique em Codespaces para levar você à página "Seus codespaces" em github.com/codespaces.
-
Para abrir um codespace no editor padrão, clique no nome do codespace. Você pode definir seu editor padrão para Codespaces na sua página de configurações pessoais. Confira Como definir seu editor padrão para o GitHub Codespaces.
Para abrir o codespace em um editor diferente do padrão:
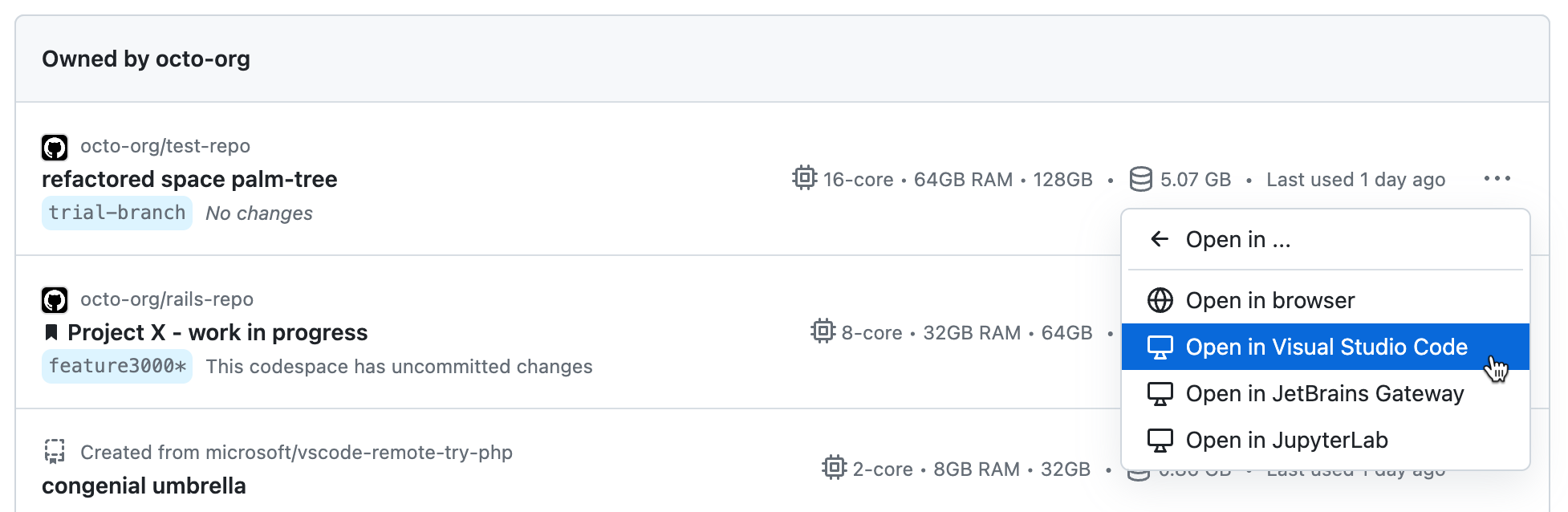
- Clique nas reticências ( … ) à direita do codespace que você deseja abrir.
- Clique em Abrir em.
- Clique em Abrir no APLICATIVO.

Você pode abrir o codespace no:
- Seu navegador
- Visual Studio Code
- JupyterLab
Se você escolher Visual Studio Code, verifique se instalou o aplicativo selecionado em seu computador local.
Se você escolher JupyterLab, o aplicativo JupyterLab deverá ser instalado no codespace. A imagem de contêiner de desenvolvimento padrão inclui o JupyterLab, portanto, os codespaces criados com base na imagem padrão sempre terão o JupyterLab instalado. Para obter mais informações sobre a imagem padrão, confira Introdução aos contêineres de desenvolvimento e o repositório
devcontainers/images. Se você não estiver usando a imagem padrão na configuração do contêiner de desenvolvimento, instale o JupyterLab adicionando o recursoghcr.io/devcontainers/features/pythonao arquivodevcontainer.json. Você deve incluir a opção"installJupyterlab": true. Para obter mais informações, confira o README do recursopython, no repositóriodevcontainers/features.
Vinculando a um codespace existente
Você pode criar links para seus codespaces existentes. Isso é útil quando existe um codespace de longa duração ao qual você retorna com frequência. Você pode salvar o link em um local de sua escolha, como uma alternativa a usar o link no https://github.com/codespaces.
Note
Você só pode abrir seus próprios codespaces. Se alguém clicar em um link para um de seus codespaces, verá uma mensagem de erro 404.
