En-têtes
Pour créer un titre, ajoutez un à six symboles # avant le texte de votre titre. Le nombre de # que vous utilisez déterminera le niveau de hiérarchie et la taille de police du titre.
# A first-level heading
## A second-level heading
### A third-level heading

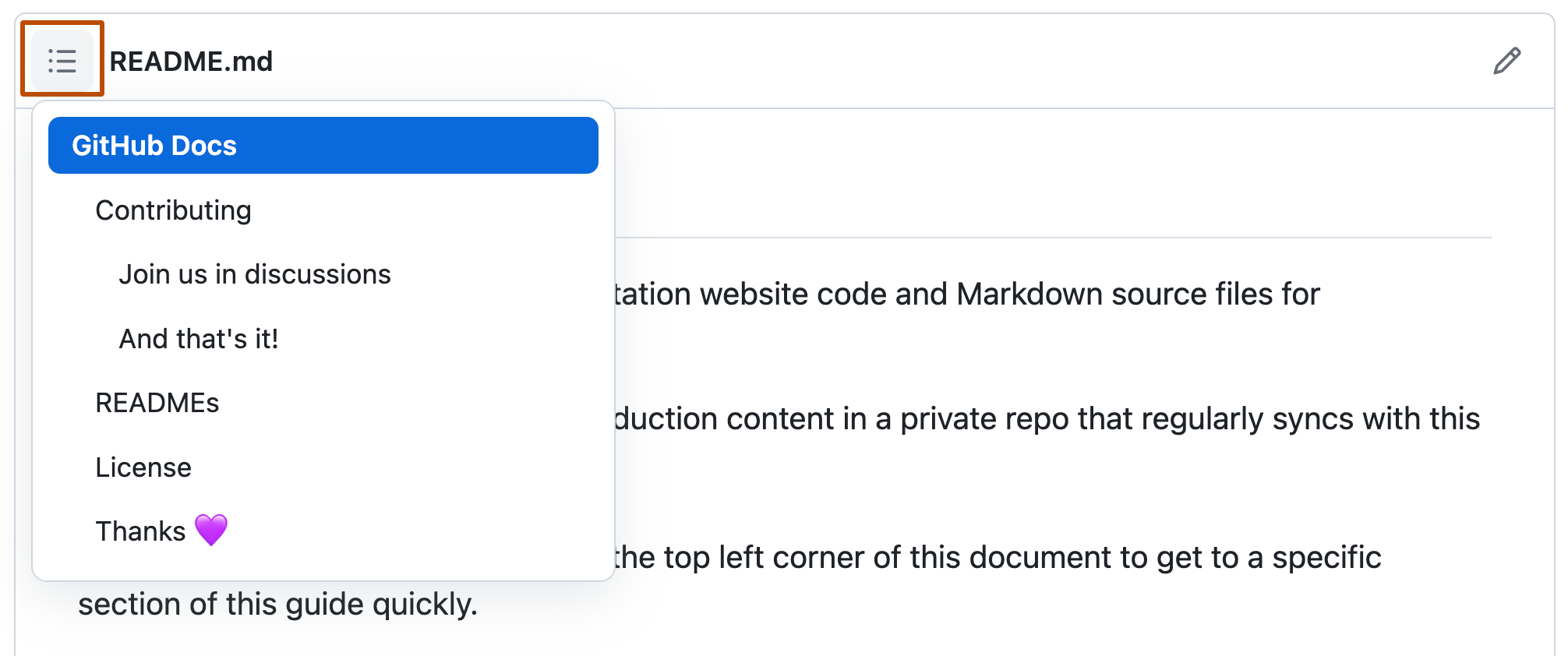
Lorsque vous utilisez deux titres ou plus, GitHub génère automatiquement une table des matières à laquelle vous pouvez accéder en cliquant sur dans l'en-tête de fichier. Chaque titre de titre est listé dans la table des matières, et vous pouvez cliquer sur un titre pour accéder à la section sélectionnée.

