GitHub Docs のスクリーンショットについて
スクリーンショットの追加には、プラスの面とマイナスの面があります。 スクリーンショットを使用すると、特に読むのが困難な人にとって、記事が視覚的に読みやすくなり、指示が理解しやすくなります。 代替テキストを付けて提供すると、スクリーンショットは、視覚障碍がある、または弱視のユーザーが目の見える同僚と共同作業を行うのに役立ちます。
一方、スクリーンショットによって、晴眼者に特権が与えられ、記事の長さと読み込み時間が長くなり、維持する必要があるコンテンツの量が増加します。 リーダーが使用しているものとは異なるピクセル寸法やズーム度でキャプチャすると、スクリーンショットがわかりにくくなる可能性があります。
このため、スクリーンショットが取り込み条件を満たす場合のみ、GitHub Docs に追加します。
スクリーンショットの取り込み条件
ユーザー インターフェイス (UI) の要素が次のような理由で見つけにくい場合、スクリーンショットを使用してテキストによる指示を補完します。
- 要素が小さいか、視覚的に微妙である。
- 要素が即座に表示されない。 たとえば、要素がドロップダウン メニューに含まれている場合など。
- インターフェイスに、混乱を招く可能性がある複数の競合する選択選択肢がある。
手順のステップがテキストだけで明確な場合、またはコード コマンドや出力を示す目的には、スクリーンショットを使用しないでください。
取り込み条件の例
特定のスクリーンショットを追加するかどうかの判断に役立つように、取り込み条件を満たすスクリーンショットと満たさないスクリーンショットの例を次に示します。これらについて検討してみてください。
条件を満たすスクリーンショット
次のスクリーンショットは、取り込み条件を満たしています。
UI 要素が小さいか、視覚的に微妙である
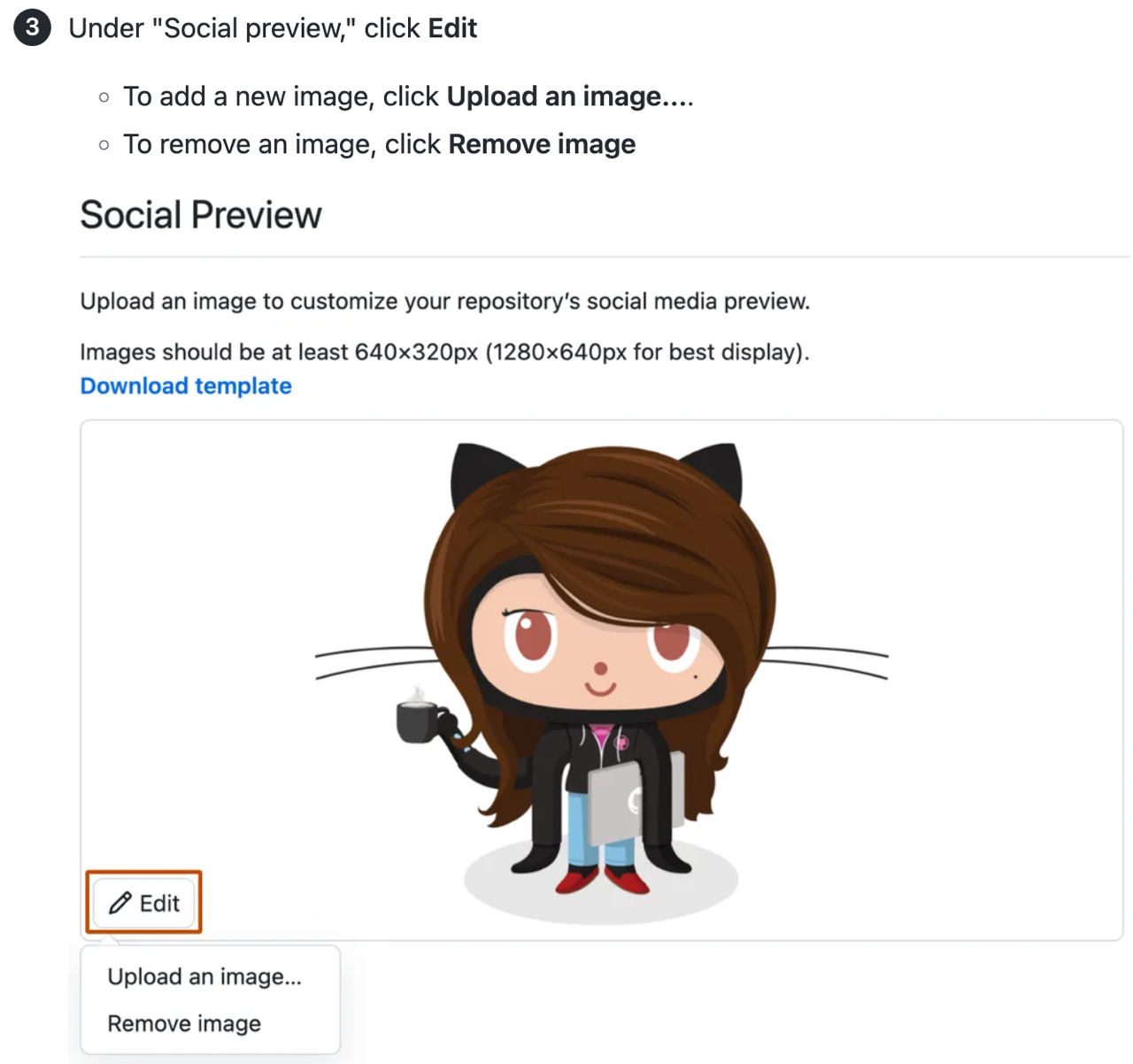
リポジトリのソーシャル メディア プレビュー画像の [編集] ボタンは小さく、視覚的に目立ちません。 他のリポジトリ設定の中から見つけ出すのは難しい可能性があります。

