Encabezados
Para crear un encabezado, agrega entre uno y seis símbolos # antes del encabezado del texto. El número de # que utilices determinará el nivel jerárquico y el tamaño tipográfico del encabezado.
# A first-level heading
## A second-level heading
### A third-level heading

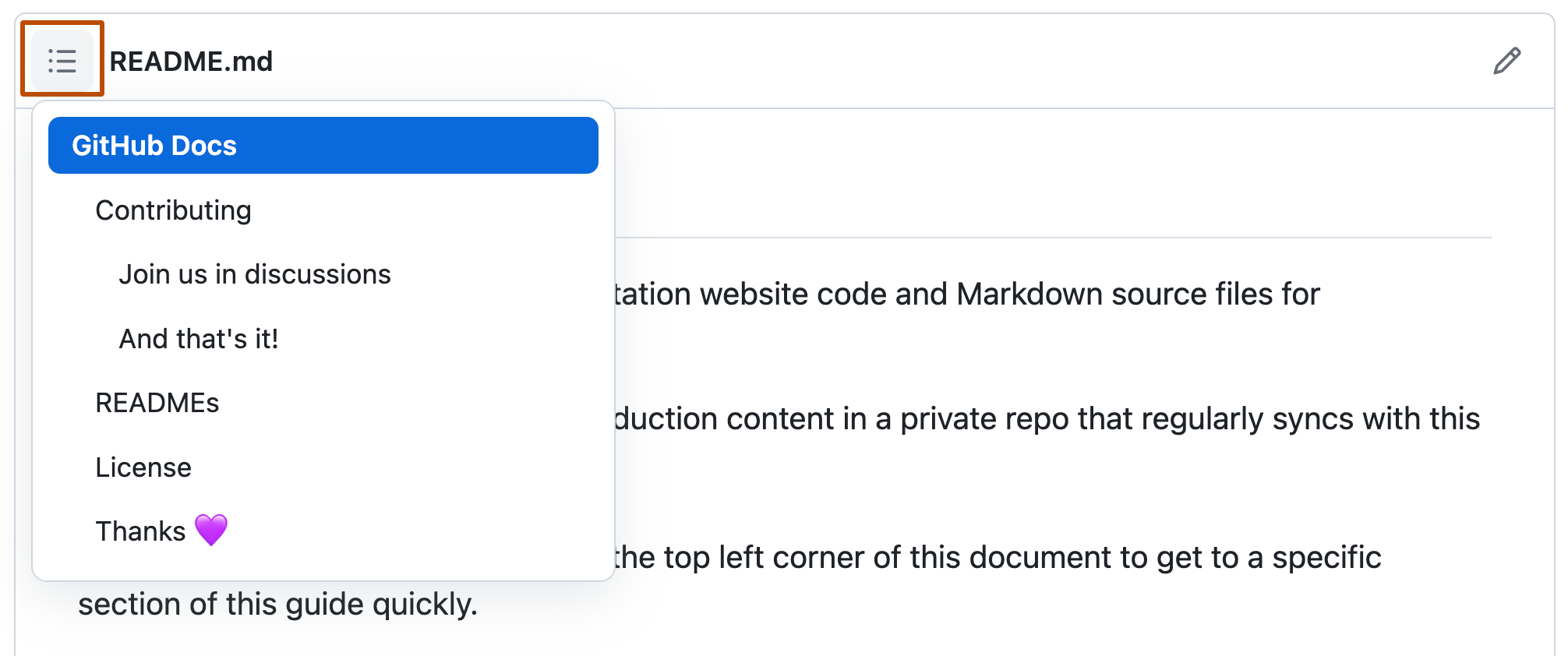
Al usar dos o más encabezados, GitHub genera automáticamente una tabla de contenido a la que puede acceder haciendo clic en dentro del encabezado del archivo. Todos los títulos de encabezado aparecen en la tabla de contenido, y puede hacer clic en un título para ir a la sección seleccionada.

