Отрисовка изображений и поиск различий
GitHub Enterprise Server отображает популярные форматы изображений, включая PNG, JPG, GIF, PSD и SVG. Помимо простого отображения, существует несколько способов сравнения различий в версиях этих форматов изображений.
Note
- GitHub не поддерживает сравнение различий между PSD-файлами.
- Если вы используете браузер Firefox, SVG на GitHub может не отрисовываться.
Просмотр изображений
Вы можете напрямую просматривать изображения в репозитории на GitHub.
В настоящее время SVG не поддерживают встроенные скрипты и анимацию.
Просмотр различий
Вы можете визуально сравнивать изображения в трех разных режимах: 2-up, swipe и onion skin.
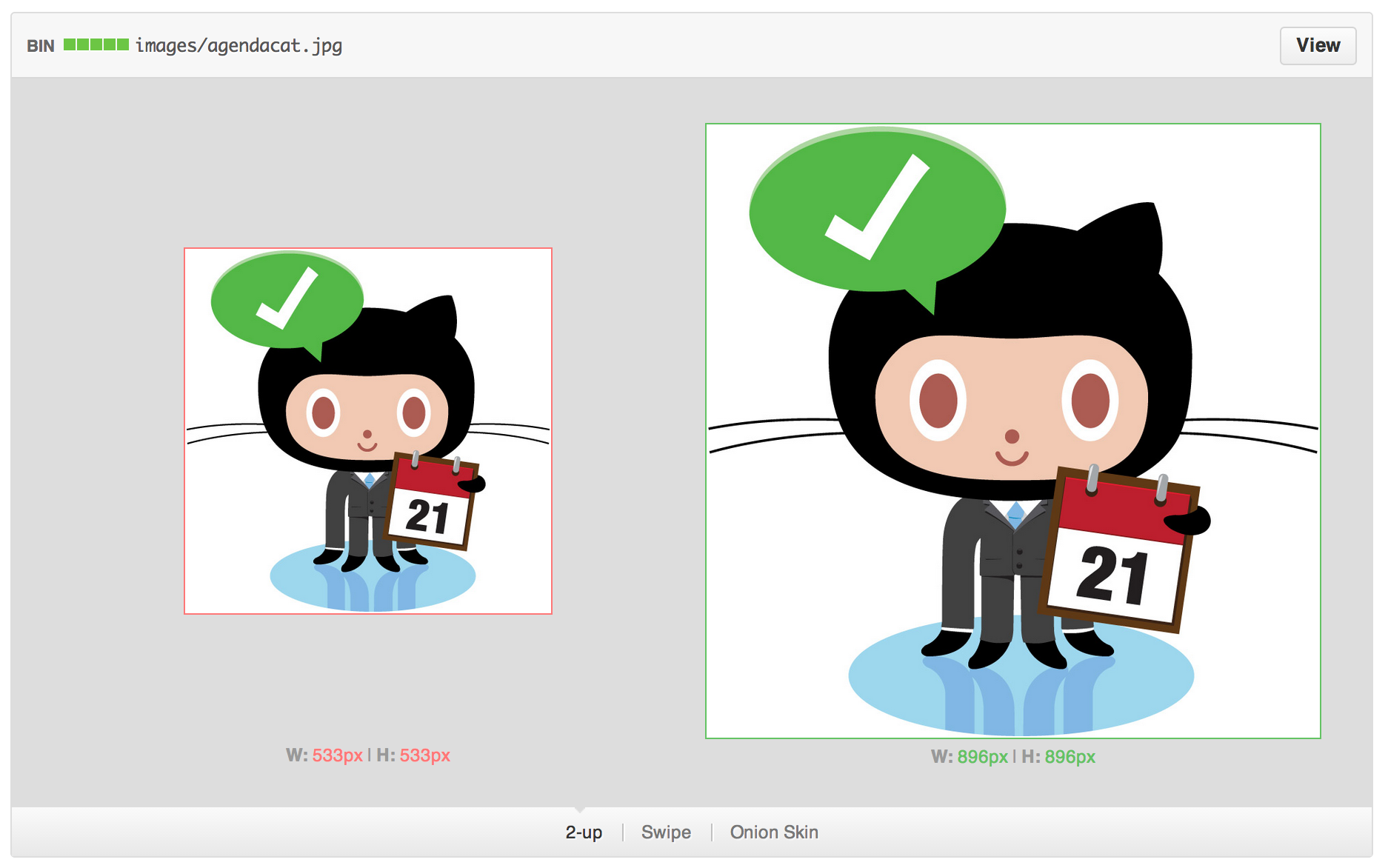
2-up
2-up — это режим по умолчанию, в котором вы смотрите на оба изображения. Кроме того, если в сравниваемых версиях у изображения разные размеры, отображается фактическое изменение размера. Это удобный способ для сравнения объектов разного размера, например при повышении разрешения.

