简介
GitHub Pages 是通过 托管和发布的公共网页。 启动和运行的最快方法是使用 Jekyll 主题选择器加载预置主题。 然后,您可以修改 GitHub Pages 的内容和样式。
本指南将引导你在 username.github.io 创建用户站点。
创建网站
-
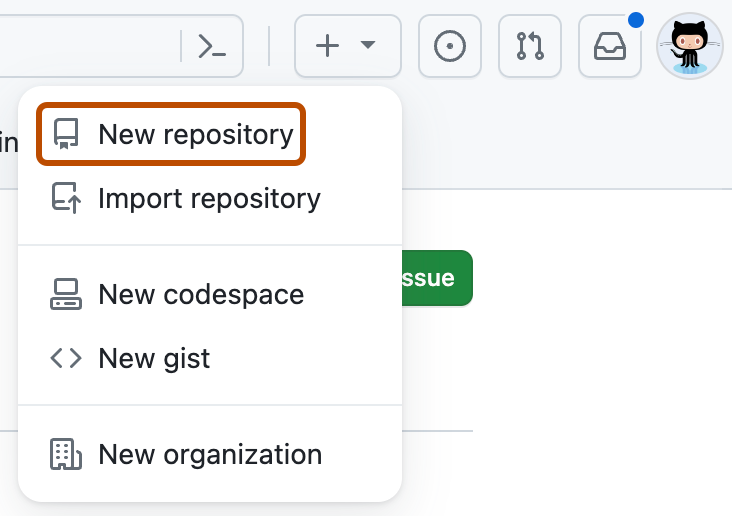
在任何页面的右上角,选择 ,然后单击“新建存储库”。

-
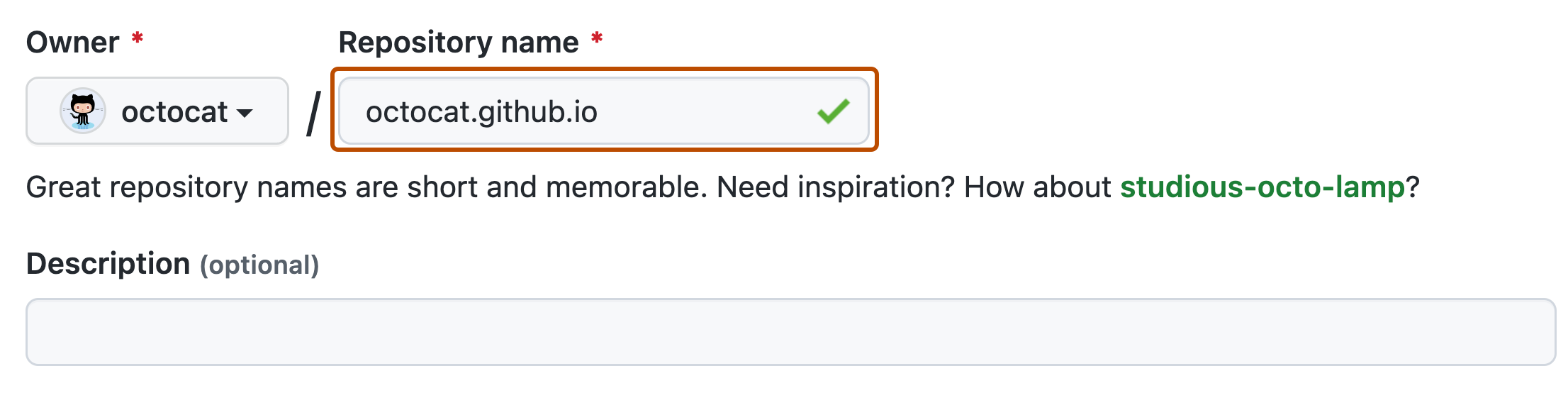
输入
username.github.io作为存储库名称。 将username替换为你的 GitHub 用户名。 例如,如果用户名为octocat,则存储库名称应为octocat.github.io。
-
选择仓库可见性。 有关详细信息,请参阅“关于仓库”。
-
选择“使用 README 初始化此存储库”。
-
单击“创建存储库”。
-
在存储库名称下,单击 “设置”。 如果看不到“设置”选项卡,请选择“”下拉菜单,然后单击“设置”。

-
在边栏的“代码和自动化”部分中,单击“ Pages”。
-
在“生成和部署”的“源”下,选择“从分支进行部署”。
-
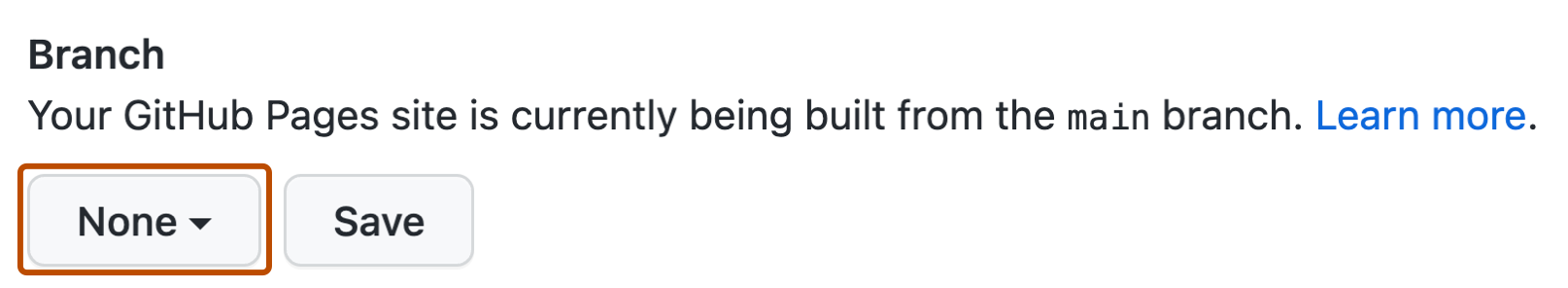
在“生成和部署”的“分支”下,使用分支下拉菜单并选择发布源。

-
(可选)打开存储库的
README.md文件。README.md文件是你将为站点编写内容的位置。 您可以编辑文件或暂时保留默认内容。 -
访问
username.github.io以查看新网站。 请注意,对站点的更改在推送到 后,最长可能需要 10 分钟才会发布。
更改标题和说明
默认情况下,站点的标题为 username.github.io。 可通过编辑存储库中的 _config.yml 文件来更改标题。 您还可以为您的网站添加说明。
-
单击存储库的“代码”选项卡。
-
在文件列表中,单击
_config.yml以打开该文件。 -
单击 编辑文件。
-
_config.yml文件已包含指定站点主题的行。 添加一个新行,其中title:后跟所需的标题。 添加一个新行,其中description:后跟所需的描述。 例如:theme: jekyll-theme-minimal title: Octocat's homepage description: Bookmark this to keep an eye on my project updates! -
编辑完文件后,单击“提交更改”。
后续步骤
若要详细了解如何向网站添加其他页面,请参阅“使用 Jekyll 向 GitHub Pages 站点添加内容”。
若要详细了解如何使用 Jekyll 设置 GitHub Pages 站点,请参阅“关于 GitHub 页面和 Jekyll”。