Сведения о снимках экрана в GitHub Docs
Есть положительные и отрицательные последствия для добавления снимка экрана. Снимки экрана делают статьи более визуально сканируемыми и упрощают понимание инструкций, особенно для людей с трудностями чтения. При использовании замещающего текста снимки экрана помогают слепым и низкозримным пользователям сотрудничать с зрячими коллегами.
С другой стороны, снимок экрана: привилегированные пользователи, добавьте длину и время загрузки в статьи и увеличьте объем содержимого, которое необходимо сохранить. При захвате в разных измерениях пикселей и масштабах, отличных от используемого средства чтения, снимки экрана могут быть запутанными.
Поэтому мы добавляем только снимки экрана в GitHub Docs, когда они соответствуют нашим критериям включения.
Критерии включения снимка экрана
Используйте снимок экрана, чтобы дополнить текстовые инструкции, когда элемент пользовательского интерфейса трудно найти:
- Элемент небольшой или визуально тонкий.
- Элемент не сразу отображается. Например, элемент содержится в раскрывающемся меню.
- Интерфейс имеет несколько конкурирующих вариантов, которые могут вызвать путаницу.
Не используйте снимок экрана для процедурных действий, в которых текст очищается, а также для отображения команд кода или выходных данных.
Примеры условий включения