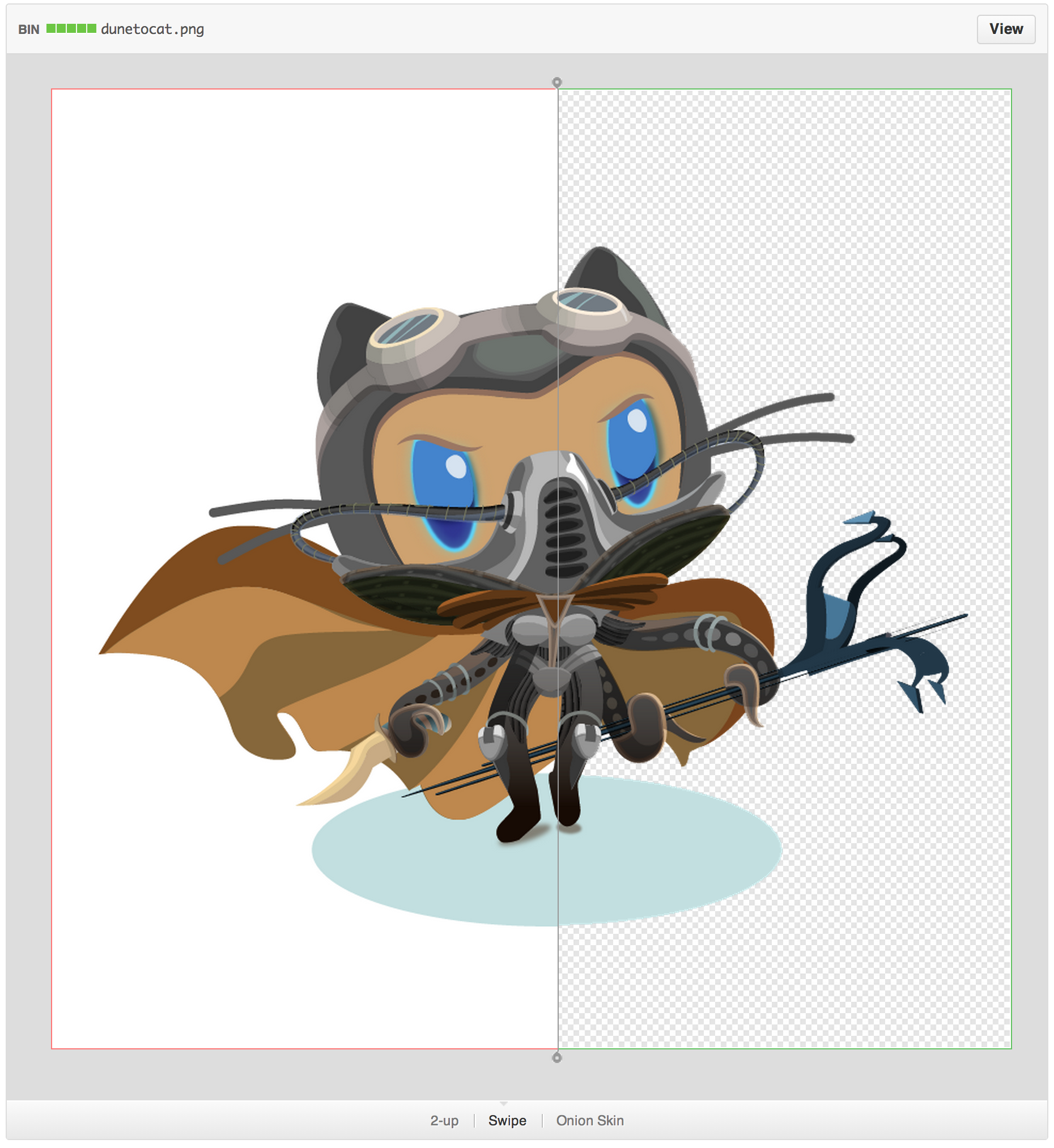
Swipe
В режиме swipe можно сравнивать части изображения параллельно. Не уверены, изменились ли цвета между версиями? Перетащите ползунок в нужную область и визуально сравните фрагменты.

Onion skin
Режим Onion skin пригодится в ситуациях, когда элементы перемещаются на едва заметное расстояние. Например, значок сместился на два пикселя влево. Перетащите ползунок прозрачности немного назад и посмотрите, как сместились элементы.
