Sobre os modelos do GitHub Codespaces
Se você estiver iniciando um novo projeto, poderá começar o trabalho de desenvolvimento rapidamente criando um codespace com base em um modelo. Você poderá trabalhar no projeto em um ambiente de desenvolvimento baseado em nuvem, salvar os arquivos na nuvem e publicar o trabalho em um novo repositório remoto que poderá ser compartilhado com outras pessoas ou clonado no computador local.
Você pode começar com um modelo em branco, escolher entre os modelos mantidos pelo GitHub para tecnologias populares, como React ou Jupyter Notebook, ou iniciar um codespace usando qualquer repositório de modelos no GitHub.
Com um modelo em branco, você começará com um diretório vazio, com acesso a recursos de computação baseados em nuvem e às ferramentas, linguagens e ambientes de runtime que vêm pré-instalados com a imagem de contêiner de desenvolvimento padrão. Com outros modelos, você obterá arquivos iniciais para a tecnologia com a qual está trabalhando, além de, normalmente, alguns arquivos extras, como um arquivo README, um arquivo .gitignore e arquivos de configuração de contêiner de desenvolvimento que contenham alguma configuração de ambiente personalizada. Para obter mais informações sobre os contêineres de dev. e a imagem padrão, confira Introdução aos contêineres de desenvolvimento.
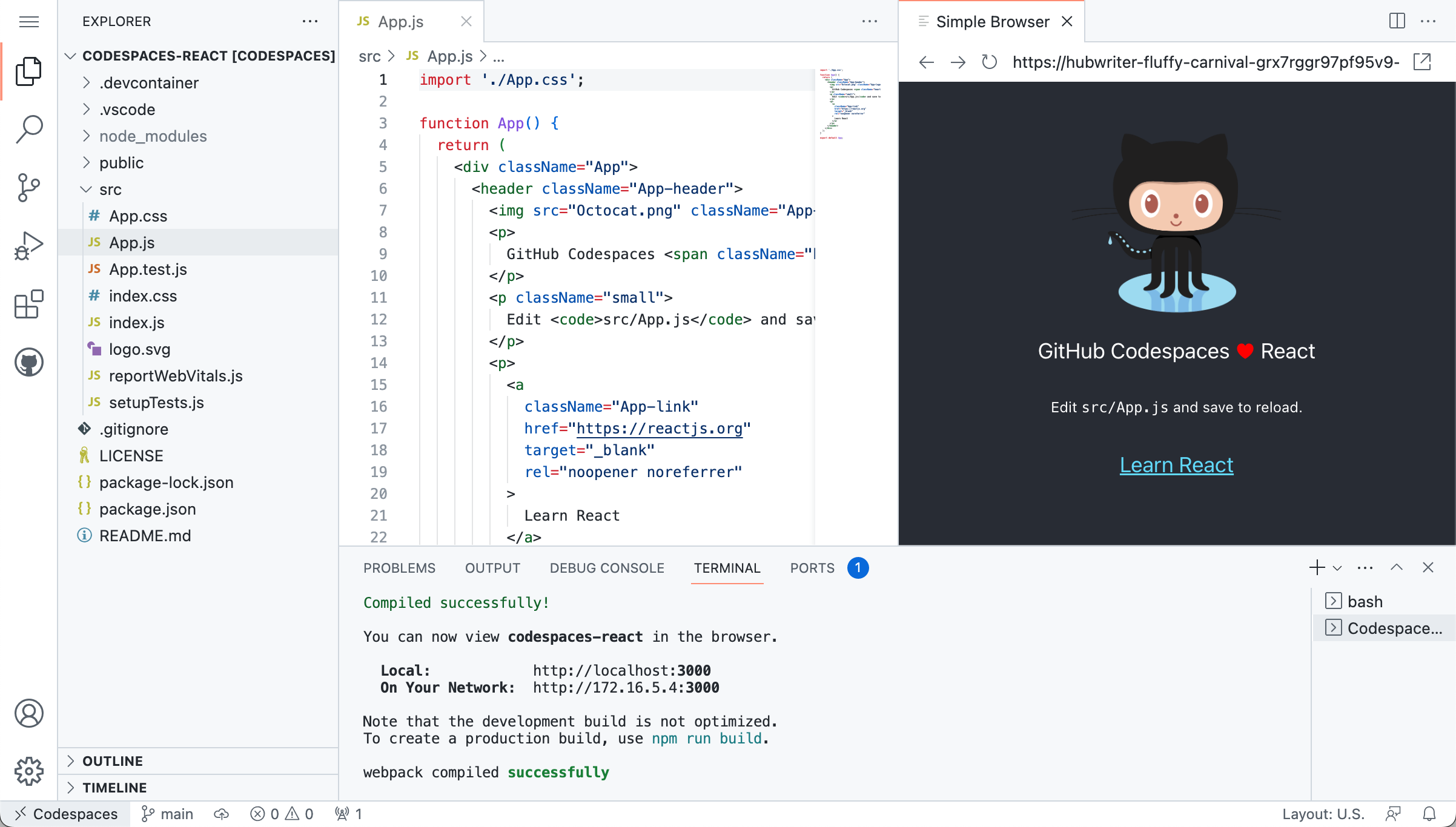
Por exemplo, se você criar um codespace com base em um modelo React do GitHub, acessará um workspace contendo arquivos de modelo para um aplicativo simples, como index.js, app.js e package.json. Logo após a abertura do codespace, um servidor de desenvolvimento será iniciado automaticamente e você poderá ver o aplicativo em execução em uma guia de navegador simples no cliente Web do VS Code.

Os arquivos e a configuração incluídos nos modelos são definidos em repositórios de modelo. O repositório de modelos é clonado no codespace quando você cria o codespace. Depois disso, o link será cortado e o codespace não será vinculado a um repositório remoto até que você o publique em um.
