Note
GitHub Codespaces no está disponible en subdominios de GHE.com, como octocorp.ghe.com.
Puedes volver a abrir cualquiera de los codespaces activos o detenidos en GitHub, en Visual Studio Code o mediante GitHub CLI. No se puede volver a abrir un codespace que se haya eliminado. Consulta Ciclo de vida de un codespace.
Puedes ver todos tus codespaces en la página "Tus codespaces" en github.com/codespaces. En esta página puede realizar las siguientes acciones:
- Abrir, detener o eliminar los codespaces.
- Ver quién posee (y a quién es posible que se le facturen) los codespaces: tu cuenta personal o las organizaciones a las que perteneces. Consulta Acerca de la facturación de GitHub Codespaces.
- Consulta el tipo de máquina, el tamaño y el estado de los codespaces.
- Crear un nuevo codespace, ya sea con una de las plantillas de GitHub o haciendo clic en Nuevo codespace. Consulta Creación de un codespace a partir de una plantilla y Creación de un codespace para un repositorio.
- Evita la eliminación automática de un codespace. Consulta Configuración de la eliminación automática de los codespaces.
Reanudación de un espacio de código desde una página de repositorio
Puedes reanudar rápidamente un espacio de código cuando veas un repositorio en GitHub.
-
Con la pestaña Código del repositorio que se muestra en GitHub, presione , (la tecla coma).
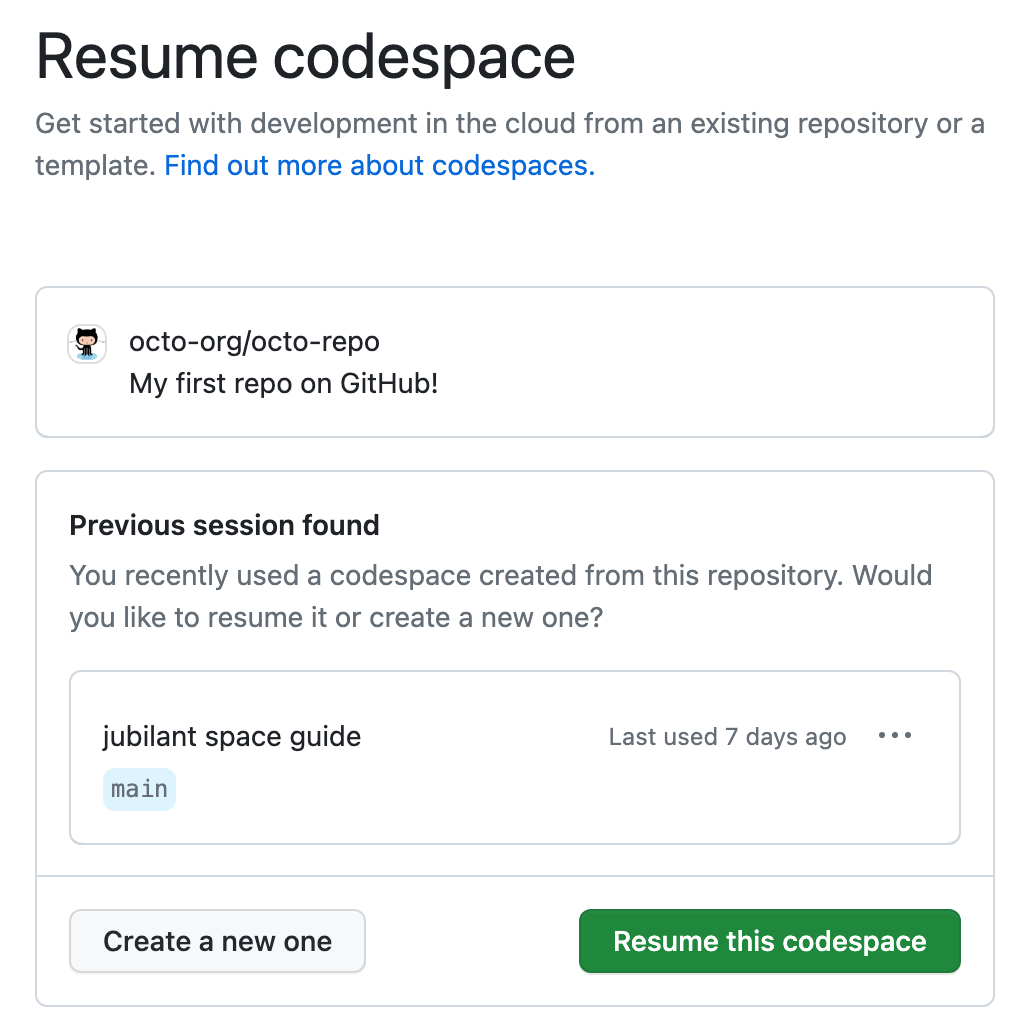
Se muestra la página "Reanudar codespace". Esto permite reanudar el espacio de código usado más recientemente para la rama seleccionada actualmente del repositorio o, si estabas viendo una solicitud de cambios, para la rama puntual de dicha solicitud de cambios.

