Solución de problemas del cliente web de Visual Studio Code
Si tienes problemas al usar GitHub Codespaces en un explorador que no está basado en Chromium, intenta cambiar a un explorador basado en Chromium, como Google Chrome o Microsoft Edge. De forma alternativa, puedes buscar incidencias conocidas con el explorador en el repositorio microsoft/vscode; para ello, busca incidencias etiquetadas con el nombre del explorador, como firefox o safari.
Si tienes problemas al usar GitHub Codespaces en un explorador basado en Chromium, puedes comprobar si experimenta otra incidencia conocida con VS Code en el repositorio microsoft/vscode.
Diferencias al trabajar en VS Code localmente
Al abrir un codespace en el explorador, con el cliente web de VS Code, observarás algunas diferencias con respecto a trabajar en un área de trabajo local en la aplicación de escritorio de VS Code. Por ejemplo, algunas uniones de teclas serán diferentes o no estarán y algunas extensiones podrían comportarse de forma diferente. Para obtener un resumen, consulta Limitaciones conocidas y adaptaciones en la documentación de VS Code.
Puedes comprobar si hay incidencias conocidas y registrar nuevas incidencias con la experiencia de VS Code en el repositorio microsoft/vscode.
Visual Studio Code Insiders
Visual Studio Code Insiders es el lanzamiento más frecuente de VS Code. Tiene todas las características y correcciones de errores más recientes, pero también podría contener, ocasionalmente, problemas nuevos que podrían dar como resultado una compilación rota.
Si estás utilizando una compilación de Insiders y notas un comportamiento anormal, te recomendamos cambiar a la versión estable de Visual Studio Code e intentarlo de nuevo.
