開発コンテナについて
開発コンテナーは、完全な機能を備えた開発環境を提供するように特別に構成された Docker コンテナーです。 codespace で作業を行うときは常に、仮想マシンで開発コンテナーを使用します。
リポジトリの開発コンテナーを構成できるので、そのリポジトリ用に作成された codespace によって、特定のプロジェクトの作業を行うために必要なすべてのツールとランタイムを備えた、カスタマイズされた開発環境が提供されます。 リポジトリで構成を定義しない場合、GitHub Codespaces で既定の構成が使用されます。この構成には、チームがプロジェクトで開発を行うために必要な可能性がある一般的なツールの多くが含まれています。 「既定の開発コンテナー構成の使用」をご覧ください。
開発コンテナーの構成ファイルは、リポジトリの .devcontainer ディレクトリに含まれています。 Visual Studio Code を使用して、構成ファイルを追加できます。 さまざまなプロジェクト タイプ向けにあらかじめ定義されている構成の中から選択できます。 これらを追加の構成なしで使うこともできますし、構成を編集して生成される開発環境を改善することもできます。 「事前定義済みの開発コンテナー構成の使用」をご覧ください。
または、独自のカスタム構成ファイルを追加することもできます。 「カスタム開発コンテナー構成の作成」をご覧ください。
リポジトリ用に単一の開発コンテナー構成を定義したり、異なるブランチ用に異なる構成を定義したり、複数の構成を定義したりできます。 複数の構成を利用できる場合、ユーザーは codespace を作成するときに好みの構成を選択できます。 これは、異なるプログラミング言語のソース コードを含む大規模なリポジトリの場合や、さまざまなプロジェクトがある場合に特に役立ちます。 構成の選択肢を作成することで、異なるチームが、実行する作業用に適切に設定された codespace で作業できるようになります。
テンプレートから codespace を作成する場合は、ワークスペース内の 1 つ以上の開発コンテナー構成ファイルを使用して開始できます。 環境をさらに構成するには、これらのファイルの設定を追加または削除し、コンテナーをリビルドして、作業中の codespace に変更を適用します。 GitHub 上のリポジトリに codespace を公開すると、そのリポジトリから作成されたすべての codespace で、定義した構成が共有されます。 「codespace への構成変更の適用」と「テンプレートから codespace を作成する」をご覧ください。
devcontainer.json
開発コンテナー構成のプライマリ ファイルは devcontainer.json ファイルです。 このファイルを使用して、リポジトリ用に作成される codespace の環境を決定できます。 このファイルの内容によって、フレームワーク、ツール、拡張機能、ポート フォワーディングを含めることができる開発コンテナーが定義されます。 通常、devcontainer.json ファイルには Dockerfile (通常は devcontainer.json ファイルと一緒に配置します) への参照が含まれています。
devcontainer.json ファイルを含まないリポジトリから codespace を作成する場合、または GitHub の空のテンプレートから開始する場合は、既定の開発コンテナー構成が使用されます。 「既定の開発コンテナー構成の使用」をご覧ください。
通常、devcontainer.json ファイルはリポジトリの .devcontainer ディレクトリに配置します。 または、リポジトリのルートに直接配置することもできます。その場合は、ファイル名の先頭をピリオドにする必要があります (.devcontainer.json)。
リポジトリ内で開発コンテナー構成を選択できるようにするには、.devcontainer/devcontainer.json (または .devcontainer.json) ファイルの代替となるものはすべてパス .devcontainer/SUBDIRECTORY/devcontainer.json の独自のサブディレクトリに配置する必要があります。 たとえば、次の 2 つの構成から選ぶようにすることができます。
.devcontainer/database-dev/devcontainer.json.devcontainer/gui-dev/devcontainer.json
リポジトリに複数の devcontainer.json ファイルがある場合、各 codespace はいずれかの構成のみから作成されます。 devcontainer.json ファイル間で設定をインポートまたは継承することはできません。 カスタム サブディレクトリの devcontainer.json ファイルに依存ファイル (Dockerfile など) や devcontainer.json ファイル内のコマンドによって実行されるスクリプトがある場合は、これらのファイルを同じサブディレクトリに一緒に配置することをお勧めします。
codespace の作成時に好みの開発コンテナー構成を選ぶ方法については、「リポジトリの codespace を作成する」をご覧ください。
devcontainer.json ファイルで設定できる設定とプロパティについて詳しくは、開発コンテナー Web サイトの「仕様」をご覧ください。
devcontainer.json の使用方法
devcontainer.json ファイルは、"パーソナル化" ではなく "カスタマイズ" を提供するものだと考えると有益です。 コードベースで作業するすべてのユーザーが必要とするもののみを開発環境の標準要素として含め、個人の好みのものは含めないようにする必要があります。 リンターのようなものは標準化して、すべてのユーザーにインストールするよう求めることが適切なので、devcontainer.json ファイルに含めることができます。 ユーザー インターフェイスのデコレーターやテーマなどは、devcontainer.json ファイルに含めるべきでない個人的な選択肢です。