-
Haz clic en Reanudar este codespace.
Como alternativa, si deseas crear un nuevo codespace para esta rama del repositorio, haz clic en Crear uno nuevo.
Note
Si no tienes un codespace para esta rama, la página se llama "Create codespace" y se muestra el botón Create a new codespace.
Puedes establecer un marcador en la dirección de esta página si deseas volver a ella rápidamente para reanudar tu codespace. Como alternativa, puedes usar la dirección en un vínculo para proporcionar a otras personas una forma rápida de crear y reanudar tus propios codespace para este repositorio.
Apertura de un codespace existente desde la página "Tus codespace"
-
En la esquina superior izquierda de GitHub, seleccione y haga clic en **Codespaces ** para acceder a la página de "Sus codespaces" en github.com/codespaces.
-
Para abrir un codespace en el editor predeterminado, haz clic en su nombre. Puedes configurar tu editor predeterminado para Codespaces en tu página de ajustes personal. Consulta Configuración del editor predeterminado para GitHub Codespaces.
Para abrir el codespace en un editor distinto del predeterminado:
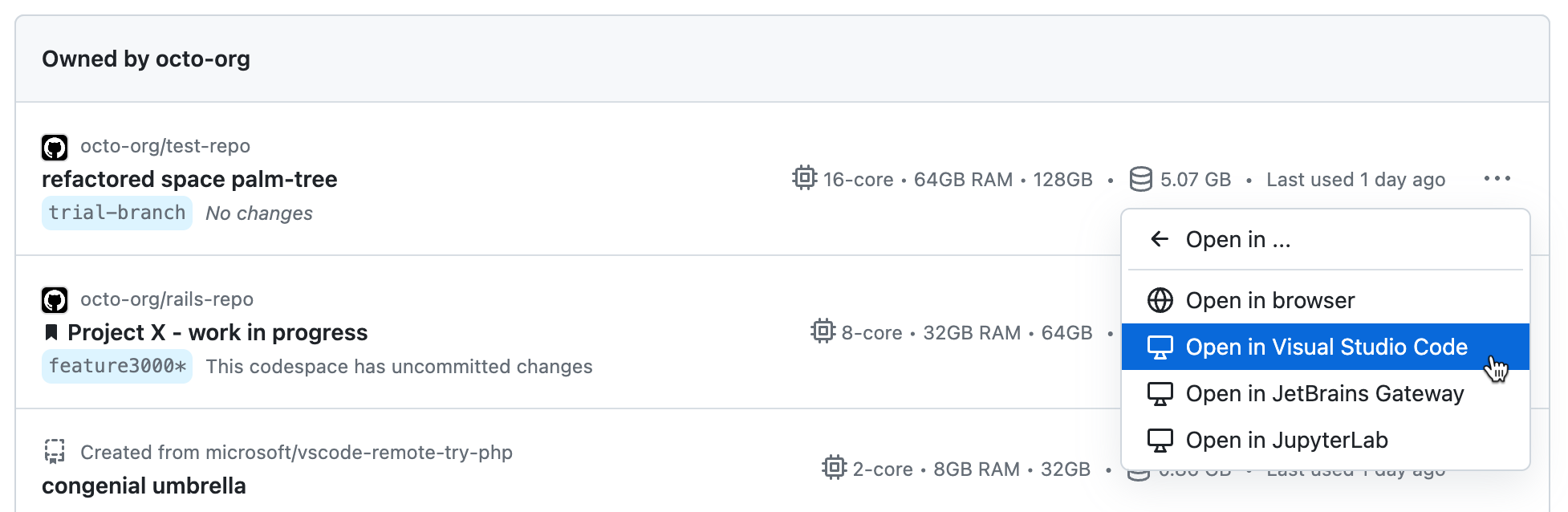
- Haz clic en los puntos suspensivos ( … ) situados a la derecha del codespace que quieres abrir.