Чтобы определить, следует ли добавлять определенный снимок экрана, рассмотрим следующие примеры снимка экрана, которые делают и не соответствуют нашим критериям включения.
Снимки экрана, соответствующие критериям
Следующие снимки экрана соответствуют нашим критериям включения.
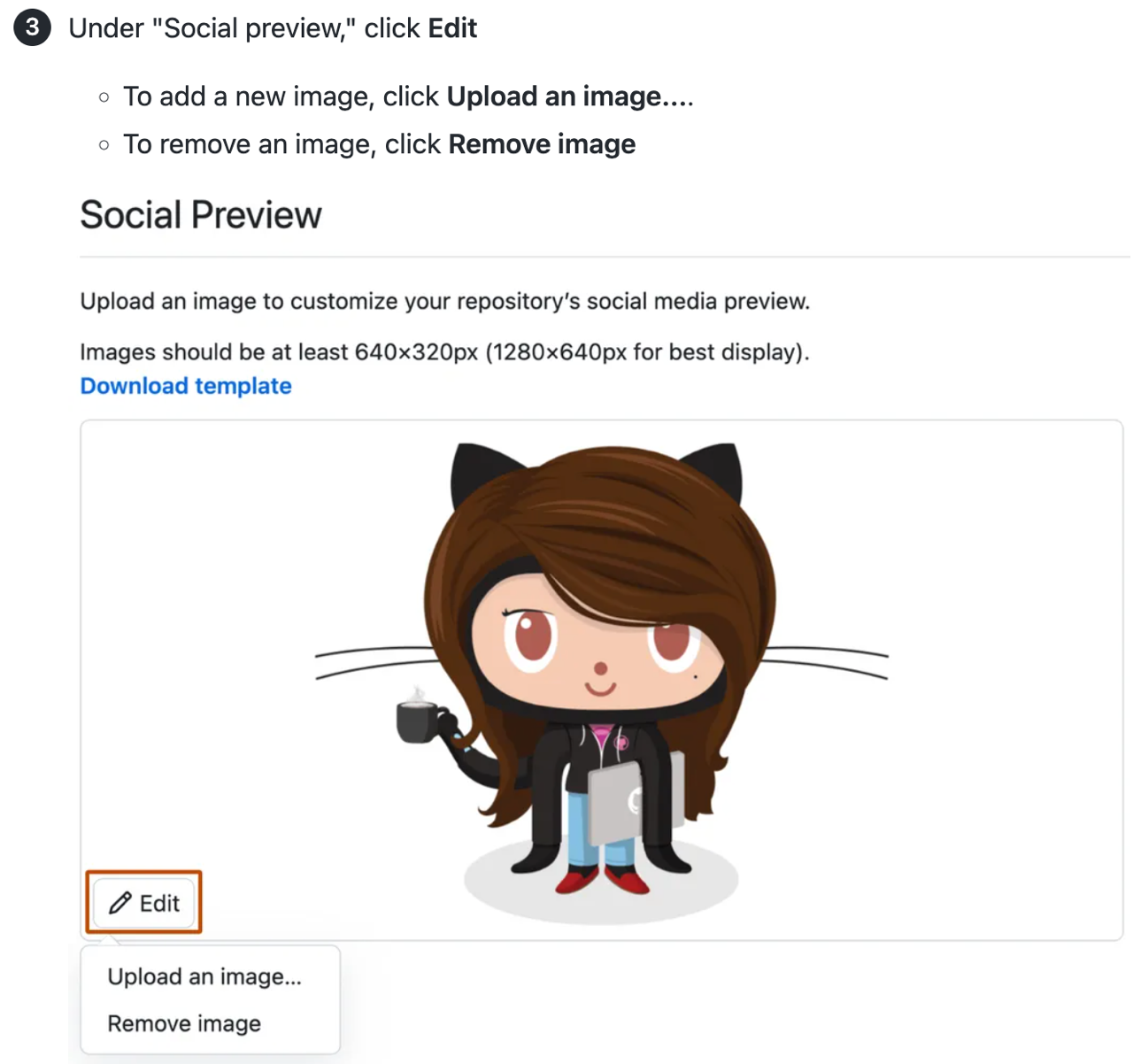
Элемент пользовательского интерфейса небольшой или визуально тонкий
Кнопка редактирования для образа предварительной версии социальных сетей репозитория небольшая и визуально ненавязчивая. Возможно, трудно найти среди других параметров репозитория.

Снимок экрана также содержит визуальную ссылку на необходимый пропорции.
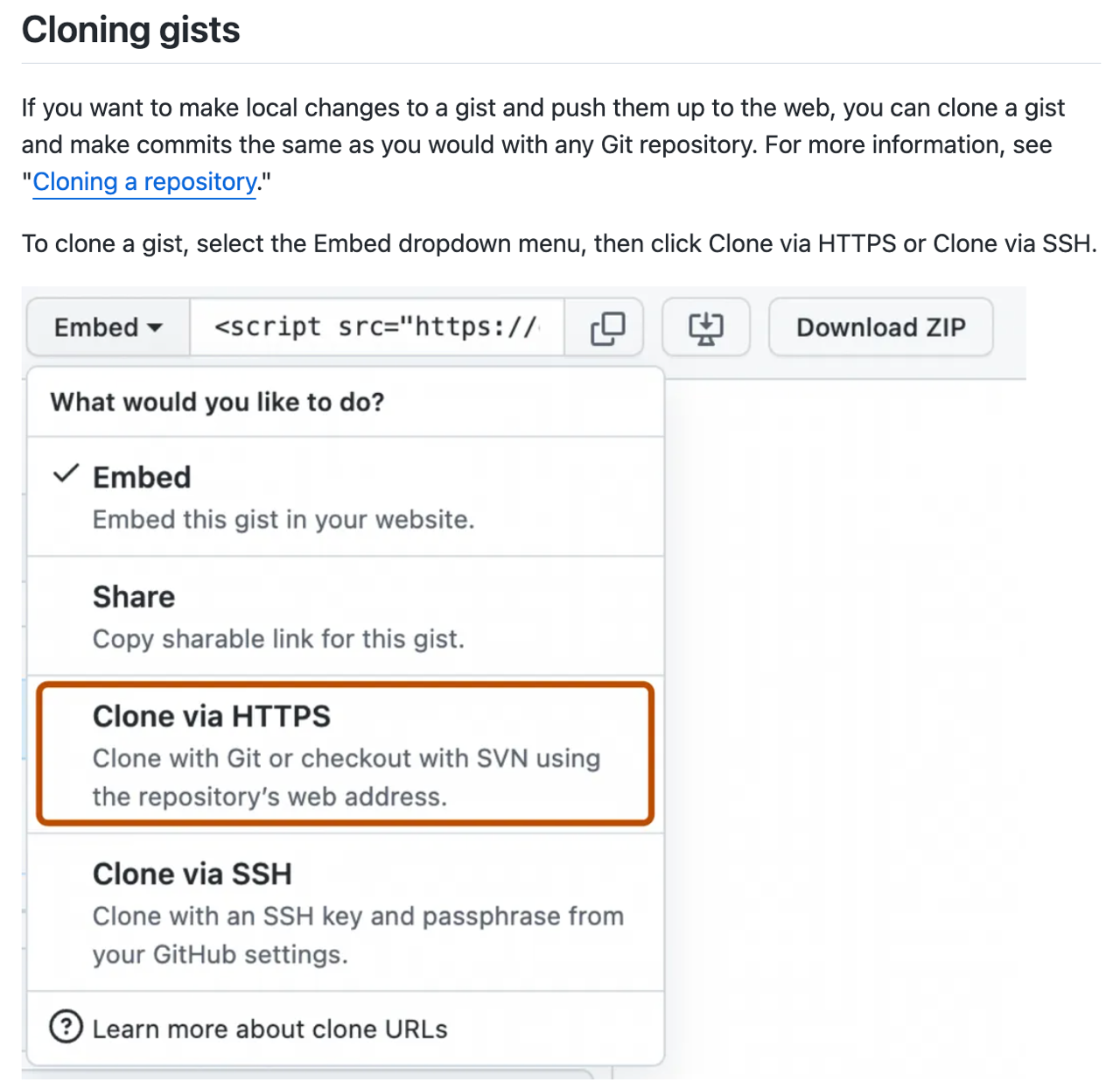
