Сведения о схемах в GitHub Docs
Схемы используют фигуры, линии и метки для визуального объяснения концепций. Мы используем схемы для поддержки текстовых сведений в GitHub Docs.
Схемы не делают информацию менее сложной, но они представляют другой способ получения и обработки информации. Некоторые люди хотят отображать информацию вместо того, чтобы читать ее. Некоторые люди не могут взаимодействовать с визуальными схемами и нуждаются в информации, которую нужно представить в тексте.
Существует множество способов использования схем. Схемы могут предоставлять общие сведения о концепциях, требующих написания абзацев или целых статей. Кто-то может просмотреть схему, а затем решить, хотите ли они ознакомиться с дополнительными сведениями. Схемы также можно использовать для принятия решений на уровне системы, просматривая весь процесс одновременно или микроуровневое понимание конкретных шагов в рабочем процессе. Схемы — это содержимое, и, как и все содержимое, необходимо тщательно учитывать, как лучше всего использовать их.
Схемы являются творческими. Если у вас есть идея для схемы, которая помогает людям, независимо от точных фигур, которые он использует, это может быть хорошо подходит для GitHub Docs. Следующие требования и рекомендации помогут вам создать схему, которая может быть включена в GitHub Docs.
Контрольный список схем
Чтобы включить данные GitHub Docs, схема должна соответствовать следующим критериям.
- На схеме можно получить доступ как можно больше пользователей.
- Схемы имеют четкие начальные точки и легко следовать.
- Схемы предшествуют или следуют полные текстовые описания в статье, в которой они отображаются, без информации, передаваемой полностью в визуальной форме.
- Диаграммы имеют соответствующую контрастность.
- Схемы имеют соответствующий альтернативный текст.
- Диаграммы четкие и четкие с элементами как можно более удобочитаемыми.
- Схема имеет критерии принятия и соответствует им.
- Диаграммы имеют аудиторию.
- Диаграммы имеют правильный объем информации и плотности.
- Схема визуально звучит.
- Схемы следуют стилю, заданному в этом con режим палатки l.
- Диаграммы имеют достаточно информации, чтобы легко понять и перемещаться, но они не слишком украшены или без необходимости сложно.
Обслуживание схем
Создатель схемы отвечает за его обслуживание. Если схема устарела, это решение команды GitHub Docs для удаления, обновления или замены схемы.
Если не использовать схемы
Схемы не являются заменой текста. Они комплиментируют написанную информацию в статьях. Не добавляйте схему, чтобы упростить или исправить статью, которая запутана. Попробуйте переписать текст статьи и, возможно, добавить схему, если она поддерживает перезаписанный текст.
Когда следует использовать схемы
Схемы можно использовать в GitHub Docs при помощи людей и не только визуального украшения. Чтобы определить, полезна ли схема, требуется критерии принятия, которые включают в себя следующие:
- Кто является аудиторией для схемы?
- Какова область схемы?