Estilos de texto
Puedes indicar énfasis con texto en negrita, cursiva, tachado, o de subíndice o superíndice en los campos de comentarios y archivos .md.
| Estilo | Sintaxis | Métodos abreviados de teclado | Ejemplo | Resultados |
|---|---|---|---|---|
| Bold | ** ** o __ __ | Command+B (Mac) o Ctrl+B (Windows/Linux) | **This is bold text** | Esto es texto en negrita. |
| Cursiva | * * o _ _ | Command+I (Mac) o CtrI+ (Windows/Linux) | _This text is italicized_ | Este texto está en cursiva |
| Tachado | ~~ ~~ | Ninguno | ~~This was mistaken text~~ | |
| Cursiva en negrita y anidada | ** ** y _ _ | Ninguno | **This text is _extremely_ important** | Este texto es extremadamente importante |
| Todo en negrita y cursiva | *** *** | Ninguno | ***All this text is important*** | Todo este texto es importante |
| Subscript | <sub> </sub> | Ninguno | This is a <sub>subscript</sub> text | Se trata de un texto de subíndice |
| Superscript | <sup> </sup> | Ninguno | This is a <sup>superscript</sup> text | Se trata de un texto de superíndice |
Entrecomillado de texto
Puede entrecomillar texto con >.
Text that is not a quote
> Text that is a quote
Al texto entre comillas se le ha aplicado sangría y tiene un color de tipo diferente.

Nota: Al visualizar una conversación, puedes citar automáticamente el texto en un comentario resaltándolo y escribiendo R. Para citar un comentario completo; para ello, haz clic en y, a continuación, en Citar respuesta. Para obtener más información acerca de los métodos abreviados de teclado, consulte "Accesos directos del teclado."
Código de cita
Puedes indicar un código o un comando dentro de un enunciado con comillas simples. El texto dentro de las comillas simples no será formateado. También puedes presionar el método abreviado de teclado Comando+E (Mac) o Ctrl+E (Windows o Linux) para insertar las comillas simples de bloque de código en una línea de Markdown.
Use `git status` to list all new or modified files that haven't yet been committed.

Para formatear código o texto en su propio bloque distintivo, usa comillas triples.
Some basic Git commands are: ``` git status git add git commit ```

Para obtener más información, vea «Crear y resaltar bloques de código».
Si editas fragmentos de código y tablas con frecuencia, puedes beneficiarte de habilitar una fuente de ancho fijo en todos los campos de comentarios de GitHub Enterprise Server. Para obtener más información, vea «Acerca de escritura y formato en GitHub».
Modelos de color compatibles
En los problemas, las solicitudes de incorporación de cambios y los debates, puedes llamar a los colores dentro de una oración mediante comillas simples. Un modelo de color compatible dentro de las comillas simples mostrará una visualización del color.
The background color is `#ffffff` for light mode and `#000000` for dark mode.

Estos son los modelos de color admitidos actualmente.
| Color | Sintaxis | Ejemplo | Resultados |
|---|---|---|---|
| HEX | `#RRGGBB` | `#0969DA` |  |
| RGB | `rgb(R,G,B)` | `rgb(9, 105, 218)` |  |
| HSL | `hsl(H,S,L)` | `hsl(212, 92%, 45%)` |  |
Notas:
- Un modelo de color admitido no puede tener espacios iniciales o finales dentro de las comillas simples.
- La visualización del color solo se admite en problemas, solicitudes de incorporación de cambios y debates.
Vínculos
Puede crear un vínculo en línea escribiendo su texto entre corchetes [ ] y escribiendo la URL entre paréntesis ( ). También puede usar el método abreviado de teclado Command+K para crear un vínculo. Cuando haya seleccionado texto, puede pegar una dirección URL del Portapapeles para crear automáticamente un vínculo a partir de la selección.
También puedes crear un hipervínculo de Markdown resaltando el texto y usando el método abreviado de teclado Comando+V. Si quieres reemplazar el texto por el vínculo, usa el método abreviado de teclado Comando+Mayús+V.
This site was built using [GitHub Pages](https://pages.github.com/).