Средство просмотра трехмерных файлов
GitHub Enterprise Server может размещать и отрисовывать трехмерные файлы с расширением STL.
Если вы напрямую просматриваете STL-файл в GitHub Enterprise Server, вы можете:
- Поворачивать модель с помощью перетаскивания, щелкнув левой кнопкой мыши.
- Преобразовывать представление с помощью перетаскивания, щелкнув правой кнопкой мыши.
- Увеличивать и уменьшать масштаб с помощью колесика мыши.
- Изменять представление, выбирая разные режимы.
Решение проблемы низкой производительности
Если вы видите в углу средства просмотра, с подсказкой "Поддержка оборудования с питанием WebGL недоступна", технология WebGL недоступна в браузере.
WebGL позволяет использовать все преимущества аппаратного обеспечения вашего компьютера. Мы рекомендуем попробовать такие браузеры, как Chrome или Firefox, которые поставляются с включенным WebGL.
Ошибка: "Не удается отобразить"
Если модель недопустима, GitHub может не отображать файл. Кроме того, GitHub не может отображать файлы больше 10 МБ.
Внедрение модели в другое место
Чтобы отобразить трехмерный файл в другом месте в Интернете, измените этот шаблон и поместите его на любую HTML-страницу, поддерживающую JavaScript:
<script src="https://embed.github.com/view/3d/<username>/<repo>/<ref>/<path_to_file>"></script>
Например, если URL-адрес модели github.com/skalnik/secret-bear-clip/blob/master/stl/clip.stl, код внедрения будет следующим:
<script src="https://embed.github.com/view/3d/skalnik/secret-bear-clip/master/stl/clip.stl"></script>
По умолчанию внедренный отрисовщик имеет ширину 420 пикселей на 620 пикселей, но вы можете настроить выходные данные, передав переменные высоты и ширины в качестве параметров в конце URL-адреса, например ?height=300&width=500.
Note
ref может быть ветвью или хэшом для отдельной фиксации (например 2391ae).
Отрисовка в разметке Markdown
Синтаксис STL ASCII можно внедрить непосредственно в Markdown. Дополнительные сведения см. в разделе Создание схем.
Отрисовка данных CSV и TSV
GitHub поддерживает отрисовку табличных данных в виде .csv (разделенных запятыми) и .файлы tsv (разделенные табуляции).

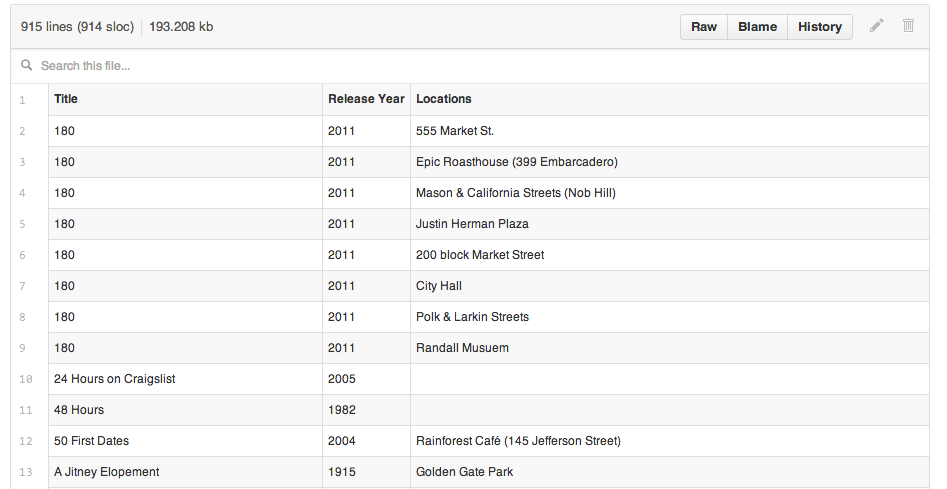
При просмотре любой .csv или TSV-файл_, зафиксированный в репозитории, на автоматически отображается как интерактивная таблица, а также заголовки и нумерирование строк. По умолчанию мы всегда предполагаем, что первая строка является строкой заголовка.
Вы можете выполнить привязку к определенной строке, щелкнув номер строки или выбрав несколько строк, удерживая клавишу SHIFT. Просто скопируйте URL-адрес и отправьте его другу.
Поиск данных
Если вы хотите найти определенное значение в наборе данных, можно начать вводить текст в строке поиска непосредственно над файлом. Строки будут фильтроваться автоматически.