- Как схема дополняет сопровождающий текст?
- Как оценить эффективность схемы?
Схема всегда должна сопровождаться текстом, который полностью передает одну и ту же информацию.
Критерии принятия схем
Чтобы создать критерии принятия схемы, ответьте на эти вопросы.
Кто является аудиторией для схемы?
Схемы, такие как статьи, могут иметь широкую или конкретную аудиторию. Например, аудитории схем могут быть людьми, которые рассматривают покупку GitHub Advanced Security для своей организации или учащихся, изучающих, как работает процесс приложения для GitHub Education.
Какова область схемы?
Чем больше информации на схеме, тем сложнее создать и понять. Все схемы должны иметь установленную область для руководства по их созданию и оценке их эффективности. Например, схема, объясняющая, что GitHub имеет очень большую область. Скорее всего, это будет запутано, если он пошел в подробную информацию о каждом продукте и компоненте GitHub, поэтому мы ожидаем, что схема этой области будет предоставлять широкий обзор. В отличие от этого, схема, которая помогает кому-то оценить, являются ли GitHubразмещенные бегуны или локальные бегуны более подходящи для их использования, скорее всего, перейдет в более конкретную и нюансную информацию, так как она имеет более узкие области.
Как схема дополняет сопровождающий текст?
Схема может служить другой цели в зависимости от того, какой текст он находится рядом. Схема, изображающая сложную систему после текстового описания системы, может предложить визуальное объяснение системы, которая поможет некоторым людям понять концепцию в целом. Схема перед процедурными шагами, иллюстрирующих задачу, которую кто-то будет делать, может помочь некоторым людям подготовиться к успешной выполнению задачи. Схема нуждается в цели, которую она выполняет с текстом, и схема никогда не может быть единственным способом передачи информации в статье.
Как оценить эффективность схемы?
Учитывая аудиторию и область, вы должны иметь возможность определить, что именно диаграмма должна объяснить, чтобы она была эффективной. Прежде чем включить схему в GitHub Docs, просмотрите кого-то другого пользователя и определите, объясняет ли она ожидаемые сведения указанной аудитории с объемом детализации, соответствующей области.
Выбор типа схемы для использования
Разные люди будут находить различные схемы ценные, и есть столько искусства, как наука, чтобы создать хорошую схему. Следующие общие рекомендации помогут выбрать тип используемой схемы, но у вас также может быть уникальная схема, которая лучше подходит для конкретных критериев принятия.
Схемы, объясняющие время
Если вы создаете схему, чтобы объяснить, когда или как что-то происходит, рассмотрите один из этих типов схем.
-
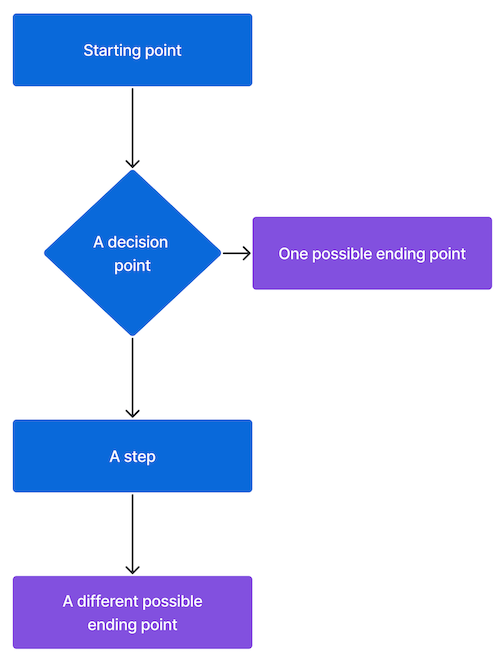
Блок-схема. Блок-схемы полезны для отображения шагов в процессе. В этом примере прямоугольники представляют шаги в процессе, а алмаз представляет точку принятия решений, в которой диаграмма ветвляется в две возможные конечные точки.

