关于依赖项评审
依赖项审查帮助您了解依赖项变化以及这些变化在每个拉取请求中的安全影响。 它提供了一个易于理解的依赖项变化可视化效果,多差异显示在拉取请求的“更改的文件”选项卡上。 依赖项审查告知您:
- 与发行日期一起添加、删除或更新的依赖项有哪些
- 有多少项目使用这些组件
- 这些依赖项的漏洞数据
在使用依赖项审查之前,必须启用依赖项关系图并将 你的 GitHub Enterprise Server 实例 连接到 GitHub.com。 有关详细信息,请参阅“为企业启用 Dependabot”。
依赖关系审核允许您“左移”。 您可以使用所提供的预测信息在易受攻击的依赖项进入生产之前捕获它们。 有关详细信息,请参阅“关于依赖项评审”。
可使用 依赖项审查操作 来帮助对存储库中的拉取请求强制实施依赖项审查。 依赖项审查操作 扫描拉取请求,查看是否存在依赖项更改,如果有任何新的依赖项存在已知漏洞,则会引发错误。 API 终结点支持此操作,该终结点比较两个修订之间的依赖关系,并报告任何差异。
有关操作和 API 终结点的详细信息,请参阅 dependency-review-action 文档和 适用于依赖项评审的 REST API 终结点。
可通过指定要捕获的依赖项漏洞类型,配置 依赖项审查操作 来更好地满足需求。 有关详细信息,请参阅“配置依赖项评审操作”。