ドットファイルと設定の同期を使うと、codespace をパーソナル化できます。「アカウントの GitHub Codespaces をパーソナライズする」をご覧ください。
Dockerfile
開発コンテナー構成の一部として Dockerfile を追加できます。
Dockerfile は Docker コンテナー イメージを作成するために必要な命令が含まれているテキスト ファイルです。 このイメージは、この Dockerfile を参照する devcontainer.json ファイルを使用して codespace を作成するたびに、開発コンテナーの生成に使用されます。 Dockerfile 内の命令は通常、作成される新しいイメージの基になる親イメージを参照することから始まります。 その後に、ソフトウェア パッケージのインストールなど、イメージの作成プロセス中に実行されるコマンドが続きます。
開発コンテナーの Dockerfile は通常、参照元の devcontainer.json と共に .devcontainer フォルダーに配置します。
Note
Dockerfile を使用する代わりに、image プロパティを devcontainer.json ファイルで使用して、使用する既存のイメージを直接参照できます。 ここで指定するイメージは、設定されている Organization のイメージ ポリシーで許可されている必要があります。 「codespace の基本イメージを制限する」をご覧ください。 Dockerfile もイメージも見つからない場合は、既定のコンテナー イメージが使用されます。 「既定の開発コンテナー構成の使用」をご覧ください。
シンプルな Dockerfile の例
次の例では、4 つの命令を使用します。
ARG は、ビルド時の変数を定義します。
FROM は、生成される Docker イメージの基になる親イメージを指定します。 基本イメージ ポリシーが構成されていて、特定のイメージのみを使用できるようにする場合、指定されたイメージはポリシー内のいずれかのイメージ参照と一致する必要があります。 そうでない場合は、このリポジトリのコードスペースが回復モードで作成されます。 「codespace の基本イメージを制限する」をご覧ください。
COPY はリポジトリからファイルをコピーし、コードスペースのファイルシステムに追加します。
RUN は、パッケージの一覧を更新して、スクリプトを実行します。 コメント アウトされた命令で示されているように、RUN 命令を使用してソフトウェアをインストールすることもできます。 複数のコマンドを実行するには、&& を使用して、コマンドを 1 つの RUN ステートメントに結合します。
ARG VARIANT="16"
FROM mcr.microsoft.com/devcontainers/javascript-node:1-${VARIANT}
RUN apt-get update && export DEBIAN_FRONTEND=noninteractive \
&& apt-get -y install --no-install-recommends bundler
# [Optional] Uncomment if you want to install an additional version
# of node using nvm
# ARG EXTRA_NODE_VERSION=18
# RUN su node -c "source /usr/local/share/nvm/nvm.sh \
# && nvm install ${EXTRA_NODE_VERSION}"
COPY ./script-in-your-repo.sh /tmp/scripts/script-in-codespace.sh
RUN apt-get update && bash /tmp/scripts/script-in-codespace.sh
ARG VARIANT="16"
FROM mcr.microsoft.com/devcontainers/javascript-node:1-${VARIANT}
RUN apt-get update && export DEBIAN_FRONTEND=noninteractive \
&& apt-get -y install --no-install-recommends bundler
# [Optional] Uncomment if you want to install an additional version
# of node using nvm
# ARG EXTRA_NODE_VERSION=18
# RUN su node -c "source /usr/local/share/nvm/nvm.sh \
# && nvm install ${EXTRA_NODE_VERSION}"
COPY ./script-in-your-repo.sh /tmp/scripts/script-in-codespace.sh
RUN apt-get update && bash /tmp/scripts/script-in-codespace.sh
Note
上記の例では、コードスペース (script-in-your-repo.sh) にコピーされるスクリプトがリポジトリに存在している必要があります。
Dockerfile の命令について詳しくは、Docker のドキュメントの「Dockerfile リファレンス」をご覧ください。
Dockerfile の使用
開発コンテナー構成の一部として Dockerfile を使用するには、devcontainer.json ファイル内で dockerfile プロパティを使用して参照します。
{
// ...
