Introducción
Al configurar un repositorio de plantilla, puedes ayudar a los usuarios a empezar a trabajar con el marco, la biblioteca u otro proyecto en GitHub Codespaces. Los usuarios podrán empezar a trabajar con los archivos de plantilla inmediatamente en un entorno de desarrollo basado en la nube, sin tener que preocuparse por clonar el repositorio ni por instalar herramientas u otras dependencias. Con cierto grado de configuración, podrás configurar usuarios en un codespace con archivos importantes que ya están abiertos para su edición y con una aplicación que ya se ejecuta en una pestaña del explorador de vista previa en el editor web de VS Code.
Cualquier persona con acceso de lectura al repositorio de plantilla puede crear un codespace desde la página del repositorio en GitHub Enterprise Cloud. Puedes convertir cualquier repositorio existente en una plantilla y no tienes que cambiar ninguna opción de configuración para permitir a los usuarios crear un codespace desde el repositorio de plantilla. Para más información sobre cómo convertir un repositorio en una plantilla, consulta Crear un repositorio desde una plantilla.
Para ayudar a los usuarios a encontrar la plantilla y empezar a trabajar rápidamente, puedes compartir un vínculo a la página de creación del codespace para la plantilla. Por ejemplo, podrías proporcionar este vínculo en un tutorial para empezar a trabajar con el marco. Puedes usar la opción "Compartir un vínculo profundo" y seleccionar Inicio rápido para crear un vínculo que lleve a los usuarios a una página en la que pueden crear rápidamente un codespace nuevo o reanudar uno reciente. Para más información, consulta Facilitación de la creación y reanudación rápidas de codespaces.
Cuando alguien cree un codespace a partir de tu plantilla, el contenido del repositorio de plantilla se clonará en su codespace. Cuando el usuario esté a punto, podrá publicar su trabajo en un nuevo repositorio en GitHub Enterprise Cloud que pertenezca a su cuenta personal. Para más información, consulta Creación de un codespace a partir de una plantilla.
Las organizaciones pueden pagar a sus miembros y a los colaboradores externos para usar GitHub Codespaces a expensas de la organización. Esto incluye los codespaces creados a partir de repositorios de plantillas propiedad de la organización. Sin embargo, si un usuario publica un codespace creado a partir de una plantilla en su cuenta personal, la propiedad y la facturación del codespace se transfieren al usuario que lo creó. Para más información, consulta Acerca de la facturación de GitHub Codespaces.
Descripción de la plantilla
Si no tienes uno, crea un archivo Léame para el repositorio de plantilla en el que se describa el propósito de la plantilla y cómo empezar a trabajar con ella. Para más información, consulta Acerca de los archivos README.
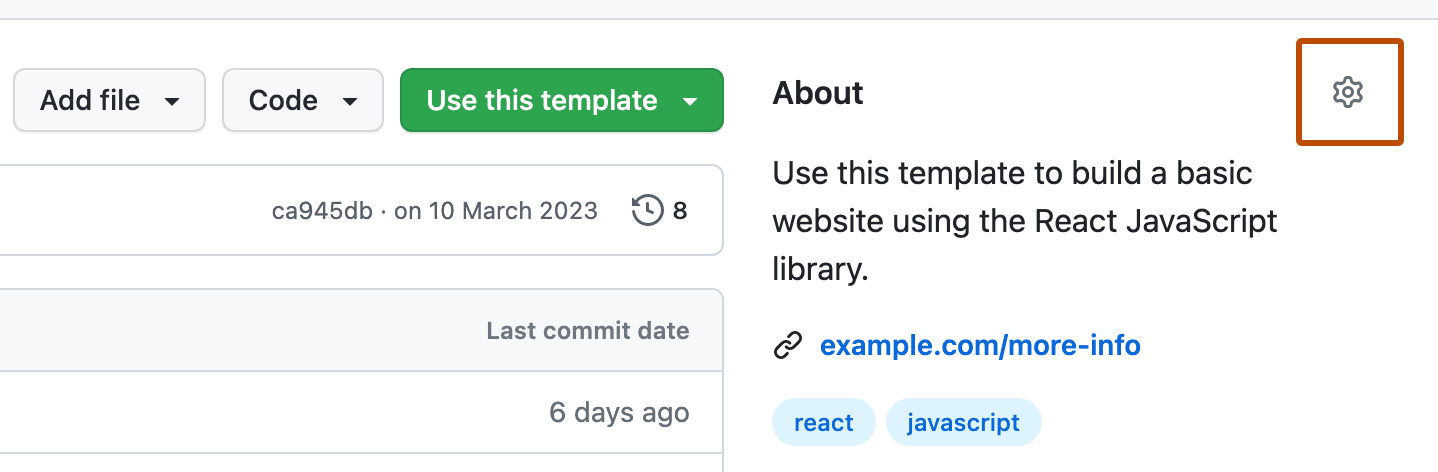
También puedes proporcionar una descripción breve del proyecto si navegas a la página del repositorio y haces clic en que se encuentra junto a la sección Acerca de a la derecha de la página.

