Introduction
Ce tutoriel vous montre comment configurer un exemple de projet C# (.NET) dans GitHub Codespaces avec le client web Visual Studio Code. Il vous guidera dans le processus d’ouverture du projet dans un codespace, d’ajout et de modification d’une configuration de conteneur de développement prédéfinie.
Une fois ce tutoriel terminé, vous serez en mesure d’ajouter une configuration de conteneur de développement à votre propre dépôt à l’aide du client web VS Code ou de l’application de bureau VS Code.
Pour plus d’informations sur les conteneurs de développement, consultez Présentation des conteneurs de développement.
Étape 1 : Ouvrir le projet dans un codespace
-
Connectez-vous à GitHub.com, si ce n’est déjà fait.
-
Accédez à https://github.com/microsoft/vscode-remote-try-dotnet.
-
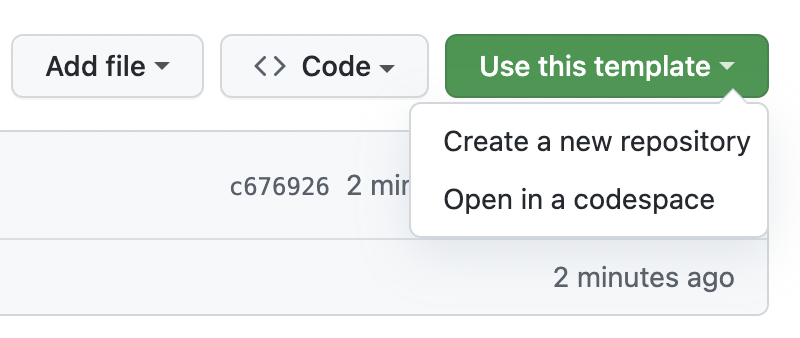
Cliquez sur Utiliser ce modèle, puis sur Ouvrir dans un codespace.

Lorsque vous créez un codespace, votre projet est créé sur une machine virtuelle distante qui vous est dédiée. Par défaut, le conteneur de votre codespace comporte de nombreux langages et runtimes, dont .NET. Il inclut également un ensemble commun d’outils tels que git, wget, rsync, openssh et nano.
Vous pouvez personnaliser votre codespace en ajustant le nombre de processeurs virtuels et la RAM, en ajoutant des dotfiles pour personnaliser votre environnement, ou en modifiant les outils et les scripts installés. Pour plus d’informations, consultez « Personnalisation de votre codespace ».
GitHub Codespaces utilise un fichier appelé devcontainer.json pour configurer le conteneur de développement que vous utilisez lorsque vous travaillez dans un codespace. Chaque dépôt peut contenir un ou plusieurs fichiers devcontainer.json, afin de vous fournir exactement l'environnement de développement dont vous avez besoin pour travailler sur votre code dans un espace de code.
Lors du lancement, GitHub Codespaces utilise un fichier devcontainer.json, ainsi que tous les fichiers dépendants qui composent la configuration du conteneur de développement, pour installer des outils et des runtimes, et effectuer d’autres tâches de configuration nécessaires au projet. Pour plus d’informations, consultez « Présentation des conteneurs de développement ».
Étape 2 : Ajouter une configuration de conteneur de développement
Le conteneur de développement par défaut, ou « conteneur dev », de GitHub Codespaces est fourni avec la dernière version de .NET, et les outils les plus courants y sont préinstallés. Toutefois, nous vous recommandons de configurer votre propre conteneur de développement afin d’inclure tous les outils et scripts dont votre projet a besoin. Cela garantit un environnement entièrement reproductible pour tous les utilisateurs GitHub Codespaces de votre référentiel.
Pour configurer votre dépôt afin d’utiliser un conteneur de développement personnalisé, vous devez créer un ou plusieurs fichiers devcontainer.json. Vous pouvez les ajouter à partir d’un modèle de configuration prédéfini, dans Visual Studio Code, où écrire les vôtres. Pour plus d’informations sur les configurations de conteneur de développement, consultez Présentation des conteneurs de développement.