审查拉取请求中的依赖项
-
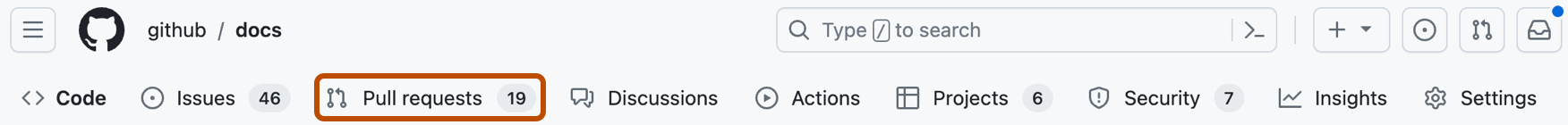
在存储库名称下,单击 “拉取请求”。

-
在拉取请求列表中,单击要审查的拉取请求。
-
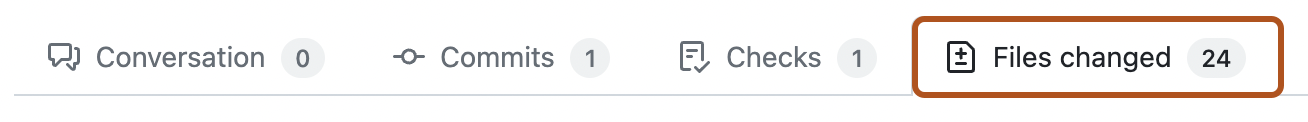
在拉取请求上,单击 “文件已更改”。

-
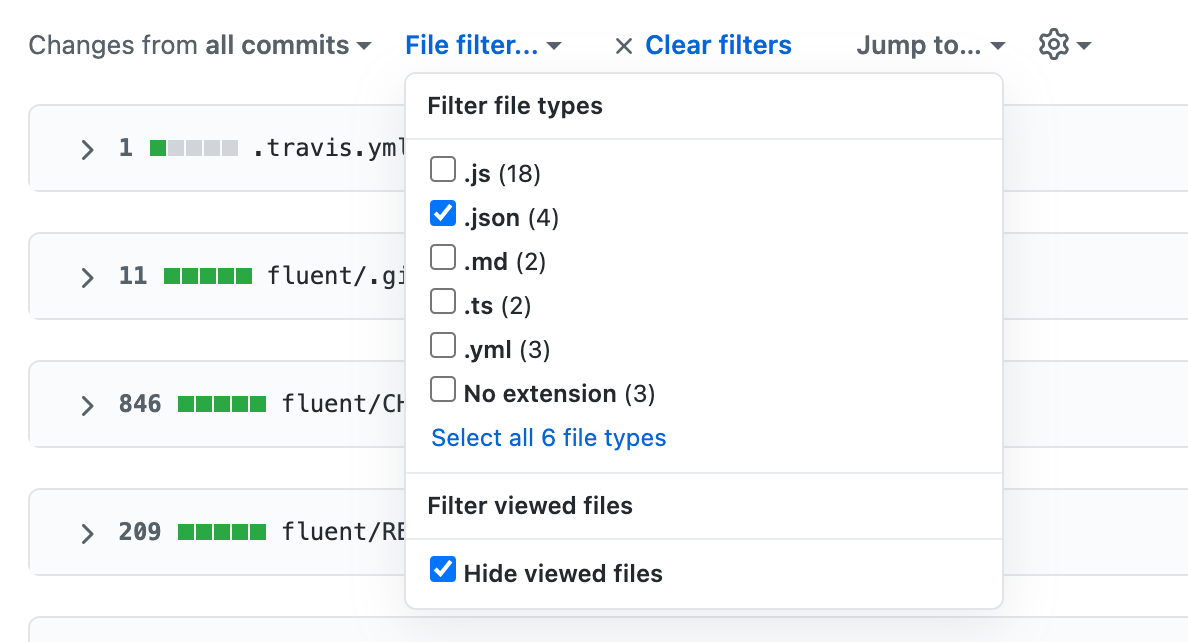
如果拉取请求包含许多文件,请使用“文件筛选器”下拉菜单折叠所有不记录依赖项的文件。 这将有助于您将审查的重点放在依赖项更改上。
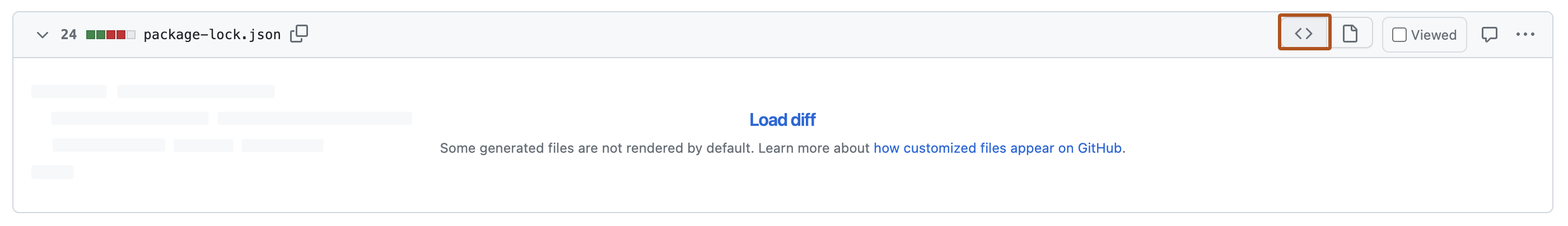
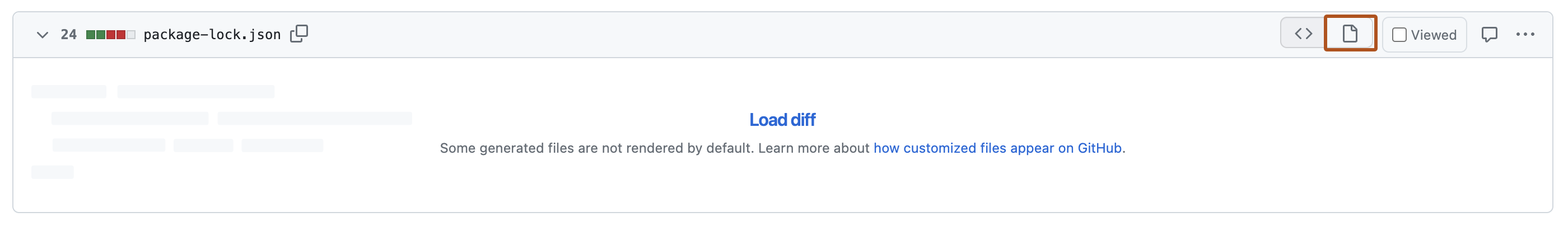
依赖项审查提供关于大型锁定文件中已更改内容的更清晰视图,源差异在默认情况下不会呈现。
Note
依赖项审查多差异不适用于已提交的静态 JavaScript 文件,如
jquery.js。 -
在清单或锁定文件标头的右侧,单击 以显示依赖项审查。

-
检查依赖项审查中列出的依赖项。

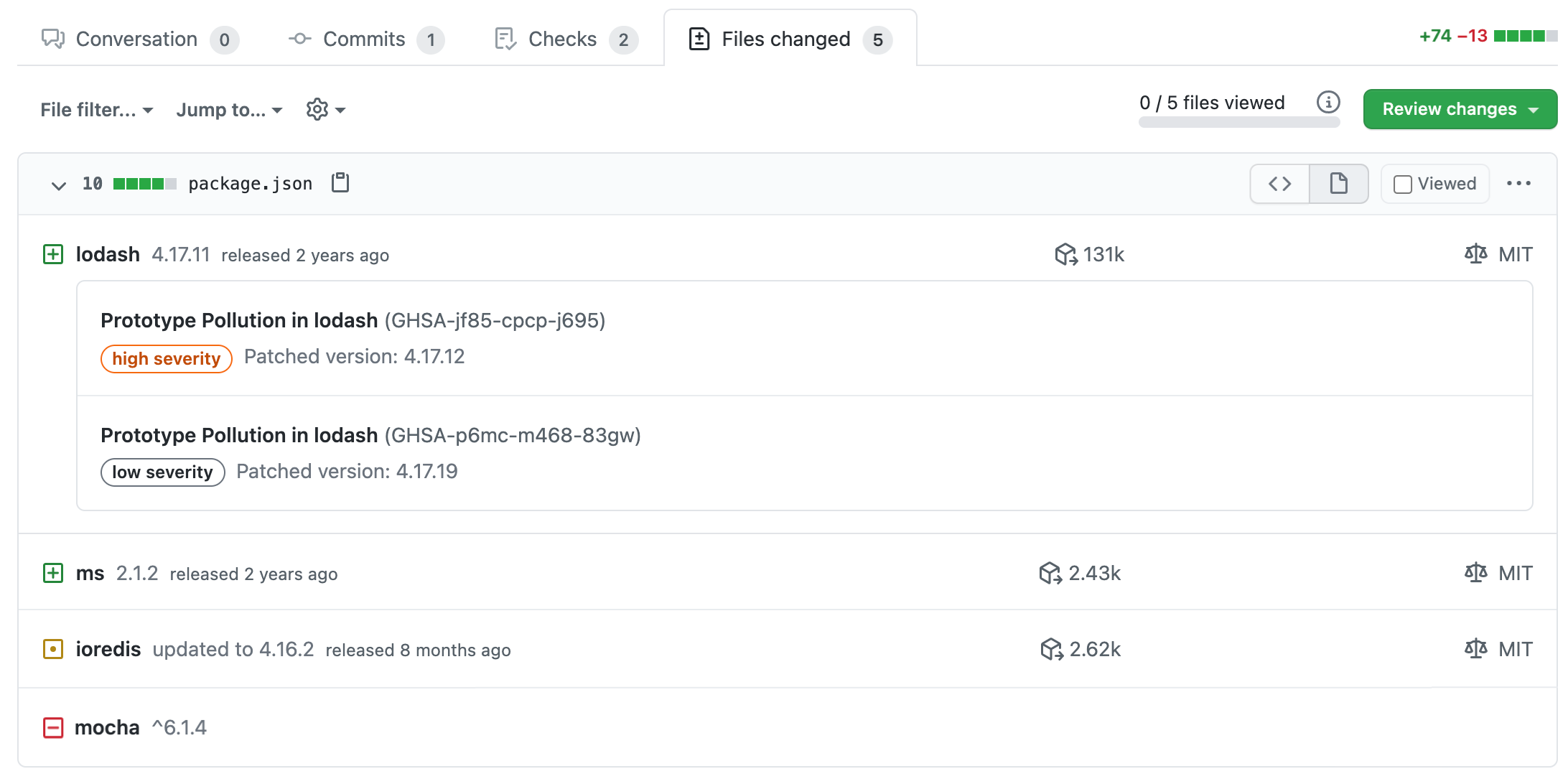