Style du texte
Vous pouvez indiquer l'importance d'un texte en gras, en italique, en barré, en indice ou en superscript dans les champs de commentaires et les fichiers .md.
| Style | Syntaxe | Raccourci clavier | Exemple | Sortie |
|---|---|---|---|---|
| Gras | ** ** ou __ __ | Commande+B (Mac) ou Ctrl+B (Windows/Linux) | **This is bold text** | Ceci est du texte en gras |
| Italique | * * ou _ _ | Commande+I (Mac) ou Ctrl+I (Windows/Linux) | _This text is italicized_ | Ceci est du texte en italique |
| Barré | ~~ ~~ | None | ~~This was mistaken text~~ | |
| Gras et italique imbriqué | ** ** et _ _ | None | **This text is _extremely_ important** | Ce texte est extrêmement important |
| Tous en gras et italique | *** *** | None | ***All this text is important*** | Tout ce texte est important |
| Indice | <sub> </sub> | None | This is a <sub>subscript</sub> text | Il s'agit d'un texte en indice |
| Superscript | <sup> </sup> | None | This is a <sup>superscript</sup> text | Il s'agit d'un texte en exposant |
Citation de texte
Vous pouvez citer du texte avec un >.
Text that is not a quote
> Text that is a quote
Le texte entre guillemets est mis en retrait, avec une couleur de type différente.

Remarque : Lorsque vous affichez une conversation, vous pouvez citer automatiquement du texte dans un commentaire en mettant en surbrillance le texte, puis en tapant R. Vous pouvez citer un commentaire entier en cliquant sur , puis Citer la réponse. Pour plus d'informations sur les raccourcis clavier, consultez « Raccourcis clavier ».
Citation de code
Vous pouvez citer du code ou une commande dans une phrase avec des accents graves uniques. Le texte entre les accents graves ne sera pas mis en forme. Vous pouvez également appuyer sur le raccourci clavier Commande+E (Mac) ou Ctrl+E (Windows/Linux) pour insérer les accents graves d'un bloc de code dans une ligne de Markdown.
Use `git status` to list all new or modified files that haven't yet been committed.

Pour mettre en forme du code ou du texte dans son propre bloc distinct, utilisez des accents graves triples.
Some basic Git commands are: ``` git status git add git commit ```

Pour plus d'informations, consultez « Création et mise en évidence de blocs de code ».
Si vous modifiez fréquemment des extraits de code et des tableaux, vous pouvez tirer parti de l’activation d’une police à largeur fixe dans tous les champs de commentaire de GitHub Enterprise Server. Pour plus d’informations, consultez « À propos de l'écriture et de la mise en forme sur GitHub ».
Modèles de couleurs pris en charge
Dans les questions, les demandes de tirage et les discussions, vous pouvez indiquer les couleurs dans une phrase en utilisant des accents graves. Un modèle de couleur pris en charge dans les accents graves affichera une visualisation de la couleur.
The background color is `#ffffff` for light mode and `#000000` for dark mode.

Voici les modèles de couleurs actuellement pris en charge.
| Color | Syntaxe | Exemple | Sortie |
|---|---|---|---|
| HEX | `#RRGGBB` | `#0969DA` |  |
| RGB | `rgb(R,G,B)` | `rgb(9, 105, 218)` |  |
| HSL | `hsl(H,S,L)` | `hsl(212, 92%, 45%)` |  |
Remarques :
- Un modèle de couleur pris en charge ne peut pas comporter d'espace initial ou final entre les accents graves.
- La visualisation de la couleur n'est prise en charge que dans les problèmes, les demandes de tirage et les discussions.
Liens
Vous pouvez créer un lien inline en plaçant le texte du lien entre crochets [ ], puis en plaçant l'URL entre parenthèses ( ). Vous pouvez également utiliser le raccourci clavier Commande+K pour créer un lien. Une fois le texte sélectionné, vous pouvez coller une URL à partir de votre Presse-papiers pour créer automatiquement un lien à partir de la sélection.
Vous pouvez également créer un lien hypertexte Markdown en mettant le texte en surbrillance et en utilisant le raccourci clavier Commande+V. Si vous souhaitez remplacer le texte par le lien, utilisez le raccourci clavier Commande+Maj+V.
This site was built using [GitHub Pages](https://pages.github.com/).