-
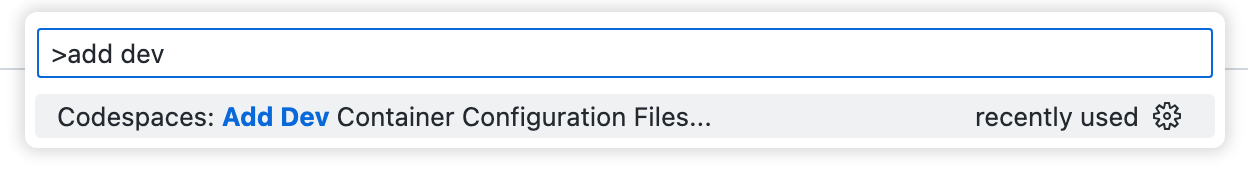
Accédez à la Visual Studio Code Command Palette (Maj+Commande+P / Ctrl+Maj+P), puis commencez à taper « ajouter ». Cliquez sur Codespaces : ajouter des fichiers config de conteneur de développement.

-
Cliquez sur Créer une nouvelle configuration.
-
Dans cet exemple, le dépôt de modèles à partir duquel vous avez créé le codespace contient déjà une configuration de conteneur de développement, donc un message s’affiche vous indiquant que le fichier de configuration existe déjà. Nous allons remplacer le fichier de configuration existant, donc cliquez sur Continuer.
-
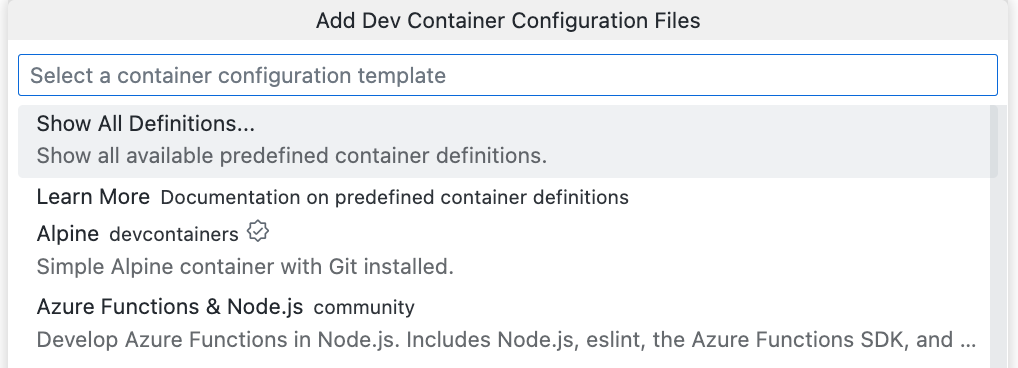
Cliquez sur Afficher toutes les définitions.

-
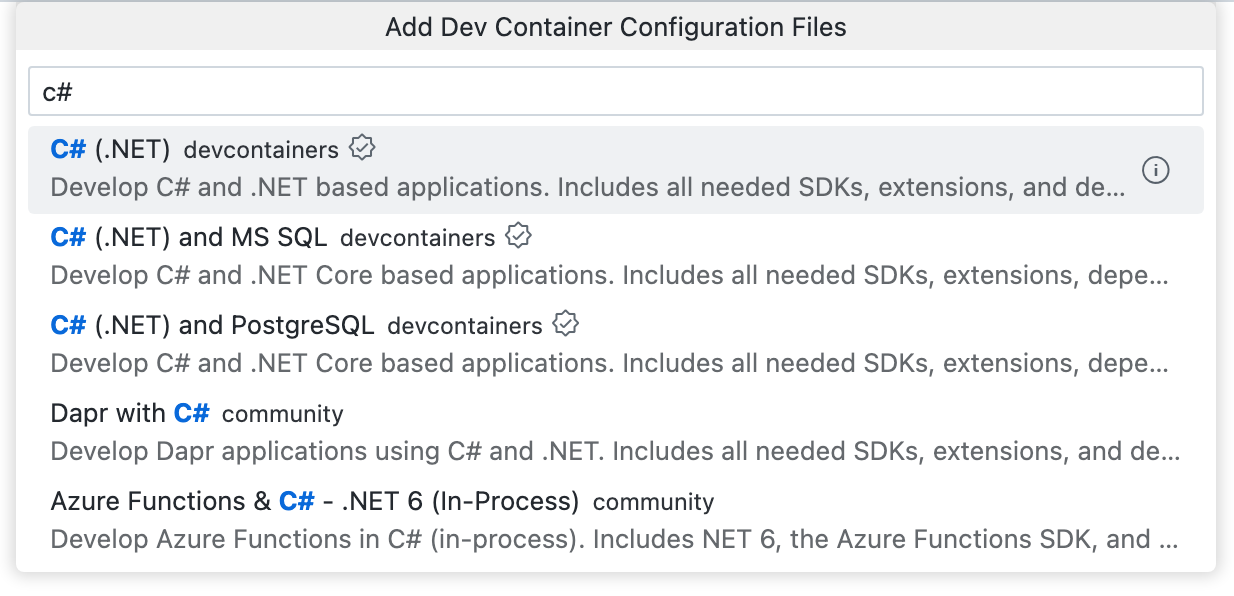
Tapez
c#et cliquez sur C# (.NET) . D’autres options sont disponibles si votre projet utilise des outils particuliers. Par exemple, C# et MS SQL.