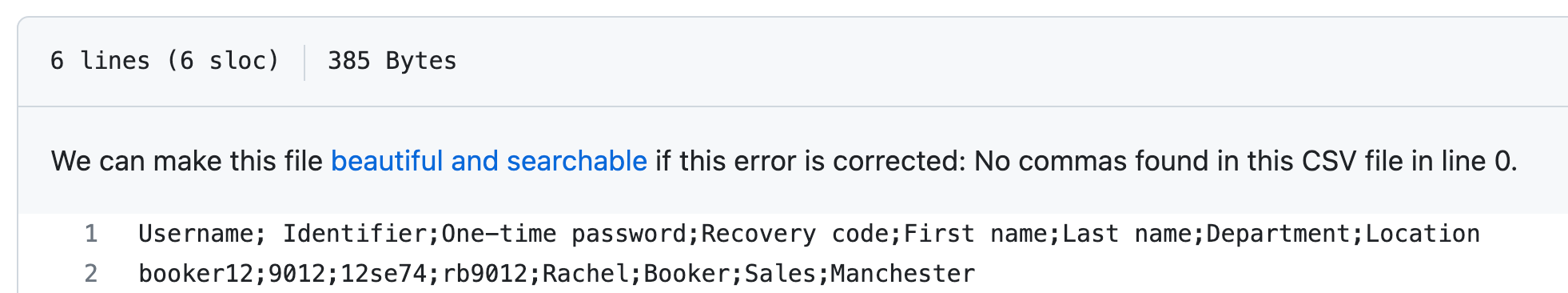
Обработка ошибок
Иногда CSV-или TSV-файлы могут не отрисовываться. В этих случаях сообщение отображается над необработанным текстом, предполагая, что может быть ошибка.

Ниже перечислены распространенные ошибки.
- Несовпадение количества столбцов. В каждой строке должно быть одинаковое количество разделителей, даже если ячейка пуста
- Превышение размера файла. Отрисовка работает только для файлов размером до 512 КБ. Более крупные файлы замедляют браузер.
- Использование неподдерживаемых разделителей, таких как запятая вместо запятых.
Отрисовка PDF-документов
GitHub поддерживает отрисовку PDF-документов.
В настоящее время ссылки в PDF-файлах игнорируются.
Отрисовка различий в текстовых документах
Фиксации и запросы на вытягивание, включающие текстовые документы, могут представлять эти документы с исходным и отрисованным представлениями.
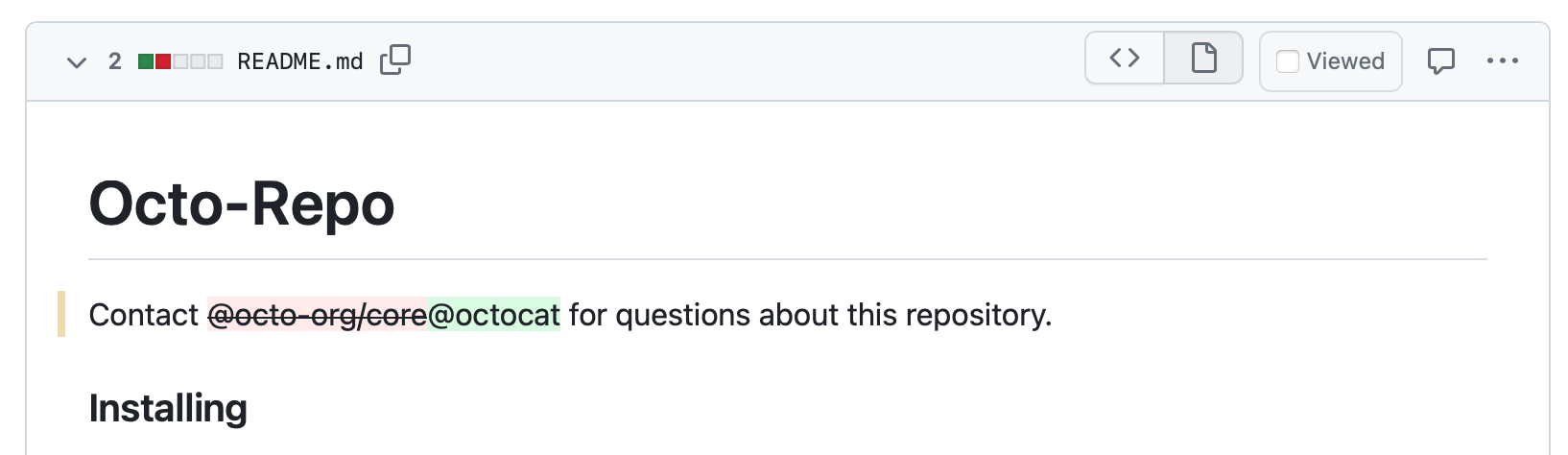
В исходном представлении отображается введенный необработанный текст, в то время как отрисованное представление показывает, как этот текст будет выглядеть после отрисовки на GitHub Enterprise Server. Например, это может быть разница между отображением **bold** в Markdown и полужирным шрифтом в отрисованном представлении.