Remarque : GitHub Enterprise Server crée automatiquement des liens lorsque des URL valides sont écrites dans un commentaire. Pour plus d'informations, consultez « Références et URL automatiquement liées ».
Liens de section
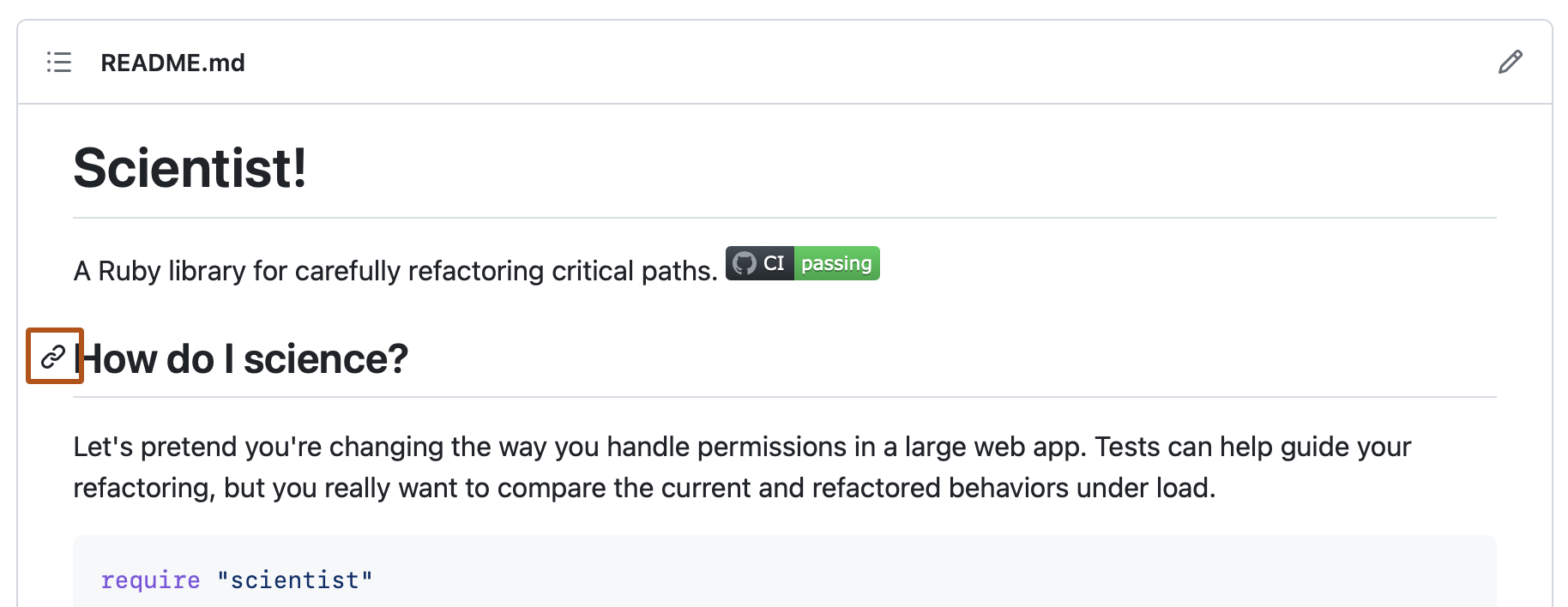
Vous pouvez accéder directement à une section d’un fichier affiché en pointant sur le titre de section pour exposer .