"build": { "dockerfile": "Dockerfile" },
// ...
}
{
// ...
"build": { "dockerfile": "Dockerfile" },
// ...
}
開発コンテナー内で既存のコンテナー オーケストレーションを使用する場合は、さまざまなオプションを使用できます。 開発コンテナーの Web サイトで仕様の「オーケストレーション オプション」セクションをご覧ください。
既定の開発コンテナー構成の使用
開発コンテナー構成をリポジトリに追加しない場合、または構成で使用する基本イメージが指定されていない場合は、GitHub によって既定の Linux イメージからコンテナーが作成されます。 この Linux イメージには、Python、Node、PHP、Java、Go、C++、Ruby、.NET Core/C# などの一般的な言語のランタイム バージョンが多数含まれています。 これらの言語の最新または LTS リリースが使用されます。 JupyterLab や Conda など、データ サイエンスと機械学習をサポートするツールもあります。 既定の開発コンテナー イメージには、Git、GitHub CLI、yarn、openssh、vim などの他の開発者ツールやユーティリティも含まれています。 含まれているすべての言語、ランタイム、ツールを確認するには、codespace ターミナル内で devcontainer-info content-url コマンドを使用し、コマンドで出力された URL にアクセスしてください。
既定の Linux イメージに何が含まれているかについては、devcontainers/images リポジトリをご覧ください。
GitHub Codespaces が提供する言語とツールを使用する小さなプロジェクトで作業している場合は、既定の構成が適しています。
Note
GitHub は、既定の開発コンテナー イメージからビルドされたコンテナーのストレージに対しては課金されません。 codespace ストレージの課金について詳しくは、「GitHub Codespaces の請求について」をご覧ください。 codespace が既定の開発コンテナー イメージから構築されたかどうかをチェックする方法については、「含まれている使用量の最大限の活用」を参照してください。
事前定義済みの開発コンテナー構成の使用
Visual Studio Code または Web ブラウザーで Codespaces を使用する場合は、定義済みの構成の一覧から選ぶことで、リポジトリの開発コンテナー構成を作成できます。 これらの構成は、特定のプロジェクト タイプの共通セットアップを提供するものです。また、適切なコンテナー オプション、Visual Studio Code 設定、インストールする必要がある Visual Studio Code 拡張機能が構成で既に用意されているので、短時間で使い始めることができます。
追加の拡張性が必要な場合は、事前定義済みの設定を使用することをお勧めします。 事前定義済みの構成から始めて、プロジェクトに合わせて修正することもできます。 定義済みの開発コンテナーの定義について詳しくは、devcontainers/images リポジトリをご覧ください。
事前定義済みの開発コンテナー構成は、codespace での作業中、またはローカルでのリポジトリの作業中に追加できます。 ローカルで作業していて、codespace に接続されていないときに VS Code でこれを行うには、"Dev Containers" 拡張機能がインストールされ、有効になっている必要があります。 この拡張機能について詳しくは、「VS Code Marketplace」をご覧ください。 次の手順では、codespace を使用している場合のプロセスについて説明します。 codespace に接続していない場合の VS Code の手順は非常によく似ています。
-
Visual Studio Code Command Palette にアクセス (Shift + Command + P / Ctrl + Shift + P) し、「開発の追加」と入力します。 [Codespaces: 開発コンテナー構成ファイルの追加] をクリックします。