Nota: GitHub Enterprise Server crea vínculos automáticamente cuando las direcciones URL válidas se escriben en un comentario. Para obtener más información, vea «Referencias y direcciones URL autovinculadas».
Enlaces de sección
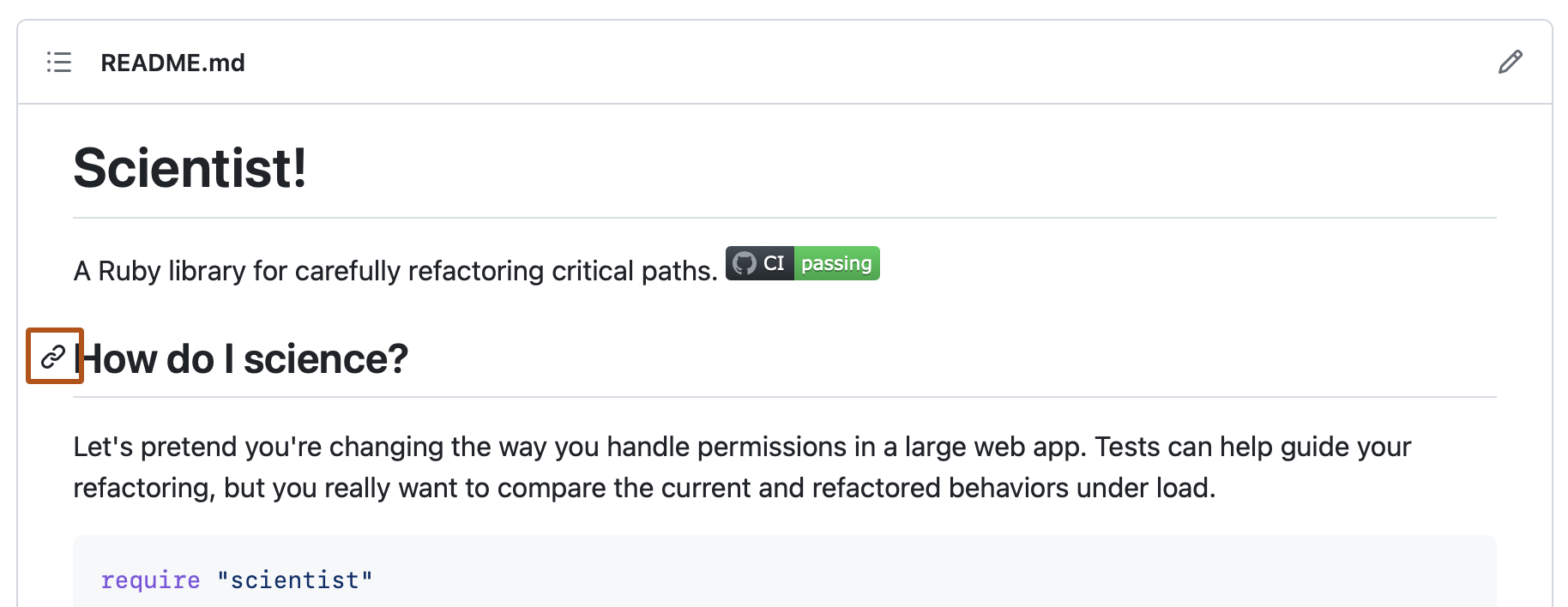
Puede vincular directamente a una sección en un archivo representado si desliza el puntero sobre el encabezado de la sección para exponer .

