-
在 GitHub Enterprise Server 上,导航到站点的仓库。
-
导航到站点的发布来源。 有关详细信息,请参阅“配置 GitHub Pages 站点的发布源”。
-
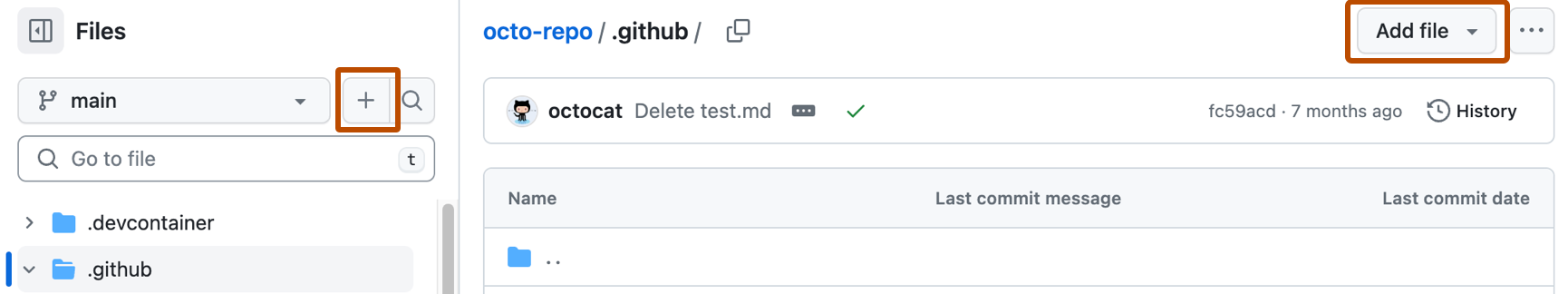
在文件列表上方,选择“Add file ”下拉菜单,然后单击“ Create new file”********。
也可在左侧的文件树状视图中单击 。

-
在“文件名”字段中,键入
404.html或404.md。 -
如果将文件命名为
404.md,请将以下 YAML 前页添加到文件的开头:--- permalink: /404.html --- -
在 YAML 前页(如果存在)下方添加要在 404 页面上显示的内容。
-
单击“提交更改...”
-
在“提交消息”字段中,输入简短、有意义的提交消息,以描述对文件的更改。 您可以在提交消息中将提交归于多个作者。 有关详细信息,请参阅“创建有多个作者的提交”。
-
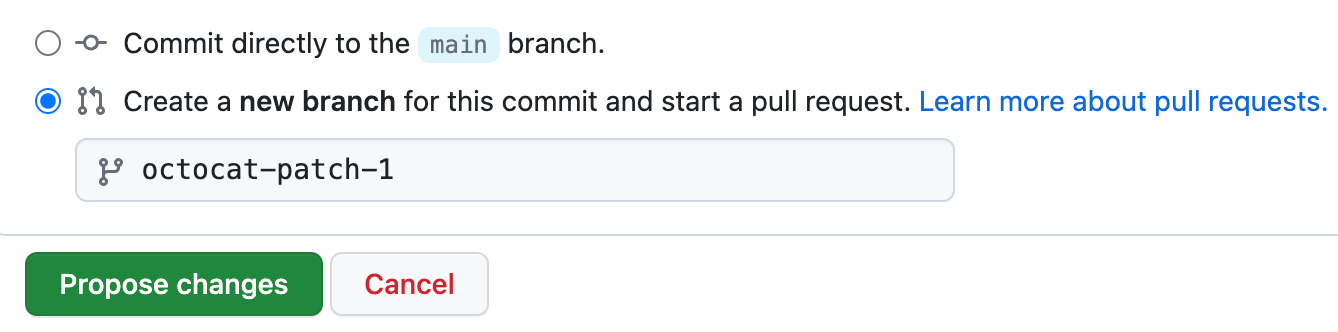
在提交消息字段下面,确定是要将提交添加到当前分支还是新分支。 如果当前分支是默认分支,则应选择为提交创建新分支,然后创建拉取请求。 有关详细信息,请参阅“创建拉取请求”。

-
单击“提交更改”或“建议更改” 。
延伸阅读
- Jekyll 文档中的前页