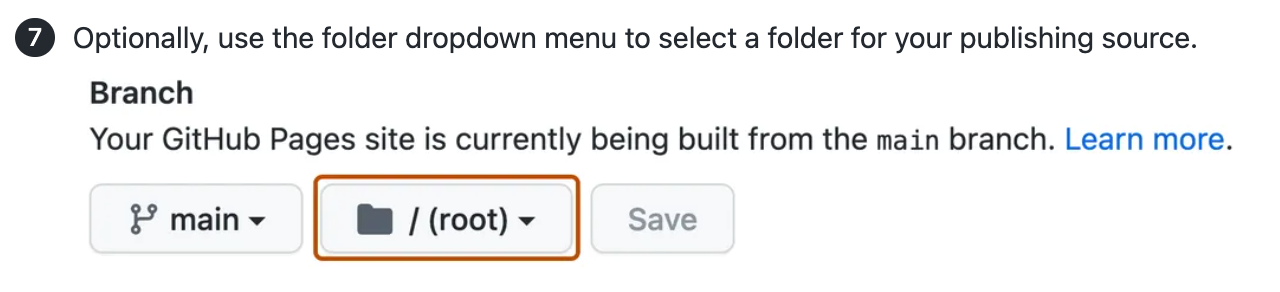
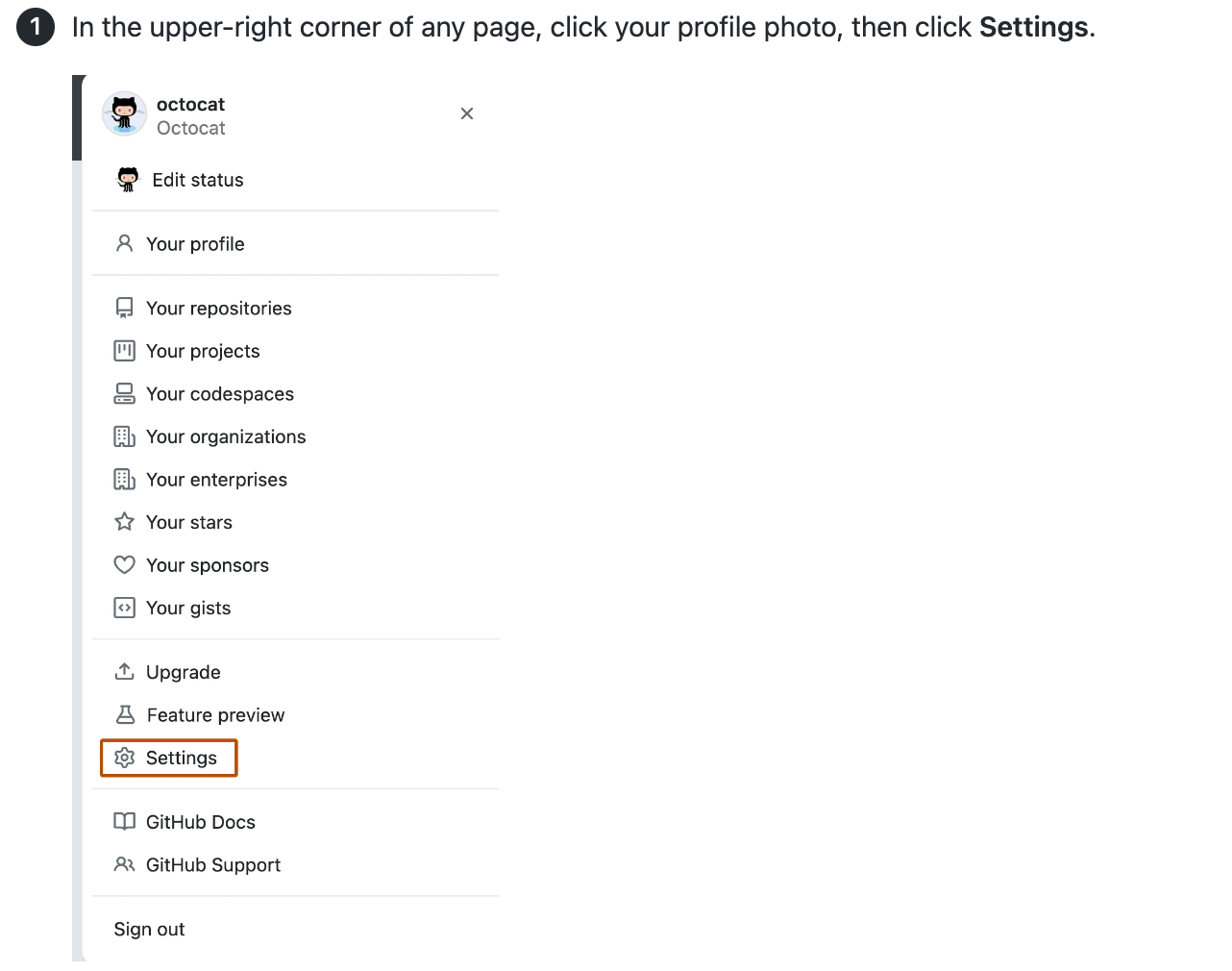
Элемент пользовательского интерфейса не сразу отображается
Параметры клонирования gist содержатся в раскрывающемся меню с меткой "Внедрить".

Снимок экрана полезен, чтобы найти правильный параметр в меню, который не отображается до открытия раскрывающегося списка.
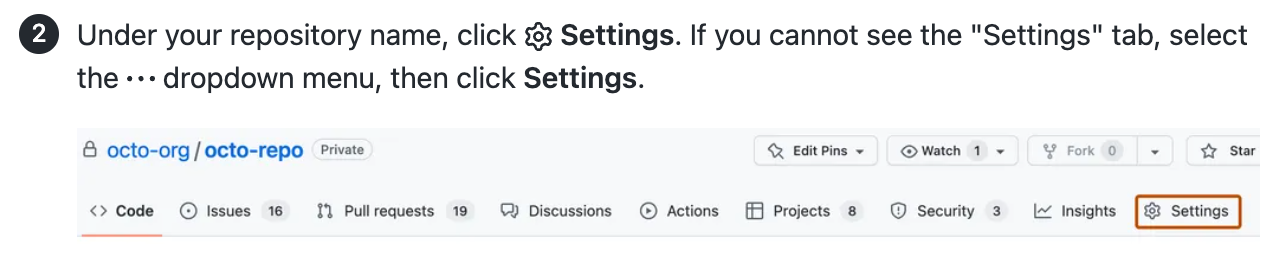
Интерфейс имеет несколько вариантов, которые могут вызвать путаницу
На главной странице репозитория можно интерпретировать три элемента: вкладка "Параметры", значок шестеренки в разделе "О" правой боковой панели и параметры учетной записи, доступ к которым осуществляется с помощью рисунка профиля.