Crie um link usando um dos seguintes padrões de URL. Nessas URLs, CODESPACE-NAME representa o nome permanente exclusivo do codespace, como literate-space-parakeet-w5vg5ww5p793g7g9, e não o nome de exibição do codespace. Você pode encontrar o nome de um codespace copiando o link para o codespace na página https://github.com/codespaces e extraindo o nome do codespace da URL.
| Link abre em | ** Sintaxe do link** |
|---|---|
| Cliente Web do VS Code | https://CODESPACE-NAME.github.dev |
| Cliente Web do VS Code com um espaço de trabalho especificado | https://CODESPACE-NAME.github.dev?folder=/workspaces/PATH/TO/WORKSPACE/DIRECTORY |
| Aplicativo da área de trabalho do VS Code | https://github.com/codespaces/CODESPACE-NAME?editor=vscode |
| JupyterLab | https://github.com/codespaces/CODESPACE-NAME?editor=jupyter |
Como reabrir um codespace existente
Note
Para usar o GitHub Codespaces no VS Code, você deverá instalar a extensão do Codespaces. Confira Como usar o GitHub Codespaces no Visual Studio Code.
-
No aplicativo da área de trabalho VS Code, abra a Paleta de Comandos com Command+Shift+P (Mac) ou Ctrl+Shift+P (Windows/Linux).
-
Digite "Codespaces" e selecione um dos comandos a seguir.
- Para abrir um codespace em uma nova janela do VS Code, selecione Codespaces: Abrir Codespace em Nova Janela
- Para abrir um codespace no editor da Web, selecione Codespaces: Abrir no Navegador
-
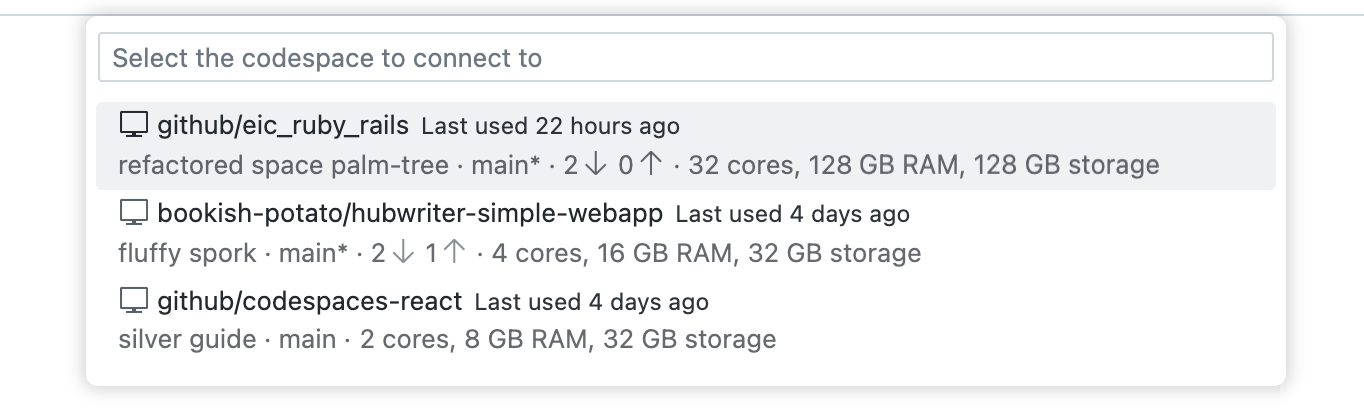
Clique no codespace que deseja alterar.

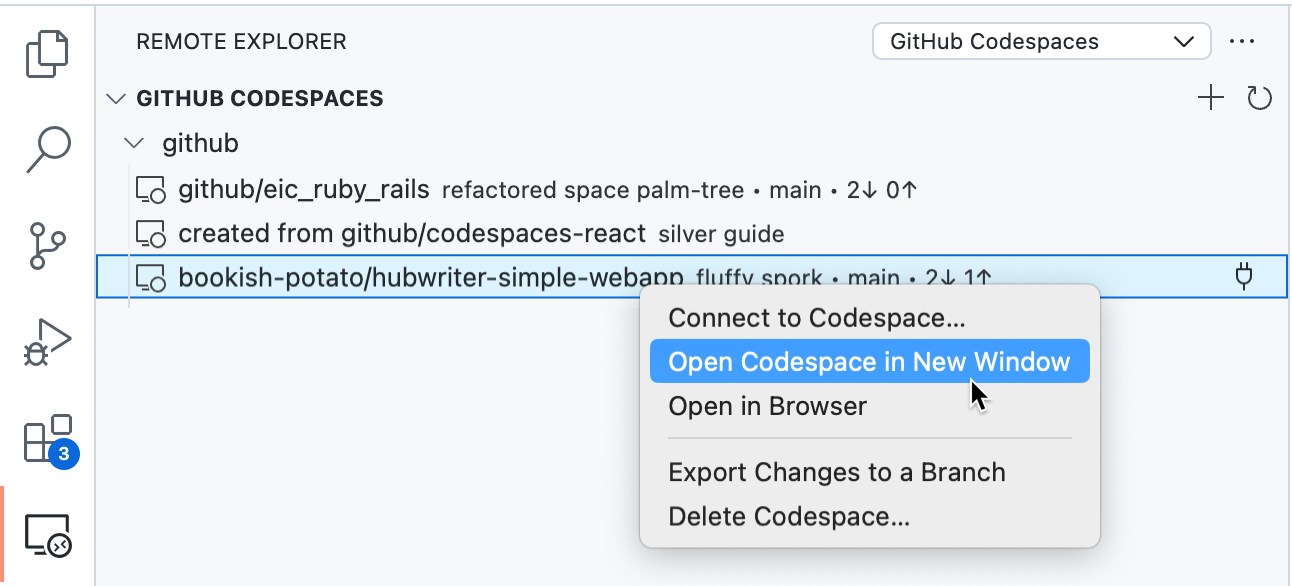
Você também pode acessar os comandos listados acima navegando até a exibição do Gerenciador Remoto no VS Code e clicando com o botão direito do mouse no codespace que deseja abrir.