![「開発の追加」と入力され、[Codespaces: 開発コンテナー構成ファイルの追加] が一覧に表示されている、コマンド パレットのスクリーンショット。](/assets/cb-12613/images/help/codespaces/add-prebuilt-container-command.png)
-
[新しい構成の作成] をクリックします。
-
[すべての定義を表示する] をクリックします。
![ドロップダウンに [すべての定義を表示する] を含むさまざまなオプションが表示されている [開発コンテナー構成ファイルの追加] メニューのスクリーンショット。](/assets/cb-38549/images/help/codespaces/show-all-definitions.png)
-
使用する定義をクリックします。
![[Add Development Container Configuration Files] のスクリーンショット。[Alpine]、[C# (.NET)]、[C++]、[Debian] などのオプションが表示されています。](/assets/cb-51967/images/help/codespaces/predefined-container-definitions-list.png)
-
プロンプトに従って定義をカスタマイズします。
-
[OK] をクリックします。
-
codespace で作業している場合は、ウィンドウの右下にあるポップアップで [今すぐリビルド] をクリックして変更を適用します。 コンテナーのリビルドについて詳しくは、「codespace への構成変更の適用」をご覧ください。
!["開発コンテナー構成が変更されています" というメッセージのスクリーンショット。 この下には [今すぐリビルド] ボタンがあります。](/assets/cb-21360/images/help/codespaces/rebuild-prompt.png)
devcontainer.json ファイルへの追加機能の追加
各機能は、インストール コードと開発コンテナー構成の自己完結型ユニットであり、さまざまな基本コンテナー イメージで動作するように設計されています。 各機能を使用すると、codespace イメージにツール、ランタイム、またはライブラリをすばやく追加できます。 詳しくは、開発コンテナーの Web サイトで、使用できる機能と機能の仕様に関するページをご覧ください。
機能は、VS Code からか、GitHub のリポジトリから devcontainer.json ファイルに追加できます。「devcontainer.json ファイルへの機能の追加」をご覧ください。
カスタム開発コンテナー構成の作成
事前定義済みの構成がどれもニーズを満たさない場合は、独自の devcontainer.json ファイルを記述してカスタム構成を作成できます。
-
リポジトリから codespace を作成するすべてのユーザーが使用する単一の
devcontainer.jsonファイルを追加する場合は、リポジトリのルートにある.devcontainerディレクトリ内にファイルを作成します。 -
ユーザーが構成を選択できるようにする場合は、複数のカスタム
devcontainer.jsonファイルを作成して、それぞれを.devcontainerディレクトリの個別のサブディレクトリ内に配置できます。Note
devcontainer.jsonファイルは、.devcontainerより 2 レベル以上下位のディレクトリに配置することはできません。 たとえば、.devcontainer/teamA/devcontainer.jsonにあるファイルは機能しますが、.devcontainer/teamA/testing/devcontainer.jsonの場合は機能しません。- ユーザーがテンプレート リポジトリで [このテンプレートを使用] ボタンから codespace を作成する場合、構成を選ぶことはできません。 codespace は、リポジトリのルートにある
.devcontainer/devcontainer.jsonまたは.devcontainer.jsonで定義されている既定の構成に基づいて構築されます。「GitHub Codespaces 用のテンプレート リポジトリを設定する」をご覧ください。
リポジトリで複数の