Tip
Para ajudar as pessoas a começar a usar a estrutura, a biblioteca ou outro projeto, você pode definir um repositório de modelos a ser usado com os GitHub Codespaces. Para saber mais, confira Como configurar um repositório de modelos para os GitHub Codespaces.
Como criar um codespace com base em um modelo do GitHub
Os modelos mantidos pelo GitHub, incluindo o modelo em branco, estão disponíveis na página "Seus codespaces".
-
No canto superior esquerdo de GitHub, selecione e clique em Codespaces para levar você à página "Seus codespaces" em github.com/codespaces.
-
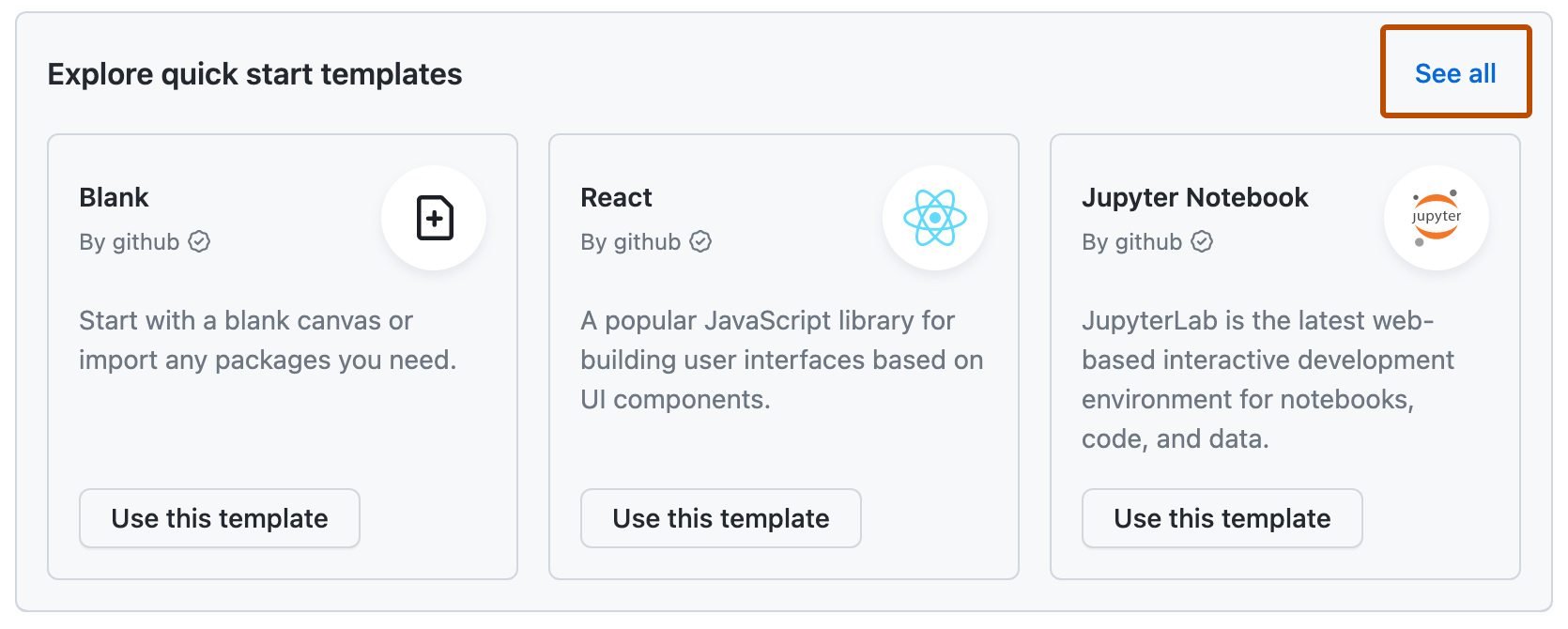
Para ver a lista completa de modelos, na seção "Explorar modelos de início rápido", clique em Ver tudo.

-
Para ver o repositório de modelos que contém os arquivos de um modelo, você pode clicar no nome do modelo.

-
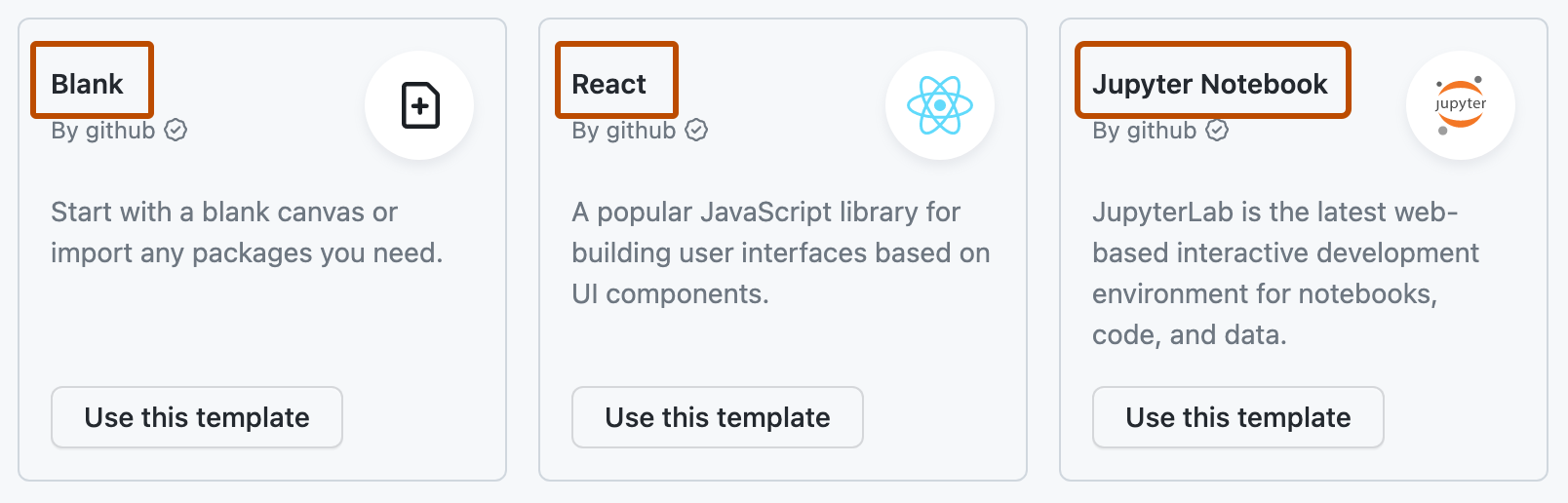
No nome do modelo que você deseja iniciar, clique em Usar este modelo.