Adición de archivos de inicio
Los repositorios de plantilla suelen contener archivos de inicio con código reutilizable para que los usuarios puedan empezar a trabajar rápidamente con una biblioteca, un marco u otra tecnología.
Para obtener instrucciones sobre los tipos de archivos que se deben incluir, puedes consultar los archivos de inicio incluidos en las plantillas oficiales de GitHub para GitHub Codespaces, como se indica a continuación.
-
En la esquina superior izquierda de GitHub, seleccione y haga clic en **Codespaces ** para acceder a la página de "Sus codespaces" en github.com/codespaces.
-
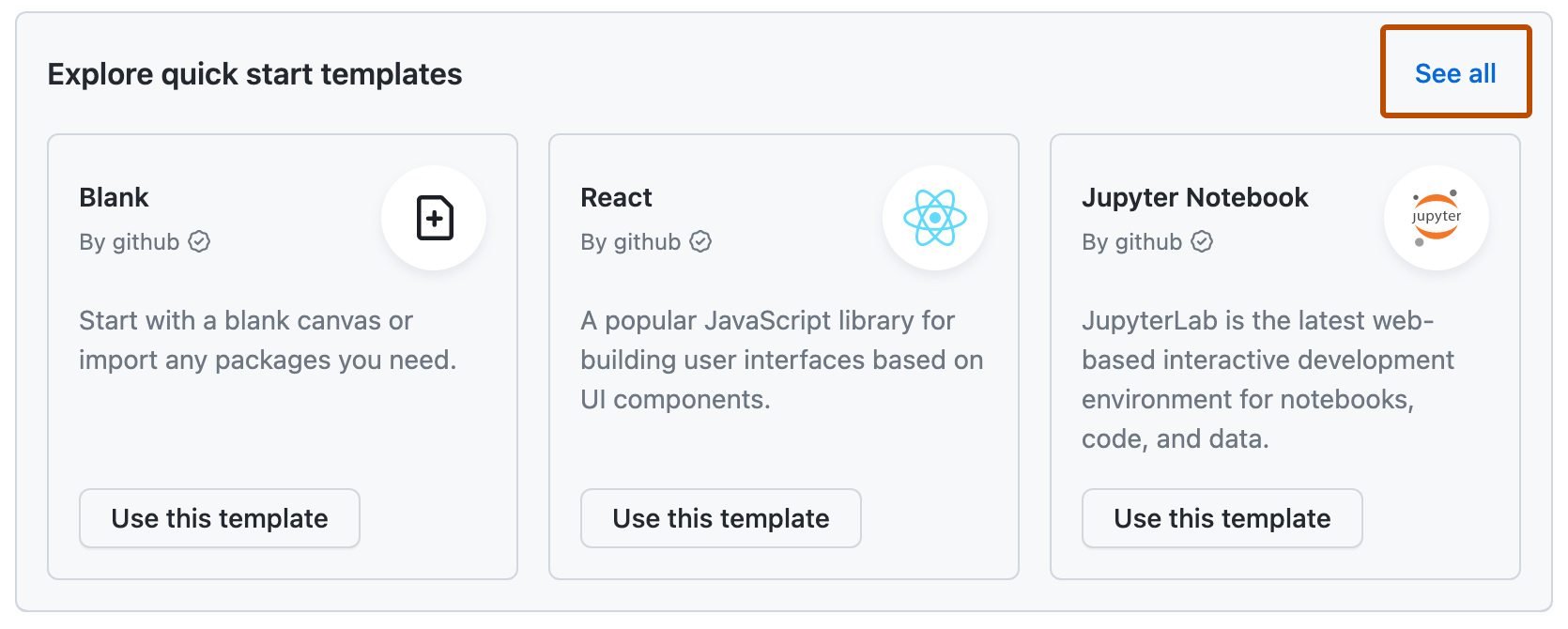
Para ver la lista completa de plantillas, en "Explorar plantillas de inicio rápido", haz clic en Ver todo.

