Note
GitHub Codespaces は、octocorp.ghe.com など、GHE.com のサブドメインでは利用できません。
codespace とは
codespace は、クラウドでホストされている開発環境です。 構成ファイルをリポジトリにコミットすることで、GitHub Codespaces のプロジェクトをカスタマイズできます (コードとしての構成とよく呼ばれます)。これにより、プロジェクトのすべてのユーザーに対して繰り返し可能な codespace 構成が作成されます。 「開発コンテナーの概要」を参照してください。
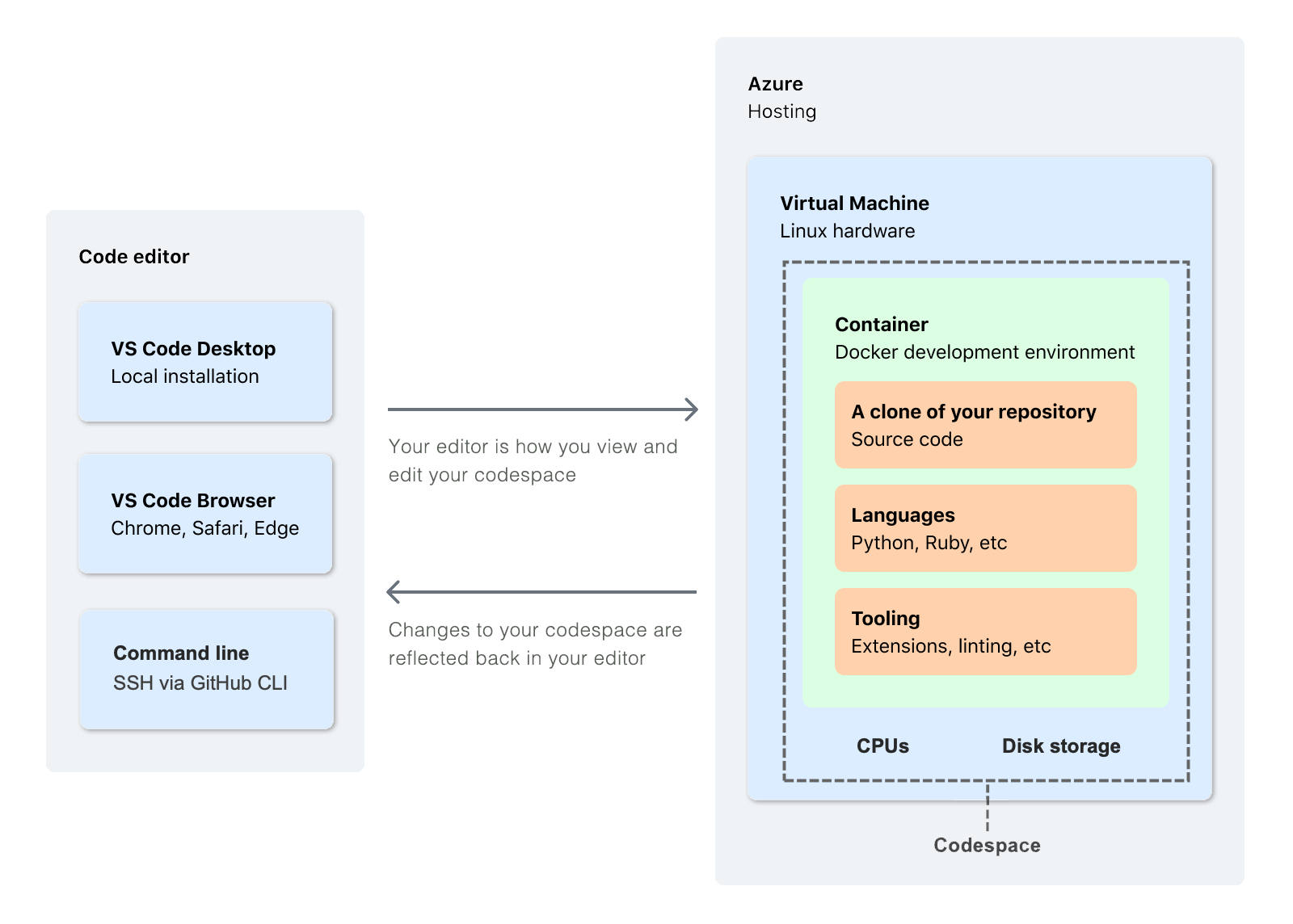
作成する各 codespace は、仮想マシン上で実行されている Docker コンテナー内の GitHub によってホストされます。 仮想マシンの種類は、2 コア、8 GB RAM、32 GB ストレージから、最大 32 コア、64 GB RAM、128 GB ストレージまでの範囲から選択できます。
既定では、codespace 開発環境は一般的な言語とツールの選択を含む Ubuntu Linux イメージから作成されますが、任意の Linux ディストリビューションに基づくイメージを使用し、特定の要件に合わせて構成することができます。 ローカル オペレーティング システムに関係なく、codespace は Linux 環境で実行されます。 Windows と macOS は、リモート開発コンテナー用のオペレーティング システムとしてサポートされていません。
codespace には、ブラウザーから、Visual Studio Code から、または GitHub CLI を使って接続できます。 接続すると、Docker コンテナー内に配置されます。 外側の Linux 仮想マシン ホストへのアクセスは制限されています。

GitHub Codespaces の利点
codespace での作業を選ぶには、次のような理由があります。
- 事前構成済みの開発環境を使う - リポジトリ用に特別に構成された開発環境で作業できます。 そのプロジェクトで作業するために必要なすべてのツール、言語、構成が揃っています。 codespace 内のそのリポジトリで作業するすべてのユーザーが、同じ環境を使います。 これにより、環境関連の問題が発生し、デバッグが困難になる可能性が低くなります。 各リポジトリの設定により、すぐに使用できる目的に合った環境が共同作成者に提供され、ローカル コンピューター上の環境は変更されません。
- 必要なリソースにアクセスする - ローカル コンピューターに処理能力や記憶域がなくて、プロジェクトで作業することが必要な場合があります。 GitHub Codespaces を使うと、十分なリソースを備えたコンピューターからリモートで作業できます。
- 任意の場所で作業する - 必要なのは Web ブラウザーだけです。 自分のコンピューター、友人のノート PC、またはタブレットを使って、codespace での作業を行うことができます。 codespace を開き、別のデバイスで中断した場所から再開します。
- エディターを選ぶ - VS Code Web クライアントのブラウザーで作業するか、デスクトップ ベースのアプリケーションから選びます。
- 複数のプロジェクトで作業する - 複数の codespace を使って、個別のプロジェクト、または同じリポジトリの異なるブランチで作業を行い、作業をコンパートメント化して、作業のある部分で行われた変更が、誤って他の部分の作業に影響を与えないようにします。
- プログラムとチームメイトをペアにする - VS Code の codespace で作業する場合、Live Share を使ってチームの他のユーザーと共同作業できます。 「codespace での共同作業」を参照してください。