Liens relatifs
Vous pouvez définir des liens et des chemins d’image relatifs dans vos fichiers affichés pour aider les lecteurs à accéder à d’autres fichiers de votre dépôt.
Un lien relatif est relatif par rapport au fichier actuel. Par exemple, si vous avez un fichier README à la racine de votre dépôt et que vous avez un autre fichier dans docs/CONTRIBUTING.md, le lien relatif vers CONTRIBUTING.md dans votre fichier README peut ressembler à ceci :
[Contribution guidelines for this project](docs/CONTRIBUTING.md)
GitHub Enterprise Server transforme automatiquement votre lien ou votre chemin d’image relatif en fonction de la branche où vous vous trouvez, pour que le lien ou le chemin fonctionne toujours. Le chemin du lien sera relatif au fichier actif. Les liens commençant par / seront relatifs à la racine du dépôt. Vous pouvez utiliser tous les opérandes de lien relatif, comme ./ et ../.
Les liens relatifs sont plus pratiques pour les utilisateurs qui clonent votre dépôt. Les liens absolus peuvent ne pas fonctionner dans les clones de votre dépôt. Nous vous recommandons d’utiliser des liens relatifs pour référencer d’autres fichiers au sein de votre dépôt.
Images
Vous pouvez afficher une image en ajoutant ! et en enveloppant le texte de remplacement dans [ ]. Le texte de remplacement est un texte court équivalent aux informations contenues dans l'image. Ensuite, placez le lien de l'image entre parenthèses ().


GitHub Enterprise Server prend en charge l'incorporation d'images dans vos problèmes, demandes de tirage (pull requests), commentaires et fichiers .md. Vous pouvez afficher une image à partir de votre dépôt, ajouter un lien à une image en ligne ou charger une image. Pour plus d'informations, consultez « Chargement de ressources ».
Remarque : Lorsque vous souhaitez afficher une image qui se trouve dans votre dépôt, utilisez des liens relatifs plutôt que des liens absolus.
Voici quelques exemples d'utilisation de liens relatifs pour afficher une image.
| Context | Lien relatif |
|---|---|
Dans un fichier .md sur la même branche | /assets/images/electrocat.png |
Dans un fichier .md sur une autre branche | /../main/assets/images/electrocat.png |
| Dans les problèmes, les demandes de tirage et les commentaires du dépôt | ../blob/main/assets/images/electrocat.png?raw=true |
Dans un fichier .md dans un autre dépôt | /../../../../github/docs/blob/main/assets/images/electrocat.png |
| Dans les problèmes, les demandes de tirage et les commentaires d'un autre dépôt | ../../../github/docs/blob/main/assets/images/electrocat.png?raw=true |
Remarque : Les deux derniers liens relatifs du tableau ci-dessus fonctionnent pour les images d'un dépôt privé uniquement si la visionneuse dispose au moins d'un accès en lecture au dépôt privé qui contient ces images.
Pour plus d'informations, consultez « Liens relatifs ».
Spécification du thème pour l'affichage d'une image
Vous pouvez spécifier le thème d'affichage d'une image dans le format Markdown en utilisant l'élément HTML <picture> en combinaison avec la fonction média prefers-color-scheme. Nous faisons la distinction entre les modes de couleur clairs et sombres. Il existe donc deux options disponibles. Vous pouvez utiliser ces options pour afficher des images optimisées pour les arrière-plans sombres ou clairs. Cela est particulièrement utile pour les images PNG transparentes.
Par exemple, le code suivant affiche une image de soleil pour les thèmes clairs et une lune pour les thèmes sombres :
<picture>
<source media="(prefers-color-scheme: dark)" srcset="https://user-images.githubusercontent.com/25423296/163456776-7f95b81a-f1ed-45f7-b7ab-8fa810d529fa.png">
<source media="(prefers-color-scheme: light)" srcset="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
<img alt="Shows an illustrated sun in light mode and a moon with stars in dark mode." src="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
</picture>
L'ancienne méthode permettant de spécifier les images en fonction du thème, en utilisant un fragment ajouté à l'URL (#gh-dark-mode-only ou #gh-light-mode-only), est obsolète et sera supprimée au profit de la nouvelle méthode décrite ci-dessus.
Listes
Vous pouvez créer une liste non triée en faisant précéder une ou plusieurs lignes de texte de -, * ou +.
- George Washington
* John Adams
+ Thomas Jefferson