Quando você cria um codespace a partir de um modelo, ele sempre é aberto no cliente Web Visual Studio Code. Você pode reabrir um codespace existente em qualquer editor compatível. Para saber mais, confira Como abrir um codespace existente.
Como criar um codespace com base em um repositório de modelos
Você pode criar um codespace com base em qualquer repositório de modelos e publicar o trabalho em um novo repositório quando estiver pronto. Para obter mais informações sobre repositórios de modelos, confira Criar um repositório a partir de um modelo.
-
Em GitHub, acesse a página principal do repositório.
-
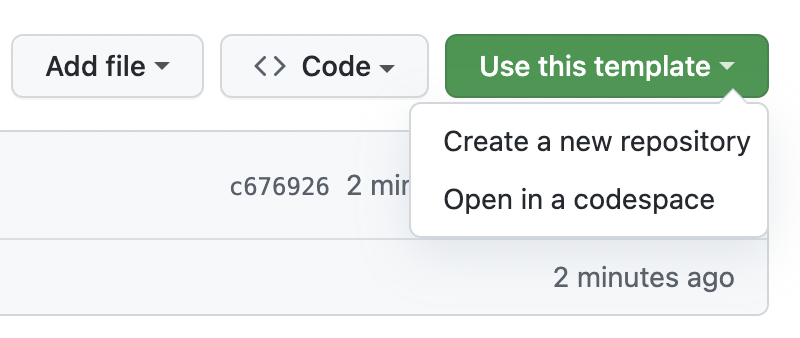
Clique em Usar este modelo e, em seguida, em Abrir em um codespace.

Note
Se você é um mantenedor do repositório de modelos e quer fazer commit de alterações no próprio repositório de modelos, crie um codespace usando o menu suspenso Code. Para saber mais, confira Como criar um codespace para um repositório.
Quando você cria um codespace a partir de um modelo, ele sempre é aberto no cliente Web Visual Studio Code. Você pode reabrir um codespace existente em qualquer editor compatível. Para saber mais, confira Como abrir um codespace existente.
Publicar em um repositório no GitHub
Quando você trabalha em um codespace criado com base em um modelo, seu trabalho é salvo em uma máquina virtual na nuvem, mas não é armazenado em um repositório no GitHub.
É possível salvar seus arquivos, fechar e parar o codespace e voltar mais tarde. Normalmente, o Git vem pré-instalado e o diretório de trabalho é inicializado automaticamente como um repositório Git, a menos que você tenha começado com o modelo em branco do GitHub. Isso significa que é possível usar o Git imediatamente para o controle do código-fonte local, como adicionar e confirmar arquivos.
No entanto, se você excluir um codespace não publicado ou ele for excluído automaticamente por não ser usado durante o período de retenção, seu trabalho também será excluído. Para manter seu trabalho e permitir que outras pessoas trabalhem no projeto, publique o codespace em um repositório no GitHub.
Note
Se um codespace não publicado atualmente for cobrado de uma organização, a publicação dele transferirá a propriedade e a cobrança do codespace para sua conta pessoal. Confira Sobre o faturamento do GitHub Codespaces.
Como publicar do VS Code
Se você estiver trabalhando em um codespace, poderá publicá-lo no cliente Web ou no aplicativo da área de trabalho do VS Code.