devcontainer.jsonファイルが見つかった場合、それらが codespace の作成オプション ページの [開発コンテナー構成] ドロップダウンに一覧表示されます。 「リポジトリの codespace を作成する」をご覧ください。
devcontainer.json ファイルの追加
リポジトリにまだ devcontainer.json ファイルがない場合、GitHub からすばやく追加できます。
-
ご自分のリポジトリに移動し、 [ コード] ドロップダウンをクリックしてください。
-
[Codespaces] タブで省略記号 ( ... ) をクリックし、次に [開発コンテナーの構成] を選択します。
![[コード] ドロップダウンのスクリーンショット。その中にドロップダウンがもう 1 つあり、[開発コンテナーの構成] オプションが強調表示されています。](/assets/cb-169907/images/help/codespaces/configure-dev-container.png)
新しい .devcontainer/devcontainer.json ファイルがエディターで開きます。 ファイルには、新しいツール、ライブラリ、またはランタイムを追加できる features オブジェクトなど、いくつかの初期プロパティが含まれます。 「devcontainer.json ファイルへの機能の追加」をご覧ください。
お使いのリポジトリに、既に 1 つ以上の devcontainer.json ファイルがある場合は、 [開発コンテナーの構成] をクリックすると、開発コンテナー Web サイト上の仕様に従って、最も優先度の高い既存の devcontainer.json ファイルが開きます。
codespace の作成時における既定の構成の選択
.devcontainer/devcontainer.json または .devcontainer.json が存在する場合は、codespace を作成するときに使用可能な構成ファイルの一覧でそれが既定の選択になります。 どちらのファイルも存在しない場合は、既定の開発コンテナー構成が既定で選択されます。
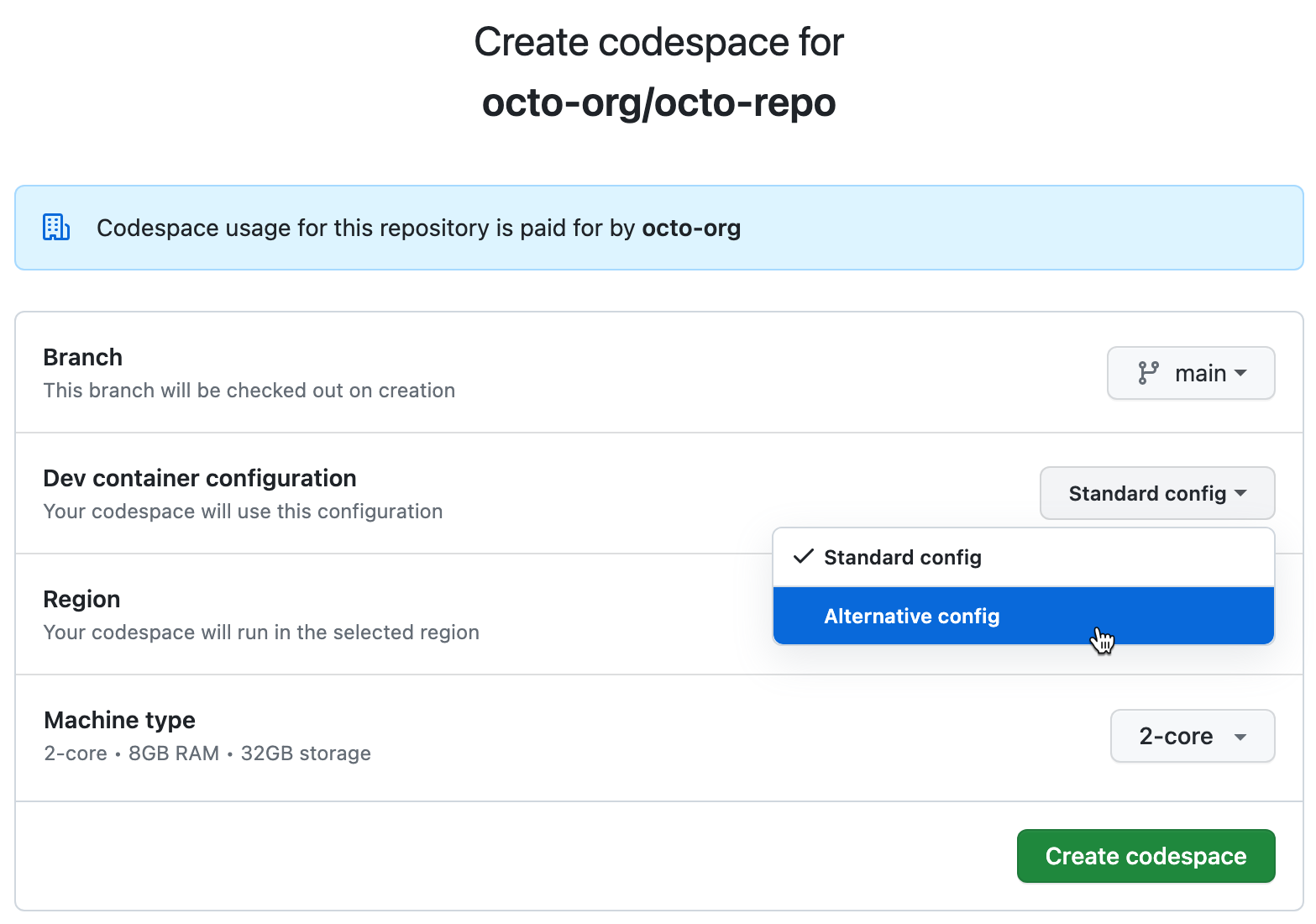
次のスクリーンショットでは、リポジトリに .devcontainer/devcontainer.json ファイルも .devcontainer.json ファイルも含まれていません。そのため、既定の開発コンテナー構成が選ばれます。 ただし、.devcontainer ディレクトリのサブディレクトリに 2 つの代替構成ファイルが定義されているため、それらが選択肢として一覧表示されます。
![[開発コンテナー構成] ドロップダウンのスクリーンショット。既定の構成選択肢が選ばれています。](/assets/cb-59678/images/help/codespaces/configuration-file-choice-default.png)
devcontainer.json ファイルの編集
devcontainer.json ファイルでサポートされている構成キーを追加および編集して、codespace の環境の要素を指定できます (たとえば、どの VS Code 拡張機能をインストールするか)。 devcontainer.json ファイルで設定できる設定とプロパティについて詳しくは、開発コンテナー Web サイトの「仕様」をご覧ください。
devcontainer.json ファイルは JSONC (コメント付きの JSON) 形式を使用して記述されます。 これにより、構成ファイル内にコメントを含めることができます。 VS Code のドキュメント「VS Code での JSON の編集」をご覧ください。
Note
リンターを使用して devcontainer.json ファイルを検証する場合は、JSON ではなく JSONC に設定されていることを確認してください。そうでないと、コメントがエラーとして報告されます。
VS Code のインターフェイス設定
VS Code のインターフェイス設定は、ユーザー、リモート [Codespaces]、ワークスペースの 3 つのスコープで構成できます。 これらのスコープは、VS Code 設定エディターで表示できます。
設定エディターを表示するには、キーボード ショートカットの Command+, (Mac) / Ctrl+, (Linux/Windows) を使います。