このスクリーンショットには、必要な縦横比の視覚的な参照も含まれています。
UI 要素が即座に表示されない
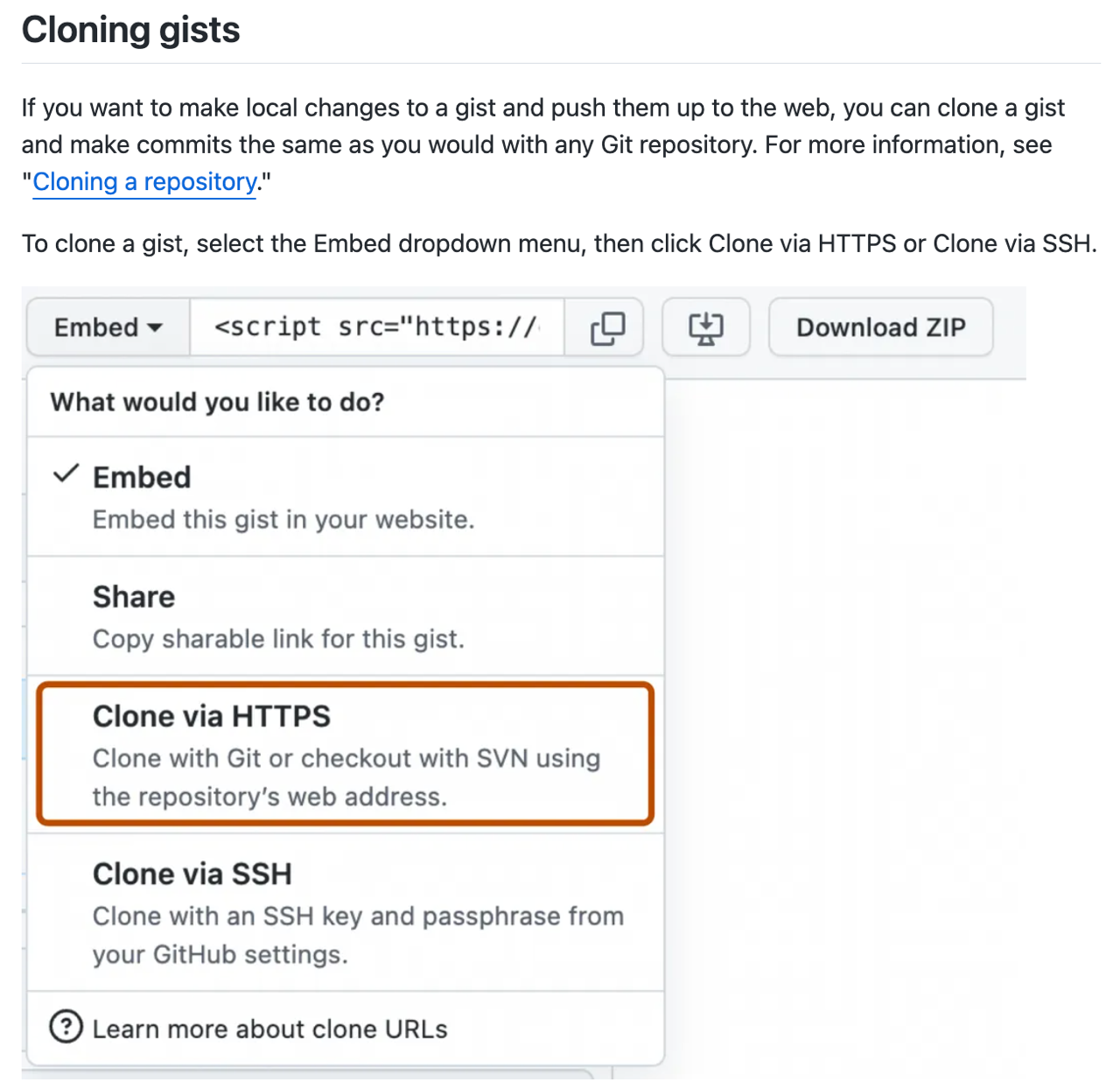
gist を複製するオプションは、"埋め込み" というラベルが付いたドロップダウン メニューに含まれています。