-
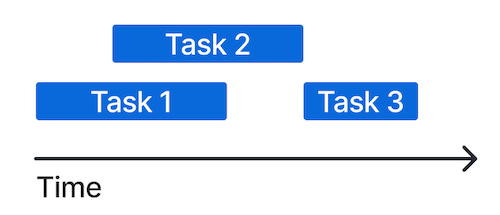
Диаграмма Ганта: диаграммы Ганта полезны для отображения времени выполнения задач и их перекрытия. В этом примере горизонтальная ось помечена как Time, а синие прямоугольники представляют три дискретных задачи. Задача 1 и задача 2 перекрываются, что означает, что хотя бы часть задач происходит одновременно. Задача 3 не перекрывается с другими задачами, что означает, что это происходит после завершения первых двух.

-
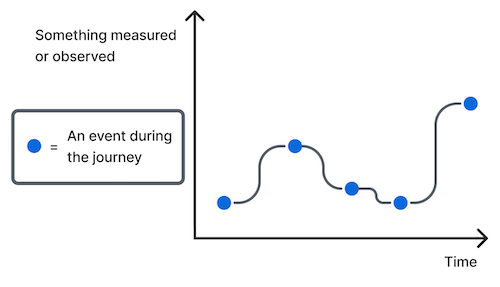
Карта путешествия: карты путешествий полезны для отображения состояния чего-то со временем. В этом примере горизонтальная ось помечена как "Время", а вертикальная ось помечена как "Что-то наблюдаемое или измеренное". Синие точки помечают измерения в определенное время, и они связаны с линией, чтобы проиллюстрировать тенденцию с течением времени.

Схемы, объясняющие расположение
Если вы создаете схему, чтобы объяснить, что или где есть, рассмотрите один из этих типов схем.
-
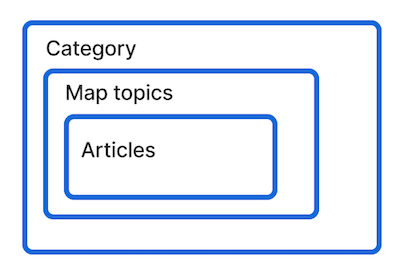
Блок-схема: диаграммы блоков полезны для отображения того, как упорядочены вещи, помещая элементы в другие элементы. В этом примере показано, как содержимое организовано в GitHub Docs с наибольшим прямоугольником с меткой "Категория", прямоугольником в этой метке "Темы карты" и прямоугольником в этой метке "Статьи".

-
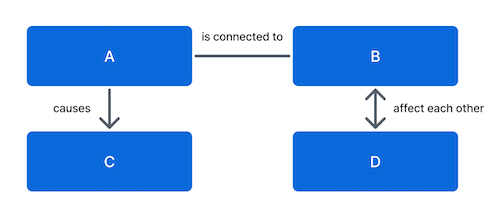
Схема концепции: карты концепций полезны для отображения связей между вещами. Различные линии с метками или без них показывают, как связаны или влияют друг на друга. В этом примере четыре голубых прямоугольника представляют понятия и линии между ними показывают различные связи между ними.

-
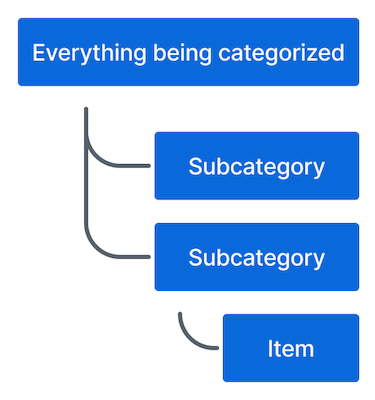
Иерархия: иерархии полезны для отображения связей между категориями и подкатегориями. В этом примере три уровня иерархии упорядочены по вертикали.

Схемы, объясняющие контекст
Если вы создаете схему, чтобы объяснить, почему что-то такое, рассмотрим один из этих типов схем.
-
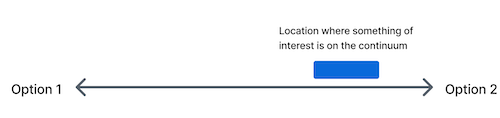
Схема континуума: схемы Continuum полезны для отображения того, где вещи падают на линейный спектр. В этом примере синий прямоугольник показывает, что интересующий элемент ближе к варианту 2, чем вариант 1 в континууме.

-
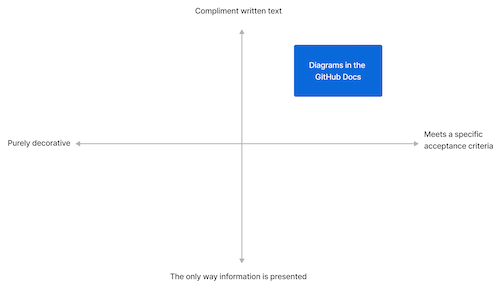
Схема квадранта: Диаграммы квадранта полезны для объяснения связи между двумя осями и местом падения обоих осей. В этом примере горизонтальная ось помечена как "Чисто декоративный" слева и "Соответствует определенным критериям принятия" справа. Вертикальная ось помечена как "Комплимент написанный текст" в верхней части и "Единственный способ представления информации" внизу. Синяя квадратная метка "Диаграммы в GitHub Docs" находится в правом верхнем квадранте, сформированном перекрытием "Комплимент написанного текста" и "Соответствует определенным критериям принятия", что означает, что он имеет эти два свойства.