Vínculos relativos
Puedes definir enlaces relativos y rutas de imagen en los archivos representados para ayudar a que los lectores naveguen hasta otros archivos de tu repositorio.
Un enlace relativo es un enlace que es relativo al archivo actual. Por ejemplo, si tiene un archivo Léame en la raíz del repositorio y tiene otro archivo en docs/CONTRIBUTING.md, el vínculo relativo a CONTRIBUTING.md en el archivo Léame podría tener este aspecto:
[Contribution guidelines for this project](docs/CONTRIBUTING.md)
GitHub Enterprise Server transformará de manera automática el enlace relativo o la ruta de imagen en cualquier rama en la que te encuentres actualmente, de modo que el enlace o ruta siempre funcione. La ruta de acceso del vínculo será relativa al archivo actual. Los vínculos que comienzan por / serán relativos a la raíz del repositorio. Puede usar todos los operandos de vínculo relativos, como ./ y ../.
Los enlaces relativos son más sencillos para los usuarios que clonan tu repositorio. Puede que los enlaces absolutos no funcionen en los clones de tu repositorio. Recomendamos usar enlaces relativos para consultar los archivos dentro de tu repositorio.
Imágenes
Puede mostrar una imagen agregando ! y ajustar el texto alternativo en [ ]. El texto alternativo es un texto corto equivalente a la información de la imagen. Luego, escribe el vínculo de la imagen entre paréntesis ().


GitHub Enterprise Server admite la inserción de imágenes en incidencias, solicitudes de incorporación de cambios, comentarios y archivos .md. Puedes mostrar una imagen desde tu repositorio, agregar un enlace a una imagen en línea o cargar una imagen. Para obtener más información, consulte "Carga de recursos".
Nota: Cuando quieras mostrar una imagen incluida en el repositorio, usa vínculos relativos en vez de absolutos.
Aquí tienes algunos ejemplos para utilizar enlaces relativos para mostrar una imagen.
| Context | Enlace Relativo |
|---|---|
En un archivo .md de la misma rama | /assets/images/electrocat.png |
En un archivo .md de otra rama | /../main/assets/images/electrocat.png |
| En propuestas, solicitudes de cambio y comentarios del repositorio | ../blob/main/assets/images/electrocat.png?raw=true |
En un archivo .md de otro repositorio | /../../../../github/docs/blob/main/assets/images/electrocat.png |
| En propuestas, solicitudes de cambios y comentarios de otro repositorio | ../../../github/docs/blob/main/assets/images/electrocat.png?raw=true |
Nota: Los últimos dos vínculos relativos de la tabla anterior funcionarán únicamente para las imágenes de repositorios privados si el lector tiene (como mínimo) acceso de lectura.
Para obtener más información, consulte "Vínculos relativos".
Especificar un tema en el que se muestra una imagen
Puedes especificar el tema para el que se muestra una imagen en Markdown mediante el elemento <picture> de HTML en combinación con la característica de elementos multimedia prefers-color-scheme. Distinguimos entre modos de color oscuro y claro, así que existen dos opciones disponibles. Puedes utilizar estas opciones para mostrar imágenes optimizadas para los fondos claros u oscuros. Esto es especialmente útil para las imágenes PNG transparentes.
Por ejemplo, en el código siguiente se muestra una imagen del sol para temas claros y una luna para temas oscuros:
<picture>
<source media="(prefers-color-scheme: dark)" srcset="https://user-images.githubusercontent.com/25423296/163456776-7f95b81a-f1ed-45f7-b7ab-8fa810d529fa.png">
<source media="(prefers-color-scheme: light)" srcset="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
<img alt="Shows an illustrated sun in light mode and a moon with stars in dark mode." src="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
</picture>
El método anterior en el que se especifican imágenes basadas en el tema mediante un fragmento anexado a la dirección URL (#gh-dark-mode-only o #gh-light-mode-only), está en desuso y se eliminará en favor del método nuevo descrito anteriormente.
Listas
Puedes crear una lista sin ordenar. Para ello, coloca -, * o + antes de una o más líneas de texto.
- George Washington
* John Adams
+ Thomas Jefferson