スクリーンショットは、ドロップダウンが開かれるまで表示されないメニュー内の的確なオプションを見つけるのに役立ちます。
インターフェイスに、混乱を招く可能性がある複数の相反する選択項目がある
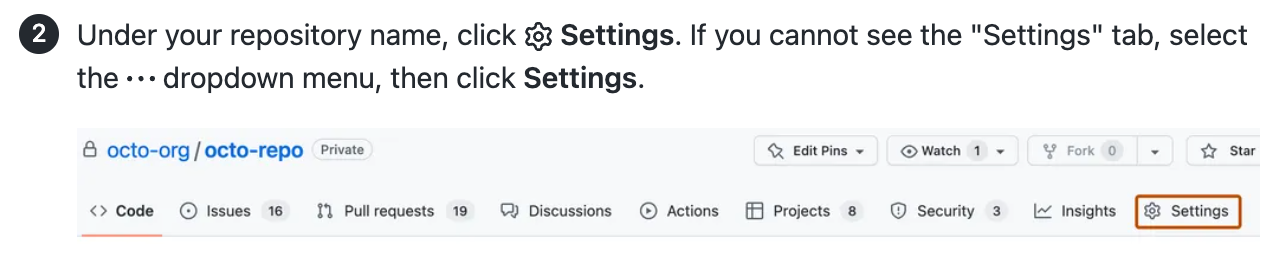
リポジトリのメイン ページには、"設定" として解釈される可能性がある 3 つの要素 ([設定] タブ、右側のサイドバーの [情報] セクションにある歯車アイコン、プロフィール画像からアクセスできるアカウント設定) があります。