Снимок экрана полезен для поиска правильного варианта.
Снимки экрана, которые не соответствуют критериям
Следующие снимки экрана не соответствуют нашим критериям включения.
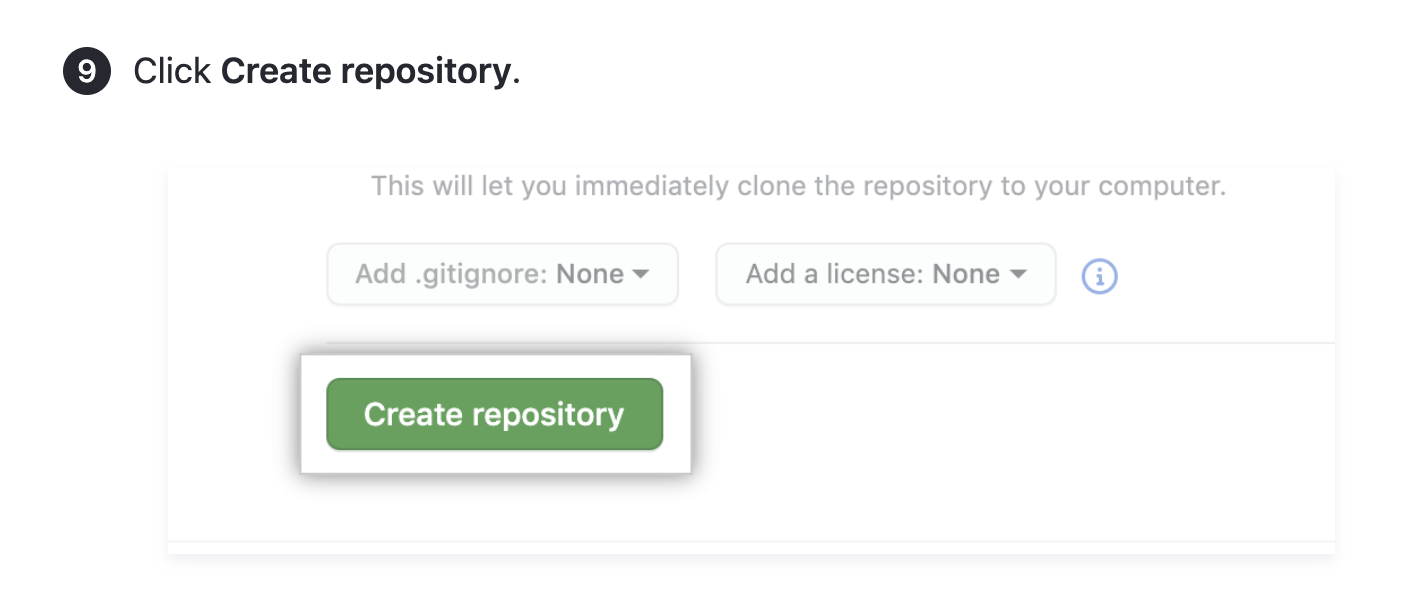
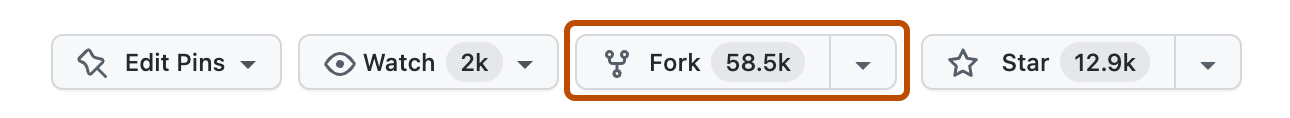
Элемент пользовательского интерфейса легко найти
Кнопка "Создать репозиторий" визуально видна по размеру, цвету и размещению. Существует несколько конкурирующих вариантов.