-
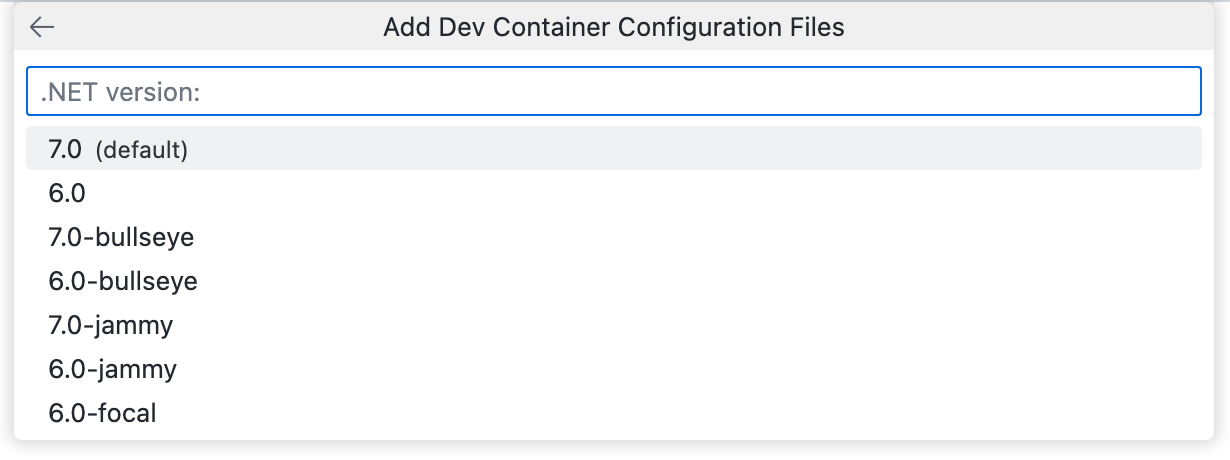
Choisissez la version de .NET que vous souhaitez utiliser pour votre projet. Dans ce cas, sélectionnez la version marquée « (par défaut) ».

-
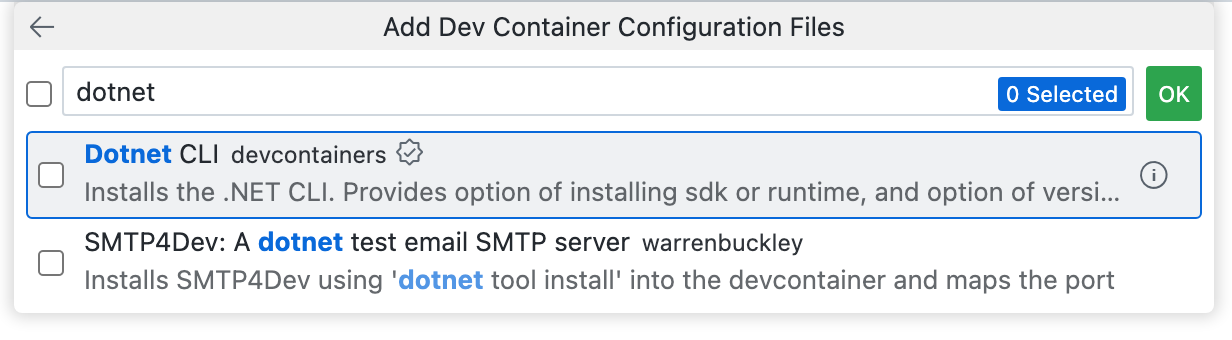
Une liste de fonctionnalités supplémentaires s’affiche. Nous allons installer l’interface CLI .NET, interface de ligne de commande pour développer, créer, exécuter et publier des applications .NET. Pour installer cet outil, tapez
dotnet, sélectionnezDotnet CLIet cliquez sur OK.
-
Un message s’affiche pour vous indiquer que le fichier de configuration du conteneur de développement existe déjà. Cliquez sur Remplacer.