Отрисовка текста поддерживается для отрисованных документов, поддерживаемых github/markup:
- Markdown
- AsciiDoc
- Textile
- ReStructuredText
- Rdoc
- Org
- Creole
- MediaWiki
- Объект pod
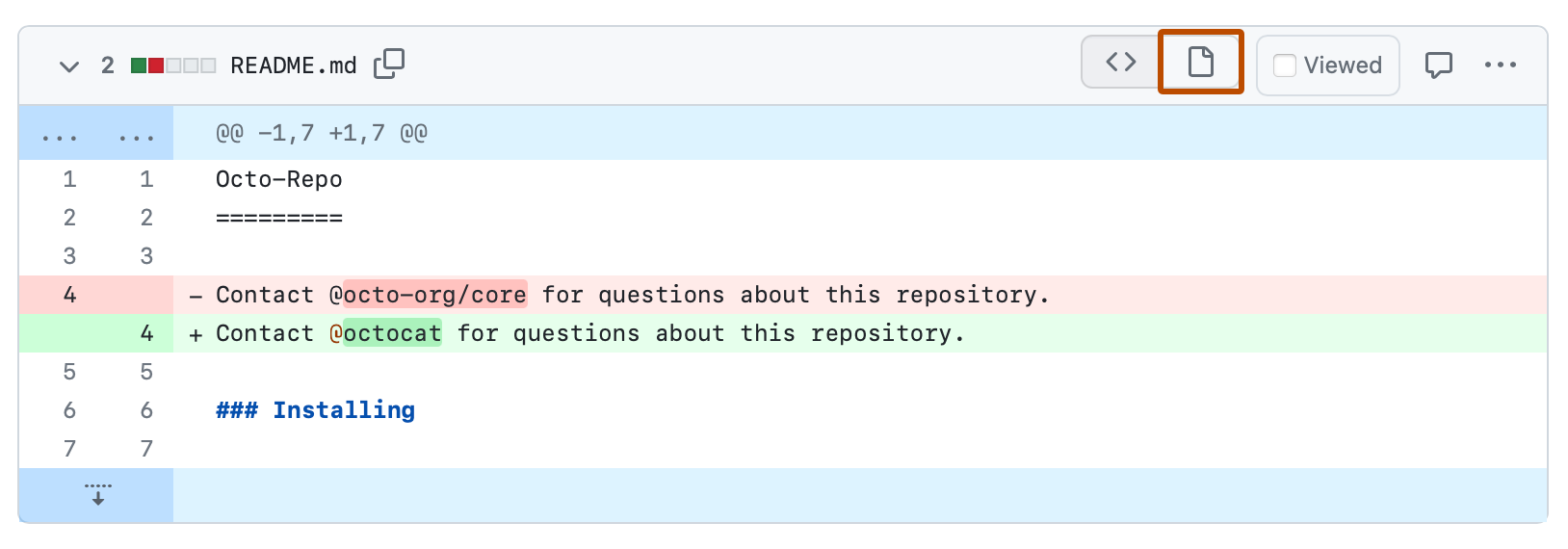
Чтобы просмотреть изменения, внесенные в документ в рамках фиксации, щелкните .

Этот "расширенный дифф" выделяет код, добавленный и удаленный.

Отключение отрисовки Markdown
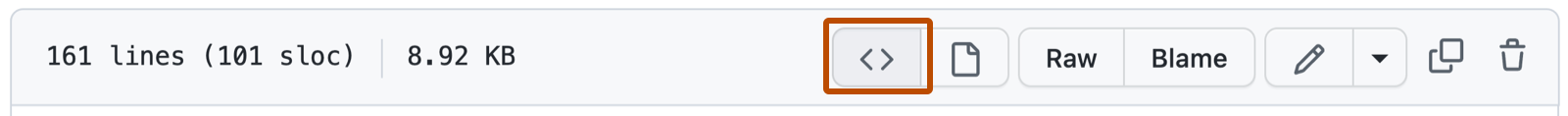
При просмотре файла Markdown можно щелкнуть в верхней части файла, чтобы отключить отрисовку Markdown и просмотреть источник файла.