-
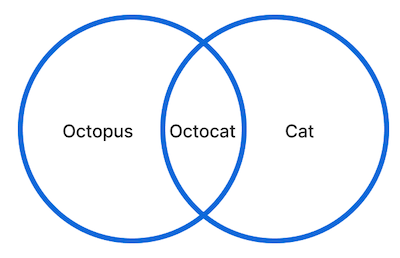
Схема Венна: Схемы Венна полезны для отображения общих признаков или перекрытия идей. Круги представляют понятия или вещи, а область, в которой круги перекрываются, представляют общие признаки между вещами. В этом примере перекрытие между кругом с меткой "Octopus" и кругом, помеченным "Cat", называется "Octocat", который является сочетанием осьминога и кота.

Рекомендации по стилю
Следуйте этим правилам, чтобы создать схемы, которые соответствуют стилю GitHub Docs.
Фигуры
Фигуры представляют объекты или понятия на схеме.
Элементы из пользовательского интерфейса GitHub, такие как октиконы, меню или кнопки, можно использовать для создания схем, если они нужны и понятны.
Для пользовательских фигур схемы используйте эти фигуры для связанных значений.
- Прямоугольники: вещи, объекты, идеи.
- Стек прямоугольников: несколько разных вещей.
- Алмазы: решения, которые кто-то делает, следуя потоку схемы.
- Круги, звезды или другие фигуры: уникальные вещи, которые должны отличаться от других элементов, представленных прямоугольником.
Расположение фигур может передать смысл.
- Фигура в другой фигуре: это часть этого.
- Фигура со стрелкой, указывающей на другую фигуру: это приводит к этому.
- Фигура с отступом под фигурой: это тип этого.
- Фигура с линией к другой фигуре: это связано с этим. Толщина линии может передать дальнейшее значение с толстыми линиями, указывающими на сильное соединение и пунктирные линии многоточие.
- Фигура перекрывается другую фигуру: это то же самое, что и у фигуры.
Позиции
Линии представляют связи между фигурами на схеме.
Используйте различные типы линий для передачи дополнительного значения связей.
- Ненаправленные линии: ассоциации

- Односторонняя линия, заканчивающаяся стрелкой: отображение последовательностей или указатель на объекты.

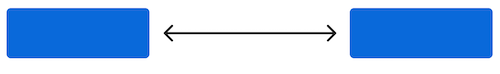
- Двусторонние линии, имеющие стрелку на каждой стороне: укажите взаимность.

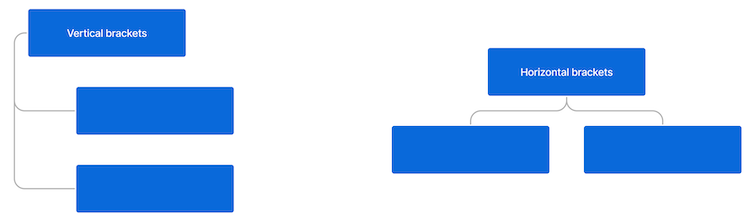
- Квадратные скобки: установка иерархии. Как правило, упорядочение квадратных скобок по вертикали, чтобы упростить навигацию по веб-странице. Отступ каждого уровня иерархии.