Un fichier
devcontainer.jsonest créé et ouvert dans l’éditeur.
Détails de votre configuration de conteneur de développement personnalisée
Si vous regardez dans l’Explorateur Visual Studio Code, vous verrez qu’un répertoire .devcontainer a été ajouté à la racine du dépôt de votre projet contenant le fichier devcontainer.json. Il s’agit du fichier de configuration principal pour les codespaces créés à partir de ce dépôt.
devcontainer.json
Le fichier devcontainer.json que vous avez ajouté contient des valeurs pour les propriétés name, image et features. D’autres propriétés que vous trouverez peut-être utiles sont incluses, mais sont commentées.
Le fichier ressemblera à ceci, en fonction de l’image que vous avez choisie :
// For format details, see https://aka.ms/devcontainer.json. For config options, see the
// README at: https://github.com/devcontainers/templates/tree/main/src/dotnet
{
"name": "C# (.NET)",
// Or use a Dockerfile or Docker Compose file. More info: https://containers.dev/guide/dockerfile
"image": "mcr.microsoft.com/devcontainers/dotnet:0-7.0",
"features": {
"ghcr.io/devcontainers/features/dotnet:1": {}
}
// Features to add to the dev container. More info: https://containers.dev/features.
// "features": {},
// Use 'forwardPorts' to make a list of ports inside the container available locally.
// "forwardPorts": [5000, 5001],
// "portsAttributes": {
// "5001": {
// "protocol": "https"
// }
// }
// Use 'postCreateCommand' to run commands after the container is created.
// "postCreateCommand": "dotnet restore",
// Configure tool-specific properties.
// "customizations": {},
// Uncomment to connect as root instead. More info: https://aka.ms/dev-containers-non-root.
// "remoteUser": "root"
}
- name : Vous pouvez appeler votre conteneur de développement comme vous voulez. Une valeur par défaut est fournie.
- image : Nom d’une image dans un registre de conteneurs (DockerHub, GitHub Container registry ou Azure Container Registry) qui sera utilisée pour créer le conteneur de développement pour le codespace.
- features : Liste d’un ou plusieurs objets, chacun faisant référence à l’une des fonctionnalités de conteneur de développement disponibles. Les fonctionnalités (« features ») sont des unités autonomes pouvant être partagées du code d’installation et de configuration de conteneur de développement. Elles offrent un moyen simple d’ajouter d’autres fonctionnalités d’outils, de runtime ou de bibliothèque à votre conteneur de développement. Vous pouvez ajouter des fonctionnalités soit dans VS Code, soit dans l’éditeur
devcontainer.jsonsur GitHub. Pour plus d’informations, cliquez sur l’onglet Visual Studio Code ou Navigateur web dans Ajout de fonctionnalités à un fichier devcontainer.json. - forwardPorts : Tous les ports listés ici sont transférés automatiquement. Pour plus d’informations, consultez « Transfert de ports dans votre espace de code ».
- portsAttributes - Cette propriété mappe un port spécifié à une ou plusieurs options par défaut. Pour plus d’informations, consultez la spécification sur les conteneurs de développement sur le site web Conteneurs de développement.
- postCreateCommand : Utilisez cette propriété pour exécuter des commandes après la création de votre codespace. Elle peut être mise en forme en tant que chaîne (comme ci-dessus), tableau ou objet. Pour plus d’informations, consultez la spécification sur les conteneurs de développement sur le site web Conteneurs de développement.
- customizations : Cette propriété vous permet de personnaliser un outil ou un service spécifique lorsqu’il est utilisé pour travailler dans un codespace. Par exemple, vous pouvez configurer des paramètres et des extensions spécifiques pour VS Code. Pour plus d’informations, consultez Outils et services de prise en charge sur le site web Development Containers.
- remoteUser : Par défaut, vous travaillez en tant qu’utilisateur vscode, mais vous pouvez aussi définir cette valeur sur root.
Pour obtenir la liste complète des propriétés disponibles, consultez la spécification des conteneurs de développement sur le site web Development Containers.
Autres fichiers de configuration de conteneur de développement
Si vous êtes familiarisé avec Docker, vous voudrez peut-être utiliser un Dockerfile, ou Docker Compose, pour configurer votre environnement de codespace, en plus du fichier devcontainer.json. Pour ce faire, ajoutez vos fichiers Dockerfile ou docker-compose.yml en même temps que le fichier devcontainer.json. Pour plus d’informations, consultez Utiliser les images, les fichiers Docker et Docker Compose sur le site web Development Containers.