スクリーンショットは、的確なオプションを見つけるのに役立ちます。
条件を満たしていないスクリーンショット
次のスクリーンショットは、取り込み条件を満たしていません。
UI 要素が簡単に見つかる
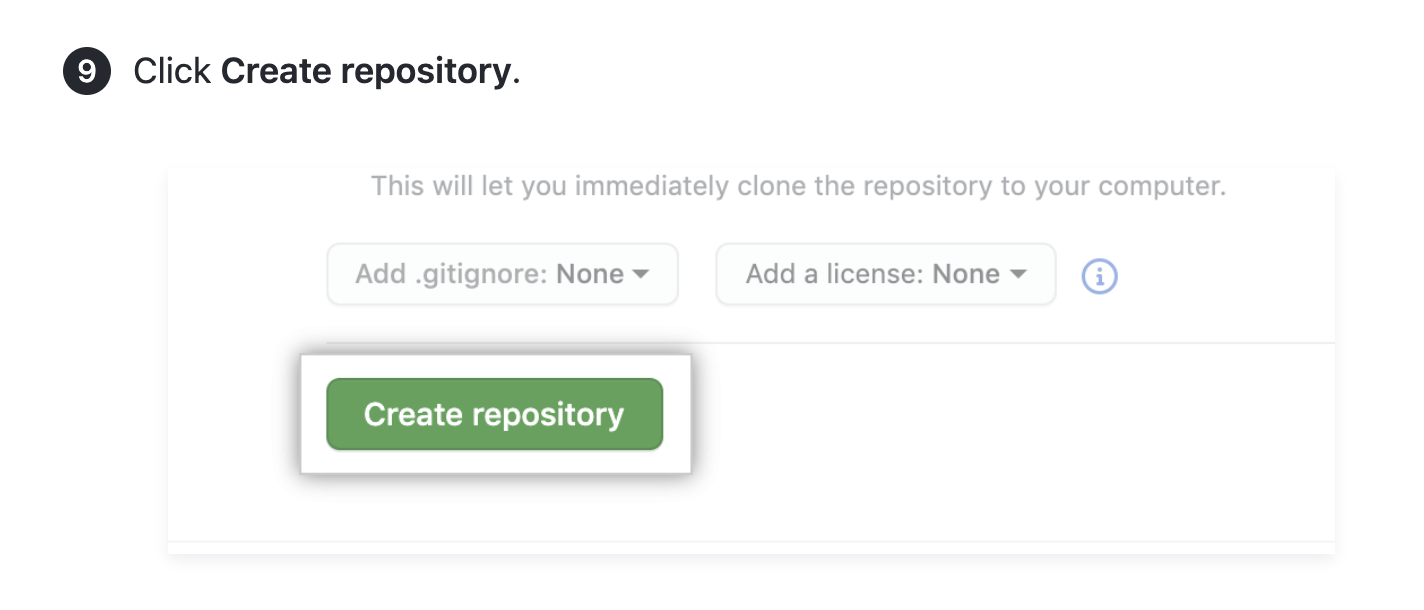
[リポジトリの作成] ボタンは、サイズ、色、配置によって視覚的に目立ちます。 競合する選択肢はほとんどありません。

テキストによる指示は、ユーザーが手順を完了するのに十分役立ちます。
UI に、いくつかのわかりやすい選択肢がある
チェックボックスの選択や選択解除などの単純でわかりやすいオプションには、視覚的なサポートは必要ありません。