Отключение обработки файлов Markdown позволяет использовать функции просмотра источника, такие как связывание строк, что невозможно при просмотре обработанных файлов Markdown.
Визуализация изменений атрибутов
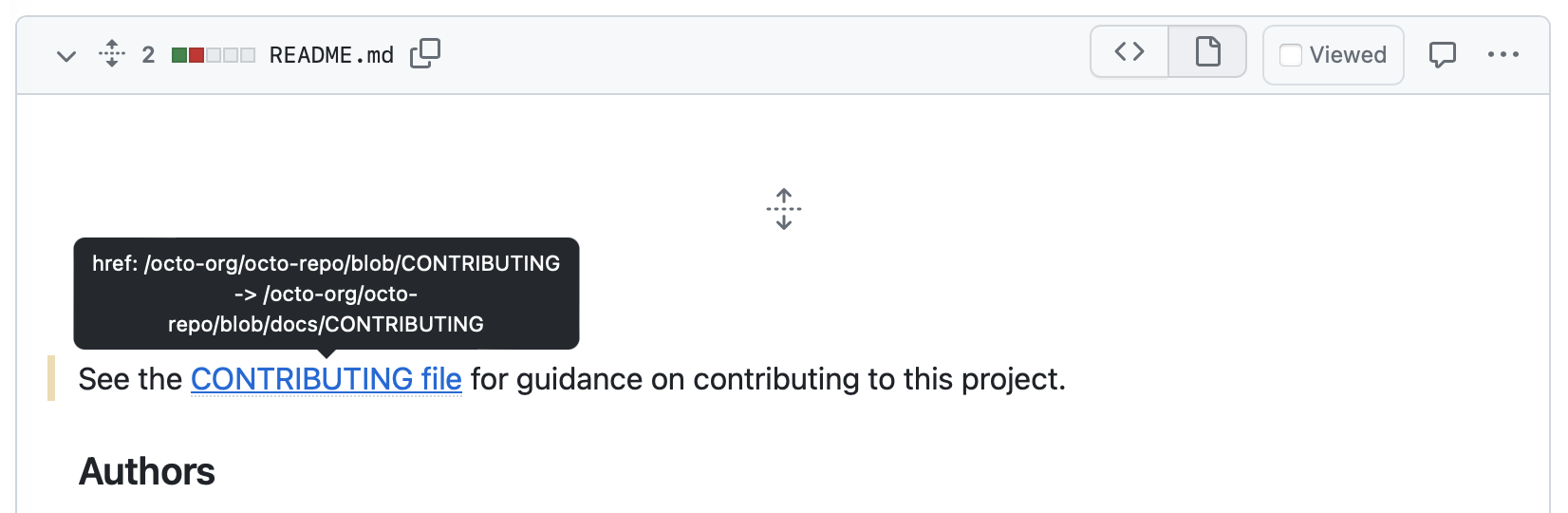
Мы предоставляем подсказку, описывающую изменения атрибутов, которые не были бы видны в отрисованном документе. Например, если URL-адрес ссылки меняется с одного веб-сайта на другой, мы отобразим подсказку следующим образом:

Комментирование изменений
Комментарии к фиксациям можно добавлять только в файлы в исходном представлении построчно.
Связывание с заголовками
Как и в случае с другими отрисованными текстовыми документами, при наведении указателя мыши на заголовок в документе создается значок ссылки. Вы можете указать читателям различий отрисованного текста на конкретные разделы.
Просмотр сложных различий
Некоторые запросы на вытягивание включают большое количество изменений с большими сложными документами. Если анализ изменений занимает слишком много времени, GitHub Enterprise Server не всегда может создать отрисованное представление изменений. В этом случае при нажатии кнопки отрисовки появится сообщение об ошибке.
Вы по-прежнему можете использовать исходное представление для анализа и комментирования изменений.
Просмотр HTML-элементов
Мы не поддерживаем напрямую отрисованные представления фиксаций в HTML-документах. Некоторые форматы, такие как Markdown, позволяют внедрять произвольный HTML-код в документ. Если эти документы отображаются на GitHub Enterprise Server, некоторые из внедренных HTML могут отображаться в предварительном просмотре, а некоторые (например, внедренное видео YouTube) не могут.
Как правило, отрисованные представления изменений документа, содержащего внедренный HTML, будут отображать изменения элементов, поддерживаемых в представлении GitHub Enterprise Serverдокумента. Изменения в документах, содержащих внедренный HTML, всегда следует проверять как в представлениях отрисовки, так и в исходных представлениях для полноты.
