Versión del artículo: Enterprise Server 2.17
Crear y resaltar bloques de código
Compartir muestras de código con bloques de código cercados y habilitar el resaltado de la sintaxis
Bloques de código cercados
Puedes crear bloques de código cercados al colocar comillas simples triples ``` antes y después del bloque de código. Te recomendamos dejar una línea en blanco antes y después de los bloques de código para facilitar la lectura del formato sin procesar.
```
function test() {
console.log("notice the blank line before this function?");
}
```

Sugerencia: Para preservar tu formato en una lista, asegúrate de dejar una sangría de ocho espacios para los bloques de código no cercados.
Resaltado de la sintaxis
Puedes agregar un identificador opcional de idioma para habilitar el resaltado de la sintaxis en tu bloque de código cercado.
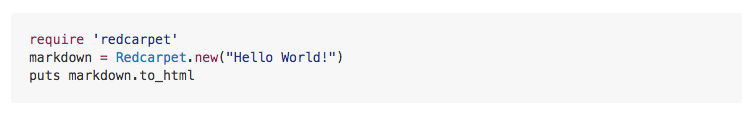
Por ejemplo, para resaltar la sintaxis del código Ruby:
```ruby
require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_html
```

Usamos Lingüista para realizar la detección del idioma y seleccionar gramáticas independientes para el resaltado de la sintaxis. Puedes conocer las palabra clave válidas en el archivo YAML de idiomas.