Наклейки
Метки являются визуальными и словесными маркерами. Метки должны быть 25 символами или меньше. Чтобы увеличить контрастность метки, поместите текст в прямоугольник. Часто проще пометить вещи в конце создания схемы.
Ключи
Ключи помогают понять, объясняя, какие элементы графа являются или явно уточняют связи. Не каждой схеме потребуется ключ.
Ключи не могут вводить новые сведения, которые не содержатся в схеме. Ключи не могут исправить слишком сложные схемы. Ключи не должны определять плохо помеченные объекты или связи.
Ключи должны использоваться для объяснения фигур, цветов или других визуальных элементов. Ключи также могут включать ссылки или объяснения масштабирования и манипуляции. Ключи могут включать некоторые инструкции, например, где начинаться в блок-диаграмме, но большинство инструкций должны находиться в тексте, в котором представлена схема.
Цвета
Если схема нуждается в цвете, используйте цвета, определенные в системе конструктора праймера. Чтобы сделать схемы доступными для большего населения, цвет не может быть единственным способом передачи информации. Например, если вы используете цвет для указания связи, необходимо также использовать линию или другой визуальный элемент для передачи той же информации.
Предпочтительный цвет для схем в GitHub Docs :
| Color | Шестнадцатеричный код |
|---|---|
| Черный | #24292f |
| Синий | #0969DA |
| Серый | #57606a |
| Зеленый | #1a7f37 |
| Лиловая | #8250df |
| Красный | #cf222e |
Технические характеристики
- Формат PNG-файла
- Статические изображения только (без GIF-файлов)
- Размер файла размером 250 КБ или меньше
- Описательные имена файлов, например
merge-conflict-diagram.pngвместоdiagram-02.png
Если вам нужно создать схему, которую трудно просмотреть при небольших разрешениях, добавьте ссылку на более крупную версию схемы в соответствующем репозитории или другом соответствующем расположении. Пример см. в разделе "Сведения о контроллере запуска действий".
Средства для создания схем
Рекомендуемое средство для использования схем — Figma, чтобы получить доступ к цветам праймера и другим ресурсам. Однако вы можете использовать другую программу, если вы предпочитаете. Следуйте соглашениям о фигурах в приведенном выше руководстве по стилю и используйте цвета, определенные в системе оформления праймера.
Специальные возможности
Диаграммы должны иметь правильный контраст и замещающий текст.