Étape 3 : modifier votre fichier devcontainer.json
Une fois votre configuration de conteneur de développement ajoutée et après avoir généralement compris le fonctionnement de chaque élément, vous pouvez désormais apporter des modifications pour personnaliser davantage votre environnement. Dans cet exemple, vous allez ajouter des propriétés qui :
- Transfèrent le port sur lequel l’application s’exécute sur l’ordinateur distant à votre ordinateur local.
- Exécutent
dotnet restore, une fois le conteneur de développement créé, pour restaurer les dépendances demandées par l’application. - Installent automatiquement une extension VS Code dans ce codespace.
-
Dans le fichier
devcontainer.json, ajoutez une virgule après la propriétéfeatureset supprimez les deux lignes commentées sur les fonctionnalités.JSONC "features": { "ghcr.io/devcontainers/features/dotnet:1": {} }, // Features to add to the dev container. More info: https://containers.dev/features. // "features": {},"features": { "ghcr.io/devcontainers/features/dotnet:1": {} }, // Features to add to the dev container. More info: https://containers.dev/features. // "features": {}, -
Décommentez la propriété
forwardPortset remplacez sa valeur par le port5000uniquement.JSONC // Use 'forwardPorts' to make a list of ports inside the container available locally. "forwardPorts": [5000],
// Use 'forwardPorts' to make a list of ports inside the container available locally. "forwardPorts": [5000], -
Décommentez la propriété
postCreateCommand.JSONC // Use 'postCreateCommand' to run commands after the container is created. "postCreateCommand": "dotnet restore",
// Use 'postCreateCommand' to run commands after the container is created. "postCreateCommand": "dotnet restore", -
Décommentez la propriété
customizationset modifiez-la comme suit pour installer l’extension « Code Spell Checker » VS Code.JSONC // Configure tool-specific properties. "customizations": { // Configure properties specific to VS Code. "vscode": { // Add the IDs of extensions you want installed when the container is created. "extensions": [ "streetsidesoftware.code-spell-checker" ] } }// Configure tool-specific properties. "customizations": { // Configure properties specific to VS Code. "vscode": { // Add the IDs of extensions you want installed when the container is created. "extensions": [ "streetsidesoftware.code-spell-checker" ] } }Le fichier
devcontainer.jsondoit maintenant ressembler à ceci, en fonction de l’image que vous avez choisie :// For format details, see https://aka.ms/devcontainer.json. For config options, see the // README at: https://github.com/devcontainers/templates/tree/main/src/dotnet { "name": "C# (.NET)", // Or use a Dockerfile or Docker Compose file. More info: https://containers.dev/guide/dockerfile "image": "mcr.microsoft.com/devcontainers/dotnet:0-7.0", "features": { "ghcr.io/devcontainers/features/dotnet:1": {} }, // Use 'forwardPorts' to make a list of ports inside the container available locally. "forwardPorts": [5000], // "portsAttributes": { // "5001": { // "protocol": "https" // } // } // Use 'postCreateCommand' to run commands after the container is created. "postCreateCommand": "dotnet restore", // Configure tool-specific properties. "customizations": { // Configure properties specific to VS Code. "vscode": { // Add the IDs of extensions you want installed when the container is created. "extensions": [ "streetsidesoftware.code-spell-checker" ] } } // Uncomment to connect as root instead. More info: https://aka.ms/dev-containers-non-root. // "remoteUser": "root" } -
Enregistrez vos modifications.
-
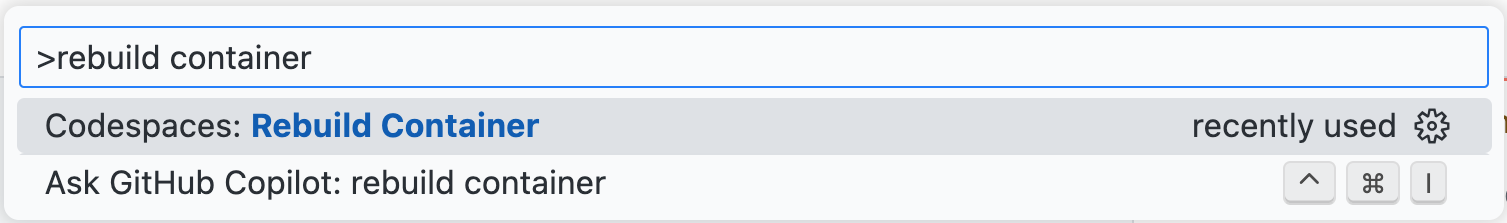
Accédez à la VS Code Command Palette (Maj+Commande+P / Ctrl+Maj+P), puis commencez à taper « regénérer ». Cliquez sur Codespaces : Regénérer le conteneur.

