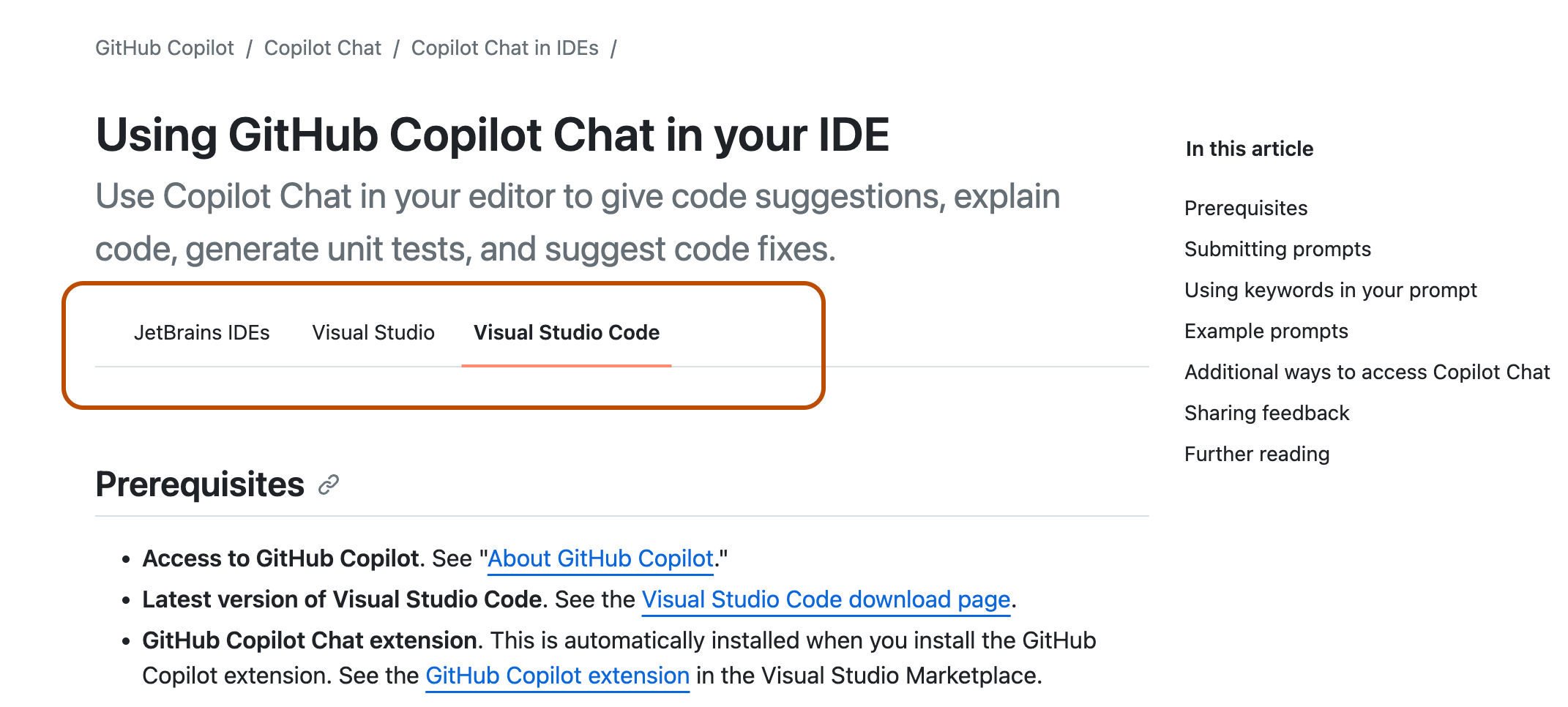
ツール スイッチャーについて
一部の記事の内容は、さまざまなツールに合わせて書かれています (GitHub UI、GitHub CLI、GitHub Desktop、cURL、Codespaces、VS Code、GraphQL API など)。概念や手順に関する情報はツールによって異なる場合があるため、ツール スイッチャーを使うと、ユーザーはツールを選んで、そのツールに関連する内容のみを見ることができます。

ユーザーは、ドキュメントを読むとき、2 つの方法でツール スイッチャーを使用できます。
-
探索 - 異なるツールを使って完了できるタスクの場合、ツール スイッチャーは、タスクを実行できる複数の方法があることをユーザーに示します。 たとえば、GitHub UI の代わりに、GitHub CLI や GitHub Desktop を使うような場合です。
-
要点を示す - ユーザーがタスクの実行方法を知っていて、追加のオプションを見る必要がない場合、ツール スイッチャーにより関連性の低い内容が削除されるので、必要なものを正確に見つけることができます。
ツール タグの使用
Markdown のツール タグを使用して、ツール スイッチャーを記事に追加できます。 ツール タグは、特定のツール スイッチャー タブに表示させる内容をラップする Liquid タグです。
たとえば、次のコード ブロックは、3 つの異なるツールの内容を示しています。
{% vscode %}
This content is specific to Visual Studio Code.
{% endvscode %}
{% visualstudio %}
This content is specific to Visual Studio.
{% endvisualstudio %}
{% jetbrains %}
This content is specific to JetBrains IDEs.
{% endjetbrains %}
既定では、Markdown で使用される最初のツール タグが記事に選択されます。 記事のフロントマッターで defaultTool: プロパティを指定することで、記事に対して別の既定のツールを定義できます。 詳しくは、content の README をご覧ください。
また、リンクの末尾に ?tool=TOOLNAME を追加することで、選ばれた特定のツールに関する記事にリンクすることもできます。 詳しくは、「スタイル ガイド」をご覧ください。
1 つの記事に含めることができる異なるツールは、最大 8 個のみです。 それより多くのツールを含めると、記事の目次でツール スイッチャー タブがオーバーフローし、ユーザーがツール スイッチャーまたは目次を使えなくなります。 1 つの記事に 8 つの個別のツールを含めることが必要になることはほとんどありません。 一般に、1 つの記事で使う個別のツールは、できるだけ少なくなるように計画してください。
どのようなときにツール タグを使用するか
ツール タグを使うのは、ユーザーがタスクを実行するのに役立つツール固有の情報を、記事に含める必要がある場合のみです。
異なる言語で例を示すためだけに、ツール スイッチャーを使わないでください。 ツール スイッチャーは、ユーザーが使うツールに基づいて、記事で説明するタスクまたは概念を変更する場合にのみ使ってください。
新しいツールの追加
GitHub Docs には、GitHub の製品、GitHub が開発したツール、GitHub と共同で開発されたいくつかのサードパーティ製拡張機能に関するツールタグが文書化され、保持されています。
新しいツールは、特定のユーザーのニーズに沿う内容を正確に文書化する唯一の方法である場合にのみ追加されます。 記事を書いていて、何かを正確に文書化するには、新しいツールを追加する以外の方法がないと判断した場合は、コンテンツ設計計画でその新しいツールについて説明する必要があります。 コンテンツ設計計画をレビューするユーザーは、新しいツールを追加せずにドキュメントのニーズに対処する代替方法を検討する必要があります。 新しいツールが正確なドキュメントを作成する唯一の方法である場合は、新しいツールを追加する必要があります。 新しいツールを追加しない代替コンテンツ ソリューションがある場合は、そのオプションを使う必要があります。
新しいツールを追加するには、lib/all-tools.js ファイル内の allTools オブジェクトに、キーと値のペアとしてエントリを追加します。 キーは、記事でツールを参照するために使うタグであり、値は、記事の先頭にあるツール ピッカーでツールを識別する方法です。 たとえば、vscode: 'Visual Studio Code' のようにします。
新しいツールをアルファベット順に追加します。