Pour trier votre liste, faites précéder chaque ligne d'un nombre.
1. James Madison
2. James Monroe
3. John Quincy Adams

Listes imbriquées
Vous pouvez créer une liste imbriquée en mettant en retrait un ou plusieurs éléments de liste sous un autre élément.
Pour créer une liste imbriquée en utilisant l'éditeur web sur GitHub Enterprise Server ou un éditeur de texte qui utilise une police à espacement fixe, comme Visual Studio Code, vous pouvez aligner votre liste visuellement. Tapez des caractères d'espace devant votre élément de liste imbriqué, jusqu'à ce que le caractère de marqueur de liste (- ou *) se trouve directement sous le premier caractère du texte dans l'élément au-dessus de lui.
1. First list item
- First nested list item
- Second nested list item
Remarque : Dans l'éditeur web, vous pouvez effectuer une mise en retrait gauche ou droit d'une ou plusieurs lignes de texte en mettant d'abord en surbrillance les lignes souhaitées, puis en utilisant respectivement Tab ou Maj+Tab.


Pour créer une liste imbriquée dans l'éditeur de commentaires sur GitHub Enterprise Server, qui n'utilise pas de police à espacement fixe, vous pouvez examiner l'élément de liste juste au-dessus de la liste imbriquée et compter le nombre de caractères qui apparaissent avant le contenu de l'élément. Tapez ensuite ce nombre de caractères d'espace devant l'élément de liste imbriqué.
Dans cet exemple, vous pouvez ajouter un élément de liste imbriqué sous l'élément de liste 100. First list item en mettant en retrait l'élément de liste imbriqué un minimum de cinq espaces, car il y a cinq caractères (100 .) avant First list item.
100. First list item
- First nested list item

Vous pouvez créer plusieurs niveaux de listes imbriquées à l'aide de la même méthode. Par exemple, étant donné que le premier élément de liste imbriqué comporte sept caractères (␣␣␣␣␣-␣) avant le contenu de la liste imbriquée First nested list item, vous devrez mettre en retrait le deuxième élément de liste imbriqué d'au moins deux caractères (neuf espaces minimum).
100. First list item
- First nested list item
- Second nested list item

Pour plus d'exemples, consultez la spécification Markdown saveur GitHub.
Mention de personnes et d'équipes
Vous pouvez mentionner une personne ou une équipe sur GitHub Enterprise Server en tapant @ plus son nom d'utilisateur ou son nom d'équipe. Cela déclenchera une notification et attirera l'attention sur la conversation. Les utilisateurs recevront également une notification si vous modifiez un commentaire de façon à mentionner leur nom d'utilisateur ou leur nom d'équipe. Pour plus d'informations sur les notifications, consultez « À propos des notifications ».
Remarque : une personne ne sera notifiée d'une mention que si elle a un accès en lecture au dépôt et, si celui-ci appartient à une organisation, si elle est membre de cette organisation.
@github/support What do you think about these updates?