Сопоставление файлов GeoJSON/TopoJSON на GitHub
GitHub Enterprise Server поддерживает отрисовку файлов карты GeoJSON и TopoJSON в репозиториях GitHub Enterprise Server. Зафиксируйте файл, как обычно, используя расширение .geojson или .topojson. Файлы с расширением .json также поддерживаются, но только в том случае, если для type задано значение FeatureCollection, GeometryCollectionили topology. Затем перейдите к пути файла GeoJSON/TopoJSON на GitHub Enterprise Server.
Тип геометрического объекта
Карты в GitHub Enterprise Server используют Leaflet.js и поддерживают все геометрические типы, описанные в спецификации geoJSON (Point, LineString, Polygon, MultiPoint, MultiLineString, MultiPolygon и GeometryCollection). Файлы TopoJSON должны иметь тип Topology и соответствовать спецификации TopoJSON.
Функции стиля
Вы можете настроить способ отображения функций, например указать определенный цвет или добавить описательный значок, передав дополнительные метаданные в свойствах объекта GeoJSON. Доступные параметры:
marker-size-small,mediumилиlargemarker-color— допустимый шестнадцатеричный код цвета RGBmarker-symbol— идентификатор значка из проекта Maki или одна буква или цифра (a-z или 0-9).stroke— цвет линии или края многоугольника (RGB)stroke-opacity— непрозрачность линии или края многоугольника (0,0–0,1)stroke-width— ширина линии или края многоугольникаfill— цвет внутренней части многоугольника (RGB)fill-opacity— непрозрачность внутренней части многоугольника (0,0–1,0)
Дополнительные сведения см. в открытой спецификации simplestyle версии 1.1.0.
Внедрение карты в другое место
Хотите, чтобы карта GeoJSON была доступна в другом месте, не только на GitHub Enterprise Server? Просто измените этот шаблон и поместите его на любую HTML-страницу, поддерживающую JavaScript (например, GitHub Pages):
<script src="https://embed.github.com/view/geojson/<username>/<repo>/<ref>/<path_to_file>"></script>
Например, если URL-адрес карты — github.com/benbalter/dc-wifi-social/blob/master/bars.geojson, код внедрения будет следующим:
<script src="https://embed.github.com/view/geojson/benbalter/dc-wifi-social/master/bars.geojson"></script>
По умолчанию внедренная карта имеет размер 420 x 620 пикселей, но вы можете настроить выходные данные, передав переменные высоты и ширины в качестве параметров в конце URL-адреса, например ?height=300&width=500.
Note
ref может быть ветвью или хэшом для отдельной фиксации (например 2391ae).
Карты в Markdown
Вы можете внедрить GeoJSON и TopoJSON непосредственно в Markdown. Дополнительные сведения см. в разделе Создание схем.
Чтобы отобразить интерактивные карты, администратор сайта должен настроить функцию для ваш экземпляр GitHub Enterprise Server. Дополнительные сведения см. в разделе «Настройка интерактивных карт».
Кластеризация
Если карта содержит большое количество маркеров (более 750), GitHub автоматически кластеризует ближайшие маркеры при малом приближении. Просто щелкните кластер или увеличьте масштаб, чтобы просмотреть отдельные маркеры.
Изменения базовой карты
Данные базовой карты (названия улиц, дороги и т. д.) управляются OpenStreetMap, совместным проектом по созданию бесплатной редактируемой карты мира. Если вы заметили ошибку, просто зарегистрируйтесь и отправьте исправление, ведь это проект с открытым кодом.
Устранение неполадок с файлами GeoJSON/TopoJSON
Если у вас возникли проблемы с отрисовкой файлов GeoJSON, убедитесь, что у вас есть действительный файл GeoJSON, запустив его с помощью анализатора кода GeoJSON. Если точки не отображаются, где вы ожидаете (например, в середине океана), скорее всего, данные находятся в проекции, которая в настоящее время не поддерживается. В настоящее время GitHub Enterprise Server поддерживает только проекцию urn:ogc:def:crs:OGC:1.3:CRS84.
Кроме того, если размер файла .geojson особенно велик (более 10 МБ), его невозможно отрисовать в браузере. Если это так, вы, как правило, увидите сообщение, которое говорит, что мы не можем показывать файлы, которые большие.
Возможно, данные по-прежнему можно отрисовать, преобразовав файл .geojson в TopoJSON, формат сжатия, который в некоторых случаях может уменьшить размер файлов до 80 %. Конечно, вы всегда можете разбить файл на небольшие блоки (например, по состоянию или по годам) и хранить данные в репозитории виде нескольких файлов.