- codespace から Web アプリを発行する - codespace からポートを転送し、URL を共有して、自分がアプリケーションで行った変更を pull request で送信する前に、チームメイトがそれらの変更を試すことができるようにします。
- フレームワークを試す - GitHub Codespaces を使うと、新しいフレームワークを学習するときのセットアップ時間が短縮されます。 クイックスタート テンプレートの 1 つから codespace を作成するだけです。
GitHub Codespaces の使用
クラウドベースのコンピューティング リソースを使用して開発を開始するには、テンプレートまたは任意のブランチから codespace を作成するか、リポジトリにコミットします。 テンプレートから codespace を作成する場合は、空白のテンプレートから開始するか、作業に適したテンプレートを選ぶことができます。
GitHub Codespaces の概要については、「GitHub Codespaces のクイックスタート」を参照してください。 codespace の作成の詳細については、「リポジトリの codespace を作成する」または「テンプレートから codespace を作成する」を参照してください。 既に作成した codespace に戻る場合は、「既存の codespace を開く」を参照してください。 GitHub Codespaces のしくみの詳細については、「GitHub Codespaces の詳細」を参照してください。
個人アカウントが所有する codespace の使用
すべての個人 GitHub アカウントには、無料または Pro プランに含まれる GitHub Codespaces の無料使用の月間クォータがあります。 設定を変更したり、支払いの詳細を指定したりせずに、個人アカウントで GitHub Codespaces を使い始めることができます。
Organization 所有のリポジトリから codespace を作成した場合、codespace の使用は Organization (Organization がこれに対して構成されている場合) または個人アカウントに対して課金されます。
毎月含まれているストレージとコンピューティングの使用量を超えて GitHub Codespaces を使い続けるには、支払い情報を入力して、利用限度を設定します。 「GitHub Codespaces の請求について」をご覧ください。
Note
GitHub Codespaces は、マネージド ユーザー アカウントが所有するリポジトリでは使用できません。 詳しくは、「Enterprise Managed Users について」をご覧ください。
Organization 所有の codespace の使用
GitHub Team プランや GitHub Enterprise プランを利用している組織の所有者は、そのメンバーやコラボレーターによる GitHub Codespaces の使用料を支払うことができます。 これは、Organization が所有するリポジトリから作成された codespace に適用されます。 「組織内の codespace を誰が所有し、支払うかの選択」を参照してください。 Organization または Enterprise アカウントで GitHub Codespaces を使用するための使用制限を設定できます。 「GitHub Codespaces の使用制限の管理」を参照してください。