Lorsque vous mentionnez une équipe parente, les membres de ses équipes enfants reçoivent également des notifications, ce qui simplifie la communication avec plusieurs groupes de personnes. Pour plus d'informations, consultez « À propos des équipes ».
L'entrée d'un symbole @ affiche une liste de personnes ou d'équipes sur un projet. La liste est filtrée à mesure que vous tapez. Par conséquent, une fois que vous avez trouvé le nom de la personne ou de l'équipe que vous recherchez, vous pouvez utiliser les touches de direction pour la sélectionner et appuyer sur Tab ou Entrée pour compléter le nom. Pour les équipes, entrez le @organization/team-name, et tous les membres de cette équipe seront abonnés à la conversation.
Les résultats de saisie semi-automatique sont limités aux collaborateurs du dépôt et à tous les autres participants sur le thread.
Référencement de problèmes et de demandes de tirage
Vous pouvez afficher une liste de problèmes et de demandes de tirage suggérés dans le dépôt en tapant #. Tapez le numéro ou le titre du problème ou de la demande de tirage pour filtrer la liste, puis appuyez sur Tab ou Entrée pour compléter le résultat mis en surbrillance.
Pour plus d'informations, consultez « Références et URL automatiquement liées ».
Référencement de ressources externes
Si des références personnalisées de lien automatique sont configurées pour un référentiel, les références à des ressources externes, comme un problème de JIRA ou un ticket Zendesk, sont converties en liens raccourcis. Pour savoir quels liens automatiques sont disponibles dans votre référentiel, contactez une personne disposant d’autorisations d’administration sur le référentiel. Pour plus d’informations, consultez « Configuration de liens automatiques pour référencer des ressources externes ».
Chargement de ressources
Vous pouvez charger des ressources telles que des images en les faisant glisser-déplacer, en les sélectionnant dans un explorateur de fichiers ou en les collant. Vous pouvez charger des ressources vers des problèmes, des demandes de tirage, des commentaires et des fichiers .md dans votre dépôt.
Utilisation d’emojis
Vous pouvez ajouter un emoji à votre texte en tapant :EMOJICODE:, un signe deux-points suivi du nom de l'emoji.
@octocat :+1: This PR looks great - it's ready to merge! :shipit:

Si vous tapez :, une liste d'émojis suggérés s'affiche. La liste est filtrée à mesure que vous tapez. Par conséquent, une fois que vous avez trouvé l'émoji recherché, appuyez sur Tab ou Entrée pour compléter le résultat mis en surbrillance.
Pour obtenir la liste complète des emojis et codes disponibles, consultez l'Emoji-Cheat-Sheet.
Paragraphes
Vous pouvez créer un paragraphe en laissant une ligne vide entre des lignes de texte.
Notes de bas de page
Vous pouvez ajouter des notes de bas de page à votre contenu à l'aide de cette syntaxe entre crochets :
Here is a simple footnote[^1].
A footnote can also have multiple lines[^2].
[^1]: My reference.
[^2]: To add line breaks within a footnote, prefix new lines with 2 spaces.
This is a second line.
La note de bas de page s'affiche comme suit :

Remarque : La position d'une note de bas de page dans votre Markdown n'influence pas l'endroit où la note de bas de page sera affichée. Vous pouvez écrire une note de bas de page juste après votre référence à la note de bas de page ; elle sera quand même affichée en bas du markdown.
Les notes de bas de page ne sont pas prises en charge dans les wikis.
Masquage du contenu avec des commentaires
Vous pouvez indiquer à GitHub Enterprise Server de masquer le contenu du Markdown affiché en plaçant le contenu dans un commentaire HTML.
<!-- This content will not appear in the rendered Markdown -->
Ignorer la mise en forme de Markdown
Vous pouvez indiquer à GitHub Enterprise Server d'ignorer (ou d'échapper) la mise en forme de Markdown en plaçant \ devant le caractère Markdown.
Let's rename \*our-new-project\* to \*our-old-project\*.

Pour plus d'informations sur les barres obliques inverses, consultez « Markdown Syntax » de Daring Fireball.
Remarque : La mise en forme Markdown n'est pas ignorée dans le titre d'un problème ou d'une demande de tirage.
Désactivation de l'affichage de Markdown
Lors de l’affichage d’un fichier Markdown, vous pouvez cliquer sur en haut du fichier pour désactiver le rendu Markdown et afficher la source du fichier à la place.

La désactivation du rendu Markdown vous permet d’utiliser des fonctionnalités d’affichage source, telles que la liaison de lignes, ce qui n’est pas possible lors de l’affichage des fichiers Markdown rendus.