任何已添加或更改的有漏洞依赖项先按严重程度排序,然后按依赖项名称排序。 这意味着严重程度最高的依赖项始终处于依赖项审查的顶部。 其他依赖项按其名称的字母顺序排列。
每个依赖项旁边的图标指示该依赖项在此拉取请求中是否已添加 ()、更新 () 或删除 ()。
其他信息包括:
- 新、更新或删除的依赖项的版本或版本范围。
- 对于依赖项的特定版本:
- 依赖项的发布时间。
- 依赖此软件的项目数量。 此信息取自依赖关系图。 检查依赖项的数量可以帮助您避免意外添加错误的依赖项。
- 此依赖项使用的许可(如果此信息可用)。 如果要避免在项目中使用具有某些许可的代码,此选项非常有用。
如果依赖项具有已知漏洞,则警告消息包括:
- 漏洞的简要说明。
- 通用漏洞披露 (CVE) 或 GitHub Security Advisories (GHSA) 标识号。 您可以单击此 ID 以查找有关漏洞的更多信息。
- 漏洞的严重程度。
- 修复漏洞的依赖项版本。 审查某人的拉取请求时,您可以要求参与者将依赖项更新到修补版本或更新版本。
-
您可能还想查看源差异,因为清单或锁定文件可能会发生变化,但不会更改依赖项,也可能存在 GitHub 无法解析的依赖项,因此,这些依赖项不会显示在依赖项审核中。
要返回到源差异视图,请单击“”按钮。****