codespace の使用が Organization または Enterprise に課金される場合は、codespace の作成時に表示されます。 「リポジトリの codespace を作成する」を参照してください。 組織、またはその親エンタープライズに課金される codespace は、組織によって所有され、組織の所有者が削除できます。 「codespace を削除する」を参照してください。
組織所有のリポジトリから codespace を作成できるかどうかは、リポジトリの可視性、組織またはその親企業の設定など、いくつかの要因によって異なります。 詳しくは、「codespace の作成と削除のトラブルシューティング」をご覧ください。
GitHub Codespaces のカスタマイズ
codespace のランタイムとツールをカスタマイズするには、リポジトリ用に 1 つ以上の開発コンテナー構成を作成できます。 開発コンテナー構成をリポジトリに追加すると、ユーザーがリポジトリで実行する作業に適したさまざまな開発環境の選択肢を定義できます。
開発コンテナーを構成せずに、リポジトリから codespace を作成する場合、GitHub Codespaces によって、多くのツール、言語、ランタイム環境が含まれる既定の開発コンテナー イメージを含む環境に、リポジトリがクローンされます。 テンプレートから codespace を作成する場合は、既定のイメージの上のいくつかの初期構成から開始できます。 「開発コンテナーの概要」を参照してください。
パブリック ドットファイル リポジトリを使用して、codespace 環境の側面をカスタマイズできます。 ドットファイルを使用して、シェルのエイリアスと基本設定を設定したり、使用するツールの個人用設定をインストールしたりすることができます。 ブラウザーまたは Visual Studio Code で GitHub Codespaces を使う場合は、設定同期 を使用して、Visual Studio Code のローカル インストールで設定したのと同じ設定、キーボード ショートカット、スニペット、拡張機能を codespace エディターに付与できます。
「codespace のカスタマイズ」を参照してください。
Codespaces
への請求
GitHub Codespaces の価格、ストレージ、使用については、「GitHub Codespaces の請求について」を参照してください。
Note
個人、organization、または Enterprise アカウントに GitHub Codespaces の使用料を請求するには、その前にアカウントにゼロ以外の使用制限を設定する必要があります。
既定で、GitHub Codespaces の使用制限は、すべてのアカウントで 0 米ドルです。 これにより、個人、Organization または Enterprise に課金対象のコストが発生してしまうため、新しい codespace を作成したり、既存の codespace を開くことを防ぐことができます。 個人用アカウントについては、codespace を作成するアクセス権があれば、アカウントが毎月含まれる使用量の制限に達していない限り、これを行うことができます。 Organization と Enterprise の既定の使用制限は、請求先を Organization またはその親 Enterprise とする codespace をユーザーが作成する場合には、上限を 0 米ドルを超える値に変更する必要があることを意味します。
GitHub Codespaces のコストは、お使いのアカウントが年単位の請求になっているとしても、常に毎月請求されます。 Organization 所有者と支払いマネージャーが organization の GitHub Codespaces の使用制限を管理する方法については、「GitHub Codespaces の使用制限の管理」を参照してください。