- Haz clic en Abrir en.
- Haz clic en Abrir en la APLICACIÓN.

Puedes abrir el codespace en:
- El explorador
- Visual Studio Code
- JupyterLab
Si eliges Visual Studio Code, debes asegurarte de haber instalado la aplicación seleccionada en el equipo local.
Si eliges JupyterLab, la aplicación JupyterLab debe estar instalada en el codespace. La imagen de contenedor dev predeterminada incluye JupyterLab, por lo que los codespaces creados a partir de la imagen predeterminada siempre lo tendrán instalado. Para obtener más información sobre la imagen predeterminada, consulta Introducción a los contenedores dev y el repositorio de
devcontainers/images. Si no usa la imagen predeterminada en la configuración del contenedor de desarrollo, puedes instalar JupyterLab agregando la característicaghcr.io/devcontainers/features/pythonal archivodevcontainer.json. Debes incluir la opción"installJupyterlab": true. Para obtener más información, consulta el archivo README de la característicapython, en el repositoriodevcontainers/features.
Vinculación de un codespace existente
Puede crear vínculos a los codespaces existentes. Esto resulta útil si tiene un codespace de larga duración al que vuelve con frecuencia. Puede guardar el vínculo en una ubicación de su elección, como alternativa al uso del vínculo en https://github.com/codespaces.
Note
Solo puedes abrir tus propios codespaces. Si alguien hace clic en un vínculo a uno de los codespaces, verá un mensaje de error 404.
Cree un vínculo mediante uno de los siguientes patrones de dirección URL. En estas direcciones URL, CODESPACE-NAME representa el nombre único y permanente del codespace, como literate-space-parakeet-w5vg5ww5p793g7g9, no el nombre para mostrar del codespace. Para encontrar el nombre de un codespace, copie el vínculo al codespace de la página https://github.com/codespaces y extraiga el nombre del codespace de la dirección URL.
| Se abre el vínculo en | Sintaxis de vínculo |
|---|---|
| Cliente web de VS Code | https://CODESPACE-NAME.github.dev |
| Cliente web VS Code con un área de trabajo especificada | https://CODESPACE-NAME.github.dev?folder=/workspaces/PATH/TO/WORKSPACE/DIRECTORY |
| Aplicación de escritorio VS Code | https://github.com/codespaces/CODESPACE-NAME?editor=vscode |
| JupyterLab | https://github.com/codespaces/CODESPACE-NAME?editor=jupyter |
Reapertura de un codespace existente
Note
Para usar GitHub Codespaces en VS Code, debes instalar la extensión Codespaces. Consulta Uso de GitHub Codespaces en Visual Studio Code.
-
En la aplicación de escritorio VS Code, abre la paleta de comandos con Comando+Mayús+P (Mac) o Ctrl+Mayús+P (Windows/Linux).