Haz clic en en la parte inferior izquierda del editor y selecciona Cambiar a versión estable... . Si el cliente web de VS Code no se carga o no está disponible, puedes forzar el cambio a Visual Studio Code estable si anexas ?vscodeChannel=stable a la dirección URL de tu codespace y lo cargas en ella.
Si la incidencia no se ha corregido en Visual Studio Code Estable, comprueba si hay incidencias conocidas y, si es necesario, registra una nueva incidencia con la experiencia de VS Code, en el repositorio microsoft/vscode.
Solución de problemas de Simple Browser
Cuando hayas iniciado una aplicación web en un codespace, puedes obtener una vista previa de la aplicación en ejecución en el explorador Simple Browser insertado en VS Code. En algunos proyectos, la aplicación se abre automáticamente en una pestaña de Simple Browser en el editor cuando se inicia la aplicación. Esto sucede si, en el archivo de configuración devcontainer.json del codespace, la propiedad onAutoForward del puerto en el que se ejecuta la aplicación está establecida en openPreview.
"portsAttributes": {
"3000": {
"label": "Application",
"onAutoForward": "openPreview"
}
}
Si la pestaña de Simple Browser no se abre automáticamente, puedes abrir Simple Browser de forma manual para ver la aplicación.
-
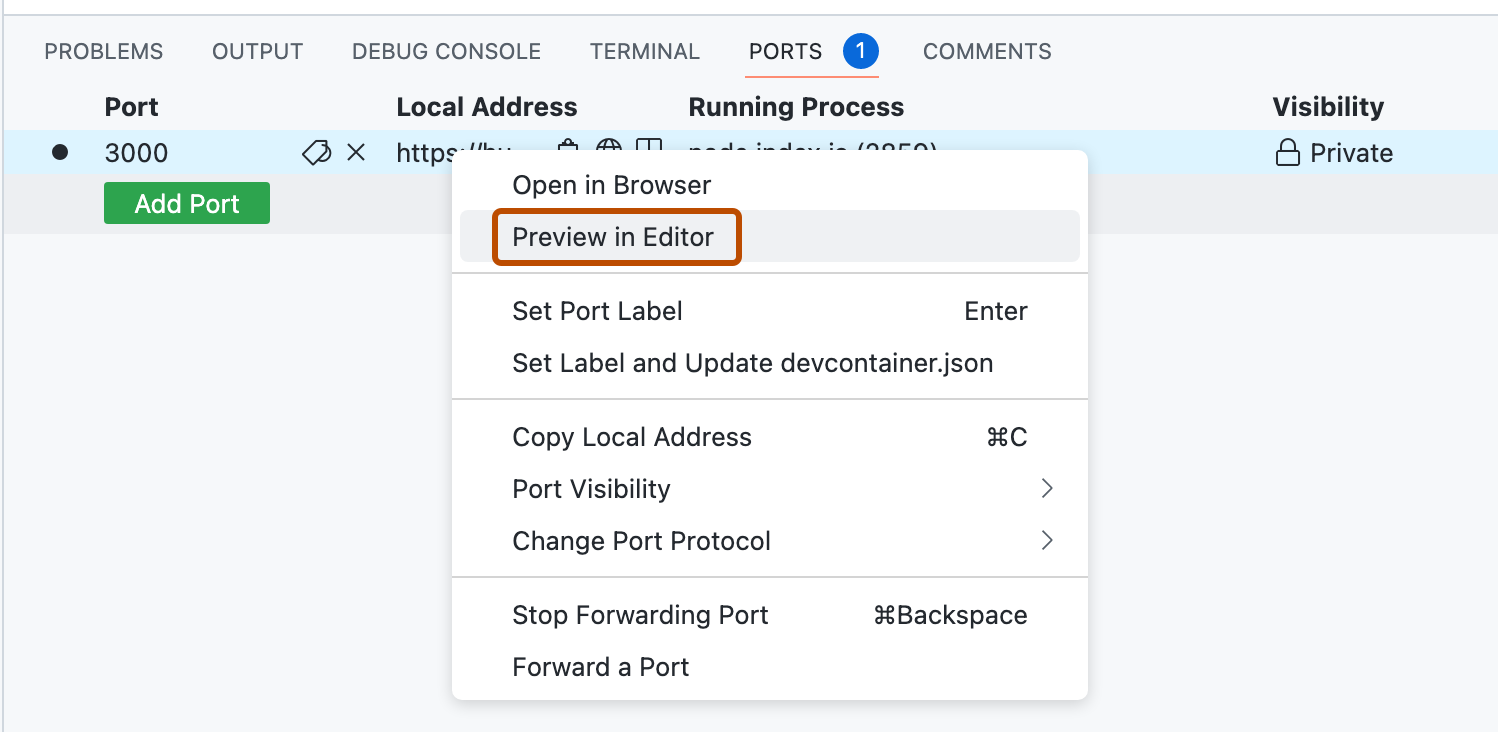
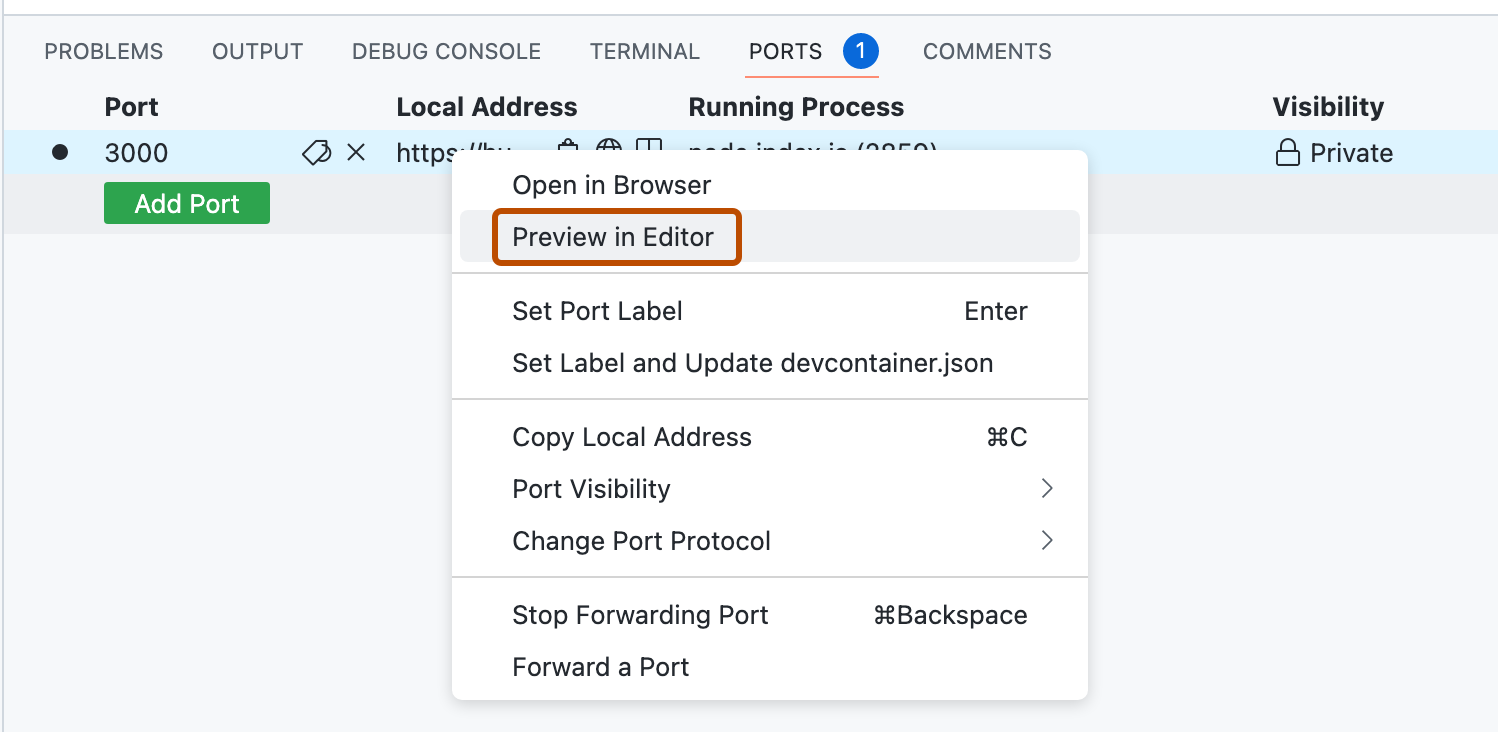
En VS Code, haz clic en la pestaña Puertos.
-
Haz clic con el botón derecho en el puerto y, luego, haz clic en Vista previa en el Editor.

La pestaña de Simple Browser no se abre automáticamente
Si el archivo de configuración devcontainer.json especifica "onAutoForward": "openPreview" para un puerto, pero Simple Browser no se abre automáticamente cuando se inicia una aplicación, comprueba que la aplicación se ha iniciado en el puerto especificado en la configuración. La aplicación podría iniciarse en un puerto diferente si el puerto previsto está ocupado.