Para ordenar tu lista, antecede cada línea con un número.
1. James Madison
2. James Monroe
3. John Quincy Adams

Listas anidadas
Puedes crear una lista anidada al dejar sangría en uno o más elementos de la lista debajo de otro elemento.
Para crear una lista anidada mediante el editor web en GitHub Enterprise Server o un editor de texto que usa una fuente monoespaciada, como Visual Studio Code, puedes alinear la lista visualmente. Escribe los caracteres con espacio frente al elemento de la lista anidada hasta que el carácter del marcador de lista (- o *) se encuentre directamente debajo del primer carácter del texto en el elemento que se encuentra debajo.
1. First list item
- First nested list item
- Second nested list item
Nota: En el editor web, puede aplicar o desaplicar sangría en una o varias líneas de texto resaltando primero las líneas deseadas y, a continuación, usando Tab o mayús+Tab respectivamente.


Para crear una lista anidada en el editor de comentarios en GitHub Enterprise Server, que no usa una fuente monoespaciada, puedes observar el elemento de la lista inmediatamente anterior a la lista anidada y contar el número de caracteres que aparecen antes del contenido del elemento. Luego escribe ese número de caracteres de espacio frente al elemento de la lista anidada.
En este ejemplo, podría agregar un elemento de lista anidada bajo el elemento de lista 100. First list item mediante la aplicación de sangría de mínimo cinco espacios en el elemento de lista anidada, ya que hay cinco caracteres (100 .) antes de First list item.
100. First list item
- First nested list item

Puedes crear múltiples niveles de listas anidadas mediante el mismo método. Por ejemplo, dado que el primer elemento de lista anidada tiene siete caracteres (␣␣␣␣␣-␣) antes del contenido First nested list item de la lista anidada, tendrás que aplicar sangría en el segundo elemento de lista anidada con al menos dos caracteres más (mínimo 9 espacios).
100. First list item
- First nested list item
- Second nested list item

Para obtener más ejemplos, consulte las especificaciones de GitHub Flavored Markdwon.
Mencionar personas y equipos
Puede mencionar a una persona o equipo en GitHub Enterprise Server, Para ello, escriba @ junto con su nombre de usuario o equipo. Esto activará una notificación y llamará su atención hacia la conversación. Las personas también recibirán una notificación si editas un comentario para mencionar su nombre de usuario o el nombre del equipo. Para obtener más información sobre las notificaciones, consulte "Acerca de las notificaciones."
Nota: Solo se notificará a un usuario acerca de una mención si este tiene acceso de lectura al repositorio y, si el repositorio pertenece a una organización, el usuario es miembro de la organización.
@github/support What do you think about these updates?

Cuando mencionas a un equipo padre, los miembros de los equipos hijo también reciben notificaciones, simplificando la comunicación con múltiples grupos de personas. Para obtener más información, vea «Acerca de los equipos».
Si escribe un símbolo @, aparecerá una lista de personas o equipos en el proyecto. La lista filtra a medida que escribes, por lo que una vez que escribes el nombre de la persona o del equipo que estás buscando, puedes usar las teclas de flecha para seleccionarlos y presionar cada pestaña para ingresar para completar el nombre. En el caso de los equipos, escriba @organization/team-name y todos los miembros de ese equipo se suscribirán a la conversación.
Los resultados autocompletados se restringen a los colaboradores del repositorio y a otros participantes en el hilo.
Hacer referencia a propuestas y solicitudes de extracción
Puede mencionar una lista de las incidencias y solicitudes de incorporación de cambios dentro del repositorio escribiendo #. Escribe el número o el título de la propuesta o la solicitud de extracción para filtrar la lista, y luego presiona cada pestaña o ingresa para completar el resultado resaltado.
Para obtener más información, vea «Referencias y direcciones URL autovinculadas».
Hacer referencia a recursos externos
Si se configuran las referencias autovinculadas personalizadas para un repositorio, entonces las referencias a recursos externos, como un informe de problemas de JIRA o un ticket de Zendesk, se convertirán en vínculos acortados. Para saber qué autovínculos se encuentran disponibles en tu repositorio, contacta a alguien con permisos administrativos sobre el mismo. Para obtener más información, vea «Configurar enlaces automáticos para referenciar recursos externos».
Cargar activos
Puedes cargar activos como imágenes si las arrastras y sueltas, las seleccionas de un buscador de archivos o si las pegas. Puede cargar recursos en las incidencias, solicitudes de incorporación de cambios, comentarios y archivos .md en el repositorio.
Usar emojis
Puedes agregar emoji a la escritura escribiendo :EMOJICODE:, dos puntos seguidos del nombre del emoji.
@octocat :+1: This PR looks great - it's ready to merge! :shipit:

Escriba : mostrará una lista de emojis sugeridos. La lista se filtrará a medida que escriba, por lo que una vez que encuentre el emoji que está buscando, pulse Tab o Entrar para completar el resultado resaltado.
Para obtener una lista completa de los códigos y emoji disponibles, consulta la hoja de referencia rápida de los emoji.
Párrafos
Puedes crear un nuevo párrafo al dejar una línea en blanco entre las líneas de texto.
Notas al pie
Puedes agregar notas al pie para tu contenido si utilizas esta sintaxis de corchetes:
Here is a simple footnote[^1].
A footnote can also have multiple lines[^2].
[^1]: My reference.
[^2]: To add line breaks within a footnote, prefix new lines with 2 spaces.
This is a second line.
La nota al pie se verá así:

Nota: La posición de una nota al pie de página en Markdown no influye en dónde se representará la nota al pie de página. Puedes escribir una nota al pie después de referenciarla y esta aún se interpretará en la parte inferior del archivo con lenguaje de marcado.
Las notas al pie no se admiten en las wikis.
Ocultar el contenido con comentarios
Puedes decirle a GitHub Enterprise Server que oculte el contenido del lenguaje de marcado interpretado colocando el contenido en un comentario de HTML.
<!-- This content will not appear in the rendered Markdown -->
Ignorar formato de Markdown
Puede pedirle a GitHub Enterprise Server que ignore (u omita) el formato de Markdown escribiendo \ antes del carácter de Markdown.
Let's rename \*our-new-project\* to \*our-old-project\*.

Para obtener más información, consulta "Sintaxis de Markdown" de Daring Fireball.
Nota: El formato de Markdown no se omitirá en el título de un problema o de una solicitud de incorporación de cambios.
Inhabilitar la representación del lenguaje de marcado
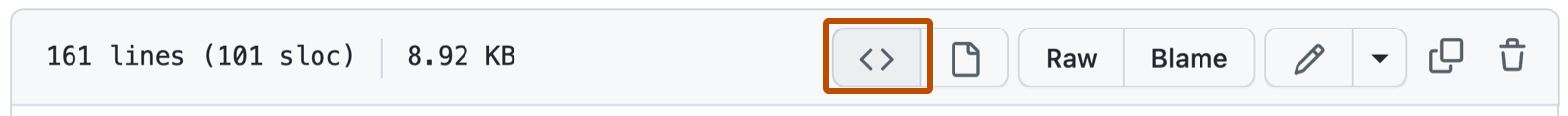
Cuando ves un archivo de lenguaje de marcado, puedes hacer clic en el en la parte superior de este para inhabilitar la representación de lenguaje de marcado y ver en su lugar el código fuente del archivo.

El inhabilitar la interpretación de lenguaje de marcado te permite utilizar las características de vista de código fuente, tales como el enlazado de líneas, el cual no es posible cuando se está viendo un archivo interpretado en lenguaje de marcado.