Tip
Vous souhaiterez parfois effectuer une régénération complète pour vider votre cache et régénérer votre conteneur avec de nouvelles images. Pour plus d’informations, consultez « Regénération du conteneur dans un codespace ». La reconstruction à l’intérieur de votre espace de code garantit que vos modifications fonctionnent comme prévu avant de valider les modifications dans le référentiel. Si quelque chose entraîne un échec, vous serez placé dans un espace de code avec un conteneur de récupération à partir duquel vous pouvez reconstruire pour ajuster votre conteneur.
Une fois que le conteneur de développement est recréé et que votre codespace redevient disponible,
postCreateCommandaura été exécuté, restaurant les dépendances requises, et l’extension « Code Spell Checker » sera disponible.
Étape 4 : Exécuter votre application
Dans la section précédente, vous avez utilisé postCreateCommand pour installer un ensemble de packages via la commande dotnet restore. Maintenant que les dépendances sont installées, vous pouvez exécuter l’application.
-
Exécutez l’application en appuyant sur
F5ou en entrantdotnet watch rundans le terminal. -
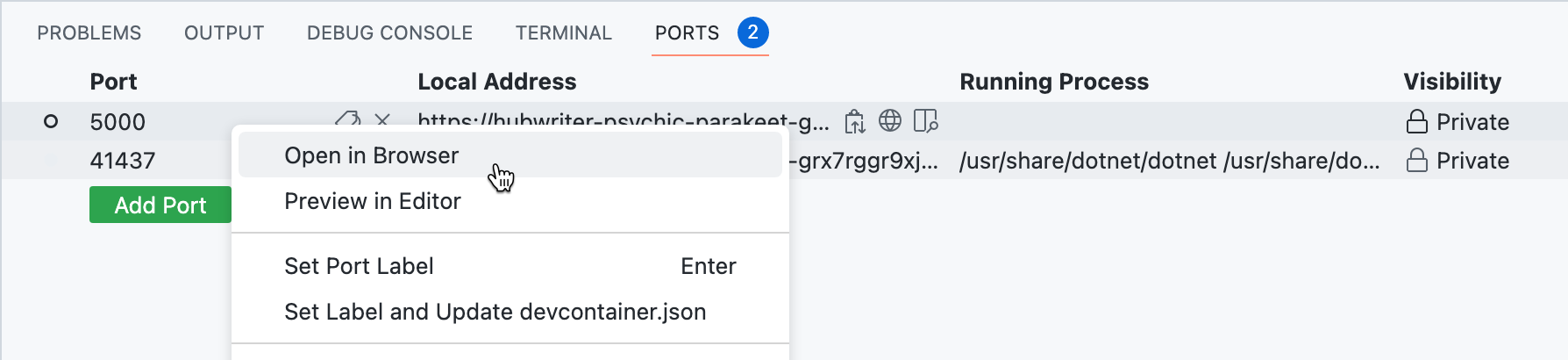
Lorsque l’application démarre, cliquez sur l’onglet Ports, cliquez avec le bouton droit sur le port 5000, puis cliquez sur Ouvrir dans le navigateur.

Étape 5 : valider vos modifications
Quand vous avez apporté des modifications à votre codespace, que ce soit du nouveau code ou des changements de configuration, vous voudrez commiter vos modifications. Le fait de commiter les changements de configuration de votre dépôt permet de s’assurer que toute autre personne qui crée un codespace à partir de ce dépôt dispose de la même configuration. Toute personnalisation que vous apportez, comme ajouter des extensions VS Code, est disponible pour tous les utilisateurs.
Pour ce tutoriel, vous avez créé un codespace à partir d’un dépôt de modèles, donc le code de votre codespace n’est pas encore stocké dans un dépôt. Vous pouvez créer un dépôt en publiant la branche actuelle sur GitHub.
Pour plus d’informations, consultez Utilisation du contrôle de code source dans votre espace de code.
Étapes suivantes
Vous devriez maintenant être en mesure d’ajouter une configuration de conteneur de développement personnalisée à votre propre projet C# (.NET).
Voici quelques ressources supplémentaires pour les scénarios plus avancés.