Текстовые инструкции достаточно, чтобы помочь пользователю выполнить шаг.
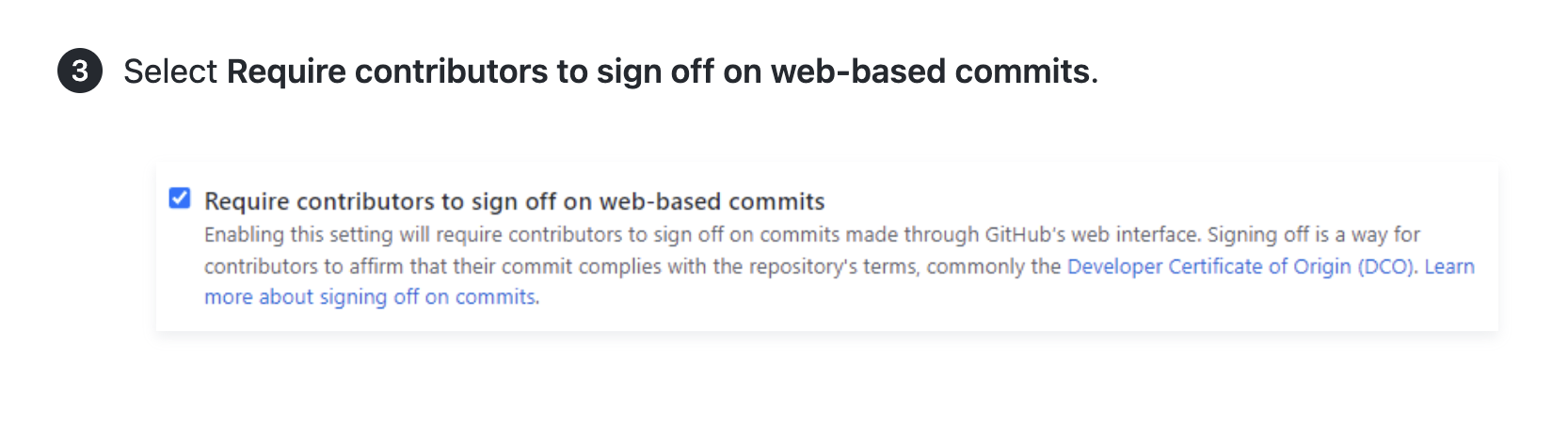
В пользовательском интерфейсе есть несколько простых вариантов
Простые и простые параметры, например выбор или отмена выбора флажка, не требуют визуальной поддержки.

Текстовые инструкции достаточно, чтобы помочь пользователю выполнить шаг.
Существует также два последствия специальных возможностей для включения полного предложения текста под флажком на снимке экрана:
- Предложение трудно читать для пользователей с низким зрением, потому что это небольшой и не так хрустящий, как HTML-текст.
- Пользователь, использующий средство чтения с экрана, не будет иметь доступа к информации, так как он не будет соответствовать ограничениям замещающего текста. В том числе текст в инструкциях исправит это, но будет ненужным словом.
Требования к снимкам экрана
Помимо критериев включения снимки экрана должны соответствовать следующим требованиям.
Технические характеристики
- Формат PNG-файла
- Статические изображения только (без GIF-файлов)
- 144 dpi
- 750–1000 пикселей в ширину для полноколонок
- Размер файла размером 250 КБ или меньше
- Описательные имена файлов, например
gist-embed-link.pngвместоright_side_page_03.png
Специальные возможности
Чтобы удовлетворить потребности пользователей, снимок экрана должен:
- Сопровождайте полные инструкции в процедурном шаге без информации, передаваемой полностью в визуальной форме.
