Dans la page des paramètres, vous pouvez définir votre éditeur favori afin que quand vous créez un codespace ou ouvrez un codespace existant, celui-ci soit ouvert dans l’un des outils suivants :
- Visual Studio Code (application de bureau)
- Visual Studio Code (application cliente web)
- JetBrains Gateway : pour ouvrir des codespaces dans un IDE JetBrains
- JupyterLab : interface web de Project Jupyter
Lorsque vous créez un codespace à partir d’un modèle, celui-ci s’ouvre toujours dans le client web Visual Studio Code. Vous pouvez rouvrir un codespace existant dans n’importe quel éditeur pris en charge. Pour plus d’informations, consultez « Ouverture d’un codespace existant ».
Si vous souhaitez utiliser Visual Studio Code comme éditeur par défaut pour GitHub Codespaces, vous devez installer Visual Studio Code et l’extension GitHub Codespaces pour Visual Studio Code. Pour plus d’informations, consultez la page de téléchargement pour Visual Studio Code et l’extension GitHub Codespaces sur la place de marché Visual Studio Code.
Si vous souhaitez travailler sur un codespace dans un IDE JetBrains, vous devez installer JetBrains Gateway. Pour plus d’informations, consultez « Utilisation de GitHub Codespaces dans votre IDE JetBrains ».
Définition de votre éditeur de texte par défaut
-
Dans le coin supérieur droit de n’importe quelle page sur GitHub, cliquez sur votre photo de profil, puis sur Paramètres .
-
Dans la section « Planification du code et automatisation » de la barre latérale, cliquez sur Codespaces.
-
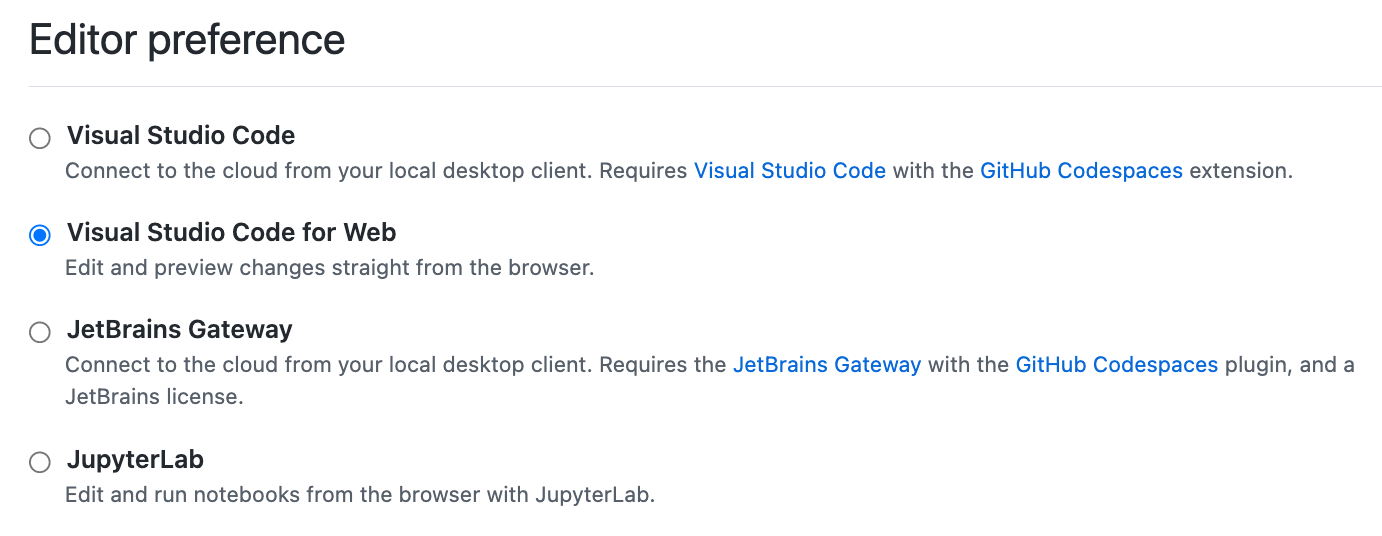
Sous « Préférence de l’éditeur », sélectionnez l’option souhaitée.

-
Si vous choisissez Visual Studio Code ou JetBrains Gateway, vous devez vous assurer que vous avez installé l’application sélectionnée sur votre ordinateur local.
-
Si vous choisissez Visual Studio Code , GitHub Codespaces s’ouvre automatiquement dans l’application de bureau la prochaine fois que vous créez ou ouvrez un codespace.
Vous devez peut-être autoriser à la fois à l’accès à votre navigateur et à Visual Studio Code pour qu’il s’ouvre correctement.
-
Si vous choisissez JetBrains Gateway, l’application Gateway s’ouvre automatiquement la prochaine fois que vous créez ou ouvrez un codespace.
La première fois que vous ouvrez un codespace de cette façon, vous devez accorder l’autorisation d’ouvrir l’application.
L’application Gateway s’ouvre et le codespace est alors automatiquement sélectionné. Vous pouvez ensuite choisir un IDE JetBrains, si vous ne l’avez pas déjà fait, puis cliquer sur Connect (Se connecter) pour ouvrir le codespace dans le client JetBrains. Pour plus d’informations, consultez « Utilisation de GitHub Codespaces dans votre IDE JetBrains ».
Pour vous connecter à un codespace à partir de l’application Gateway, vous devez disposer d’un serveur SSH en cours d’exécution sur le codespace. Le codespace auquel vous vous connectez doit exécuter un serveur SSH. L’image conteneur de développeur par défaut comprend un serveur SSH, qui est démarré automatiquement. Si vos codespaces ne sont pas créés à partir de l’image par défaut, vous pouvez installer et démarrer un serveur SSH en ajoutant ce qui suit à l’objet
featuresdans votre fichierdevcontainer.json."features": { // ... "ghcr.io/devcontainers/features/sshd:1": { "version": "latest" }, // ... } -
Si vous choisissez JupyterLab, l’application JupyterLab doit être installée dans les codespaces que vous ouvrez. L’image conteneur de développeur par défaut comprend JupyterLab, donc les codespaces créés à partir de l’image par défaut ont toujours JupyterLab installé. Pour plus d’informations sur l’image par défaut, consultez « Présentation des conteneurs de développement » et le référentiel
devcontainers/images. Si vous n’utilisez pas l’image par défaut dans votre configuration de conteneur de développement, vous pouvez installer JupyterLab en ajoutant le composantghcr.io/devcontainers/features/pythonà votre fichierdevcontainer.json. Vous devez inclure l’option"installJupyterlab": true. Pour plus d'informations, voir le LISEZMOI de la fonctionnalitépython, dans le référentieldevcontainers/features.
-