記事のバージョン: Enterprise Server 2.17
3Dファイルビューア
GitHub Enterpriseは、.stl 拡張子の 3D ファイルをホストしてレンダリングできます。
STLファイルを直接GitHub Enterpriseで見る場合、以下のことができます。
- クリックしてドラッグすることでモデルを回転させる。
- 右クリックしてからドラッグすることでビューを変換する。
- スクロールしてズームイン及びズームアウトする。
- 様々なビューモードをクリックしてビューを変更する。
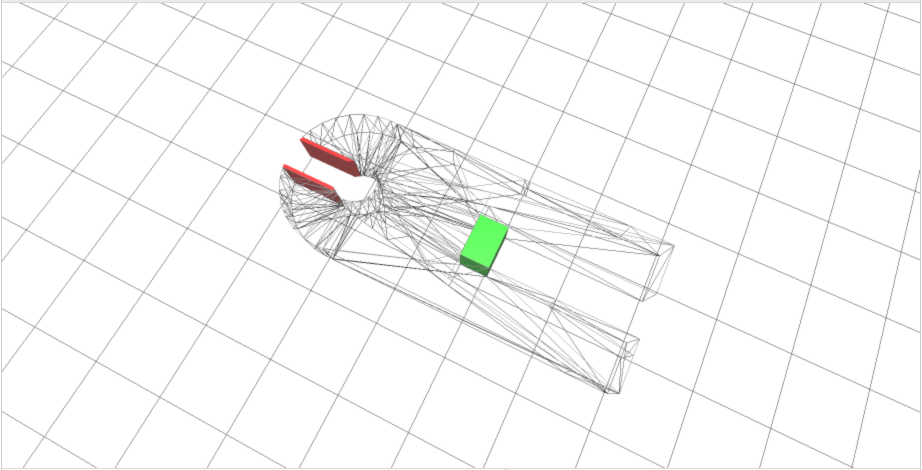
Diff
STLファイルを含むコミットあるいは一連の変更を見る場合、そのファイルのdiffの前後を見ることができます。
デフォルトでは、変更されなかった物はすべてワイヤーフレームで表示されます。 追加分は緑になり、削除された部分は赤になります。

Revision Slider(リビジョンスライダー)オプションを選択し、ファイル上のスライダーを使って現在と以前のリビジョン間を行き来することもできます。
低速なパフォーマンスの修正
このアイコンがビューアの隅に表示されている場合、そのブラウザではWebGLテクノロジが利用できません。

使用しているコンピューターのハードウェアを完全に活用するためには、WebGLが必要です。 WebGLが有効化されている ChromeあるいはFirefoxなどのブラウザの利用をおすすめします。
エラー:"Unable to display"(表示不能)
モデルが不正なら、GitHub はそのファイルを表示できないことがあります。 加えて、10 MB 以上のファイルは大きすぎて GitHub は表示できません。
他の場所へのモデルの埋め込み
インターネット上の別の場所に3Dファイルを表示するには、このテンプレートを変更し、JavaScriptをサポートするHTMLページに配置します。
<script src="https://embed.github.com/view/3d/<username>/<repo>/<ref>/<path_to_file>"></script>
たとえばモデルのURLがgithub.com/skalnik/secret-bear-clip/blob/master/stl/clip.stlなら、埋め込むコードは以下のようになるでしょう。
<script src="https://embed.github.com/view/3d/skalnik/secret-bear-clip/master/stl/clip.stl"></script>
デフォルトでは、埋め込まれるレンダラは幅420ピクセル高さ620ピクセルになりますが、 ?height=300&width=500というように高さと幅の変数をパラメータとしてURLの終わりに渡せば、この出力はカスタマイズできます。
ノート:refはブランチ(masterのような)にすることも、あるいはハッシュや個別のコミット(2391ae)にすることもできます。