テキストによる指示は、ユーザーが手順を完了するのに十分役立ちます。
このスクリーンショットのチェックボックスの下にテキスト全文を含めることによって、アクセシビリティにも次の 2 つの影響があります。
- 文の文字が小さく、HTML テキストほど鮮明ではないため、弱視のユーザーには読みにくい。
- 代替テキストの文字制限内に収まらないため、スクリーン リーダーを使用するユーザーは情報にアクセスできない。 指示にテキストを含めることで、これは解決しますが、不必要に冗長になります。
スクリーンショットの要件
取り込み条件に加えて、スクリーンショットは次の要件を満たす必要があります。
技術仕様
- PNG ファイル形式
- 静的画像のみ (GIF なし)
- 144 dpi
- 750 から 1000 ピクセル幅のフルカラム画像
- 250 KB 以下のファイル サイズ
- わかりやすいファイル名 (例:
right_side_page_03.pngではなくgist-embed-link.png)
ユーザー補助
より多くのユーザーのニーズを満たすには、次のようなスクリーンショットにする必要があります。
- 手順のステップの完全な指示が添付されており、情報が視覚的な形式だけで伝えられることはない。
- インターフェイス自体と同様に、不透明度や色のコントラストを不鮮明にしたり低下させたりすることなく、完全なコントラストを保つ。
- 画像の内容とその強調表示の外観 (ある場合) を説明する代替テキストを含める。 詳しくは、「スタイル ガイド」をご覧ください。
- テキストと UI 要素を可能な限り読みやすくして、明確かつ鮮明にする。
視覚スタイル
- 画面上でその要素を見つけられる場所がユーザーにわかるように、周囲に十分なコンテキストを使用して UI 要素を表示します。
- ブラウザー ウィンドウのサイズを最適になるまで変更して、ネガティブ スペースを削減します。
- 可能な限り、インターフェイスをライト テーマで表示します。
- GitHub の場合、外観の設定で [Light default] を選択します。 詳しくは、「テーマ設定を管理する」をご覧ください。
- VSCode の場合、無料の GitHub Theme 拡張機能で [GitHub light default] を選択します。
- スクリーンショットを撮る必要があるソフトウェアがダーク モードでのみ利用できる場合、ダーク モードを使用しても問題ありません。
- 自分のユーザー名やアバターが表示されている場合は、@octocat のユーザー名およびアバターに置き換えます。 ブラウザーの開発者ツールを使用して、ユーザー名を
@octocatに置き換え、アバターの URL をhttps://avatars.githubusercontent.com/u/583231?v=4に置き換えます。 - カーソルを含めないでください。
ドロップダウン メニューの視覚スタイル
ドロップダウン メニューを表示する主な目的が、閲覧者がメニュー自体を見つけやすいようにすることである場合、メニューを閉じて表示します。

ドロップダウン メニューを表示する主な目的が、読者がメニュー内のオプションを区別できるようにすることである場合は、メニューを開いて表示します。 フォーカス (カーソルまたはホバー状態) のない開いているメニューをキャプチャします。 メニュー項目を白い背景で表示すると、濃いオレンジ色の枠線 (存在する場合) でコントラストが確保されます。
![GitHub ユーザー アカウント メニューで [設定] メニュー項目を見つけるための指示と UI のスクリーンショットを示す記事のスクリーンショット。](/assets/cb-97313/images/contributing/screenshot-yes-account-menu.png)
スクリーンショットの要素を強調表示する
スクリーンショット内の特定の UI 要素を強調表示するには、Snagit の特別なテーマを使用して、要素の周囲に対照的なストロークを適用します。
ストロークは、Primer Design System の色 fg.severe (HEX #BC4C00、つまり RGB 188、76、0) です。 この濃いオレンジは、白と黒の両方に対して適度な色のコントラストを示します。 他の背景色に対するコントラストを確認するには、Color Contrast Analyzer を使用します。