-
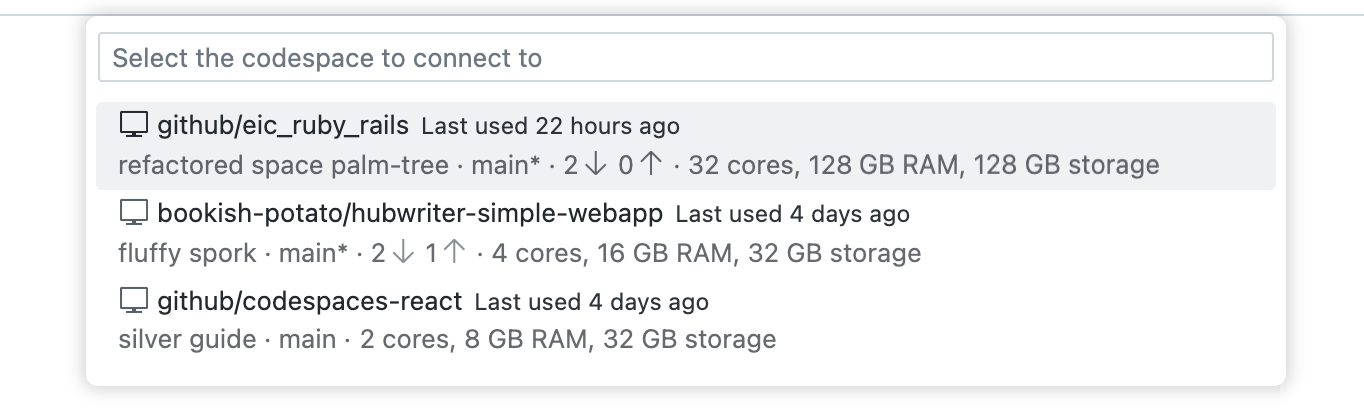
Escribe "Codespaces" y selecciona uno de los comandos siguientes.
- Para abrir un codespace en una ventana nueva de VS Code, selecciona Codespaces: Abrir codespace en nueva ventana.
- Para abrir un codespace en el editor web, selecciona Codespaces: Abrir en el explorador.
-
Haz clic en el codespace que quieras abrir.

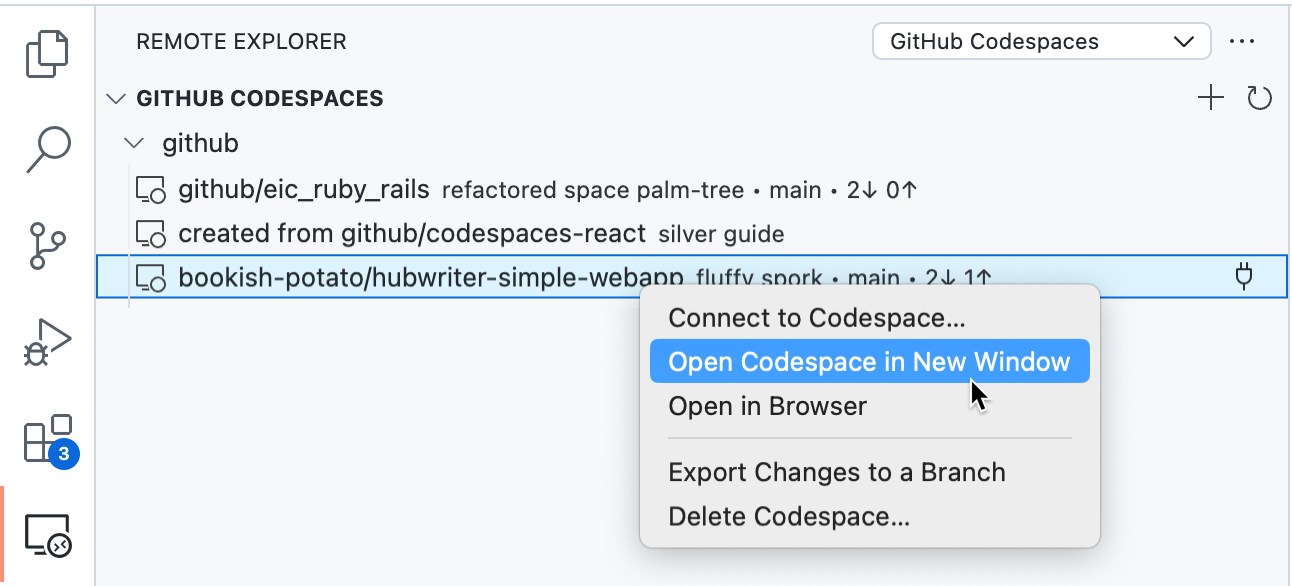
También puedes acceder a los comandos enumerados anteriormente; para ello, ves a la vista Explorador remoto en VS Code y haz clic con el botón derecho en el codespace que quieras abrir.

