Creating a collapsed section
You can temporarily obscure sections of your Markdown by creating a collapsed section that the reader can choose to expand. For example, when you want to include technical details in an issue comment that may not be relevant or interesting to every reader, you can put those details in a collapsed section.
Any Markdown within the <details> block will be collapsed until the reader clicks to expand the details. Within the <details> block, use the <summary> tag to create a label to the right of .
<details><summary>CLICK ME</summary>
<p>
#### We can hide anything, even code!
```ruby
puts "Hello World"
```
</details> ```</p>
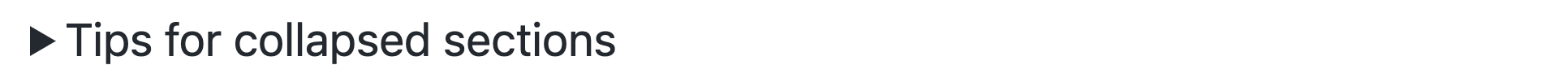
The Markdown will be collapsed by default.

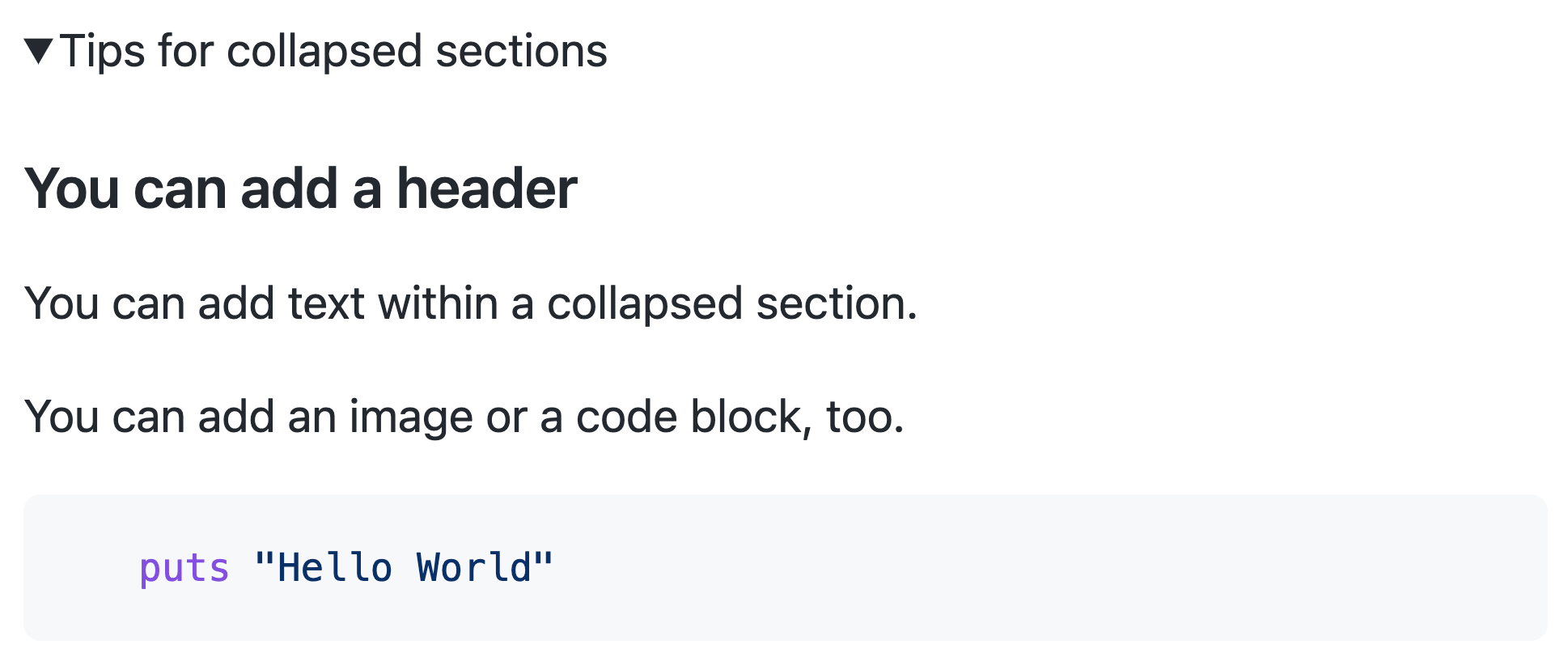
After a reader clicks <svg version="1.1" width="16" height="16" viewBox="0 0 16 16" class="octicon octicon-triangle-right" aria-label="The right triange icon" role="img"><path d="M6.427 4.427l3.396 3.396a.25.25 0 010 .354l-3.396 3.396A.25.25 0 016 11.396V4.604a.25.25 0 01.427-.177z"></path></svg>, the details are expanded.

## 延伸阅读
- [GitHub Flavored Markdown 规� �](https://github.github.com/gfm/)
- "[基本撰写和� �式语法](/articles/basic-writing-and-formatting-syntax)"