Note
Se o Remote Explorer não for exibido na barra Activity:
- Abra a paleta de comandos. Por exemplo, pressionando Shift+Command+P (no Mac) / Ctrl+Shift+P (no Windows/Linux).
- Digite:
details. - Clique em Codespaces: detalhes.
Vinculando a um codespace existente
Você pode criar links para seus codespaces existentes. Isso é útil quando existe um codespace de longa duração ao qual você retorna com frequência. Você pode salvar o link em um local de sua escolha, como uma alternativa a usar o link no https://github.com/codespaces.
Note
Você só pode abrir seus próprios codespaces. Se alguém clicar em um link para um de seus codespaces, verá uma mensagem de erro 404.
Crie um link usando um dos seguintes padrões de URL. Nessas URLs, CODESPACE-NAME representa o nome permanente exclusivo do codespace, como literate-space-parakeet-w5vg5ww5p793g7g9, e não o nome de exibição do codespace. Você pode encontrar o nome de um codespace copiando o link para o codespace na página https://github.com/codespaces e extraindo o nome do codespace da URL.
| Link abre em | ** Sintaxe do link** |
|---|---|
| Cliente Web do VS Code | https://CODESPACE-NAME.github.dev |
| Cliente Web do VS Code com um espaço de trabalho especificado | https://CODESPACE-NAME.github.dev?folder=/workspaces/PATH/TO/WORKSPACE/DIRECTORY |
| Aplicativo da área de trabalho do VS Code | https://github.com/codespaces/CODESPACE-NAME?editor=vscode |
| JupyterLab | https://github.com/codespaces/CODESPACE-NAME?editor=jupyter |
Como reabrir um codespace existente
Se você instalou a GitHub CLI, use-a para trabalhar com o GitHub Codespaces. Para obter instruções de instalação para GitHub CLI, veja o repositório GitHub CLI.
-
Em um terminal, insira um dos seguintes comandos da GitHub CLI.
-
Para abrir um codespace no VS Code, insira:
Shell gh codespace code
gh codespace codeNote
É necessário ter o VS Code instalado no computador local. Confira Configurar o Visual Studio Code na documentação do VS Code.
-
Para abrir um codespace no navegador, insira:
Shell gh codespace code --web
gh codespace code --web -
Para abrir um codespace no JupyterLab, insira:
Shell gh codespace jupyter
gh codespace jupyterNote
O aplicativo JupyterLab deve ser instalado no codespace que você está abrindo. A imagem de contêiner de desenvolvimento padrão inclui o JupyterLab, portanto, os codespaces criados com base na imagem padrão sempre terão o JupyterLab instalado. Para obter mais informações sobre a imagem padrão, confira Introdução aos contêineres de desenvolvimento e o repositório
devcontainers/images. Se você não estiver usando a imagem padrão na configuração do contêiner de desenvolvimento, instale o JupyterLab adicionando o recursoghcr.io/devcontainers/features/pythonao arquivodevcontainer.json. Você deve incluir a opção"installJupyterlab": true. Para obter mais informações, confira o README do recursopython, no repositóriodevcontainers/features. -
Para acessar um codespace da linha de comando, por SSH, insira:
Shell gh codespace ssh
gh codespace ssh
-
-
Usando as teclas de direção, navegue até o codespace que deseja abrir.
-
Para abrir o codespace, pressione Enter.
Confira gh codespace code no manual do GitHub CLI.