Para implementar la configuración de puerto especificada en devcontainer.json, GitHub Codespaces escribe la configuración en el archivo settings.json de VS Code cuando se crea un codespace. Puedes comprobar que la configuración se ha escrito correctamente en settings.json en el codespace.
-
En el terminal del codespace, escribe el comando siguiente.
Bash cat ~/.vscode-remote/data/Machine/settings.json
cat ~/.vscode-remote/data/Machine/settings.json -
Comprueba que el archivo
settings.jsoncontiene líneas como las siguientes."remote.portsAttributes": { "3000": { "label": "Application", "onAutoForward": "openPreview" } }
Si el archivo settings.json no contiene esta configuración, comprueba si tienes dotfiles habilitados y si alguna configuración de los dotfiles está sobrescribiendo el archivo settings.json. Para más información, consulta Personalización de GitHub Codespaces para la cuenta.
La aplicación no se carga
En ocasiones, es posible que la pestaña de Simple Browser se abra, pero muestre un icono de página de error o una página en blanco en lugar de la aplicación en ejecución. Esto puede ocurrir si la aplicación web que estás cargando incluye una directiva de seguridad de contenido (CSP) que restringe los dominios en los que se pueden insertar las páginas del sitio. Para obtener más información, consulta CSP: frame-ancestors en el sitio web de MDN.
Es posible que puedas cambiar la directiva de seguridad frame-ancestors de la aplicación localmente para que la aplicación se muestre en Simple Browser. Como alternativa, si una directiva frame-ancestors está causando el problema, deberías poder ver la aplicación si la abres en una pestaña del explorador habitual, en lugar de en Simple Browser. Para ello, haz clic en la pestaña Puertos de VS Code, haz clic con el botón derecho en el puerto y haz clic en Abrir en el explorador.