- Будьте полностью контрастными, как в самом интерфейсе, без ничего не замеченного или уменьшенного в непрозрачности или контрастности цвета.
- Укажите замещающий текст, описывающий содержимое изображения и внешний вид его выделения, если таковой имеется. Дополнительные сведения см. в разделе Руководство по стилю.
- Будьте четкими и четкими, с текстом и элементами пользовательского интерфейса как можно более удобочитаемыми.
Визуальный стиль
- Отображение элемента пользовательского интерфейса с достаточно окружающим контекстом, чтобы помочь людям узнать, где найти элемент на экране.
- Уменьшите отрицательное пространство, изменив размер окна браузера, пока не будет оптимальным.
- Отображение интерфейсов в светлой теме везде, где это возможно.
- Для GitHubвыберите "Свет по умолчанию" в параметрах внешнего вида. Дополнительные сведения см. в разделе Управление параметрами темы.
- Для VSCode выберите "GitHub light default" в бесплатном расширении темы GitHub.
- Если программное обеспечение, необходимое для снимка экрана, доступно только в темном режиме, это нормально использовать темный режим.
- Если появится имя пользователя и аватар, замените их @octocatименем пользователя и аватаром. Используйте средства разработчика в браузере, чтобы заменить имя пользователя
@octocatи заменить URL-адрес аватараhttps://avatars.githubusercontent.com/u/583231?v=4. - Не включать курсор.
Визуальный стиль для раскрывающихся меню
Если основной целью отображения раскрывающегося меню является помощь читателю в поиске самого меню, отобразится меню закрыто.

Если основная цель в отображении раскрывающегося меню — помочь читателю различать параметры в меню, откройте меню. Захват открытых меню без фокуса (состояние курсора или наведения указателя мыши). Отображение элементов меню с белым фоном гарантирует контрастность с темной оранжевым контуром, где присутствует.

Выделение элементов на снимках экрана
Чтобы выделить определенный элемент пользовательского интерфейса на снимке экрана, используйте специальную тему для Snagit, чтобы применить контрастный штрих вокруг элемента.
Штрих — это цвет fg.severe в системе оформления праймера (HEX #BC4C00 или RGB 188, 76, 0). Этот темно-оранжевый имеет хорошую контрастность цвета как на белом, так и черном. Чтобы проверить контрастность на других цветах фона, используйте анализатор контрастности цветов.

Импорт темы GitHub Docs в Snagit
-
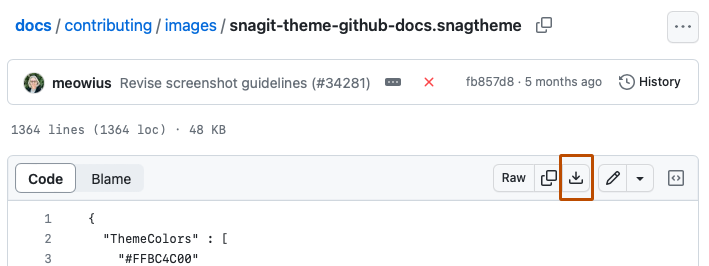
Чтобы скачать тему Snagit, перейдите
snagit-theme-github-docs.snagthemeвgithub/docsрепозиторий, а затем щелкните .
-
Откройте Snagit, а затем выберите средство "Фигура****".
-
В разделе "Быстрые стили" выберите "Импорт".
-
Выберите тему Snagit из файлов компьютера. Это установит предустановку фигуры.
-
При необходимости, чтобы добавить тему в избранное, вставьте темно-оранжевый прямоугольник.
Добавление выделения на снимок экрана
-
Откройте снимок экрана в Snagit.
-
Чтобы задать глубину пикселей (разрешение) и ширину пикселей, под холстом изображения откройте диалоговое окно "Изменить размер изображения".