-
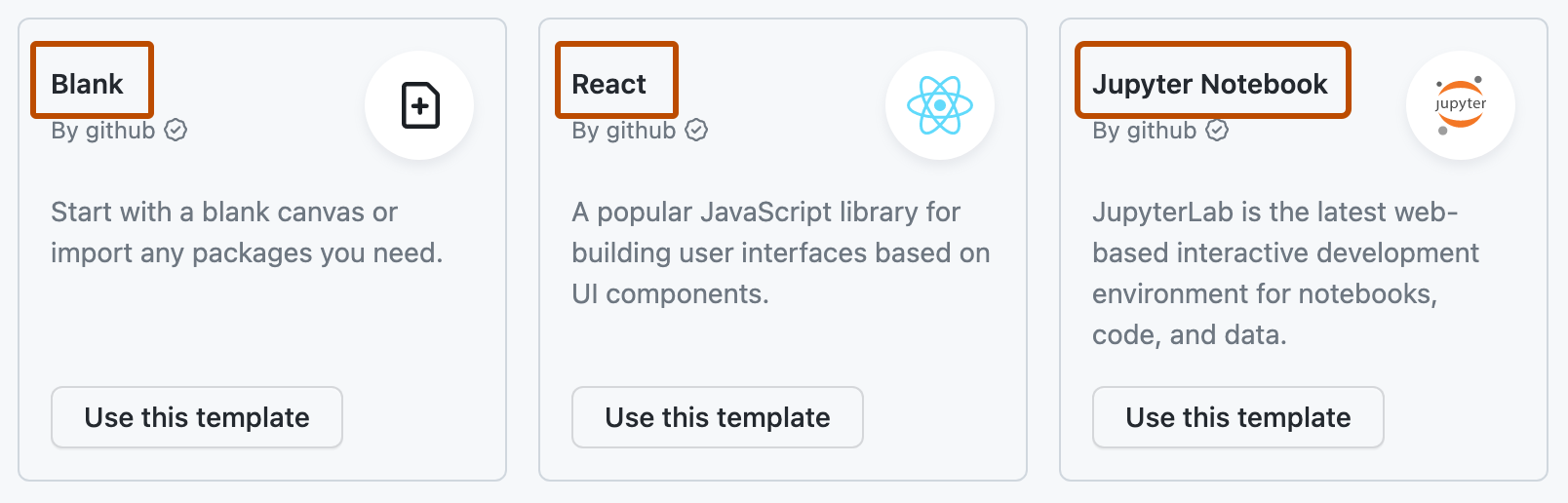
Para ver el repositorio de plantilla que contiene los archivos de la plantilla, haz clic en el nombre de la plantilla.

Configuración del contenedor de desarrollo
Puedes agregar archivos de configuración de contenedor de desarrollo al repositorio de plantilla a fin de personalizar el entorno de desarrollo para los usuarios que usan la plantilla con GitHub Codespaces. Puedes elegir entre una lista de opciones de configuración predefinidas en Visual Studio Code o puedes crear una configuración personalizada escribiendo tu propio archivo devcontainer.json. Si no agregas archivos de configuración, se usará la imagen de contenedor predeterminada. Para más información, consulta Introducción a los contenedores dev y Incorporación de una configuración de contenedor de desarrollo al repositorio.
Note
Cuando los usuarios crean codespaces con el botón Usar esta plantilla de un repositorio de plantillas, no se les permitirá elegir entre varias configuraciones. El codespace se compilará en función de la configuración predeterminada definida en .devcontainer/devcontainer.json, o bien en .devcontainer.json en la raíz del repositorio.
Debes configurar el contenedor de desarrollo con las herramientas y la personalización necesarias para ofrecer a los usuarios la mejor experiencia con la plantilla. Por ejemplo, en el archivo devcontainer.json:
- Puedes usar la propiedad
openFilespara definir una lista de archivos que se abrirán automáticamente en el cliente web de VS Code cuando se cree un codespace a partir de tu plantilla. - Si los usuarios necesitan proporcionar secretos personales, como claves de API, para ejecutar la aplicación en la plantilla, puedes pedirles que proporcionen estos secretos. Para más información, consulta Especificación de secretos recomendados para un repositorio.
- Si la plantilla contiene archivos para una aplicación web, puedes hacer que la aplicación se ejecute automáticamente en el codespace del usuario. Para ello, usa la propiedad
postAttachCommandpara ejecutar un script que inicie la aplicación en un servidor local tan pronto como el cliente web de VS Code se conecte al codespace y establece la propiedadonAutoForwardde un puerto enopenPreviewpara mostrar la aplicación que se ejecuta en ese puerto en un explorador simple insertado en el cliente web de VS Code.
Las siguientes opciones de configuración para una plantilla de React abrirán el archivo app.js en el editor del usuario, ejecutarán npm start (definido en un archivo package.json) para iniciar un servidor local y reenviarán el puerto 3000 a una pestaña del explorador de vista previa en el codespace.
{
"postAttachCommand": {
"server": "npm start"
},
"portsAttributes": {
"3000": {
"label": "Application",
"onAutoForward": "openPreview"
}
},
"customizations": {
"codespaces": {
"openFiles": ["src/App.js"]
}
}
}
Para más información, consulta Apertura automática de archivos en los codespaces de un repositorio y la especificación de contenedores de desarrollo en el sitio web Contenedores de desarrollo.