Solución de problemas de VS Code
Al abrir un codespace en la aplicación de escritorio de VS Code, es posible que observes algunas diferencias en comparación con trabajar en un área de trabajo local, pero la experiencia debe ser similar.
Si encuentras incidencias, puedes comprobar si hay incidencias conocidas y registrar nuevas incidencias con la experiencia de VS Code en el repositorio microsoft/vscode.
Visual Studio Code Insiders
Visual Studio Code Insiders es el lanzamiento más frecuente de VS Code. Tiene todas las características y correcciones de errores más recientes, pero también podría contener, ocasionalmente, problemas nuevos que podrían dar como resultado una compilación rota.
Si estás utilizando una compilación de Insiders y notas un comportamiento anormal, te recomendamos cambiar a la versión estable de Visual Studio Code e intentarlo de nuevo.
Para cambiar a Visual Studio Code Estable, cierra la aplicación de Visual Studio Code Insiders, abre la aplicación de Visual Studio Code Estable y vuelve a abrir el codespace.
Si la incidencia no se ha corregido en Visual Studio Code Estable, comprueba si hay incidencias conocidas y, si es necesario, registra una nueva incidencia con la experiencia de VS Code, en el repositorio microsoft/vscode.
Solución de problemas de Simple Browser
Cuando hayas iniciado una aplicación web en un codespace, puedes obtener una vista previa de la aplicación en ejecución en el explorador Simple Browser insertado en VS Code. En algunos proyectos, la aplicación se abre automáticamente en una pestaña de Simple Browser en el editor cuando se inicia la aplicación. Esto sucede si, en el archivo de configuración devcontainer.json del codespace, la propiedad onAutoForward del puerto en el que se ejecuta la aplicación está establecida en openPreview.
"portsAttributes": {
"3000": {
"label": "Application",
"onAutoForward": "openPreview"
}
}
Si la pestaña de Simple Browser no se abre automáticamente, puedes abrir Simple Browser de forma manual para ver la aplicación.
-
En VS Code, haz clic en la pestaña Puertos.
-
Haz clic con el botón derecho en el puerto y, luego, haz clic en Vista previa en el Editor.

La pestaña de Simple Browser no se abre automáticamente
Si el archivo de configuración devcontainer.json especifica "onAutoForward": "openPreview" para un puerto, pero Simple Browser no se abre automáticamente cuando se inicia una aplicación, comprueba que la aplicación se ha iniciado en el puerto especificado en la configuración. La aplicación podría iniciarse en un puerto diferente si el puerto previsto está ocupado.
Para implementar la configuración de puerto especificada en devcontainer.json, GitHub Codespaces escribe la configuración en el archivo settings.json de VS Code cuando se crea un codespace. Puedes comprobar que la configuración se ha escrito correctamente en settings.json en el codespace.
-
En el terminal del codespace, escribe el comando siguiente.
Bash cat ~/.vscode-remote/data/Machine/settings.json
cat ~/.vscode-remote/data/Machine/settings.json -
Comprueba que el archivo
settings.jsoncontiene líneas como las siguientes."remote.portsAttributes": { "3000": { "label": "Application", "onAutoForward": "openPreview" } }
Si el archivo settings.json no contiene esta configuración, comprueba si tienes dotfiles habilitados y si alguna configuración de los dotfiles está sobrescribiendo el archivo settings.json. Para más información, consulta Personalización de GitHub Codespaces para la cuenta.
La aplicación no se carga
En ocasiones, es posible que la pestaña de Simple Browser se abra, pero muestre un icono de página de error o una página en blanco en lugar de la aplicación en ejecución. Esto puede ocurrir si la aplicación web que estás cargando incluye una directiva de seguridad de contenido (CSP) que restringe los dominios en los que se pueden insertar las páginas del sitio. Para obtener más información, consulta CSP: frame-ancestors en el sitio web de MDN.
Es posible que puedas cambiar la directiva de seguridad frame-ancestors de la aplicación localmente para que la aplicación se muestre en Simple Browser. Como alternativa, si una directiva frame-ancestors está causando el problema, deberías poder ver la aplicación si la abres en una pestaña del explorador habitual, en lugar de en Simple Browser. Para ello, haz clic en la pestaña Puertos de VS Code, haz clic con el botón derecho en el puerto y haz clic en Abrir en el explorador.