Если вы используете цвета, определенные в системе оформления праймера, диаграмма должна иметь правильную контрастность. Чтобы проверить контрастность на других цветах фона, используйте анализатор контрастности цветов.
Напишите замещающий текст для схемы, описывающей, как выглядит схема и почему она включена в статью. Не пытайтесь объяснить все, что схема передает в замещающий текст, так как она может стать слишком длинной, чтобы быть полезным. Дополнительные сведения о написании замещающего текста см. в разделе "Руководство по стилю".
Все сведения в схемах также должны передаваться в тексте, сопровождающем схемы.
Управление версиями
Некоторые схемы применяются ко всем планам GitHub (GitHub Free, GitHub Pro, GitHub Team, GitHub Enterprise Cloudи GitHub Enterprise Server). В этом случае не требуется управление версиями.
Если схема относится только к некоторым планам или версиям GitHub Enterprise Server, схема должна быть версии с условными операторами Liquid. Возможно, вам потребуется добавить эту версию при первоначальном создании содержимого или добавить его при обновлении содержимого для обновления компонентов или выпуска GitHub Enterprise Server.
Если схема относится только к некоторым версиям и возможность быстро выйти из даты, рассмотрите возможность более удобного обслуживания, чтобы лучше взаимодействовать с необходимыми сведениями.
Управление исходным кодом
Схемы хранятся в соответствующем каталоге assets/images/help/ в каталоге в репозитории docs . Если вы создаете новую схему, добавьте ее в соответствующую папку. При обновлении существующей схемы замените существующую схему обновленной версией.
При создании новой схемы добавьте его в проект "Схемы" в команде Docs Figma или предоставьте копию файла Figma участнику команды "Документация". Если вы создаете схему в другой программе, она может быть включена в GitHub Docs, если она соответствует требованиям и рекомендациям в этом руководстве, но это гораздо более вероятно, будет удалено, а не обновлено, если оно становится устаревшим.
Примеры
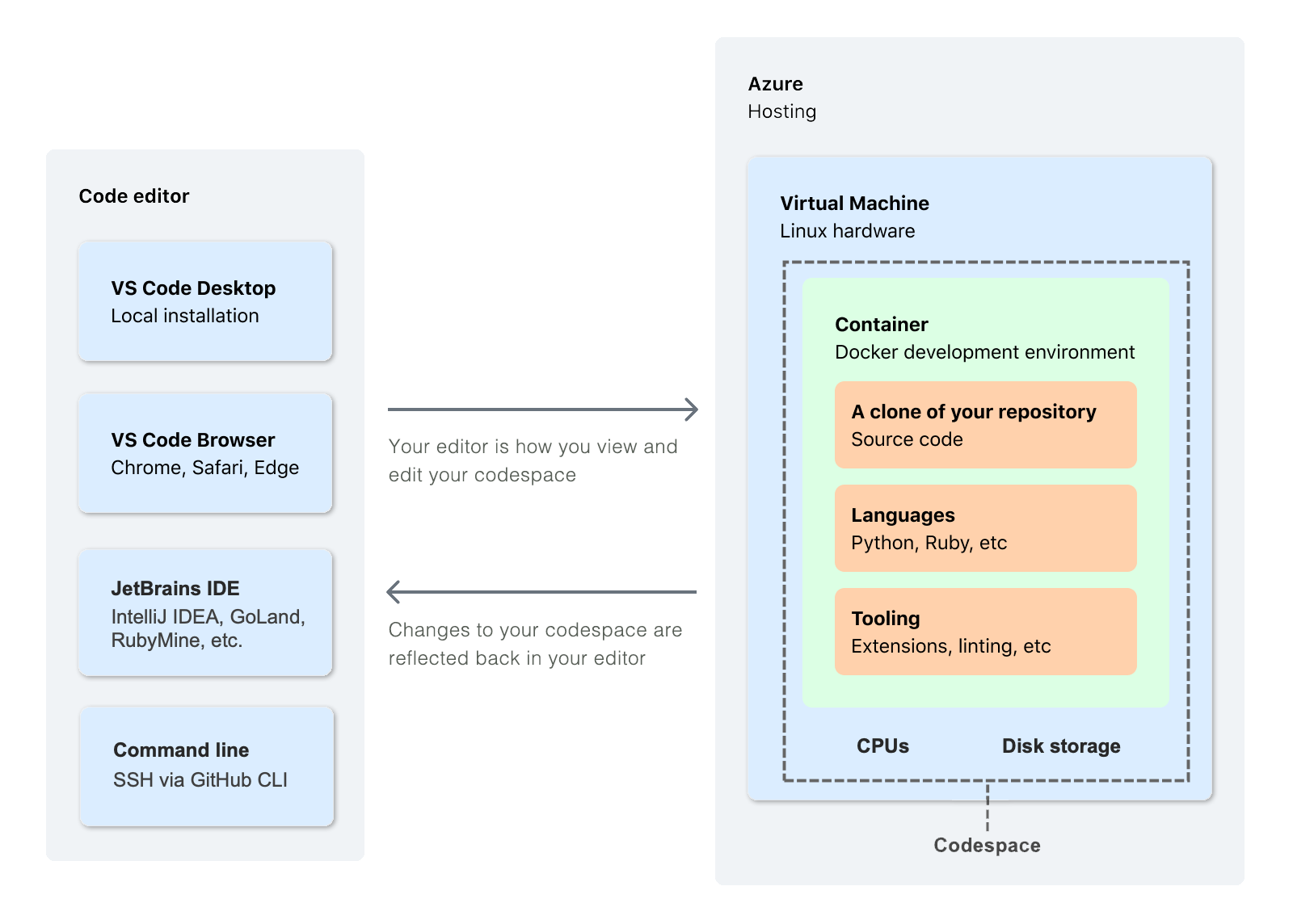
Эта схема эффективно использует прямоугольники в других прямоугольниках для визуального объяснения того, какие части пространства кода содержатся в облаке, и она использует стрелки для отображения связи между пространством кода, размещенным в облаке и локальным редактором.