-
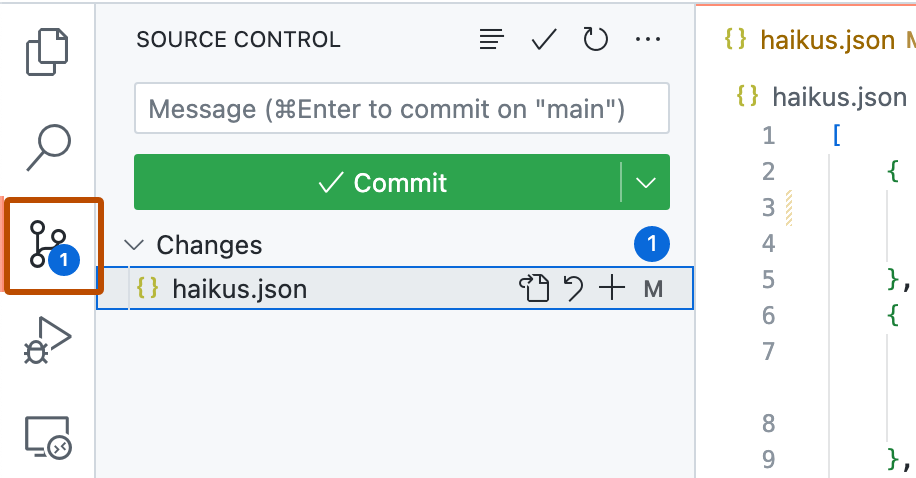
Na Barra de Atividades, clique na exibição Controle do Código-Fonte.

-
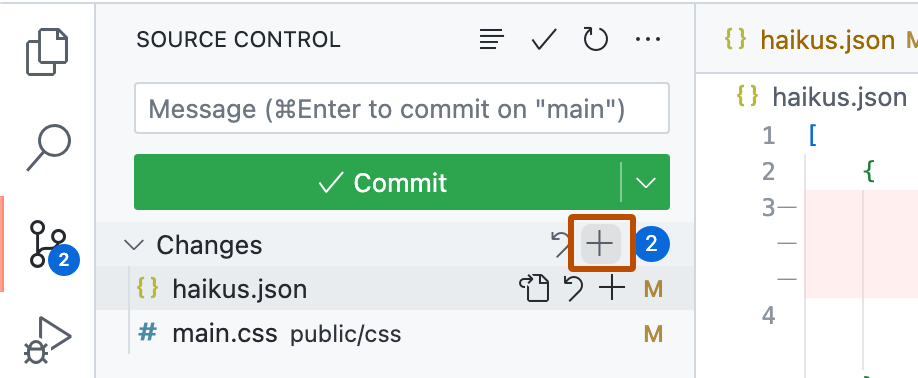
Para preparar as alterações, clique em + ao lado do arquivo que você alterou, ou ao lado de Changes se tiver alterado vários arquivos e quiser preparar todos eles.

Note
Se você começar com o modelo em branco do GitHub, não verá uma lista de alterações, a menos que já tenha inicializado o diretório como um repositório Git. Para publicar codespaces criados por meio do modelo em branco, clique em Publicar no GitHub na exibição “Controle do Código-Fonte” e pule para a etapa 5.
-
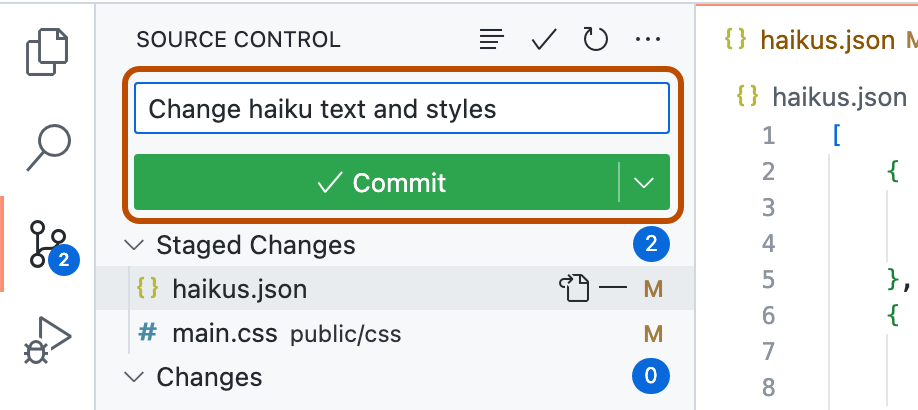
Para fazer commit das alterações preparadas, digite uma mensagem de commit descrevendo a alteração que você fez e clique em Fazer commit.