- Глубина пикселя: 144dpi (эквивалентно "2x" в Snagit для Mac)
- Ширина пикселя: максимум 1000 пикселей
Примечание. В Windows может потребоваться выбрать "Дополнительно ", чтобы изменить разрешение. Убедитесь, что изменение размера использования отключено.
-
При открытии темы GitHub Docs на боковой панели "Фигуры" выберите темно-оранжевый прямоугольник.
-
Перетащите фигуру по изображению, чтобы создать прямоугольник.
-
Настройте высоту и ширину прямоугольника, перетащив края. Не отрегулируйте угловое округление, которое должно остаться 4 пикселя. Настройте пространство между элементом пользовательского интерфейса и росчерком, чтобы он был посвящен ширине самого штриха.
-
Экспорт изображения в PNG.
Примечание. Ошибка в Snagit может повредить округление угла, что приводит к тому, что прямоугольники становятся овальными. Если это происходит, удалите и переустановите тему GitHub Docs (Windows и Mac) или перетащите желтую точку в правом верхнем углу фигуры, чтобы сбросить округление угла до 4 пикселей (только Mac).
Замена снимков экрана
При замене существующего образа рекомендуется сохранить имя файла образа.
Если необходимо изменить имя файла изображения, выполните поиск в репозитории других ссылок на это изображение и обновите все ссылки на исходное имя файла.
Если образ используется в устаревших версиях документации GitHub Enterprise Server, не изменяйте имя файла.
Управление версиями изображений в содержимом Markdown
Некоторые изображения применяются ко всем планам GitHub (GitHub Free, GitHub Pro, GitHub Team, GitHub Enterprise Cloudи GitHub Enterprise Server). В этом случае не требуется управление версиями.
Если изображение отличается от плана плана или изменения в более новом выпуске GitHub Enterprise Server, образ должен быть версии с условными операторами Liquid. Возможно, вам потребуется добавить эту версию при первоначальном создании содержимого или добавить его при обновлении содержимого для обновления компонентов или выпуска GitHub Enterprise Server.
Расположения изображений
Изображения находятся в каталоге /assets/images . В этом каталоге есть некоторые вложенные каталоги, которые можно использовать для упорядочивания содержимого по плану и номеру выпуска.
| Directory | Использование |
|---|---|
/assets/images | Изображения, не относящиеся к продукту GitHub Enterprise. |
/assets/images/enterprise/enterprise-server | Образы, применимые ко всем выпускам GitHub Enterprise Server (GHES), или применимы к текущему выпуску и будущим выпускам. |
/assets/images/enterprise/<release number>как /assets/images/enterprise/3.0/ | При изменении образа в новом выпуске GHES добавьте новый образ в исходное расположение и переместите старый образ в каталог, соответствующий последнему выпуску, к которому применяется образ. |
Пример. Изображение отличается от планов
При наличии различий между планами можно использовать условные условия Liquid для версии двух образов.
{% ifversion fpt or ghec %}

{% else %}

{% endif %}
Пример: изображение обновляется в новом выпуске GitHub Enterprise Server
Если изображение изменится для GitHub Enterprise Server 3.10, а обновленный образ будет использоваться для всех будущих версий GitHub Enterprise Server, переместите существующий /assets/images/enterprise/3.10образ в исходное расположение, а затем добавьте новый образ в исходное расположение /assets/images/enterprise/foo/bar.png.
Условный код Liquid будет выглядеть следующим образом:
{% ifversion fpt or ghec %}

{% elsif ghes < 3.10 %}

{% else %}

{% endif %}
Когда выпуск 3.10 не рекомендуется, /assets/images/enterprise/3.10 каталог будет удален.
Нумерованный каталог выпуска должен содержать образы, которые применяются только к данному номеру выпуска или к номеру выпуска и более ранним версиям. Например, изображения должны /assets/images/enterprise/2.22 содержать изображения, которые применяются только к 2.22 или 2.22 и более ранним версиям.