![[設定] エディターのスクリーンショット。3 つのスコープのタブがオレンジ色の枠線で強調表示されています。](/assets/cb-35684/images/help/codespaces/scopes-for-vscode.png)
設定が複数のスコープで定義されている場合は、ワークスペース 設定が優先され、次にリモート [コードスペース] が優先され、次にユーザーが優先されます。
VS Code の既定のインターフェイス設定は、2 か所で定義できます。
- リポジトリの
.vscode/settings.jsonファイルで定義されたインターフェイス設定は、codespace でワークスペースをスコープとする設定として適用されます。 devcontainer.jsonファイルのsettingsキーで定義されたインターフェイス設定は、codespace でリモート [Codespaces] をスコープとする設定として適用されます。
codespace への構成変更の適用
構成に対する変更は、次回 codespace を作成するときに適用されます。 ただし、コンテナーをリビルドすることで、既存の codespace に変更を適用できます。 これは、VS Code の Web クライアントまたはデスクトップ アプリケーションの codespace 内で行うか、GitHub CLI を使用することができます。
Note
codespace でコンテナーをリビルドすると、/workspaces ディレクトリの外部で加えた変更はクリアされます。 /workspaces ディレクトリ内で加えた変更 (codespace を作成したリポジトリまたはテンプレートのクローンを含む) は、リビルド後も保持されます。 詳しくは、「GitHub Codespaces の詳細」をご覧ください。
VS Code Web クライアントまたはデスクトップ アプリケーションで開発コンテナーをリビルドする
-
VS Code Command Palette にアクセス (Shift+Command+P / Ctrl+Shift+P) し、「リビルド」と入力します。 [Codespaces: コンテナーのリビルド] をクリックします。
!["rebuild container" が検索され、ドロップダウンで [Codespace: Rebuild Container] オプションが強調されている、コマンド パレットのスクリーンショット。](/assets/cb-22518/images/help/codespaces/codespaces-rebuild.png)
Tip
キャッシュをクリアし、新しいイメージを使用してコンテナーを再構築するために、完全なリビルドを実行することが必要になる場合があります。 詳しくは、「codespace でのコンテナーのリビルド」をご覧ください。
-
開発コンテナー構成を変更してコンテナー エラーが発生した場合、codespace は回復モードで動作し、エラー メッセージが表示されます。
![codespace が回復モードで実行されていることを示すメッセージのスクリーンショット。 メッセージの下には、[キャンセル] というラベルの付いたボタンと [作成ログの表示] というラベルの付いたボタンがあります。](/assets/cb-27154/images/help/codespaces/recovery-mode-error-message.png)
- 作成ログを確認してエラーを診断するには、 View creation log をクリックします。
- ログで識別されたエラーを修正するには、
devcontainer.jsonファイルを更新します。 - 変更を適用するには、コンテナーをリビルドします。
GitHub CLI を使用して開発コンテナーをリビルドする
VS Code の外部 (たとえば、GitHub) で開発コンテナーの構成を変更した場合は、GitHub CLI を使って既存の codespace の開発コンテナーをリビルドできます。
-
ターミナルで、次のコマンドを入力します。
gh codespace rebuildcodespace が一覧表示されます。
-
キーボードの方向キーを使って必要な codespace を強調表示してから、Enter キーを押します。