-
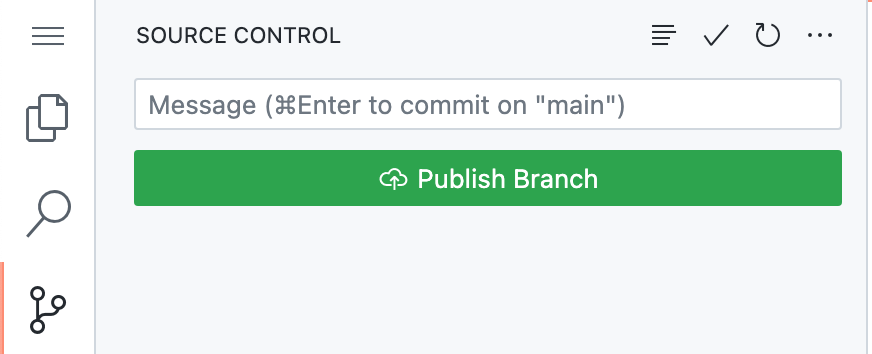
Clique em Publicar Branch.

-
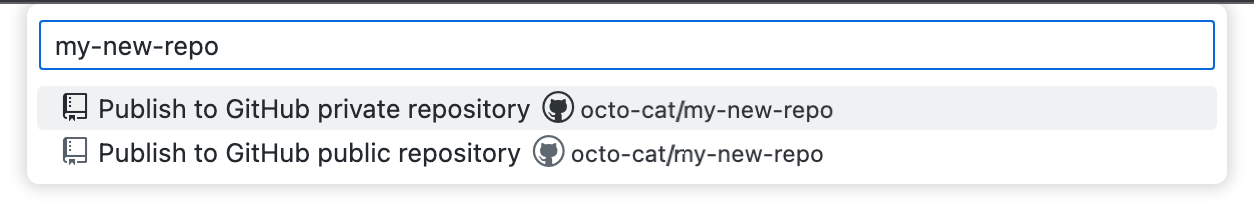
Na lista suspensa "Nome do Repositório", digite um nome para o novo repositório e selecione Publicar no repositório privado do GitHub ou Publicar no repositório público do GitHub .

O proprietário do novo repositório será a conta do GitHub com a qual você criou o codespace.
-
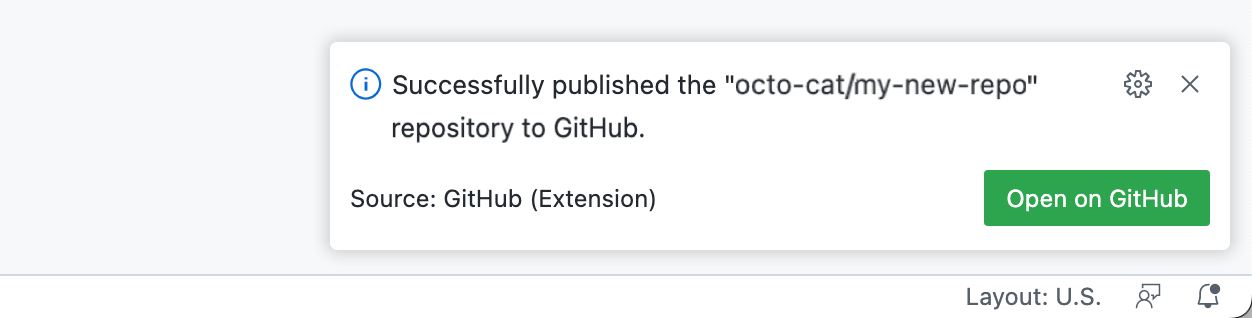
Opcionalmente, no pop-up exibido no canto inferior direito do editor, clique em Abrir no GitHub para exibir o novo repositório no GitHub.

Quando um codespace é publicado, você tem acesso a uma gama maior de opções para personalizar a experiência dos GitHub Codespaces. Por exemplo, você pode:
- Alterar o tipo de computador do codespace para garantir que você esteja usando recursos apropriados para o trabalho que está fazendo (confira Alterando o tipo de máquina para seu codespace).
- Permitir que GitHub use automaticamente o GPG para assinar commits que você fizer em seu codespace (confira Como gerenciar a verificação GPG para o GitHub Codespaces).