GitHub Docs のテーマを Snagit にインポートする
-
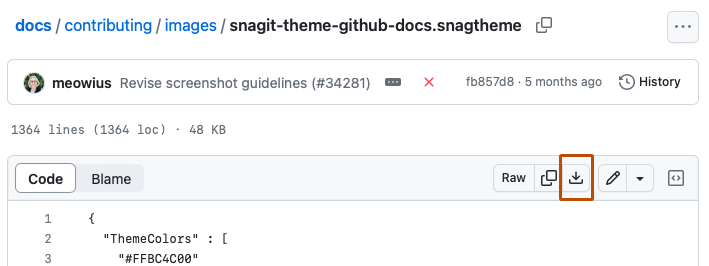
Snagit のテーマをダウンロードするには、
github/docsリポジトリのsnagit-theme-github-docs.snagthemeに移動し、 をクリックします。
-
Snagit を開き、 [シェイプ] ツールを選択します。
-
[クイック スタイル] で、 [インポート] を選択します。
-
コンピューターのファイルから Snagit のテーマを選択します。 これにより、シェイプ プリセットがインストールされます。
-
必要に応じて、テーマをお気に入りに追加するには、濃いオレンジ色の四角形にスターを付けます。
スクリーンショットに強調表示を追加する
-
Snagit でスクリーンショットを開きます。
-
ピクセル深度 (解像度) とピクセル幅を設定するには、画像キャンバスの下で [画像のサイズ変更] ダイアログを開きます。
-
ピクセル深度: 144dpi (Snagit for Mac の "2x" に相当)
-
ピクセル幅: 最大 1000 ピクセル
Note
Windows では、[Advanced] を選択して解像度を変更することが必要な場合があります。 必ず、 [再サンプリングを使用] を無効にしてください。
-
-
[シェイプ] スライドバーで GitHub Docs のテーマを開いたまま、濃いオレンジ色の四角形を選択します。
-
画像をドラッグ アンド ドロップし、四角形を作成します。
-
辺をドラッグして四角形の高さと幅を調整します。 角の丸みは調整しないでください。4 ピクセルのままにする必要があります。 UI 要素とストロークの間のスペースがストローク自体の幅と同じになるように調整します。
-
画像を PNG にエクスポートします。
Note
Snagit のバグのために、角の丸みが破損し、四角形が楕円形になってしまう可能性があります。 これが発生した場合は、GitHub Docs のテーマを削除して再インストールするか (Windows および Mac)、シェイプの右上にある黄色の点をクリックしてドラッグし、角の丸みを 4 ピクセルにリセットします (Mac のみ)。
スクリーンショットの置き換え
既存の画像を置き換える場合、ベスト プラクティスとして画像のファイル名を保持します。
画像のファイル名を変更する必要がある場合は、リポジトリでその画像への他の参照を検索し、元のファイル名へのすべての参照を更新します。
非推奨 である GitHub Enterprise Server バージョンのドキュメントで使用されている場合は、ファイル名を変更しないでください。
Markdown コンテンツ内の画像のバージョン管理
一部の画像は、すべての GitHub プラン (GitHub Free、GitHub Pro、GitHub Team、GitHub Enterprise Cloud、GitHub Enterprise Server) に適用されます。 この場合、バージョン管理は必要ありません。
画像がプランによって異なる場合、または GitHub Enterprise Server の新しいリリースで変更された場合は、Liquid 条件ステートメントを使用して画像のバージョン管理を行う必要があります。 このバージョン管理は、コンテンツが最初に作成されるときに追加することが必要な場合があります。また、機能更新または GitHub Enterprise Server のリリースのためにコンテンツが更新されるときに追加することが必要な場合もあります。
画像の場所
画像は、/assets/images ディレクトリに配置されます。 このディレクトリには、プランおよびリリース番号別にコンテンツを整理するために使用できるサブディレクトリがいくつかあります。
| ディレクトリ | 使用 |
|---|---|
/assets/images | GitHub Enterprise 製品に固有ではない画像。 |
/assets/images/enterprise/enterprise-server | GitHub Enterprise Server (GHES) のすべてのリリースに適用される画像、または現在のリリースと今後のリリースに適用される画像。 |
/assets/images/enterprise/<release number>(/assets/images/enterprise/3.0/ など) | 画像が新しい GHES リリースで変更された場合、新しい画像を元の場所に追加し、画像が適用される最新リリースに対応するディレクトリに古い画像を移動します。 |
例: 画像がプランによって異なる場合
プランによって異なる場合、Liquid 条件を使用して 2 つの画像のバージョン管理を行うことができます。
{% ifversion fpt or ghec %}

{% else %}

{% endif %}
例: 新しい GitHub Enterprise Server リリースで画像が更新された場合
画像が GitHub Enterprise Server 3.10 で変更され、更新された画像が GitHub Enterprise Server の将来のすべてのバージョンで使用される場合、既存の画像を /assets/images/enterprise/3.10 に移動し、新しい画像を元の場所 /assets/images/enterprise/foo/bar.png に追加します。
Liquid 条件は次のようになります。
{% ifversion fpt or ghec %}

{% elsif ghes < 3.10 %}

{% else %}

{% endif %}
3.10 リリースが 非推奨 の場合、/assets/images/enterprise/3.10 ディレクトリは削除されます。
番号付きリリース ディレクトリには、そのリリース番号のみに適用される画像、またはそのリリース番号以前に適用される画像が含まれている必要があります。 たとえば、/assets/images/enterprise/2.22 内の画像には、2.22 のみに適用される画像、または 2.22 以前に適用される画像が含まれている必要があります。