Note
Si el Explorador remoto no se muestra en la barra de actividad:
- Abra la paleta de comandos. Por ejemplo, presionando el Comando+Shift+P (Mac) / Ctrl+Shift+P (Windows/Linux).
- Escriba:
details. - Haz clic en Codespaces: Detalles.
Vinculación de un codespace existente
Puede crear vínculos a los codespaces existentes. Esto resulta útil si tiene un codespace de larga duración al que vuelve con frecuencia. Puede guardar el vínculo en una ubicación de su elección, como alternativa al uso del vínculo en https://github.com/codespaces.
Note
Solo puedes abrir tus propios codespaces. Si alguien hace clic en un vínculo a uno de los codespaces, verá un mensaje de error 404.
Cree un vínculo mediante uno de los siguientes patrones de dirección URL. En estas direcciones URL, CODESPACE-NAME representa el nombre único y permanente del codespace, como literate-space-parakeet-w5vg5ww5p793g7g9, no el nombre para mostrar del codespace. Para encontrar el nombre de un codespace, copie el vínculo al codespace de la página https://github.com/codespaces y extraiga el nombre del codespace de la dirección URL.
| Se abre el vínculo en | Sintaxis de vínculo |
|---|---|
| Cliente web de VS Code | https://CODESPACE-NAME.github.dev |
| Cliente web VS Code con un área de trabajo especificada | https://CODESPACE-NAME.github.dev?folder=/workspaces/PATH/TO/WORKSPACE/DIRECTORY |
| Aplicación de escritorio VS Code | https://github.com/codespaces/CODESPACE-NAME?editor=vscode |
| JupyterLab | https://github.com/codespaces/CODESPACE-NAME?editor=jupyter |
Reapertura de un codespace existente
Si tienes GitHub CLI instalado, puedes usarlo para trabajar con GitHub Codespaces. A fin de obtener instrucciones de instalación para GitHub CLI, vea el repositorio de GitHub CLI.
-
En un terminal, escribe uno de los comandos de la GitHub CLI siguientes.
-
Para abrir un codespace en VS Code, escribe lo siguiente:
Shell gh codespace code
gh codespace codeNote
Debes tener VS Code instalados en la máquina local. Consulta Configuración de Visual Studio Code en la documentación de VS Code.
-
Para abrir un codespace en el explorador, escribe lo siguiente:
Shell gh codespace code --web
gh codespace code --web -
Para abrir un codespace en JupyterLab, escribe lo siguiente:
Shell gh codespace jupyter
gh codespace jupyterNote
La aplicación JupyterLab debe estar instalada en el codespace que estás abriendo. La imagen de contenedor dev predeterminada incluye JupyterLab, por lo que los codespaces creados a partir de la imagen predeterminada siempre lo tendrán instalado. Para obtener más información sobre la imagen predeterminada, consulta Introducción a los contenedores dev y el repositorio de
devcontainers/images. Si no usa la imagen predeterminada en la configuración del contenedor de desarrollo, puedes instalar JupyterLab agregando la característicaghcr.io/devcontainers/features/pythonal archivodevcontainer.json. Debes incluir la opción"installJupyterlab": true. Para obtener más información, consulta el archivo README de la característicapython, en el repositoriodevcontainers/features. -
Para acceder a un codespace desde la línea de comandos, a través de SSH, escribe:
Shell gh codespace ssh
gh codespace ssh
-
-
Con las teclas de dirección, ves al codespace que quieres abrir.
-
Para abrir el codespace, presiona Entrar.
Consulte gh codespace code en el manual de GitHub CLI.