- Compartilhar segredos com seu codespace (confira Gerenciando segredos específicos da sua conta para o GitHub Codespaces).
Publicação a partir do GitHub
Você pode publicar um codespace não publicado usando a página "Seus codespaces" no GitHub. Isso é útil para publicar um codespace que não está aberto no navegador no momento. Se você fizer isso, o trabalho será preservado em um repositório, mas não haverá um link entre o codespace existente e o novo repositório. No entanto, você pode navegar até o novo repositório e criar um codespace a partir daí, e esse codespace será conectado ao repositório.
-
No canto superior esquerdo de GitHub, selecione e clique em Codespaces para levar você à página "Seus codespaces" em github.com/codespaces.
-
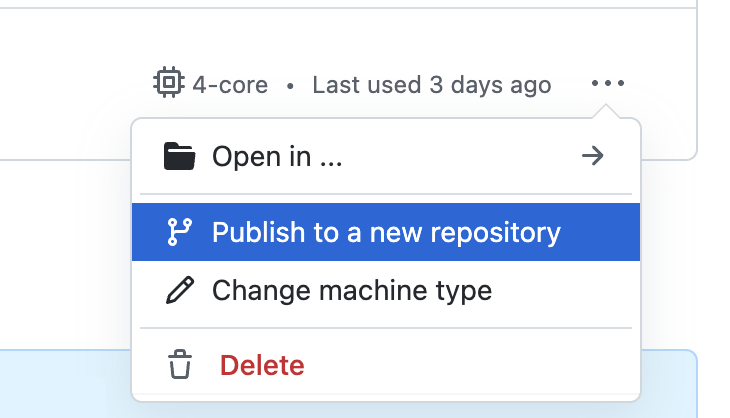
Ao lado do codespace não publicado, clique nas reticências ( ... ) e selecione Publicar em um novo repositório.

-
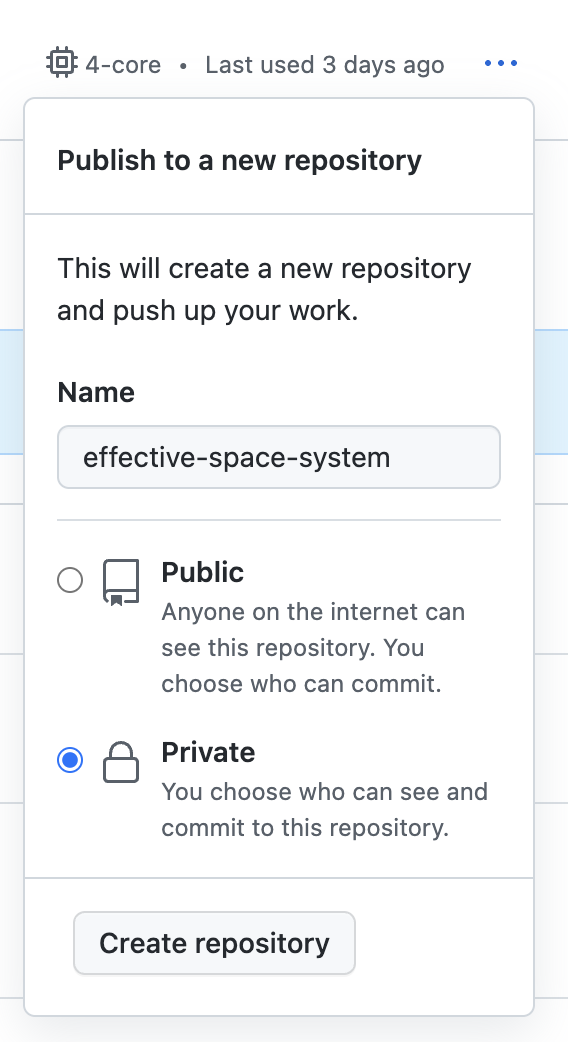
Escolha um nome para o novo repositório, defina-o como Público ou Privado e clique em Criar repositório.

-
Opcionalmente, para ver o novo repositório, clique em Ver repositório.