Дополнительные сведения о GeoJSON/TopoJSON
Работа с файлами Jupyter Notebook в GitHub
При добавлении файлов Jupyter Notebook или IPython Notebook с расширением IPynb на GitHubони будут отображаться как статические HTML-файлы в репозитории.
Интерактивные функции записной книжки, такие как пользовательские графики JavaScript, не будут работать в репозитории на GitHub. Пример см. в разделе Связывание и Interactions.ipynb.
Чтобы просмотреть записную книжку Jupyter с отрисованным содержимым JavaScript или поделиться файлами записной книжки с другими пользователями, можно использовать nbviewer. Пример см. в файле Связывание Interactions.ipynb, отрисованном в nbviewer.
Чтобы просмотреть полностью интерактивную версию Jupyter Notebook, можно настроить сервер записной книжки локально. Дополнительные сведения см. в официальной документации по Jupyter.
Устранение неполадок файлов Jupyter Notebook
Если у вас возникли проблемы с отрисовкой файлов Jupyter Notebook в статическом HTML-коде, вы можете преобразовать файл локально в командной строке с помощью команды nbconvert:
jupyter nbconvert --to html NOTEBOOK-NAME.ipynb
Дополнительные сведения о Jupyter Notebook
Отображение файлов Mermaid на GitHub
GitHub Enterprise Server поддерживает отрисовку файлов Mermaid в репозиториях. Зафиксируйте файл, как обычно, используя расширение .mermaid или .mmd. Затем перейдите по пути файла Mermaid на GitHub.
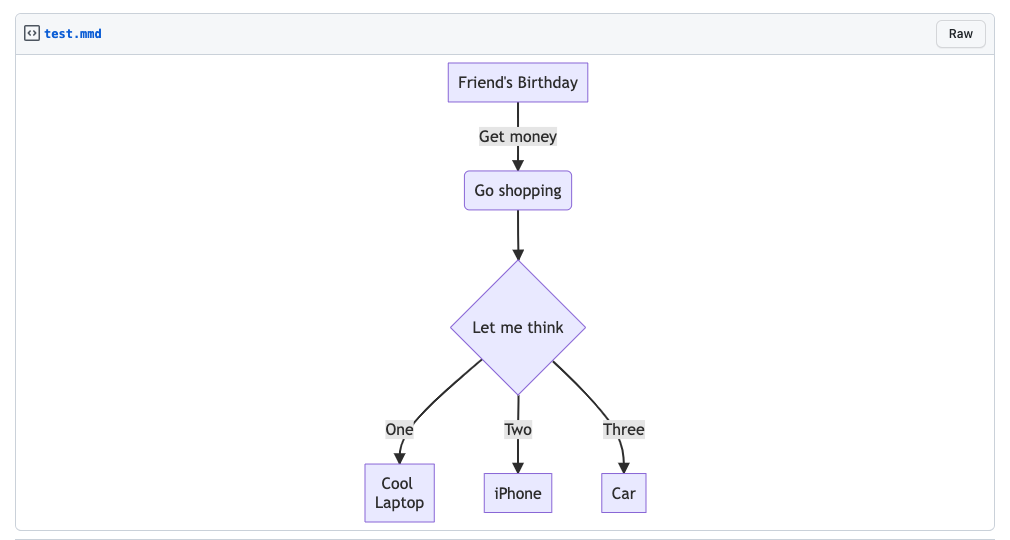
Например, при добавлении файла .mmd со следующим содержимым в репозиторий:
graph TD
A[Friend's Birthday] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D["Cool <br> Laptop"]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
При просмотре файла в репозитории он отрисовывается как блок-схема.

Устранение неполадок с файлами русалки
Если схема вообще не отрисовывается, убедитесь, что она содержит допустимый синтаксис Mermaid Markdown, проверив схему в динамическом редакторе Mermaid.
Если схема отображается, но не так, как вы ожидали, можно создать новое обсуждение GitHub Community и добавить метку Mermaid.
Известные проблемы
- Диаграммы последовательностей часто отображаются с дополнительной отбивкой под ними, причем размер отбивки увеличивается с размером диаграммы. Это известная проблема с библиотекой Mermaid.
- Узлы субъектов с всплывающими меню не работают должным образом в диаграммах последовательности. Это связано с расхождениями, которые возникают в способе добавления событий JavaScript на диаграмму, когда API библиотеки Mermaid используется для отрисовки диаграммы.
- Не все диаграммы соответствуют требованиям a11y. Это может повлиять на пользователей, которые используют средство чтения с экрана.
Mermaid в Markdown
Синтаксис Mermaid можно внедрить непосредственно в Markdown. Дополнительные сведения см. в разделе Создание схем.